| Contact form 7插件使用介绍和常见问题解答 | 您所在的位置:网站首页 › wordpress能用哪个邮箱 › Contact form 7插件使用介绍和常见问题解答 |
Contact form 7插件使用介绍和常见问题解答
|
Contact form 7 是一款非常流行的免费表单插件,功能很强大,操作也不复杂,比曾经用过的emailmeform要更好,下面介绍使用方法。Conact form 7也简称CF7
本文目录如下
1. 安装并激活Contact form 7插件2. 修改并设置Contact form 7表单3. 如何在网站中使用Contact form 7表单4. 10种好看的Contact form 7 表单代码 5. Contact form 7相关问题解答 6. Contact form 7表单提交显示不成功怎么办?7. Bluehost空间上的网站使用Contact form 7的常见问题及解决方法 8. 如何获取发件人的IP地址和询盘页面的标题,URL9. Contact form 7 表单提交成功后如何跳转到其他页面 10. Contact form 7的配套插件 Contact form DB 11. Contact form 7 插件如何防垃圾询盘 12. Contact form 7 表单如何实现弹窗效果
1. 安装并激活Contact form 7插件
搜索 contact form 7 即可找到,作者是日本人,所以图标是富士山,选择install now, 安装成功之后点击activae激活即可。  2. 修改并设置Contact form 7表单
2. 修改并设置Contact form 7表单
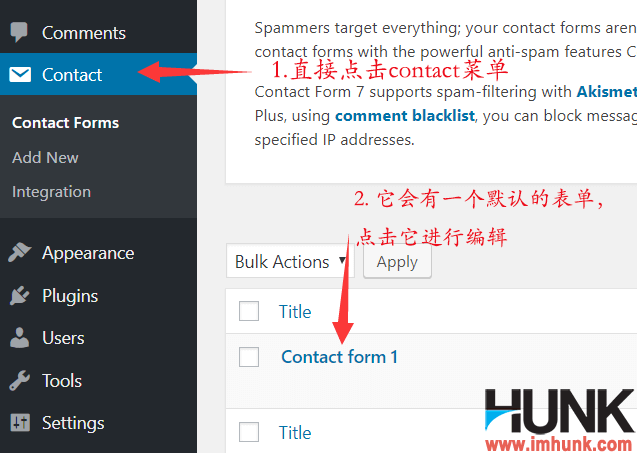
安装完成后,WP后台的左侧会出现一个contact 的菜单,这就是contact form 7的快捷菜单,直接点击contact,然后就可以看到contact form 1这个是自动生成的一个表单,点击它进行编辑 
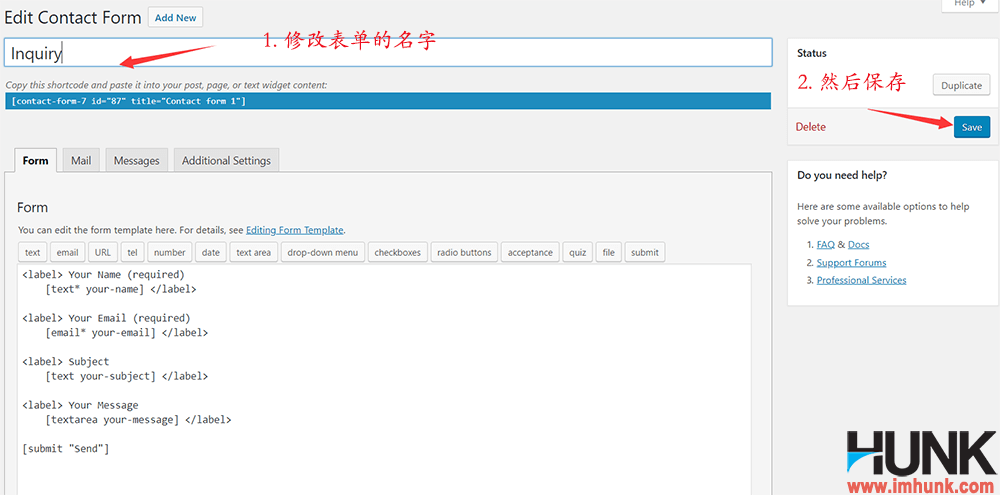
进入之后,修改表单的名字,然后点击save保存,接下来进行具体的菜单的设置。  2.1 Form菜单的设置
2.1 Form菜单的设置
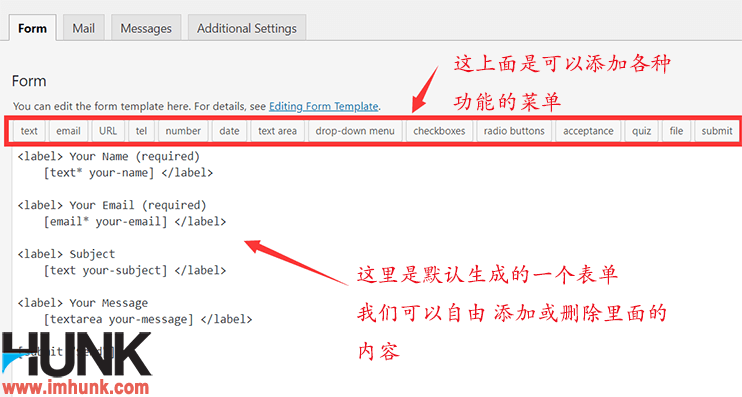
Form里面是表单的元素的设置,这里的内容将会呈现的网页当中。你可以在这里自由添加,删除相关的功能 这里会默认生成一个表单,你也可以在上面的功能菜单中选择你需要的功能进行添加 
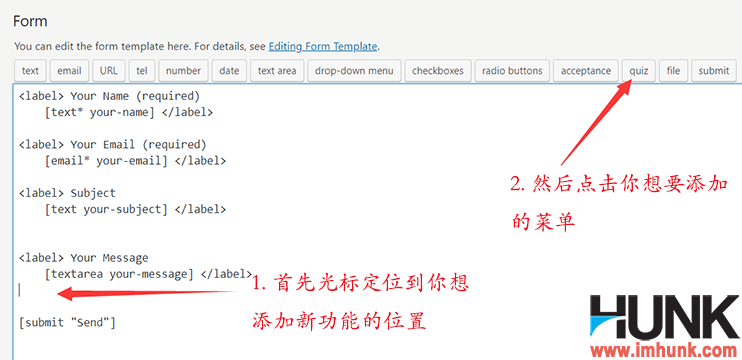
下面介绍各个菜单的功能是什么 text 文本 email 邮箱,它自带验证功能,如果你的格式不对,它会提示你 URL 链接 tel 电话 number 数字 date 日期 text area 文字段落 drop-down menu 下拉菜单 checkboxes 打勾选项 radio buttons 子弹选项 acceptance 接受条款 quiz 验证码 file 文件上传功能 submit 表单提交按钮 你可以根据你的需求添加以上功能,下面示范添加两个功能 我们来添加一个验证码,首先把光标定位到你想要添加的位置,然后点击quiz 
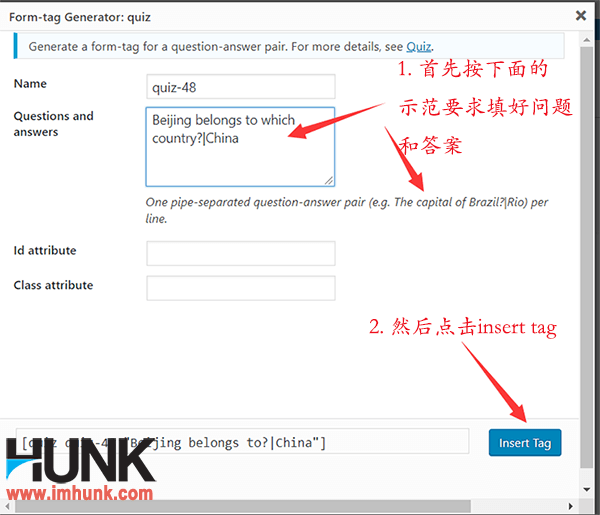
接下来弹出设置窗口,首先按提示的格式输入问题和答案,然后点击insert tag 
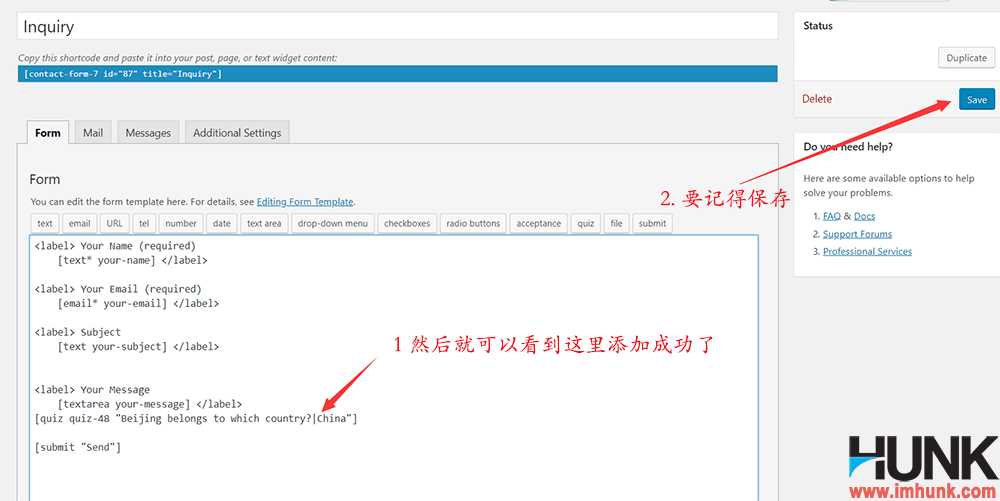
就可以看到这个验证码的功能加入到正确位置了,然后点击save保存。 
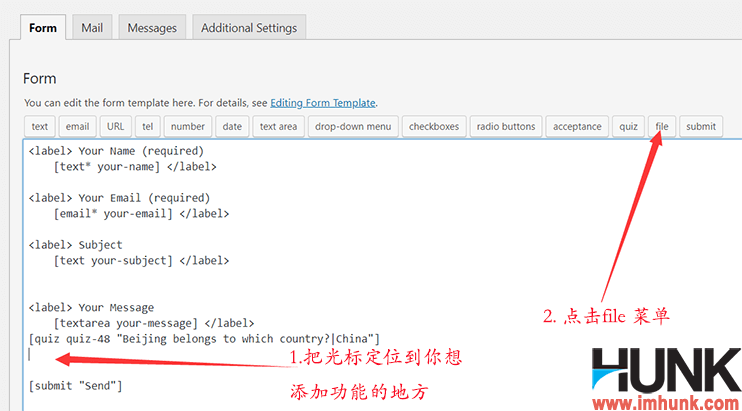
接下来我们添加上传文件的功能,还是先定位需要添加功能的位置,然后再点击file 
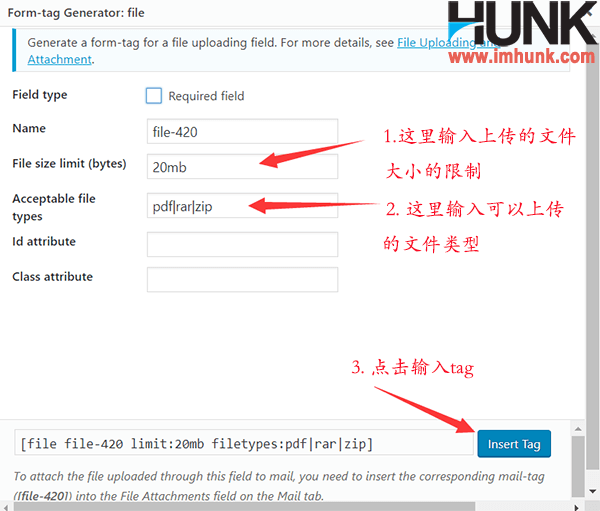
然后就弹出了设置的窗口,首先填上上传文件的大小,再按格式要求填上可以上传的文件类型,我这里只是示范,你要根据你自己的实际情况来填即可。填好之后,点击insert tag 
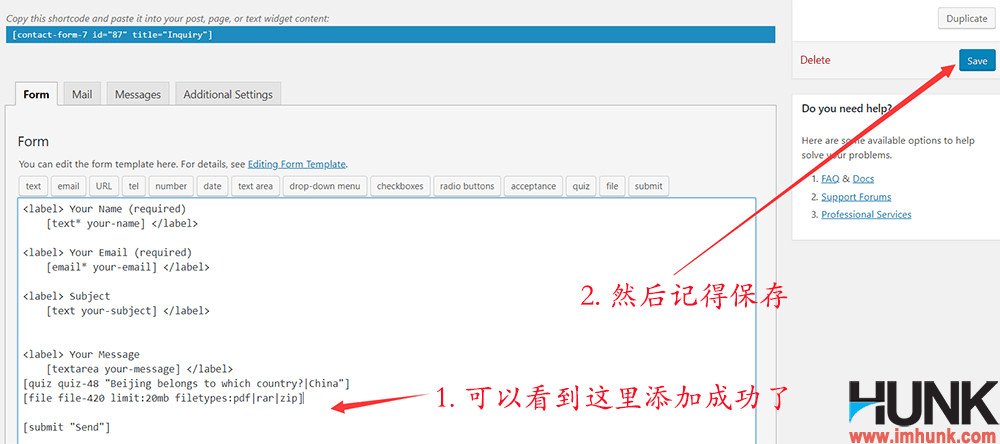
然后就可以看到代码已经添加到相应位置了,再点击SAVE保存即可。 
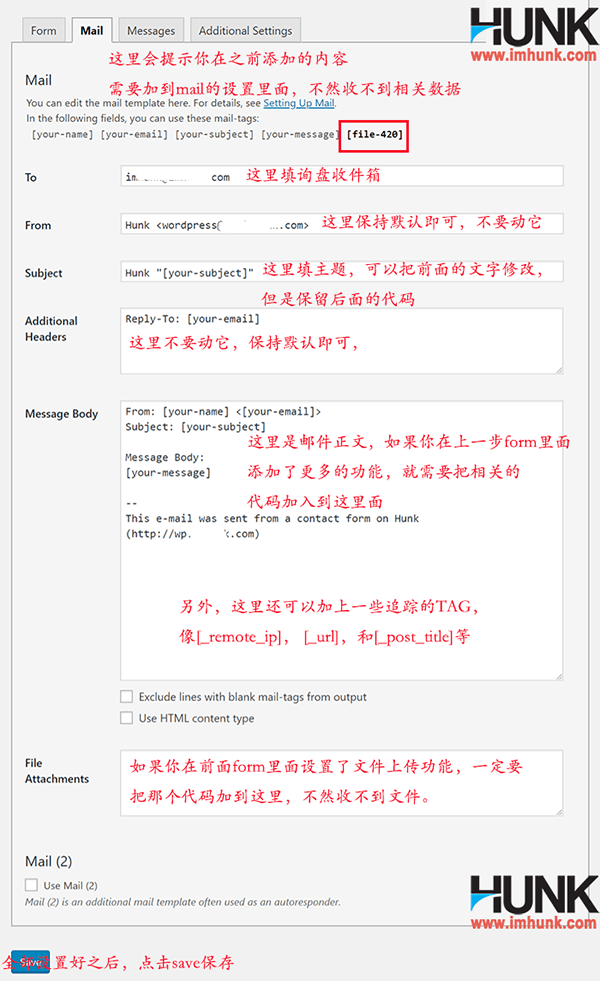
你可以参考我这个示范的方法,添加所需要的功能,当然,表单是越简单越好的,只添加必需的功能即可。 2.2 Mail菜单的设置这里是设置相关的发信息资料,收件人信息,标题,内容格式和文件上传功能,以及追踪发件人IP和发送询盘的页面链接和标题等,下面详细说明 开头mail这里,它会用加粗文件提示你,把在上一步form添加的功能,要加到这一步的相关位置。 如我上一步中添加了上传文件的功能,那就把这个代码[file-420]加入到底下file attachment里面,不然收不到文件。 而我上一步还添加了验证码功能,但是这里为什么不提示呢,因为验证码是不需要发给收件人的,所以不需要。 所以你只需要看清楚这里的加粗提示。如果是上传文件的功能就是放到file attachment,如果是其他的功能就放到message body中。 