| 2.4K Star!450 个重磅前端开源项目合集推荐 | 您所在的位置:网站首页 › web前端开发项目实战 › 2.4K Star!450 个重磅前端开源项目合集推荐 |
2.4K Star!450 个重磅前端开源项目合集推荐
|
大家好,我是你们的 猫哥,还是那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~ 不知不觉,公众号:前端GitHub 和 GitHub 上的仓库 FrontEndGitHub 都已经更新并运营超过半年了呀, 前端GitHub 的定位是如下的: 专注于挖掘优秀的前端开源项目,抹平你的前端信息不对称,涵盖 JavaScript、Vue、React、Node、小程序、Flutter、Deno、HTML、CSS 等。 虽然更新文章的频率不高,平均一周一更,但是还是一直在更新的,而且更新的文章内容还是很有质量的。 FrontEndGitHub 也收获了 2K 的 Star!感谢各位大佬的肯定与鼓励。 
这大半年来,猫哥已经推荐过超过 50 个专题, 400 个超级好的开源项目了,今天把往期推荐过的文章与项目做个合集吧,方便大家能快速得查阅到想要的项目。 平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目  软技能
软技能
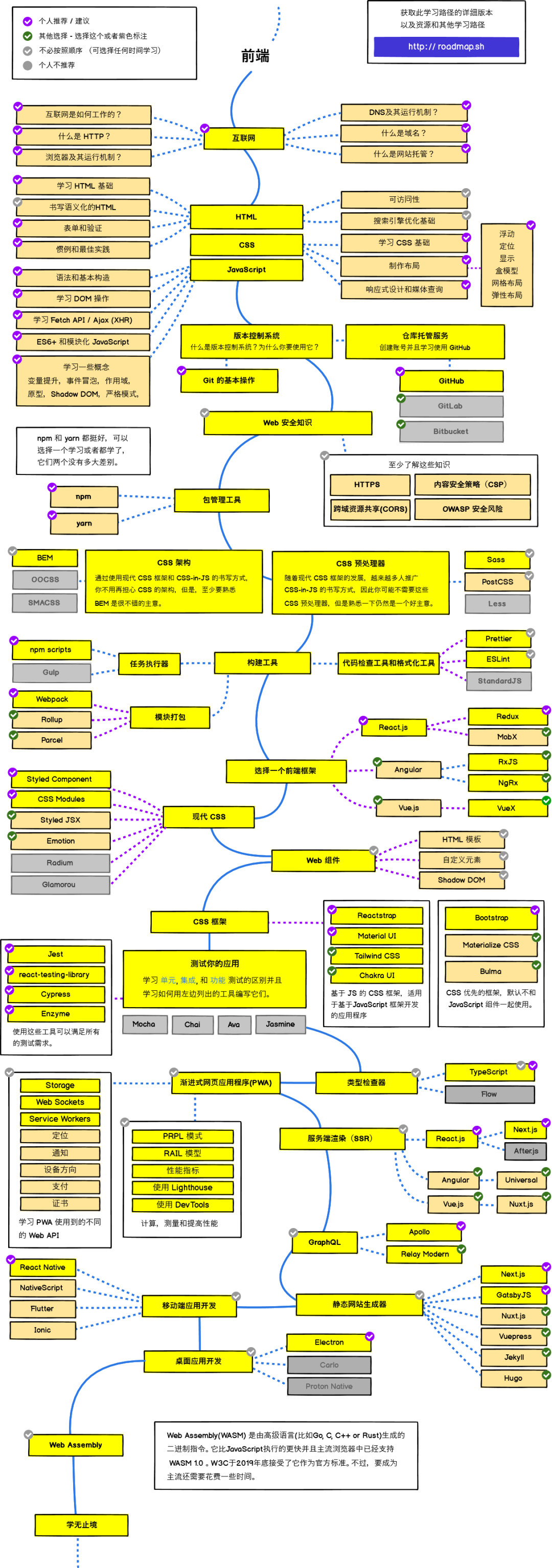
自从掌握了Google和百度的 16 个高级搜索技巧,我再也没有解决不了的 bug 了 恕我直言,你可能连 GitHub 搜索都不会用 - 如何精准搜索的神仙技巧 精彩待续。。。 项目地址GitHub 官方文档:使用、搜索、管理开源项目https://docs.github.com/cn 前端趋势榜影响了一代代前端人的 20 个里程碑式的顶级开源项目! 1534K Star!排名前十的 10 大前端顶级开源项目! 猛增 110K Star!年增长数最多的 10 大顶级前端学习资源项目! 前端最流行的 10 大顶级开源项目!猛增 174K Star! 前端月趋势榜:5 月最热门的 20 个前端开源项目 - 又增加了那么多个好的开源项目! - 2105 前端月趋势榜:4 月最热门的 20 个前端开源项目 - 又增加了那么多个好的开源项目!- 2104 Web 趋势榜:上周最热门的 10 大 Web 项目 - 210410 前端趋势榜:上周最热门的 10 大前端项目 - 210327 精彩待续。。。 Vue3Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目 精彩待续。。。 项目地址Vue3 中文文档https://vue3js.cn/docs/zh/Vue3 设计理念https://vue3js.cn/vue-composition/Vue3 相关项目聚合网站https://vue3js.cn/Vue3 源码https://vue3js.cn/start/Ant-design-vuehttps://antdv.com/docs/vue/introduce-cn/Vant 3.0https://vant-contrib.gitee.io/vant/v3/Element-plushttps://element-plus.org/#/zh-CNelement 3https://github.com/hug-sun/element3vue-vben-adminhttps://github.com/anncwb/vue-vben-adminvue-admin-beautifulhttps://github.com/chuzhixin/vue-admin-beautifulvue-clihttps://github.com/Wscats/vue-climovie-trailerhttps://github.com/lhz960904/movie-trailernewbee-mall-vue3-apphttps://github.com/newbee-ltd/newbee-mall-vue3-appvue3-jd-h5https://github.com/GitHubGanKai/vue3-jd-h5 Vue 源码解密推荐 7 个 Vue2、Vue3 源码解密分析的开源项目 ???? 精彩待续。。。 项目地址vue-analysis:Vue.js 源码分析https://github.com/ustbhuangyi/vue-analysisvue-design:逐行级别的分析http://hcysun.me/vue-design/zh/vue-family-mindmap:用一张思维导图总结了 Vue、Vue-Router、Vuex 源码与架构要点https://github.com/biaochenxuying/vue-family-mindmaplearnVue:Vue.js 源码分析https://github.com/answershuto/learnVuevue:Vue 源码逐行注释分析https://github.com/qq281113270/vuevue2.0-source:Vue 源码分析https://github.com/liutao/vue2.0-sourceVue3 源码:Vue3 源码系列https://vue3js.cn/start/ React 源码解密推荐一个 React 技术揭秘的项目,自顶向下的 React 源码分析 精彩待续。。。 项目地址just-react:严谨、易懂的 React 源码分析教程https://github.com/BetaSu/just-react 面试专题推荐这 10 个 GitHub 上超火的前端面试项目,打造自己的加薪宝库! 精彩待续。。。 项目地址Front-end-Developer-Questions:前端面试题https://h5bp.org/Front-end-Developer-Interview-Questions/javascript-questions:JavaScript 