| AutoRunner 功能自动化测试项目实训之第一个实战案例(四) | 您所在的位置:网站首页 › web弹窗设计计算运算 › AutoRunner 功能自动化测试项目实训之第一个实战案例(四) |
AutoRunner 功能自动化测试项目实训之第一个实战案例(四)
|
说到计算器这个被测对象,大家的印象一定是简单,简单在于一方面它的 每一个对象都是按键,另一方面他的功能,逻辑也都很简单,四则运算; 当然我们这里的win7下的计算器不是科学计算器。在前面我们已经探讨过 计算器的一位素加法,俩位数的加法以及参数化,相信有耐心并且又有足 够细心的同学已经自己验证过减法、乘法、除法,并且已经熟练掌握了脚 本的录制、回放、参数化,这很好!那么接下来我们让我们通过计算器这 个简单的系统来学习属性检查点的设置。在这个实验里我们用win7旗舰版 的操作系统,安装AutoRunner自动化测试工具, 从开始菜单的附件里打开计算器:
在这里我们录制三位数的加法,然后我们来校验它的答案是否正确,这里 被加数是123,加数是456,最终的结果应该是579,下面我们一起来执行 这个过程: 第一步录制脚本:123+456=
脚本内容如下: ar.window("CalcFrame_计算器").clickControl("Button_1", 17, 12, "left"); ar.window("CalcFrame_计算器").clickControl("Button_2", 19, 13, "left"); ar.window("CalcFrame_计算器").clickControl("Button_3", 17, 19, "left"); ar.window("CalcFrame_计算器").clickControl("Button_加", 16, 13, "left"); ar.window("CalcFrame_计算器").clickControl("Button_4", 20, 16, "left"); ar.window("CalcFrame_计算器").clickControl("Button_5", 11, 16, "left"); ar.window("CalcFrame_计算器").clickControl("Button_6", 13, 15, "left"); ar.window("CalcFrame_计算器").clickControl("Button_等于", 18, 34, "left"); 接下来我们要检查结果,检查结果的时候我们要注意如下几个方面的细节: 1、计算器的结果不要清零 2、到自动化测试工具AR的对象库里查看结果对象的哪一个属性值是我们要的结果 3、计算器的结果这个对象不是一般的普通对象,这个时候我们要使用AR的强抓 对象的功能 下面我们进行第一步,强抓计算器结果对象,强抓功能的使用是同时按住ctrl+alt 键然后拖动鼠标,这里注意一定是同时按住ctrl+alt键;拖动鼠标不是点击;在强 抓前把鼠标悬停在结果显示区域,拖动的时候只要轻轻动一下鼠标就可以了。 在抓取计算结果对象点击录制按钮后要注意把全新录制的勾选去掉,然后再点 击确定按钮开始在原先的“123+456=”脚本基础上继续录制,如果全新录制的勾 选不去掉,那么之前的脚本将会被覆盖。
强抓计算器结果,如下:
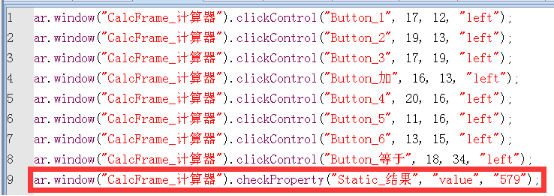
结束录制后:自动化测试工具AR形成的脚本:
结束录制后:自动化测试工具AR形成的对象:
第9行脚本现在还不能被直接使用,这里我们可以把强抓对象形成的脚本删除, 然后通过快捷按钮“校验属性”来达到校验结果的数值的目的,首先我们删除再进 入对象库查看结果这个对象的哪一个属性值是计算结果579,然后返回工作界面 添加属性检查点:
点击校验属性按钮后需要在弹出的对话框里选择对象名称“Static_结果”;属性名 称“value”,填写期望值“579”,然后点击确定按钮。
点击确定后脚本会多出一行属性检查点语句:
此时完整的脚本为: ar.window("CalcFrame_计算器").clickControl("Button_1", 17, 12, "left"); ar.window("CalcFrame_计算器").clickControl("Button_2", 19, 13, "left"); ar.window("CalcFrame_计算器").clickControl("Button_3", 17, 19, "left"); ar.window("CalcFrame_计算器").clickControl("Button_加", 16, 13, "left"); ar.window("CalcFrame_计算器").clickControl("Button_4", 20, 16, "left"); ar.window("CalcFrame_计算器").clickControl("Button_5", 11, 16, "left"); ar.window("CalcFrame_计算器").clickControl("Button_6", 13, 15, "left"); ar.window("CalcFrame_计算器").clickControl("Button_等于", 18, 34, "left"); ar.window("CalcFrame_计算器").checkProperty("Static_结果", "value", "579"); 下面点击开始执行按钮,执行整个脚本:
执行结果如下: 首先得脚本出的是日志信息,日志信息有三部分内容,第一部分是脚本详细, 也就是完整的脚本信息,第二部分是执行明细,反应的是脚本执行过程中每 一行脚本的执行情况,第三部分是结果总结部分,在这个部分显示的是脚本 的执行最终结果,脚本执行是否成功都可以通过该部分查看。
在脚本输出区域可以看到,对应的脚本执行结果: 在这个部分显示的是脚本的执行最终结果,脚本执行是否成功都可以通过该部 分查看,同时脚本中如果发现错误,那么我们可以根据提示信息找到对应的位 置进行修改。
在做完参数化后就可以实现批量的属性校验,下面我们来做脚本的参数化:
最终的脚本为: for(ParameterData pd : ar.getParameterDataList("calc.xls")/*.subList(0, 3)*/) { //ar.parameterData = pd;//ar.parameterData可用于脚本之间传递参数 ar.window("CalcFrame_计算器").clickControl("Button_清除", 16, 13, "left"); ar.window("CalcFrame_计算器").clickControl("Button_"+pd.getFrom("num1")); ar.window("CalcFrame_计算器").clickControl("Button_"+pd.getFrom("num2")); ar.window("CalcFrame_计算器").clickControl("Button_"+pd.getFrom("num3")); ar.window("CalcFrame_计算器").clickControl("Button_加", 16, 13, "left"); ar.window("CalcFrame_计算器").clickControl("Button_"+pd.getFrom("num4")); ar.window("CalcFrame_计算器").clickControl("Button_"+pd.getFrom("num5")); ar.window("CalcFrame_计算器").clickControl("Button_"+pd.getFrom("num6")); ar.window("CalcFrame_计算器").clickControl("Button_等于", 18, 34, "left"); String str = ar.window("CalcFrame_计算器").getProperty("Static_结果", "value"); ar.window("CalcFrame_计算器").checkProperty("Static_结果", "value", str); } 在处理完脚本之后我们还要处理下对象,因为计算器的按键对象属性比较固定, 一般不宜修改,所以我们采用新增对象的功能,来增加对象库里面的对象,这 样也能保证脚本的正常运行。
为了保证脚本正常执行,我这里把数字按键1到9全部点击一遍,都添加到对象 库里:
然后点击开始执行按钮,得出执行结果:
|
【本文地址】