切记一定要添加,不然收不到相关的信息 To 这里是设置收件箱,这里可以随便填你方便的邮箱 From 这里是默认的,不用改它,保持默认即可 Subject 这里是询盘的标题,你可以前面的文件部分修改成你想要的,后面的[your-subject]保留即可 Additional headers 这里保持默认即可,不用改 Message body 这里是邮件的正文部分, 你需要在这里添加几个内容: 第一个就是开头提到的mail那里加粗的代码,要加到这里(除了file,file不是加这里,是加到下面file attachments里),如果上面没的提示,那你就不用管。 第二个就是一些有用的TAG, 像 [_remote_ip] 可以获取发送询盘的人的IP,这样可以查到他是哪里的客户; 还有 [_url] 可以获取发送询盘的页面的链接,这样可以知道发送者感兴趣的是哪个产品; [_post_title] 可以获取询盘发送页面的标题等。把这几个放到message body里面, 你收到询盘后就可以看到相关的数据了,非常方便。全部的tag可以查看这里 https://contactform7.com/special-mail-tags/ File attachments 如果设置了文件上传,那就要把你那个代码[file-420]加到这里面了。如果没有就留空 mail 这里一般留空即可 全部设置好之后,点击save保存。  2.3 Message设置
2.3 Message设置
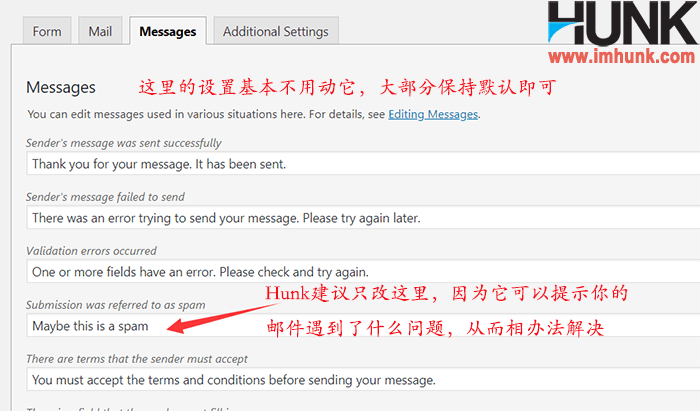
这里面是一些提示信息文字的设置,一般保持默认即可,只需要改一个,把submission was referred to as spam这个框里面的内容修改一下,这样如果被拦截就可以知道是什么原因了。  2.4 Addtional settings
2.4 Addtional settings
这里面可以增加一些扩展的代码,不过基本用不到,所以留空即可。  2.5 如何添加更多表单
2.5 如何添加更多表单
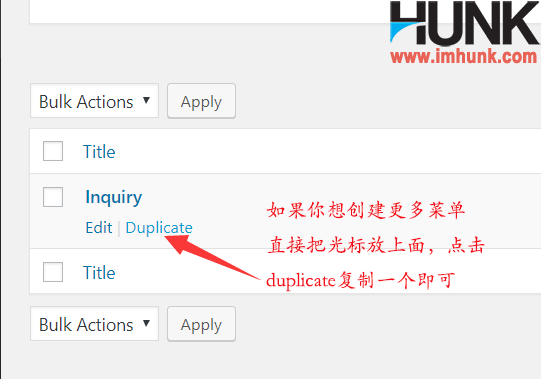
可以直接点击contact – add new来添加更多菜单,我们也可以直接复制已经添加好的菜单,然后在上面修改 ,这样可以少做很多设置,方法如下 把光标放到已经设置好的inquiry表单,出现duplicate,然后点击它,即可生成一个一模一样的表单 
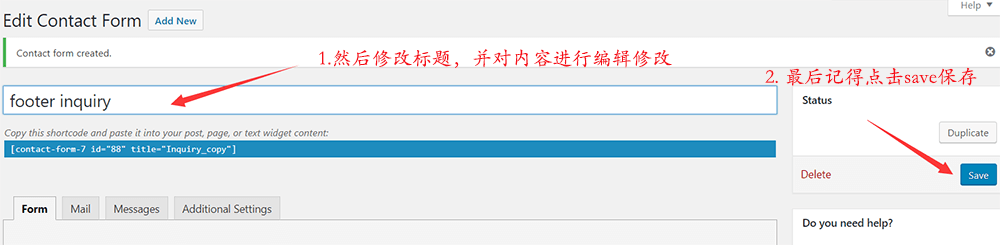
然后修改标题,同样的方法进行编辑修改,再点击save保存即可。  3. 如何在网站中使用Contact form 7表单
3. 如何在网站中使用Contact form 7表单
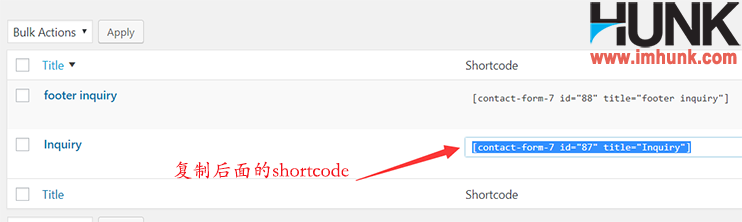
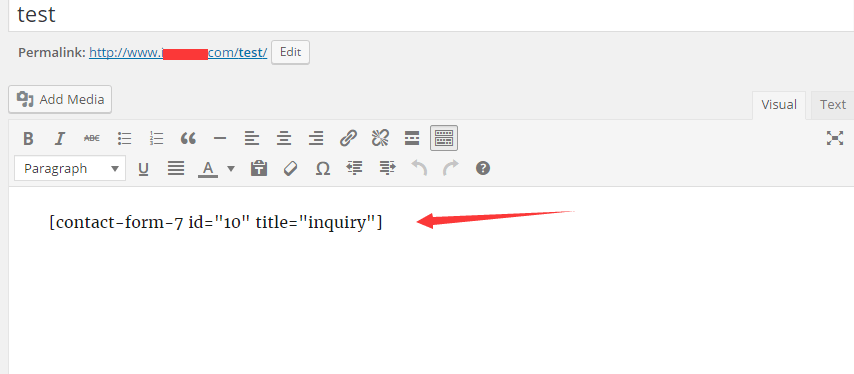
设置好表单之后,点击表单后面的shortcode,复制它 
然后把这个表单的shortcode粘贴到post,page或portfolio页面,然后update 
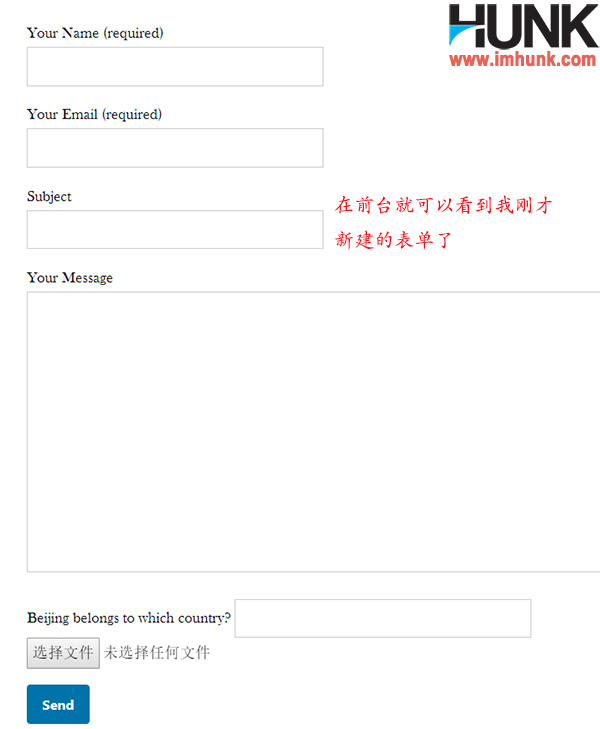
再刷新前台页面,就可以看到表单显示出来了。 
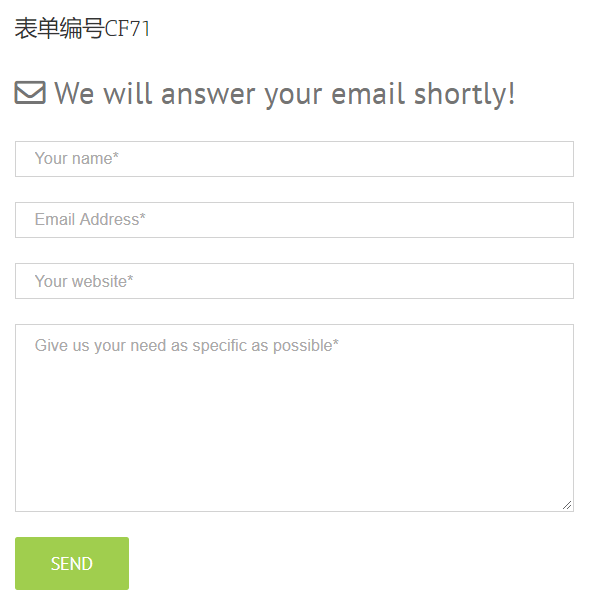
完成以后,一定要发一个测试询盘,看是否能发送成功,看是否能收到测试的所有信息,切记! 以免错过客户的百万大单! 4. 10种好看的Contact form 7 表单代码以下是Hunk用css实现的10种还不错的contact form 7表单,如果有需要可以拿去使用 这10种contact form 7样式的示范链接是https://www.hunktest.com/contact-form-7/ 使用方法如下 首先新建一个contact form 7,然后把下列对应表单代码放在Contact form 7的FORM当中,然后保存或更新其次,把对应的CSS代码放到你网站的CSS文件当中,如果你使用的是AVADA主题,那就是放在theme options – custom css中,然后更新再次,把[your-phone]放在contact form 7的Mail菜单中的message body中(如果这一个表单有这一项的情况下),然后保存最后,把这新建的这个表单放到需要显示的页面, 保存,刷新即可看到效果。另外,所有绿色的button都是没有自定义的,跟你的网站设置的button会一致,你把这个表单放在你网站后,它自动变会成设置的颜色。 
相关的代码如下: 放在CF7表单Form里面的代码 We will answer your email shortly! [text* your-name placeholder "Your name*"] [email* your-email placeholder "Email Address*"] [text your-subject placeholder "Your website*"] [textarea* your-message placeholder "Give us your need as specific as possible*"] [submit "Send"] made by imhunk相关CSS代码 .nodisplay{display:none!important;}
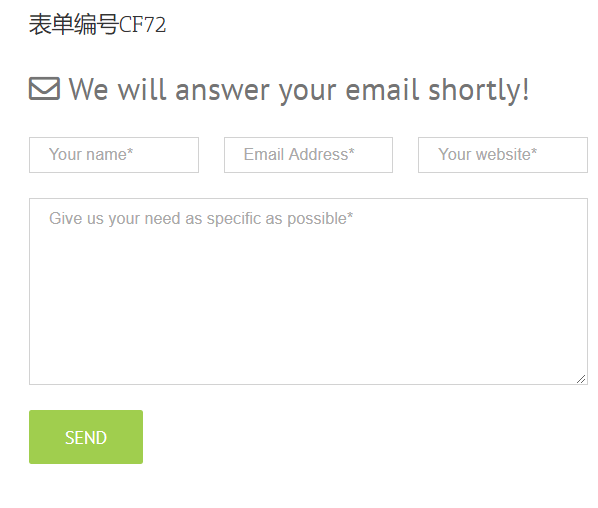