进阶问题列表https://github.com/lydiahallie/javascript-questionsDaily-Question:每天一道大厂面经推送https://github.com/shfshanyue/Daily-QuestionCS-Interview-Knowledge-Map:一线大厂面试题https://github.com/InterviewMap/CS-Interview-Knowledge-MapDaily-Interview-Question:每天搞定一道前端大厂面试题https://github.com/Advanced-Frontend/Daily-Interview-Questionfe-interview:前端面试的一个复习汇总项目https://lucifer.ren/fe-interviewfe-interview:前端面试专题https://github.com/biaochenxuying/blog/blob/master/interview/fe-interview.mdfe-interview:前端知识题库https://github.com/haizlin/fe-interviewnode-interview:饿了么大前端的面试https://github.com/ElemeFE/node-interview/tree/master/ps/zh-cnFront-End-Interview-Notebook:前端复习笔记https://github.com/CavsZhouyou/Front-End-Interview-NotebookFE-Interview:前端面试必备题库https://github.com/lgwebdream/FE-Interviewweb-interview:Vue 面试题库https://github.com/febobo/web-interview 简历专题10 个 GitHub 上最火的程序员简历项目,2021 金三银四必备! 精彩待续。。。 项目地址ResumeSample:程序员简历模板系列https://github.com/geekcompany/ResumeSampleMarkdown-Resume:用 markdown 语法来写的简历模版,非常简结通用https://github.com/CyC2018/Markdown-Resumeawesome-resume:程序员简历例句,程序员简历范例https://github.com/resumejob/awesome-resumeDeerResume:好用的 MarkDown 在线简历工具,可在线预览、编辑、设置访问密码和生成 PDFhttps://github.com/geekcompany/DeerResumemarkdown-resume:在线简历排版工具,支持切换 4 种模版、自定义和导出功能https://github.com/mdnice/markdown-resumebest-resume-ever:快速生成漂亮简历的工具,它基于 Vue 和 LESShttps://github.com/salomonelli/best-resume-everawesome-resume-for-chinese:适合中文的简历模板收集https://github.com/dyweb/awesome-resume-for-chineseresume:一份优雅简约的简历https://github.com/gwuhaolin/resumebiaochenxuying:非常自由的自定义的前端程序员模版https://github.com/biaochenxuying/blog/blob/master/resume/resume.mdgithub-readme-stats:在你的 README 中获取动态生成的 GitHub 统计信息https://github.com/anuraghazra/github-readme-stats JavaScript12 个 GitHub 上超火的 JavaScript 奇技淫巧项目,找到写 JavaScript 的灵感! 精彩待续。。。 项目地址30-seconds-of-code:简短代码段,经常会用到而且是非常经典的代码https://github.com/30-seconds/30-seconds-of-code33-js-concepts:JavaScript开发者应懂的 33 个概念https://github.com/leonardomso/33-js-conceptsjavascript-questions:JavaScript 进阶问题列表https://github.com/lydiahallie/javascript-questionsJavaScript 30:使用原生 JavaScript 在 30 天内完成 30 个项目https://github.com/wesbos/JavaScript30Codewars:和 leetcode 有点类似,也是在平台上和其他人一起完成真实的代码挑战,提升你的技术https://www.codewars.com/ES6 入门教程:开源的 JavaScript 语言教程,全面介绍 ECMAScript 6 新引入的语法特性https://es6.ruanyifeng.com/JavaScript 教程:全面介绍 JavaScript 核心语法,覆盖了 ES5 和 DOM 规范的所有内容https://wangdoc.com/javascript/现代 JavaScript 教程:以最新的 JavaScript 标准为基准。从基础到高阶的 JavaScript 相关知识https://zh.javascript.info/MDN:提供开放网络(Open Web)技术有关的信息,包括用于网站和渐进式网络应用的 HTML、CSS 和 APIhttps://developer.mozilla.org/zh-CN/clean-code-javascript:优秀的 JS 代码规范https://github.com/ryanmcdermott/clean-code-javascriptTypeScript 入门教程:从 JavaScript 程序员的角度总结思考,循序渐进的理解 TypeScripthttps://ts.xcatliu.comw3school:前端必须知道的 Web 技术教程平台https://www.w3school.com.cn/js/index.aspthree.js:JavaScript编辑3D模型,各种各样炫酷的效果以及Documentation值得你去了解three.jsthree.js](https://threejs.org/) Flutter推荐 4 个基于 Flutter 的重磅高仿开源项目 精彩待续。。。 网站说明dy_flutter斗鱼 APPflutter_tiktok精仿抖音flutter-osc开源中国客户端FlutterDouBan豆瓣客户端 TypeScript推荐 7 个学习 TypeScript 的宝库,2021 是时候给自己加薪了! 精彩待续。。。 网站说明TypeScriptTypeScript 官网,TS 扩展了 JavaScript ,为它添加了类型支持typescript-tutorialTypeScript 入门教程,循序渐进的理解 TypeScriptTypeScriptTypeScript 使用手册typescript-book-chinese深入理解 TypeScriptclean-code-typescript适用于TypeScript的简洁代码概念TypeScript入门TypeScript 入门的视频教程typescript-tutorialTypeScript 速成教程(2小时速成) 前端必备在线工具白嫖 11 个超火的前端必备在线工具,终于有时间上班摸鱼了 推荐 12 个学习前端必备的神仙级工具类项目与网站 精彩待续。。。 