| HTML表单标签大全并附有详细代码+案例 | 您所在的位置:网站首页 › web网页代码常用标签是 › HTML表单标签大全并附有详细代码+案例 |
HTML表单标签大全并附有详细代码+案例
|
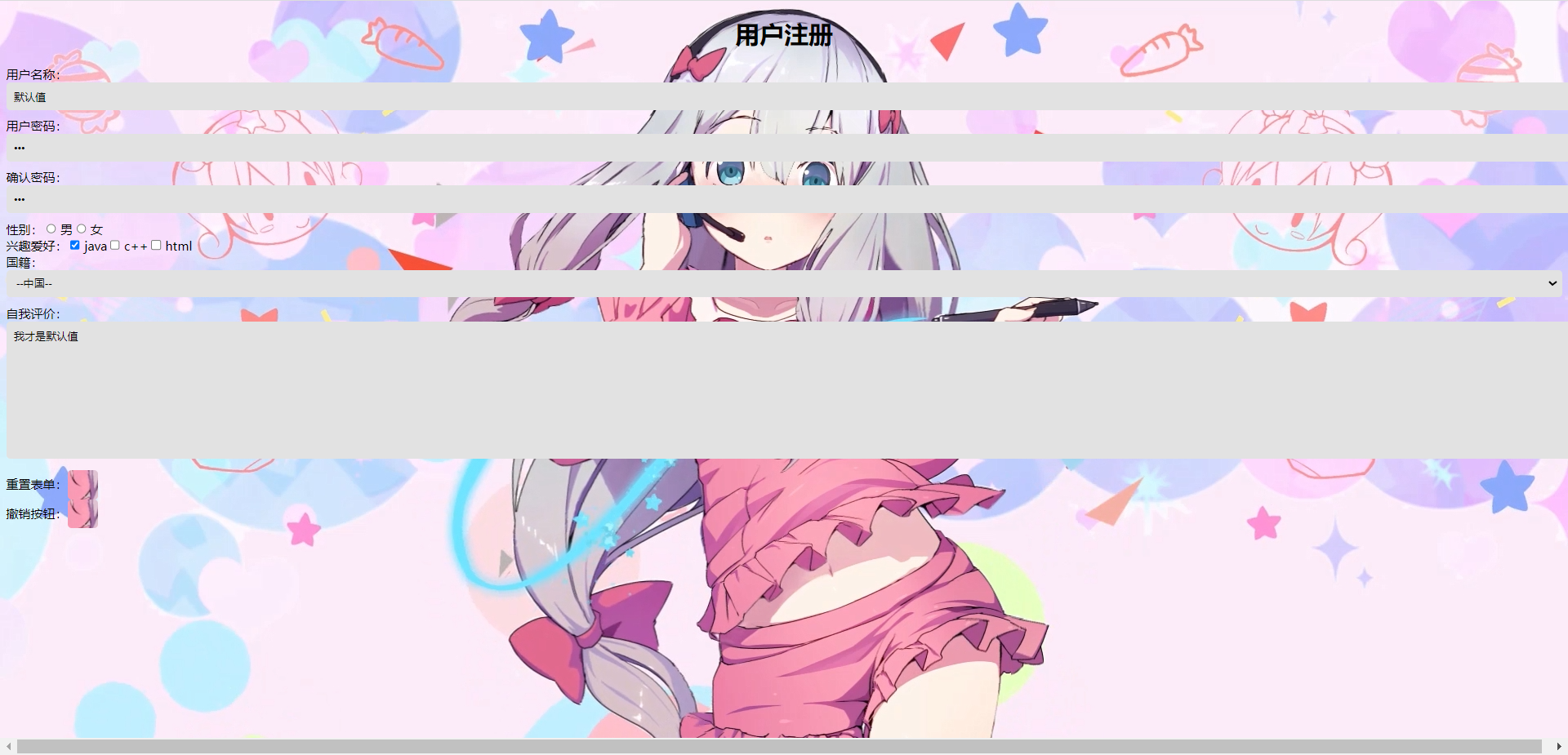
个人名片: 🐼作者简介:一名大二在校生 🐻❄️个人主页:落798. 🐼个人WeChat:落798. 🕊️系列专栏:零基础学java ----- 重识c语言 ---- 计算机网络—【Spring技术内幕】 🐓每日一句:看淡一点在努力,你吃的苦会铺成你要的路! 文章目录 HTML表单标签1. 表单标签1.1form表单的属性 2. 表单域2.1 标签2.2 下拉列表2.3 `` 文本域2.4 `` 标签 3. 表单按钮 代码案例:利用以上属性实现一个用户登录信息界面欢迎添加微信,加入我的核心小队,请备注来意 HTML表单标签HTML 表单用于搜集不同类型的用户输入。 一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮。 1. 表单标签HTML 表单用于收集用户输入,表单使用 标签创建。表单可包含文本字段、复选框、单选框、提交按钮等等。 注意:元素是块级元素,其前后会产生折行。 form elements 1.1form表单的属性action="url":请求地址,指定form表单向何处发送数据。 name="login":作用是给表单起名,为了便于我们操作。 enctype ="string":规定在发送表单数据之前,如何对表单数据进行编码。通常在使用文件上传时,我们会enctype=“multipart/form-data”,以二进制传输。 method ="get/post":指定表单以何种方式发送到指定的服务器程序,该属性定义浏览器将表单中的数据提交给服务器处理程序的方式。关于method的取值,最常用的是get和post。 2. 表单域要提交数据的表单域必须加name属性。不然,该表单域的数据不会提交到服务器上。 2.1 标签input用于收集用户信息,根据不同的类型显示不同的形式。input是空标签,它没有结束标签,在开始标签中结束。 元素根据不同的type属性,可以变化为多种形态。 元素设置name属性,用于网络请求时提交对应输入的字段。 input="text" 文本框 定义单行的输入字段,用户可在其中输入文本。它是一个单行文本框,input的默认类型即是text类型。 用户名:input="password" 密码框 类型为password时,它用于收集用户输入的密码,在你输入时,浏览器会把输入的内容以符号来代替。 密码:文本框和密码框都可以添加placeholder属性,用于设置输入字段预期值的提示信息。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。 type="radio" 单选框 类型为radio时,用于定义单选按钮,name属性值相同的input单选框只能有一个被选中。 checked="checked" 设置默认选中的单选框。 value="1"是提交到服务器时给后台程序员们看的。 性别:男 女type="checkbox" 复选框 类型为checkbox时,用于定义复选按钮,复选框允许用户在一定数目的选择中选取一个或多个选项。 兴趣爱好:篮球 足球 游泳 跑步type="file" 文件上传 类型为file时,默认为单文件上传。 multiple="multiple" 设置为多文件上传。 type="hidden" 隐藏字段 隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。 2.2 下拉列表元素定义下拉列表,元素定义待选择的选项。列表通常会把首个选项显示为被选选项,通过添加 selected 属性来定义预定义选项。 选择您喜欢的水果: 苹果 香蕉 榴莲单选按钮、复选框默认选中用:checked属性。 下拉列表使用:selected属性。 使用size属性设置下拉列表展开,使用multiple属性设置多选。 重庆 武汉 北京 上海 2.3 文本域元素定义多行输入字段(文本域) cols:规定文本区内的可见宽度。 rows:规定文本区内的可见行数。 文本域可以添加placeholder属性,用于设置输入字段预期值的提示信息。 2.4 标签label是input的描述,它本身不会有特殊效果,但它和其它input标签使用可以提升用户的使用体验,用户不用非得点击到按钮,而是点击文字即可选中,如“记住密码”。 