相关的代码如下: 放在CF7表单Form里面的代码 We will answer your email shortly! [text* your-name placeholder "Your name*"] [email* your-email placeholder "Email Address*"] [text your-subject placeholder "Your website*"] [textarea* your-message placeholder "Give us your need as specific as possible*"] [submit "Send"] made by imhunk相关CSS代码 .onethird{width:33.33333333333%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onethird{width:100%!important;}}
相关的代码如下: 放在CF7表单Form里面的代码 We will answer your email shortly! [text* your-name placeholder "Your name*"] [email* your-email placeholder "Email Address*"] [text your-subject placeholder "Your website*"] [textarea* your-message placeholder "Give us your need as specific as possible*"] [submit "Send"] made by imhunk相关CSS代码 .onethird{width:33.33333333333%;float:left!important;} .onehalf{width:50%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onethird,.onehalf{width:100%!important;}}
相关的代码如下: 放在CF7表单Form里面的代码 We will answer your email shortly! [text* your-name placeholder "Your name*"] [email* your-email placeholder "Email Address*"] [text your-phone placeholder "Your Phone*"] [text your-subject placeholder "Your website*"] [textarea* your-message placeholder "Give us your need as specific as possible*"] [submit "Send"] made by imhunk相关CSS代码 .onehalf{width:50%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onehalf{width:100%!important;}}.hunkcf74 .wpcf7-text{border:2px solid #e0e0e0!important;height:50px!important;font-size:16px!important;border-radius:5px;} .hunkcf74 textarea{border:2px solid #e0e0e0!important;font-size:16px!important;border-radius:5px;} .hunkcf74 .submit{text-align:center;font-size:16px!important;} .hunkcf74 .submit .wpcf7-submit{padding:15px 60px!important;background:#fff!important;color:#3B5998!important;border:2px solid #3B5998!important;border-radius:5px;font-weight:700!important;} .hunkcf74 .submit .wpcf7-submit:hover{background:#3B5998!important;color:#fff!important;} 由于本表单比默认表单多了一个表格,所以需要还需要在Contact form 7设置菜单- Mail里面的message body里面任何位置加上[your-phone],然后更新即可。如果不加这一段代码,那收到 询盘中就没有客户填的电话信息 
相关的代码如下: 放在CF7表单Form里面的代码 We will answer your email shortly! Your Name *[text* your-name] Your Email *[email* your-email] Your Website *[text your-subject] Your Discription *[textarea* your-message] [submit "Send"] made by imhunk相关CSS代码 .hunkcf75 .wpcf7-form-control-wrap{display:inline-block;width:250px!important;} .hunkcf75 .wpcf7-form-control{text-align:right!important;} .spanleft{width:120px!important;display:inline-block;}.hunkcf75 .submit{text-align:center;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.spanleft,.hunkcf75 .wpcf7-form-control-wrap{display:block!important;}} 