项目地址LightHouse:一个开源的自动化工具,用于改进网络应用的质量https://github.com/GoogleChrome/lighthouseCan I Use:查询 CSS、Js 在个中流行浏览器钟的特性和兼容性的网站https://caniuse.com/ios font:IOS 字体支持查询和 IOS 系统自带字体查询http://iosfonts.com/web 安全色:尽量让用户看到色彩相同的网页,请尽量使用 216 色的 web 安全色https://www.bootcss.com/p/websafecolors/TinyPNG:PNG/JPG 图片在线压缩利器,智能 PNG 和 JPEG 图片压缩https://tinypng.com/二维码生成器:草料二维码生成器https://cli.im/Shape Divider:定制各种形状的网站分区 SVG 的工具https://www.shapedivider.app/json 格式化: json 在线解析的网站http://json.cn/sojson:前端WEB工具大合集https://www.sojson.com/站长工具:站长的必备工具https://tool.chinaz.com/codelf:变量命名智能推荐(支持中文)https://unbug.github.io/codelf/印象笔记:Web 前端开发人员提供优质中文文档https://www.docschina.orgregexr:正则表达式验证匹配https://regexr.com/any-rule:正则表达式库,非常全,使用起来很方便https://github.com/any86/any-rulebootcdn:国内的CDN库,速度快www.bootcdn.cn 或 cdn.baomitu.comjsdelivr:国外的 cdn 库,支持 github,npm,WordPresshttps://www.jsdelivr.comgitignore:根据选择会去生成 .gitignore 文件https://www.gitignore.io/codesandbox:在线编辑代码https://codesandbox.io/typora:实用的 Markdown 写作工具,所见即所得https://www.typora.iomdnice:使 markdown 语法更加美观,写作工具(强烈推荐)https://mdnice.comtoptal:多张图片合成雪碧图,并生成对应 csshttps://www.toptal.com/developers/css/sprite-generatortool:众多工具集合,包括时间戳转换,进制转换等https://tool.lu/ 计算机内功秘籍推荐 7 个 Github 上近 200k Star 的计算机学习资源,练好前端内功的秘籍! B站收藏 12.5w+!GitHub 标星 6.6k+!这门神课拯救了我薄弱的计算机基础 精彩待续。。。 项目地址Crash-Course-Computer-Science-Chinese:计算机科学速成课https://github.com/1c7/Crash-Course-Computer-Science-Chinesecomputer-science:通往计算机科学免费自学教育之路!https://github.com/ossu/computer-scienceCS-Notes:技术面试必备基础知识、Leetcode、计算机操作系统、计算机网络、系统设计、Java、Python、C++https://github.com/CyC2018/CS-NotesREKCARC-TSC-UHT:清华大学计算机系课程攻略https://github.com/PKUanonym/REKCARC-TSC-UHTzju-icicles:浙江大学课程攻略共享计划https://github.com/QSCTech/zju-iciclesTeachYourselfCS-CN:仅仅依靠自己,你就可以获得世界一流水平的教育https://github.com/keithnull/TeachYourselfCS-CNCS-Xmind-Note:计算机专业课(408)思维导图和笔记https://github.com/SSHeRun/CS-Xmind-Noteawesome-books:160+ 本开源技术类精华电子书,包括 前端、后端、数据结构与算法、计算机基础、设计模式、数据库等书籍https://github.com/biaochenxuying/awesome-books 在线的代码转图片 项目地址Carbon:在线的代码转图片工具https://carbon.now.sh/glorious.codes:在线的代码转图片工具https://glorious.codes/democodezen:在线的代码转图片工具http://codezen.rishimohan.me/codeimg:在线的代码转图片工具https://codeimg.io/ 管理后台 admin10 个 GitHub 上超火和超好看的管理后台模版,后台管理项目有着落了单 精彩待续。。。 项目地址vue-Element-Admin:后台前端解决方案,它基于 vue 和 element-ui 实现https://github.com/PanJiaChen/vue-element-adminiview-admin:基于 Vue.js,搭配使用 iView UI 组件库形成的一套后台集成解决方案https://github.com/iview/iview-adminvue-admin-template:极简的 vue admin 管理后台https://github.com/PanJiaChen/vue-admin-templateant-design-pro:Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案https://github.com/ant-design/ant-design-prongx-admin:基于Angular 10+ 的可定制管理仪表板模,还拥有 6 个惊人的视觉主题https://github.com/akveo/ngx-adminvue-admin-beautiful:基于 vue+element-ui 的绝佳的中后台前端开发管理框架https://github.com/chuzhixin/vue-admin-beautifulvuestic-admin:免费与美妙 Vue.js 管理模板,包括 38 以上个定制用户界面组件https://github.com/epicmaxco/vuestic-adminantd-admin:一套优秀的中后台前端解决方案https://github.com/zuiidea/antd-admineladmin:SpringBoot、Jpa、Security、Redis、Vue 等前后端前沿技术开发https://github.com/elunez/eladminAdminLTE:是一个完全响应的管理模板。