| 基于IDEA搭建JavaWeb入门项目结构(2021版) | 您所在的位置:网站首页 › web项目介绍 › 基于IDEA搭建JavaWeb入门项目结构(2021版) |
基于IDEA搭建JavaWeb入门项目结构(2021版)
|
前言:对于很多从eclipse等IDE迁移到IDEA开发工具的小伙伴,对于如何在IDEA上创建JavaWeb入门项目结构不太了解。或者即使创建成功也能勉强使用也不知其所以然。针对于此,写该篇博客予以总结下;不足之处,请指正! 首先需要清楚一件事情:开源和商用的服务器那么多,如果我们每个人按照自己的认知创建WEB应用目录,然后把该应用部署到不同的服务器上面,想让服务器能正常运行项目,显然是不现实的。也就是说肯定有个组织来规定规范的WEB应用目录结构,以便那么多服务器能正确解析WEB应用,这个规范WEB应用目录只规定对一个WEB应用来说需要的目录,其它未指明的则不做要求。应用规范目录结构和说明如下:
WebRoot →Web应用所在目录,一般情况下虚拟目录要配置到此文件夹当中。 ┝WEB-INF:此文件夹必须位于WebRoot文件夹里面,而且必须以这样的形式去命名,字母都要大写。 ┝classes:Java应用中用来放置代码编译后的.class文件。┝lib:放置应用依赖的第三方Jar包┝web.xml:配置文件,有格式要求,此文件必须以这样的形式去命名,并且必须放置到WEB-INF文件夹中。综上,简单来说我们借助IDEA等IDE的帮助开发WEB应用时,创建项目完毕时也应该是这个结构,好的,常识普及完毕,开始上手吧! 注意: 本文为了清晰讲解配置过程,截图较多导致篇幅较长,请知晓!每个人电脑上采用的JDK、服务器以及IDEA的版本等定有不同,配置界面显示可能会有不同,但每步骤的目的是一样的。有些配置过程明明可以合并成一个,但由于涉及到多个tab页和为了清晰讲解配置过程而拆分成多个子过程,请知晓!1、左上角File -> New -> Project弹出如下页面,填写完毕后点击Next(下一步)
由于只是搭建基础WEB项目,则数字1和5处必须即可。2处显示的当前机器安装的JDK列表,3处指的是JavaEE版本;需要额外说明的是数字4,如果是第一次且并未给IDEA引入服务器,需要点击右侧的New...按钮,按照提示选择服务器所在的文件夹即可。一般情况下2,3,4默认即可,但要有一个原则:就是要SDK、JavaEE版本和服务器版本匹配,意思就是比如Tomcat9.0.34可能就要求JDK7及以上,这个注意下就行; 2、此处填写项目名称,填写完毕后点击Finish
点击Finish后会生成如下项目结构。通过观察新生成的项目结构,我们可以发现相对于上面的WEB应用规范目录结构的WEB-INF下少了classes和lib目录,接下来我们将进行手动创建和关联;
3、首先在WEB-INF下创建classes和lib目录,即右键WEB-INF目录,New -> Directory,然后分别输入classes和lib即可;创建目录结束后项目结构如下。需要注意的是本步骤我们只是在WEN-INF下新建了两个文件夹而已,在src下编写的代码编译后并不会被IDEA自动搬运到classes下,放入到lib下的jar也不会被当前WEB应用识别,因此还需要进一步配置;
4、接下来的设置说简单点就是要将我们在WEB-INF下创建的classes和lib目录能被IDEA所识别,知道当把.java文件编译后挪到classes下,lib下存放的jar包能被添加到项目类路径中 这个过程; 首先点击项目偏右上角的Project Structure按钮,进入到项目结构设置界面
首先设置WEB-INF/classes路径,按照下图所示进行设置即可:
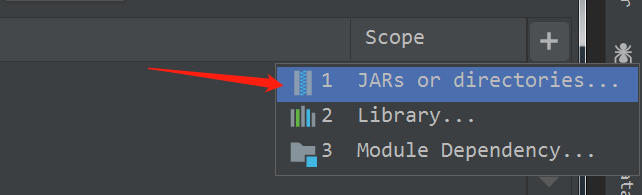
接下来设置WEB-INF/lib路径,截图中已标明如何点击,在此不做赘述;
设置完成后,效果如下。另外一定不要忘了依次点击右下角的Apply和OK两个按钮,来完成将设置应用到当前项目和关闭这个窗口;
5、接下来我们来简单配置下服务器,按照图中顺序点击1 ->2:
会弹出如下界面,我们将在该界面中做一些基本的项目设置;
6、按照下图所示,1 -> 2 -> 3顺序依次点击
上面操作完成后,效果如下。接下来设置Web应用的context,继续在当前tab页中继续向下拖动箭头处的滚动条,直到出现如下图所示的内容。
一般默认context为:应用名称+ _war_exploded,长度较长且如果是单纯练习项目,建议修改下,修改后内容如下,不要忘了点击下Apply:
7、配置下Server Tab页;在当前页面无需太多特殊配置,但有几个需要注意的地方,已在图中标明,最后点击Apply -> OK:
8、到此为止,基于IDEA的入门级Web项目配置已完毕。打开index.jsp文件,在body中添加h1标签,添加完成后内容如下: $Title$ 如果你能看到这个,说明你已成功配置基于IDEA的入门级Web项目!
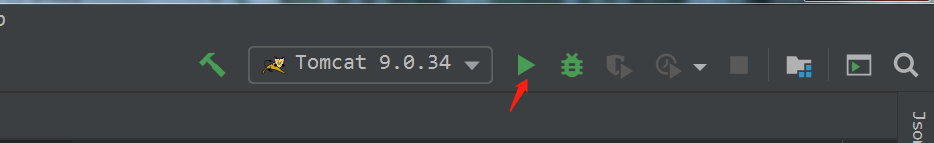
接下来点击下图箭头处的绿色三角按钮启动服务器,启动成功后谷歌浏览器会自动打开并展示如下页面,即表示配置成功。接下来做正常学习和开发即可:
以上,完了! |
【本文地址】