相关的代码如下: 放在CF7表单Form里面的代码 We will answer your email shortly! Your Name *[text* your-name] Your Email *[email* your-email] Your Website *[text your-subject] Your Discription *[textarea* your-message placeholder "Give us your need as specific as possible*"] [submit "Send"] made by imhunk相关CSS代码 .hunkcf76 .wpcf7-text{border}.nodisplay{display:none!important;} .hunkcf76 input,.hunkcf76 textarea{border-width:0 0 1px!important;padding-left:0!important;} .hunkcf76 .submit{text-align:center!important;} .hunkcf76 .wpcf7-submit{padding:13px 40px!important;background:#303030!important;border:1px solid #303030!important;} .hunkcf76 .wpcf7-submit:hover{background:#fff!important;color:#303030!important;} 
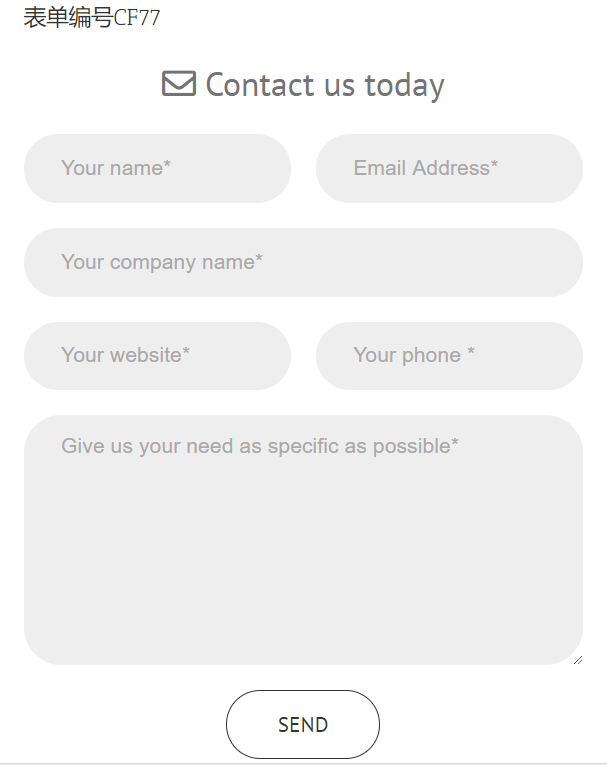
相关的代码如下: 放在CF7表单Form里面的代码 Contact us today [text* your-name placeholder "Your name*"] [email* your-email placeholder "Email Address*"] [text* your-company placeholder "Your company name*"] [text your-subject placeholder "Your website*"] [text your-phone placeholder "Your phone *"] [textarea* your-message placeholder "Give us your need as specific as possible*"] [submit "Send"] made by imhunk相关CSS代码 .onehalf{width:50%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onehalf{width:100%!important;}}.hunkcf77 input{height:55px!important;background:#eee!important;border:none!important;border-radius:30px!important;font-size:17px!important;padding:15px 30px 15px 30px!important} .hunkcf77 textarea{height:200px!important;background:#eee!important;border:none!important;border-radius:30px!important;font-size:17px!important;padding:15px 30px 15px 30px!important} .hunkcf77 .submit{text-align:center!important;} .hunkcf77 .submit .wpcf7-submit{padding:15px 40px!important;background:#fff!important;border-radius:30px!important;border:1px solid #333!important;color:#333!important;} .hunkcf77 .wpcf7-submit:hover{background:#333!important;color:#fff!important;} 由于本表单比默认表单多了一个表格,所以需要还需要在Contact form 7设置菜单- Mail里面的message body里面任何位置加上[your-phone],然后更新即可。如果不加这一段代码,那收到询盘中就没有客户填的电话信息 
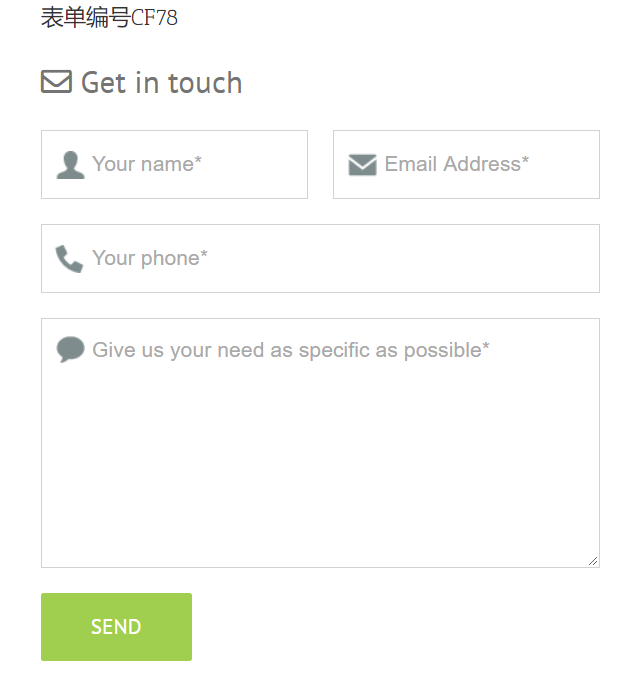