基于 Bootstrap 4.5 框架以及 JS / jQuery 插件https://github.com/almasaeed2010/AdminLTE 逼格满满的 PPTGitHub 标星 54K + 2K!这才是程序员写逼格满满的 PPT 的正确姿势! 精彩待续。。。 项目地址reveal-md:使用 Markdown 来做 PPT 展示的开源项目https://github.com/webpro/reveal-mdreveal.js:使用 html、markdown 写静态的文本,创建功能齐全且美观的 PPThttps://github.com/hakimel/reveal.js 数据结构与算法7 个GitHub上最火的、最值得前端学习的数据结构与算法项目!没有之一 精彩待续。。。 项目地址javascript-algorithms:含了多种基于 JavaScript 的算法与数据结构https://github.com/trekhleb/javascript-algorithmsalgorithm-visualizer:算法可视化工具是一个交互式的在线平台,可以从代码中可视化算法https://github.com/algorithm-visualizer/algorithm-visualizeralgo:数据结构和算法必知必会的 50 个代码实现https://github.com/wangzheng0822/algoawesome-algorithms:包含不同著名计算机科学算法的 javascript 实现https://github.com/mgechev/javascript-algorithmsJS-Sorting-Algorithm:关于排序算法的 GitBook 在线书籍 《十大经典排序算法》https://github.com/hustcc/JS-Sorting-AlgorithmJavaScript 数据结构与算法之美:包含了 十大经典排序算法 的思想、代码实现、一些例子、复杂度分析、动画https://github.com/biaochenxuying/blogdaily-algorithms:算法,每日练习的一个项目https://github.com/barretlee/daily-algorithmsJavaScript 更多 ...https://github.com/search?l=JavaScript&o=desc&q=algo&s=stars&type=Repositories CSS 学习专题[10 个 GitHub 上超火的 CSS 技巧项目,找到写 CSS 的灵感!] 精彩待续。。。 项目地址You-need-to-know-css: CSS 的各种效果实现,尤其是动画效果https://lhammer.cn/You-need-to-know-css/#/zh-cn/CSS-Inspiration:找到使用或者是学习 CSS 的灵感https://github.com/chokcoco/CSS-Inspirationcss_tricks: 总结了一些常用的 CSS 的新属性和一点奇技淫巧https://github.com/QiShaoXuan/css_tricksanimista: 各种 CSS 实现的效果,还有代码演示,方便直接复制代码http://animista.net/spinkit: 汇集了实现各种加载效果的 CSS 代码片段https://tobiasahlin.com/spinkit/十天精通 CSS3: CSS3 教程https://www.imooc.com/learn/33Animate: 有趣的,跨浏览器的 css3 动画库https://animate.style/sass:Sass 是一种 CSS 的预编译语言,Sass 为 CSS 赋予了更强大的功能https://sass.bootcss.com/documentationless:Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性https://less.bootcss.com/cssdeck:在线 CSS 前端代码 Demo 样式效果http://cssdeck.com/codepen:前端炫酷样式效果,各种 loading 效果,在线编程,Vue 组件也特别多https://codepen.io/cubic-bezier:CSS3 贝塞尔曲线在线调试工具https://cubic-bezier.com/Snapsvg:SVG 动效的 JS 库,各种炫酷的效果。http://snapsvg.io/Cool Backgrounds:超酷的背景图片,渐变的色彩的图片背景都有,看起来很酷。https://coolbackgrounds.io/ Node.js推荐 9 个 Node.js 学习、进阶、debugging 分析、实战 的重磅开源项目 ???? 精彩待续。。。 项目地址node:最佳的学习资源肯定是 最权威的 Node.js 的官方项目啦。https://github.com/nodejs/nodenode-api-cn:Node.js API 中文文档项目https://github.com/nodejscn/node-api-cnnode-in-debugging: Node.js 调试指南的项目https://github.com/nswbmw/node-in-debuggingnodebestpractices:对Node.js最佳实践中排名最高的内容的总结和分享https://github.com/goldbergyoni/nodebestpracticesdeep-into-node:深入理解 Node.js:核心思想与源码分析https://github.com/yjhjstz/deep-into-nodeNodejs-Roadmap:Node.js 服务端所涉及的技术栈https://github.com/qufei1993/Nodejs-RoadmapNeteaseCloudMusicApi:网易云音乐 Node.js API servicehttps://github.com/Binaryify/NeteaseCloudMusicApinode-elm:这是基于 node.js + Mongodb 构建的后台系统https://github.com/bailicangdu/node-elmawesome-nodejs:Node.js 资源合集https://github.com/sindresorhus/awesome-nodejs 