通过label的for指向按钮的id来绑定,for和id属性的值要相同。 请输入用户名: 性别: 男: 女: 3. 表单按钮type="reset" 重置按钮 重置按钮会清除表单中的所有数据。 value="重置"设置重置按钮上显示的文字。 用户名: 性别:男 女type="submit" 提交按钮 type="submit" 定义提交按钮。提交按钮用于向服务器发送表单数据,数据会发送到表单的 action 属性中指定的页面。 value="提交"设置提交按钮上显示的文字。 用户名: 性别:男 女type="button" 普通按钮 button类型的只是一个普通的按钮,而submit有一个提交的作用,在没有加js代码的情况下,button只是个装饰。 type="image" 提交按钮 image类型的input也是具有一个提交的作用,不同的是可以指定一幅图片来作为按钮,不提倡使用image,因为它有时候会提交两次。 代码案例:利用以上属性实现一个用户登录信息界面代码示例: 用户注册 用户名称: 用户密码: 确认密码: 性别:男女 兴趣爱好:javac++html 国籍: --请选择国籍-- --中国-- --美国-- --韩国-- --澳大利亚-- 自我评价:我才是默认值 重置表单: 撤销按钮:完整代码: DOCTYPE html> 表单 body { background-image: url("微信图片_20220520211010.jpg"); background-repeat: no-repeat; background-size: cover; } form { background-color: #f7f7f7; padding: 20px; border-radius: 10px; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1); max-width: 400px; margin: 0 auto; } input[type="text"], input[type="password"], select, textarea { width: 100%; padding: 10px; border: none; border-radius: 5px; margin-bottom: 10px; background-color: #e2e2e2; font-family: Arial, sans-serif; font-size: 14px; } input[type="radio"], input[type="checkbox"] { margin-right: 5px; } input[type="reset"], input[type="submit"] { padding: 10px 20px; background-color: #ffaa00; color: #fff; border: none; border-radius: 5px; cursor: pointer; font-family: Arial, sans-serif; font-size: 14px; } textarea { resize: none; } /* 示例动画效果 */ input[type="text"]:focus, input[type="password"]:focus, select:focus, textarea:focus { outline: none; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.2); transform: scale(1.05); transition: all 0.3s ease; } /* 示例图标和图片 */ input[type="reset"] { background-image: url("微信图片_20220520211010.jpg"); background-repeat: no-repeat; background-position: center; text-indent: -9999px; } 用户注册 用户名称: 用户密码: 确认密码: 性别:男女 兴趣爱好:javac++html 国籍: --请选择国籍-- --中国-- --美国-- --韩国-- --澳大利亚-- 自我评价:我才是默认值 重置表单: 撤销按钮:
👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇 |
【本文地址】