相关的代码如下: 放在CF7表单Form里面的代码 Get in touch [text* your-name placeholder "Your name*"] [email* your-email placeholder "Email Address*"] [text your-subject placeholder "Your phone*"] [textarea* your-message placeholder "Give us your need as specific as possible*"] [submit "Send"] made by imhunk相关CSS代码 .onehalf{width:50%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onehalf{width:100%!important;}}.hunkcf78 input{height:55px!important;font-size:17px!important;padding:15px 40px!important;} .hunkcf78 textarea{height:200px!important;font-size:17px!important;padding:15px 40px!important;} .hunkcf78 .your-name input{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/user.png);background-repeat:no-repeat;background-position:10px center;} .hunkcf78 .your-email input{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/email.png);background-repeat:no-repeat;background-position:10px center;} .hunkcf78 .your-subject input{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/phone.png);background-repeat:no-repeat;background-position:10px center;} .hunkcf78 .your-message textarea{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/comment.png);background-repeat:no-repeat;background-position:10px 13px;} 
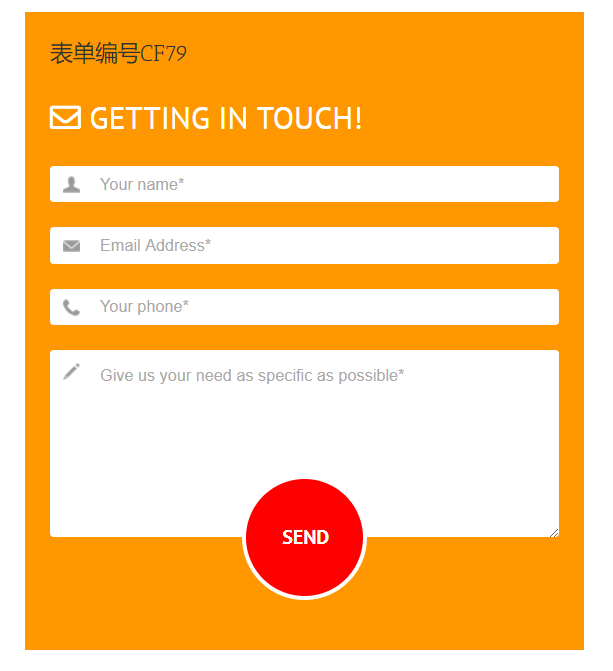
相关的代码如下: 放在CF7表单Form里面的代码 GETTING IN TOUCH! [text* your-name placeholder "Your name*"] [email* your-email placeholder "Email Address*"] [text your-subject placeholder "Your phone*"] [textarea* your-message placeholder "Give us your need as specific as possible*"] [submit "Send"] made by imhunk相关CSS代码 .hunkcf79{background:#ff9800;padding:20px;} .hunkcf79 input, .hunkcf79 textarea{border:none!important;border-radius:3px!important;}.nodisplay{display:none!important;} .hunkcf79 .your-name input{padding:13px 40px!important;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/person.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;} .hunkcf79 .your-email input{padding:13px 40px!important;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/email-one.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;} .hunkcf79 .your-subject input{padding:13px 40px!important;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/call.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;} .hunkcf79 .your-message textarea{padding:13px 40px!important;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/pen.png);background-repeat:no-repeat;background-position:10px 10px;background-color:#fff;} .hunkcf79 .wpcf7-submit{width:100px!important;height:100px!important;background:red!important;border:3px solid #fff!important;border-radius:50px!important;font-size:16px!important;font-weight:700!important;} .hunkcf79 .wpcf7-submit:hover{transform:rotate(45deg);} .hunkcf79 .submit{text-align:center!important;margin-top:-70px!important;} 