小程序 项目地址mpvue:基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系https://github.com/Meituan-Dianping/mpvuewepy:小程序组件化开发框架https://github.com/Tencent/wepywestore:微信小程序解决方案 - 1KB javascript 覆盖状态管理、跨页通讯、插件开发和云数据库开发https://github.com/Tencent/westoreColorUI:鲜亮的高饱和色彩,专注视觉的小程序组件库https://github.com/weilanwl/ColorUIGitter:采用 Taro 框架 + Taro UI 进行开发的 demo , 可能是目前颜值最高的 GitHub 微信小程序客户端https://github.com/huangjianke/GitterTaro:多端统一开发框架,支持用 React 的开发方式编写一次代码https://github.com/NervJS/taroPainter:小程序生成图片库,轻松通过 json 方式绘制一张可以发到朋友圈的图片https://github.com/Kujiale-Mobile/Painterkbone:Web 与小程序同构解决方案,微信官方https://github.com/wechat-miniprogram/kbone 前端监控推荐 GitHub 2K+ 星:前端监控工具 - webfunny 项目! 精彩待续。。。 网站说明前端监控工具 - webfunny 项目一款轻量级前端异常监控和前端性能监控系统 前端的代码规范恕我直言,这几个大厂的前端代码规范你可能还不会 - 能精进前端的代码规范 精彩待续。。。 项目地址腾讯http://tgideas.qq.com/doc/index.html京东https://guide.aotu.io/index.htmlairbnbhttps://github.com/airbnb/javascript百度https://github.com/ecomfe/spec/blob/master/javascript-style-guide.mdJavaScript Standard Stylehttps://github.com/standard/standardVuehttps://cn.vuejs.org/v2/style-guide/index.htmlES6http://es6.ruanyifeng.com/#docs/styleBootstraphttps://codeguide.bootcss.com/ESLinthttps://eslint.org/Prettierhttps://prettier.io/ 程序员必备仓库推荐程序员必备的 10 大 GitHub 仓库,前端占了 7 个! 精彩待续。。。 项目地址build-your-own-x:构建自己想做的应用https://github.com/danistefanovic/build-your-own-xjavascript-algorithms:多种基于 JavaScript 的算法与数据结构https://github.com/trekhleb/javascript-algorithmscomputer-science:为所有想要学习计算机科学的人提供了大量的免费学习资源https://github.com/ossu/computer-science30-seconds-of-code:超过 100 个代码段,涵盖了 JavaScript 中的各种内容https://github.com/30-seconds/30-seconds-of-codenodebestpractices:Node.js 最佳实践中排名最高的内容的总结和分享https://github.com/goldbergyoni/nodebestpracticesrealworld:如何使用特定的语言 / 技术开发适当的应用https://github.com/gothinkster/realworldfree-programming-books:免费提供编程书籍https://github.com/EbookFoundation/free-programming-bookssystem-design-primer:学习如何设计大型系统,为系统设计面试做准备https://github.com/donnemartin/system-design-primerawesome-python:精选的 Python 框架,库,软件和资源的精选清单https://github.com/vinta/awesome-pythonawesome-machine-learning:精选的很棒的机器学习框架,库和软件的列表https://github.com/josephmisiti/awesome-machine-learning 国外网站涨姿势了!22 个拓展程序员技术与视野的国外网站! 精彩待续。。。 项目地址GitHub:开源项目仓库https://github.comGitLab:仓库管理系统的开源项目https://about.gitlab.com/dev.to:技术博客社区https://dev.to/dreamincode:小众的技术博客https://www.dreamincode.netbytes:和 dreamcode 类似,简约但不简单https://bytes.comhongkiat:技术、设计领域相关的技术文章https://www.hongkiat.com/blog/design-devIBM Developer:一线工程师,技术性很强的文章https://developer.ibm.comStackOverFlow:专为程序员提供的国际性问题解答交流社区https://stackoverflow.comReddit:非常个性的社区,你可以讨论编程问题,还可以学习学英语https://www.reddit.comdaniweb:质量比较高的问答平台https://www.daniweb.comLeetCode:国内的 leetcode 一样都是刷题用的https://leetcode.comLintCode:LintCode 领扣上有数量超过 1000 道的算法题目和人工智能题目https://www.lintcode.comCodeforces:全球最著名的在线评测系统之一http://codeforces.com/Topcoder:世界上规模最大的编程网站https://www.topcoder.comtutorialspoint:在线学习的网站,并且免费,里面有各种技术、各个知识点的讲解和demohttps://www.tutorialspoint.com/index.htmcodecademy:简化编程学习的过程https://www.codecademy.comLivecoding.tv:为全球程序员提供一个实时高效的互动平台https://www.livecoding.tv/accounts/login/Dzone:技术涵盖比较全面的网站https://dzone.comsimpleprogrammer:纯技术文章不多,指导建议性的文章比较多https://simpleprogrammer.com/SitePoint:学习 Web 设计和开发 HTML5,CSS3,JavaScript,PHP,移动应用https://www.sitepoint.com/webYouTobe:国内的哔哩哔哩一样,各类视频汇聚于此,当然各国编程大神也在这啦https://www.youtube.com/ 设计规范 项目地址iPhone各设备屏幕尺寸https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions移动屏幕尺寸设计规范http://screensiz.es/phone微信官方小程序UI样式库https://weui.io/各大尺寸设备响应式屏幕效果显示http://www.responsinator.com/ 可视化推荐 brick design全场景可视化拖拽低代码前端框架 精彩待续。。。 项目地址brick-design:全场景可视化拖拽低代码前端框架https://github.com/brick-design/brick-design 代码生成器GitHub 2W 星:一键生成前后端代码 精彩待续。。。 项目地址jeecg-boot:一键生成前后端代码https://github.com/zhangdaiscott/jeecg-boot 下载全网视频GitHub 5W 星:一行命令下载全网视频的两个开源项目 精彩待续。。。 项目地址you-get:一行命令下载全网视频https://github.com/soimort/you-getannie:一行命令下载全网视频https://github.com/iawia002/annie 酷炫的极客界面被惊艳到了!适用 Win、Mac、Linux,酷炫的极客界面 eDEX-UI 程序员最想要的高逼格,都藏在这个开源项目里了! 精彩待续。。。 项目地址eDEX-UI:酷炫的极客界面https://github.com/GitSquared/edex-uilively:拉高程序员电脑桌面逼格http://screensiz.es/phone 抠图神器 项目地址removebghttps://www.remove.bg/zh在线 ps-uupoophttps://www.uupoop.com/ 在线绘图 项目地址ProcessOnhttps://www.processon.com/draw.iohttps://www.draw.io/excalidrawhttps://excalidraw.com/ 颜色搭配 项目地址中科院色谱的中国传统色http://zhongguose.com/#yuhong在线快速配色生成工具https://coolors.co/每天更新一组简洁舒服的配色方案https://colorhunt.co/MaterialDesign强大的在线配色https://www.materialpalette.com/blue/purple通过网址获取分析网站配色http://webcolourdata.com/炫酷多边形背景色块生成https://trianglify.io/色彩搜索引擎https://picular.co/流行的网格渐变背景免费下载https://webgradients.com/上传并匹配提取图片风格的颜色http://www.colorfavs.com/ 开发思想Github标星1.6W+,程序员不得不知的“潜规则”又火了,早知道就不会秃头了 精彩待续。。。 项目地址hacker-laws:最常见的定律、原则等https://github.com/nusr/hacker-laws-zh 技术社区 项目地址GitHub:高质量的内容创作和分享平台https://github.com/stackoverflow:一个回答技术问题的网站https://stackoverflow.com/掘金:目前来看,国内的很多优质前端文章,都在掘金上https://juejin.cn/博客园:一个很纯粹的技术博客平台https://www.cnblogs.com/知乎:很多做技术的同学也开始玩知乎了,阿里的不少前端大牛在知乎上就非常活跃https://www.zhihu.com/segmentfault:比较低调的技术博客平台https://segmentfault.com/CSDN:广告太多,但奈何你这么老牌https://www.csdn.net/v2ex:一个关于分享和探索的地方https://www.v2ex.com/Node.js专业中文社区https://www.jstips.co/JS技巧:每天推出一个JS技巧的网站http://cnodejs.org/W3cplus:是一个致力于推广国内前端行业的技术博客https://www.w3cplus.com/印记中文:是最权威是技术中文文档社区https://docschina.org/ 博客团队 项目地址腾讯AlloyTeamhttp://www.alloyteam.com/腾讯社交用户体验ISUXhttps://isux.tencent.com/淘系前端团队https://fed.taobao.org/阿里巴巴国际UEDhttp://www.aliued.com/京东 凹凸实验室https://aotu.io/饿了么前端https://zhuanlan.zhihu.com/ElemeFE百度前端研发部FEXhttp://fex.baidu.com/360 奇舞团https://75team.com/美团技术团队https://tech.meituan.com/夜尽天明https://github.com/biaochenxuying/blog GitHub 统计 项目地址GitHub 全球排名:这个排名很权威https://gitstar-ranking.com/GitHub 中文排行榜、高分优秀中文项目https://github.com/kon9chunkit/GitHub-Chinese-Top-Charts 前端大会 项目地址Vue.js 开发者大会:Vue.js 开发者大会中国https://fequan.com/中国 JS 开发者大会:一场专注于 JavaScript 和 Node.js 技术的国际性大会https://jsconfchina.com/中国 CSS 开发者大会:提高 css 开发姿势的大会https://css.w3ctech.com/D2 前端技术论坛:阿里巴巴举办,分享技术的乐趣,探讨行业的发展http://d2forum.alibaba-inc.com/ 打包工具 