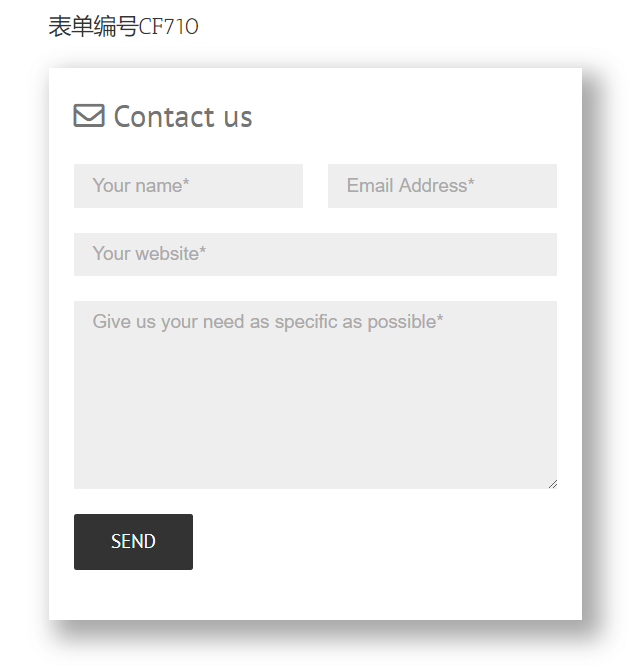
相关的代码如下: 放在CF7表单Form里面的代码 Contact us [text* your-name placeholder "Your name*"] [email* your-email placeholder "Email Address*"] [text your-subject placeholder "Your website*"] [textarea* your-message placeholder "Give us your need as specific as possible*"] [submit "Send"] made by imhunk相关CSS代码 .onehalf{width:50%;float:left!important;} .outer{margin:0 -10px;} .inner{padding:0 10px;}.outer{margin:0 -10px;} .cf7part{float:left;margin-bottom:20px;} .nodisplay{display:none!important;} @media only screen and (max-width: 640px) {.onehalf{width:100%!important;}}.hunkcf710{border:none; box-shadow: darkgrey 10px 10px 30px 5px;padding:20px;} .hunkcf710 .your-name input, .hunkcf710 .your-email input, .hunkcf710 .your-subject input{height:35px!important;} .hunkcf710 input,.hunkcf710 textarea{border:none!important;background:#eee!important;font-size:15px!important;} .hunkcf710 .wpcf7-submit{border:1px solid #333!important;background:#333!important;} .hunkcf710 .wpcf7-submit:hover{background:#fff!important;color:#333!important;} 5. Contact form 7相关问题解答有朋友问Contact form 7的大小或者宽度怎么控制? contact form 7默认的宽度是跟页面的宽度一致的,如果想要控制宽度的话,可以放在1/2, 1/3等columns中,这样的话contact form 7的宽度就会变成页面的1/2,1/3了,非常简单。 如果你使用的主题没有1/2或1/3这种列,那可以通过css来控制contact form 7的宽度,代码如下 .wpcf7{width:500px!important;} 修改数字即可修改表格的宽度。 有朋友问Contact form 7的高度怎么控制? Contact form 7表单的高度由以下几个部分控制 每一个输入框的高度 每一个输入框的下外边框 信息框的高度 所以控制上面的高度只要控制上面三个部分即可,下面是对应的CSS代码 .wpcf7-form-control-wrap input{height:30px!important;}.wpcf7-form-control-wrap textarea{height:100px!important;} .wpcf7 p{margin-bottom:10px!important;} 将以上CSS代码放到对应的地方,保存,刷新即可生效。修改CSS代码中对应的值,即可修改成不同的高度。 具体CSS修改的方法可以参考简单的CSS知识 还有人会问contact form 7表单的下面那个提交的button怎么修改样式? 这个button的样式跟你网站默认设置的button样式是一样的,所以只需要调好你网站默认的button样式即可。 如果你网站上面的Button没有随着网站默认的样式改变,那可以使用以下CSS代码来控制 .wpcf7-submit{background:#00afee!important;color:#fff!important;}.wpcf7-submit:hover{border:1px solid #00afee!important;color:#00afee!important;background:#fff!important;} 修改上面CSS中的颜色值就可以修改不同的颜色。 6. Contact form 7表单提交显示不成功怎么办?