项目地址NPMhttps://www.npmjs.com/Yarnhttps://yarnpkg.com/zh-Hans/Webpackhttps://webpack.js.org/Gulphttps://www.gulpjs.com.cn/Babelhttps://babeljs.io/ESLint:可组装的 JavaScript 和 JSX 检查工具https://cn.eslint.org/PostCSS:用 JavaScript 工具和插件转换 CSS 代码的工具https://www.postcss.com.cn/rollup: 打包 npm 库https://github.com/rollup/rollupparcel: 和 webpack 类似的打包工具https://github.com/parcel-bundler/parcelsystemjs:针对一些特殊场景会比较有用,比如云 ide,支付宝小程序 IDE 等https://github.com/systemjs/systemjsmicrobundle:基于 rollup,简化配置https://github.com/developit/microbundlebili:基于 rollup,同上https://github.com/egoist/bilivue-cli:vue 命令行工具https://github.com/vuejs/vue-clicreate-react-app:react 官方脚手架https://github.com/facebook/create-react-appprepack:通过预先执行的方式优化打包结果https://github.com/facebook/prepackswc:基于 rust 的语法转换器,babel 的竞争者https://github.com/swc-project/swcnathan/pax:基于 rust,据说是这个星球最快的 JavaScript 打包工具https://github.com/nathan/paxpikapkg/web: 浏览器里跑 npm 依赖,面向现代浏览器https://github.com/pikapkg/weblebab/lebab:把 es5 代码转成 es6,反向 babelhttps://github.com/lebab/lebabsnowpack:现代Web的更快打包工具系统https://github.com/pikapkg/snowpack 代码托管平台 项目地址coding:代码托管平台https://coding.net/码云:代码托管平台https://gitee.com/github:代码托管平台https://github.com/SVN:代码托管平台https://svnbucket.com/?ADTAG=bdss#/SVN:代码托管中心http://www.svnchina.com/git:官网https://git-scm.com/阿里云https://www.aliyun.com腾讯云https://cloud.tencent.com/ 调试抓包 项目地址whistle:代理抓包工具,很好很强大https://wproxy.org/whistle/Easy Mockhttps://www.easy-mock.comFiddler:代理抓包工具https://www.telerik.com/fiddler 开发工具推荐 12 个提升程序员软技能与效率的必备工具,爱了爱了 ???? 精彩待续。。。 项目地址VS Codehttps://code.visualstudio.com/Sublime Texthttps://www.sublimetext.com/WebStormhttps://www.jetbrains.com/webstorm/Atomhttps://atom.io/ 录屏工具推荐 GitHub 上很火的录屏工具,秒杀 33 种同行工具 精彩待续。。。 项目地址screenityhttps://github.com/alyssaxuu/screenity 买房实用指南推荐 2 个 Github 上超火的程序员买房必备实用指南! 精彩待续。。。 项目地址hangzhou_house_knowledge: 杭州https://github.com/houshanren/hangzhou_house_knowledgehangzhou_house_knowledge:上海https://github.com/ayuer/shanghai_house_knowledge 优质的前端博客 公众号作者微信地址简介全栈修炼夜尽天明CB834301747https://github.com/biaochenxuying/blog分享大前端开发相关的技术文章,热点资源,全栈程序员的成长之路前端下午茶SHERlocked93qianyu443033099https://github.com/SHERlocked93/blog分享前端相关的技术博客、精选文章,期待在这里和大家一起进步!前端UpUp天天DayDay2021https://github.com/daydaylee1227/leetcode-Algorithmsleetcode算法相关的,从0到1刷leetcode。前端从进阶到入院sshsshsunlighthttps://github.com/sl1673495/blogs????全网 100w+ 阅读量的进阶前端技术博客仓库,Vue 源码解析,React 深度实践,TypeScript 进阶艺术,工程化,性能优化实践……iCSS前端趣闻Cocococo1shttps://github.com/chokcoco/iCSS9300+ Stars 的 CSS 仓库,各种 CSS 奇技淫巧,在这里,都有。若川视野若川ruochuan12https://github.com/lxchuan12/blog学习源码整体架构系列多篇,前端面试高频源码前端布道师苏南su-southhttps://github.com/meibin08/comics-program-life一个用漫画演绎程序员日常轶事、分享前端前沿技术、大厂面经与干货的公众号,号主是个爱画画的前端切图崽,热爱代码的同时,也希望用漫画的形式让更多了解程序员。秋风的笔记秋风qiufengbluehttps://github.com/hua1995116/vuepress-blog分享工程化、开源知识、有趣的前端知识。前端食堂童欧巴hungryturbohttps://github.com/Geekhyt/front-end-canteen你的前端食堂,吃好每一顿饭????深圳湾码农Rockruanxiongbiaohttps://github.com/qappleh/Interview分享BAT大厂面试题,每天攻破一道题,带你从0到1系统构建web全栈完整的知识体系!