一般遇到这种问题有下列几种解决方法: 1)空间原因造成的无法发送 像bluehost空间,一直以来没有解决这一点,所以如果你的网站使用的是bluehost空间,有可能无法发送成功,这种情况下唯一彻底能解决的方法就是换空间,比如siteground空间 2) 插件的原因导致无法发送 如果你的空间本来是可以正常发送的,但是你安装了wp smtp这类第三方插件而且没有配置成功,那有可能会发送失败。这个时候,你只需要删除wp smtp之类的smtp插件,即可恢复正常。 3)contact form 7表单的收件邮箱为qq或126邮箱导致无法发送成功 很多国外的空间对于国内的公共邮箱都很歧视,因为太多垃圾邮箱 来自这些邮箱,所以如果你设置qq邮箱或126为收件箱的话,它可能会不成功,这个时候只需要换成gmail来收件即可。当然,你也可以联系空间客服,让他们解除这个限制,这样126之类的邮箱就能收到cf7发来的询盘了。 7. Bluehost空间上的网站使用Contact form 7的常见问题及解决方法询盘无法发送成功或无法收到,如下图所示 
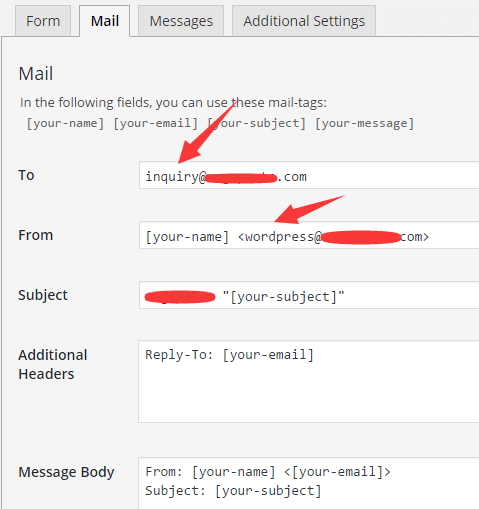
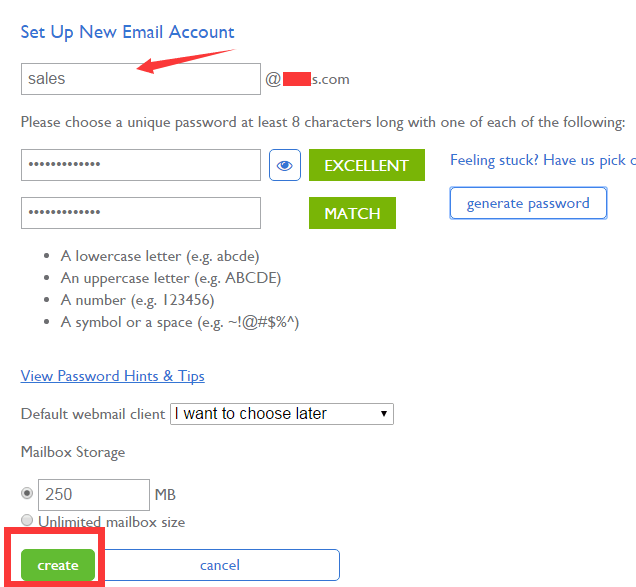
SOLUTIONS: 注:BLUEHOST上的网站不支持第三方邮箱发送系统邮件,所以如果装了SMTP插件则必须删掉才可以正常使用 Step1 假如你的工作企业邮箱为[email protected], 那么在CF7表单中将收件人邮箱设置为[email protected],发件人邮箱设置为[email protected], 
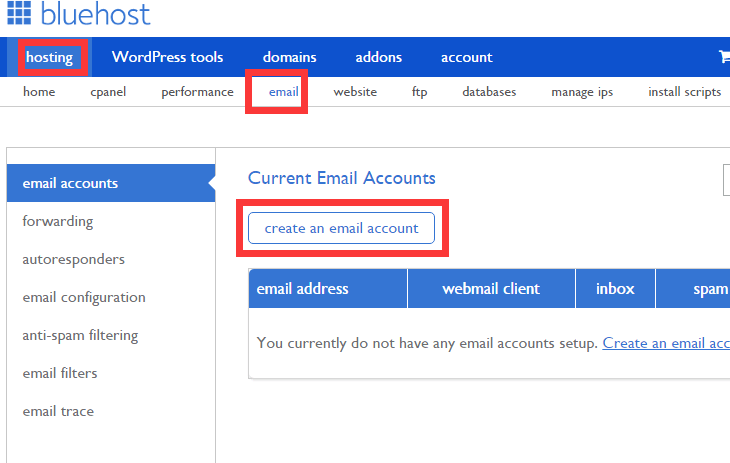
Step2 到BH后台-hosting-email下面去添加3个网站域名后缀的email账号,分别是[email protected],[email protected], [email protected] (无论你的企业邮箱在哪里,这里都必须要添加(不影响本身邮箱的使用),如果你的企业邮箱本身挂在BH上面了,那应该不会出现此问题),如下图 

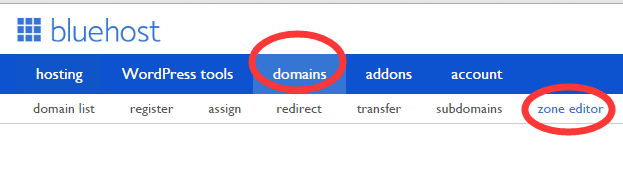
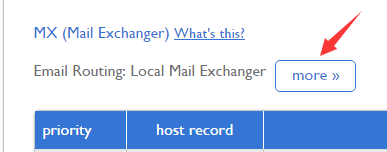
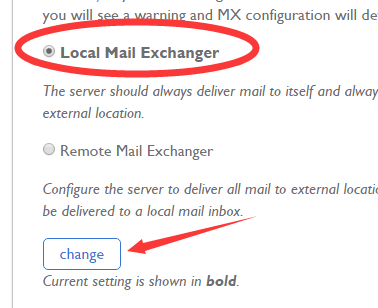
Step3 到bluehost后台 DOMAINS-ZONE EDITOR页面,找到MX(mail exchanger), 点击下面的more,勾选local mail exchanger,并点击change 


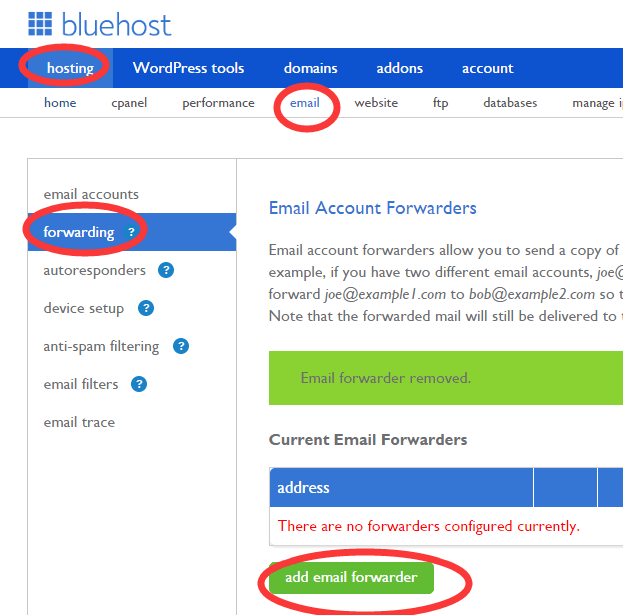
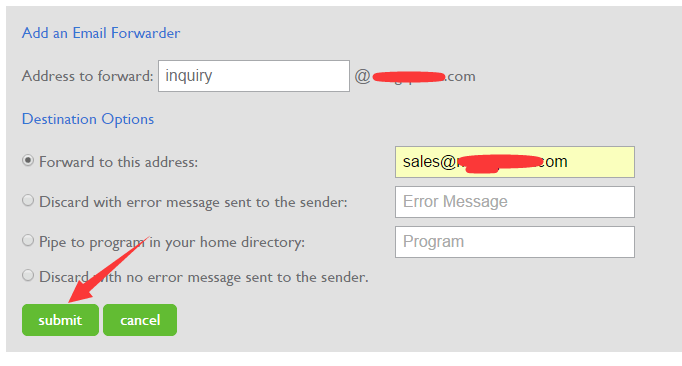
Step 4 到BLUEHOST后台-hosting -email中选择forwarding 并点击add email forwarder,在address to forward中填上inquiry,在forward to this address中填上你的实际工作企业邮箱,如[email protected]或 [email protected]都可以,并点击SUBMIT。 

只要按以上步骤设置,即可成功发送询盘并收到询盘,亲测有效。 
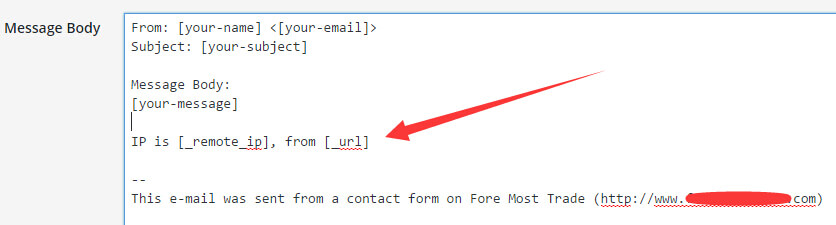
发件问题是解决了,但是有时候收件的邮箱不能接受表单发来的邮件,是怎么回事? 此方法有些朋友试是成功的,而有些朋友试又是不成功的,根本原因在于bluehost空间没有解决好这个发件服务器的问题。 Hunk尝试过所有可能的方法,也没有完全解决。所以如果你实在受不了bluehost受不到询盘的问题话,那可以考虑换到siteground空间,这个空间速度比bluehost要快,而且是能收到客户的询盘邮件的,不会有啥问题。另外,siteground还提交免费网站搬家的服务,所以各方面都比bluehost要好。如果要买siteground空间可以参考这个博客 Siteground购买及使用教程(安装wp和ssl等) 8. 如何获取发件人的IP地址和询盘页面的标题,URL可以在mail菜单下面的message body后面加上以下代码可以实现: [_remote_ip]:发送者当前的IP, 然后百度这个IP地址就可以查到这个IP是哪个国家或地区的[_url]:此询盘的所在的页面的url [_post_title]:询盘表单所在页面的名称 