进击的大前端蒋鹏飞ffx313https://github.com/dennis-jiang/Front-End-Knowledges成体系的前端进阶知识小鹿动画学编程小鹿lxq17853556107https://github.com/luxiangqiang/Blog全Github唯一动画仓库,用动画的形式把前端技术讲的淋漓尽致!也包括自己整理的前端面试和进阶文章分享,欢迎关注哦!编程如画大鹏aaron875499765https://github.com/guanpengchn/blog全网最特别的画解算法,mdnice作者官方博客前端思维框架ViktorHubviktorhubhttps://github.com/ViktorWong/my-docs建设Web全栈数字图书馆,揭秘Web全栈架构师,打造个人核心竞争力。 图标 项目地址Font Awesome:网站开发最流行的图标集http://www.fontawesome.com.cn/Feather:简洁美观的开源图标https://feathericons.com/Ionicons:精心绘制的开源图标https://ionicons.com/Simple Icons:常见品牌的 SVG 图标:轻快、精美的符号图标,包括常见操作和事项https://simpleicons.org/Material Design Iconshttps://material.io/resources/icons/Tabler Icons:681 枚可定制的开源 SVG 图标https://tablericons.com/ 色彩 项目地址Material Design Colorshttps://www.materialui.co/colorsFlat UI Colors:14 组配色、280 种颜色https://flatuicolors.com/Color Hunt:分享色彩搭配的自由开放平台,包括成千上万人工选取的配色,可以从中获取配色的灵感https://colorhunt.co/Color Space:配色方案、CSS 颜色渐变生成工具https://mycolor.space/uiGradients:美观的颜色渐变http://www.uigradients.com/Colors and Fonts:色彩和字体工具https://colorsandfonts.com/Coolors:配色方案生成工具https://coolors.co/ 插画 项目地址Undraw:持续更新的精美的 SVG 插画集https://undraw.co/illustrationsmanypixels:免费插画集https://gallery.manypixels.co/IRA Design:通过调配渐变色、搭配手绘组件定制插画https://iradesign.io/gallery/illustrationsFree Illustrations by Lukasz Adam:免费 SVG 插画https://lukaszadam.com/illustrationsBlobmaker:在线 SVG 形状生成器https://www.blobmaker.app/Get Waves:在线 SVG 波形生成器https://getwaves.io/ 图片 项目地址Unsplash:可供免费使用的图片https://unsplash.com/Pexels:精美的免费图片和视频https://www.pexels.com/Burst:免费高分辨率图片,可用于网站和商业用途https://burst.shopify.com/ISO Republic:使用 CC0 许可的免费高分辨率图片和视频https://isorepublic.com/Pixabay:令人惊叹的免费(公共领域)图片和视频站点https://pixabay.com/StockSnap:精美的免费图片,同样使用 CC0 许可https://stocksnap.io/Photopea:在线图片编辑工具,支持大量高级功能https://www.photopea.com/Online Image Compressor:在线图片压缩工具,一次可以压缩多达 20 张图片https://imagecompressor.com/Bulk Resize Photos:最快的在线图片缩放工具(图片缩放和压缩在本地完成,无需上传到服务器https://bulkresizephotos.com/en 设计工具 项目地址墨刀:原型设计工具https://modao.cc/蓝湖:一款产品文档和设计图的在线协作平台https://lanhuapp.comPxCook(像素大厨):高效易用的自动标注工具https://www.fancynode.com.cn/pxcook WEB 技术清单2020-WEB开发路线图,和即将到来的 2021-WEB技术清单 精彩待续。。。 项目地址developer-roadmap:开发人员路线图,循序渐进的指南和路径,以学习不同的工具或技术https://github.com/kamranahmedse/developer-roadmap前端  frontend-map.png
frontend-map.png
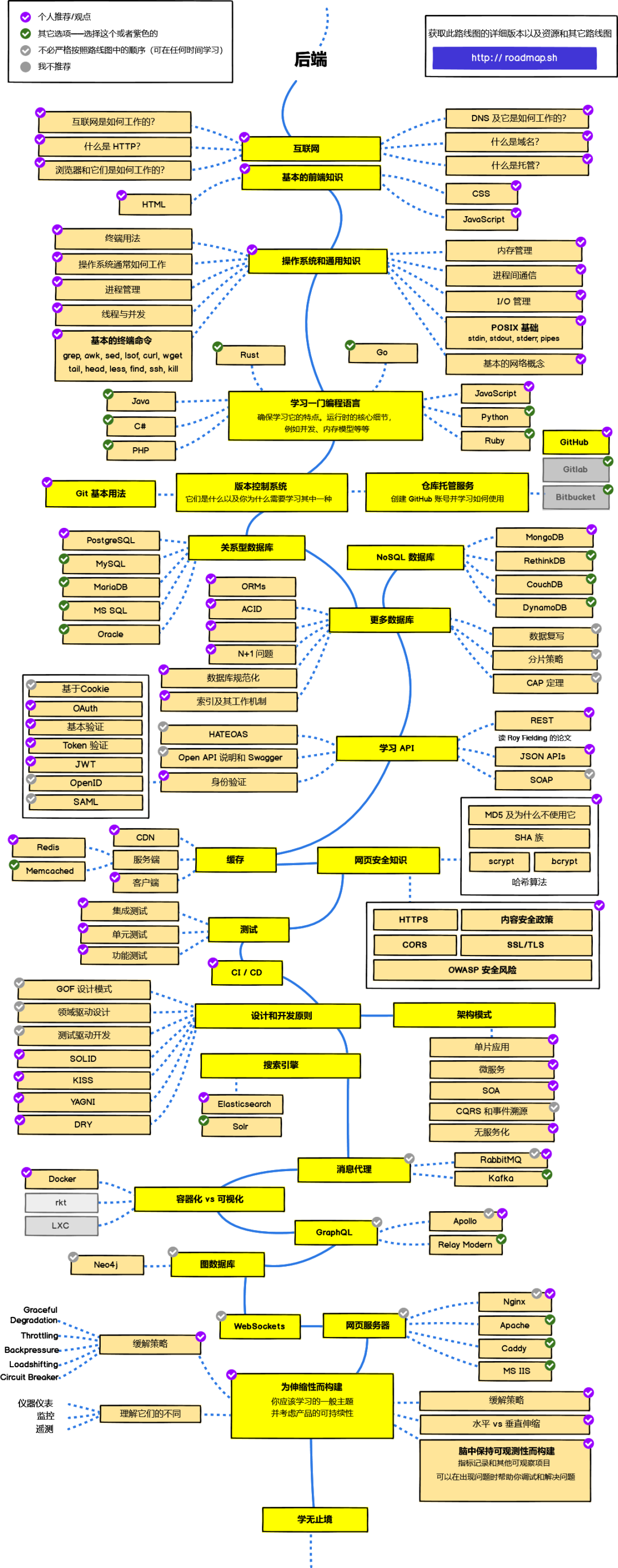
后端  backend-map.png
backend-map.png
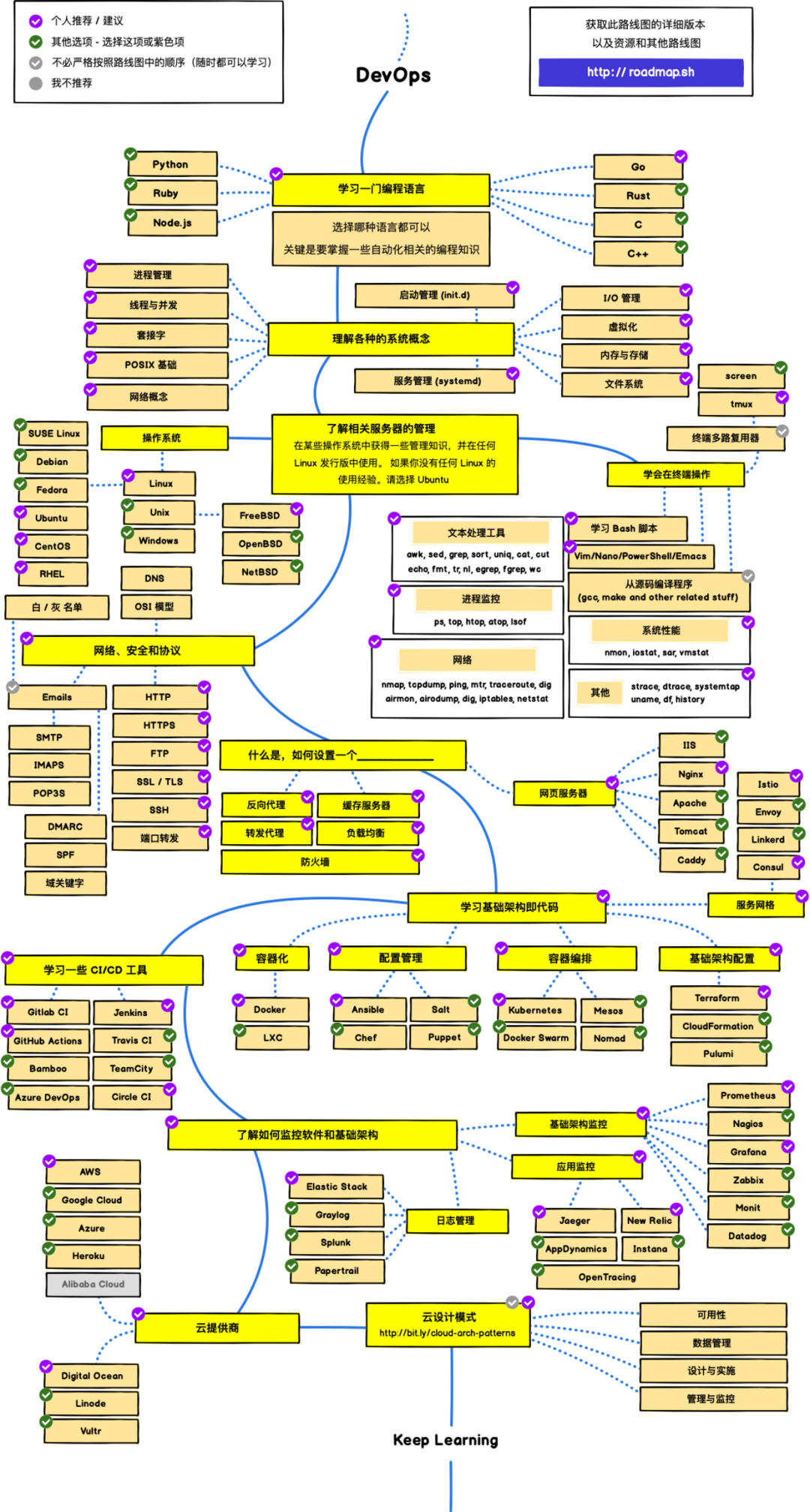
运维  devops-map.png
学习资源
devops-map.png
学习资源
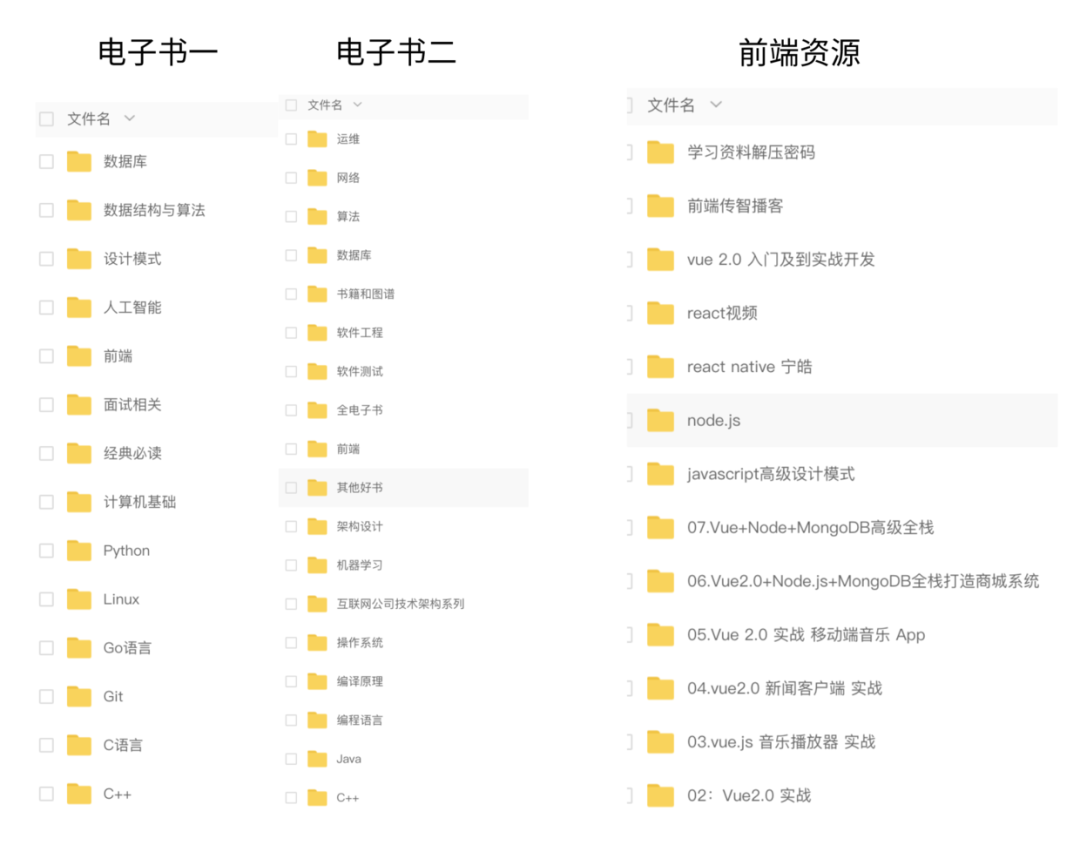
1. 160+ 本技术类常用精华电子书开源了,包括 前端、后端、数据结构与算法、计算机基础、设计模式、数据库等书籍 2. 极客时间上的《TypeScript 开发实战》课程资源,包含课件、思维导图、课程源代码 3. 视频资料分享 - Vue、React、Node、MongoDB 全栈、打造商城系统、实战项目汇总 最后
好了,猫哥这大半年来推荐过的好开源项目就是上面那些了,时间会让一件件平凡的事情变得不平凡。 不知不觉,原创文章已经写到第 47 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的。 往期精文请看下方宝藏仓库,请慎入! FrontEndGitHub:https://github.com/FrontEndGitHub/FrontEndGitHub 平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目 前端资源 & 电子书
微信搜索 前端GitHub,回复 电子书 就送你 1000+ 本精华编程电子书;回复 1024 送你一套完整的 前端 视频教程。 
有需要的就来拿哦,绝对免费,无套路获取。 更新并运营大半年不易,感谢各位读者那么久的陪伴,曾经的点赞与分享,对猫哥的文章的肯定与鼓励,谢谢。 |
【本文地址】