当你收到询盘邮件后,就可以在邮件中看到相关的信息。 全部的代码可以查看这里 http://contactform7.com/special-mail-tags/ 9. Contact form 7 表单提交成功后如何跳转到其他页面2018-7-12日更新,以下方法已经于2017年底失效,请勿使用。新方法继续往下看↓ 在Additional settings里面加上以下代码(全部复制,如果不成功,则有可能是里面标点不对,一定要保证代码里面的所有标点符号为英文状态下的标点) on_sent_ok: “location = ‘http://example.com/’;” 把example.com换成你跳转后的页面URL,保存,即可实现发送询盘后跳转。这样便于进行GA的转化设置。 
新的跳转方法如下: 简单方法(推荐) 使用contact form 7 redirection插件来实现表单完成的跳转,非常简单 1)先搜索contact form 7 redirection 并安装,激活 
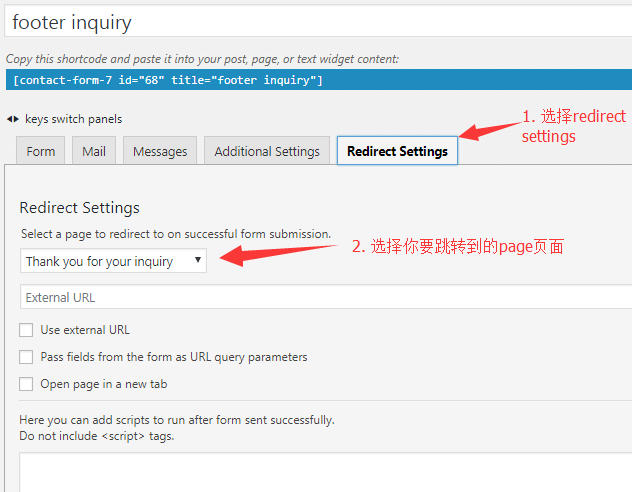
2)进入后台contact菜单,点击进入你想要实现跳转的表单,切换到redirect settings子菜单,然后选择你想要跳转到的page页面(如thank you页面),再保存。 

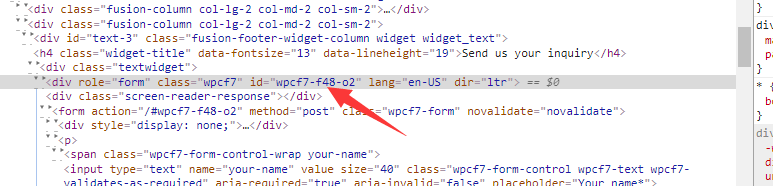
3)然后刷新页面,并发送测试询盘,看是否成功实现跳转。 复杂方法 1)先获取你想要跳转的CF7表单的ID 直接在你需要跳转的表单上面右键-查看,在源代码码找到id的值 ,并复制,如下图所示,图中的id的值就是双引号里面的值 ,就是wpcf7-f48-o2 
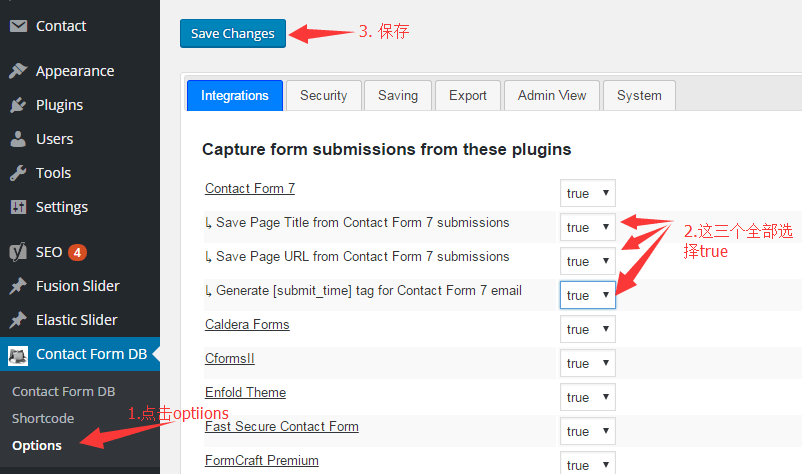
2)复制以下的代码,并进入到AVADA网站后台- AVADA- theme options 上面的搜索框,输入before,粘贴到before 这个框中(一个符号都不能少) var abc = document.querySelector( ‘#wpcf7-f40-p2-o2‘ );abc.addEventListener( ‘wpcf7mailsent’, function( event ) {location = ‘http://www.baidu.com‘;}, false ); 并修改代码中标红的部分 abc 这一个为自定义,如果你只有一个表单需要跳转,那就不改它,如果你做多个表单的跳转,那就依次改成其他的字母即可,这个随便定义,只要是英文字母即可,不要带数字 wpcf7-f40-p2-o2 改成第一步复制的那一个id的值 http://www.baidu.com 改成你需要跳转的目的链接即可 全部修改完成,再保存设置 3)做测试,把以上两步做完之后,发布测试询盘,看是否成功跳转。如果没有成功,再仔细根据这几步来找原因! 10. Contact form 7的配套插件 Contact form DB这个插件的作用是,当用户通过你的CF7等发询盘的时候,无论是是否发送成功,这个询盘的内容都可以被记录下来,非常好用,可以防止无法发送询盘或无法收到邮件导致的询盘丢失的情况,相当于二保险。 个人觉得比Contact form 7作者出的插件Flamingo还要好用。 在contact form DB的options进行相应的设置即可在查看询盘备份的时候获取询盘的发送者IP及产品的URL还有发送的时间等,非常方便,设置如下图 
2017-3-7号更新:contact form DB插件已经下架,无法在插件库里面搜索到,可以到我的免费资源页面里面下载 11. Contact form 7 插件如何防垃圾询盘垃圾询盘、垃圾邮件和评论像病毒一样无孔不入,因此要做一些设置来阻止垃圾询盘通过cf7表单来发送,具体方法参考Contact form 7增加防垃圾询盘功能 12. Contact form 7 表单如何实现弹窗效果参考AVADA主题做出弹窗效果 |
【本文地址】