| VUE快速入门(跟随秦疆老师学习版) | 您所在的位置:网站首页 › webapp框架vue › VUE快速入门(跟随秦疆老师学习版) |
VUE快速入门(跟随秦疆老师学习版)
|
Vue快速入门
一、简介
1.什么是vue
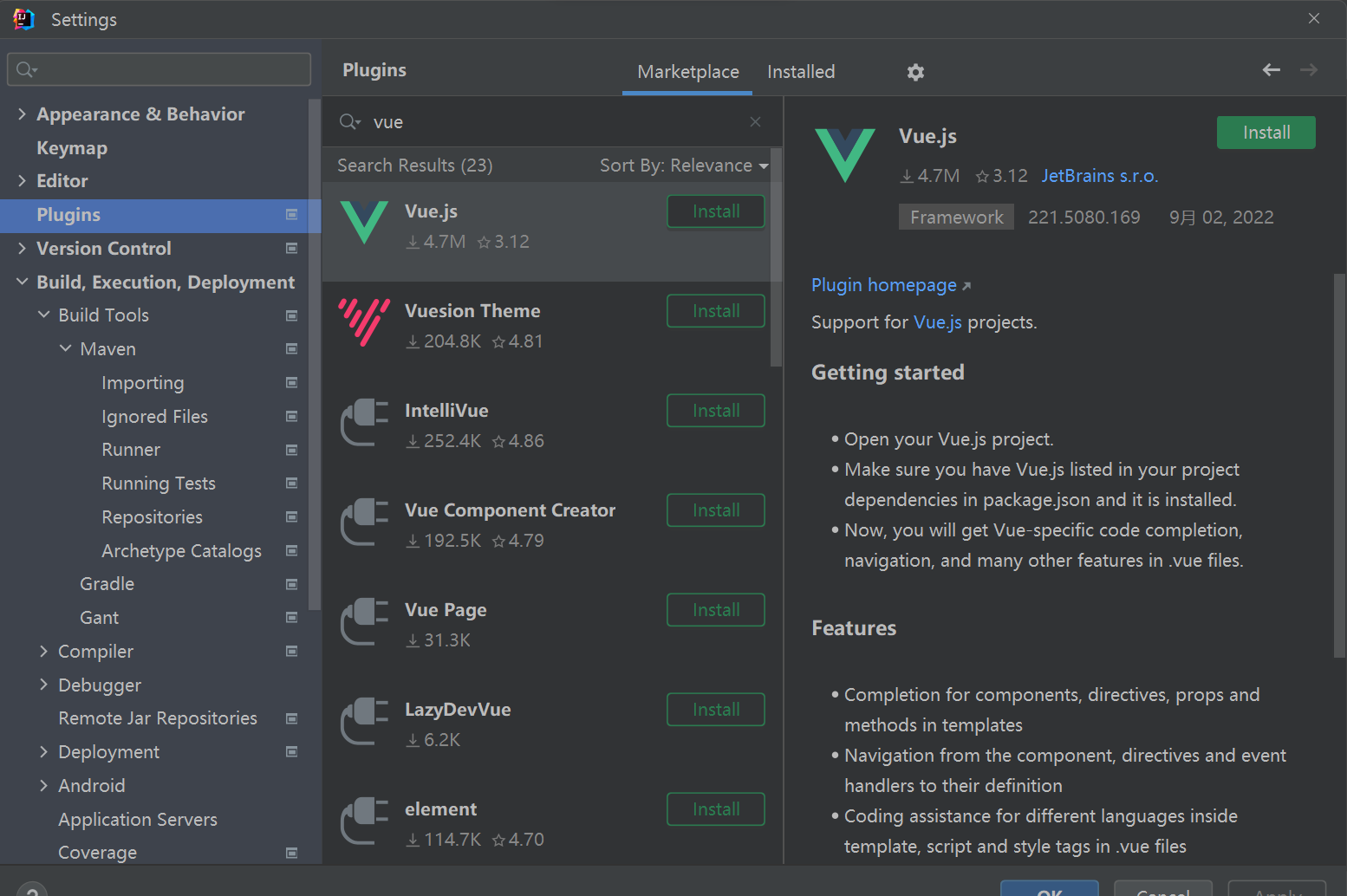
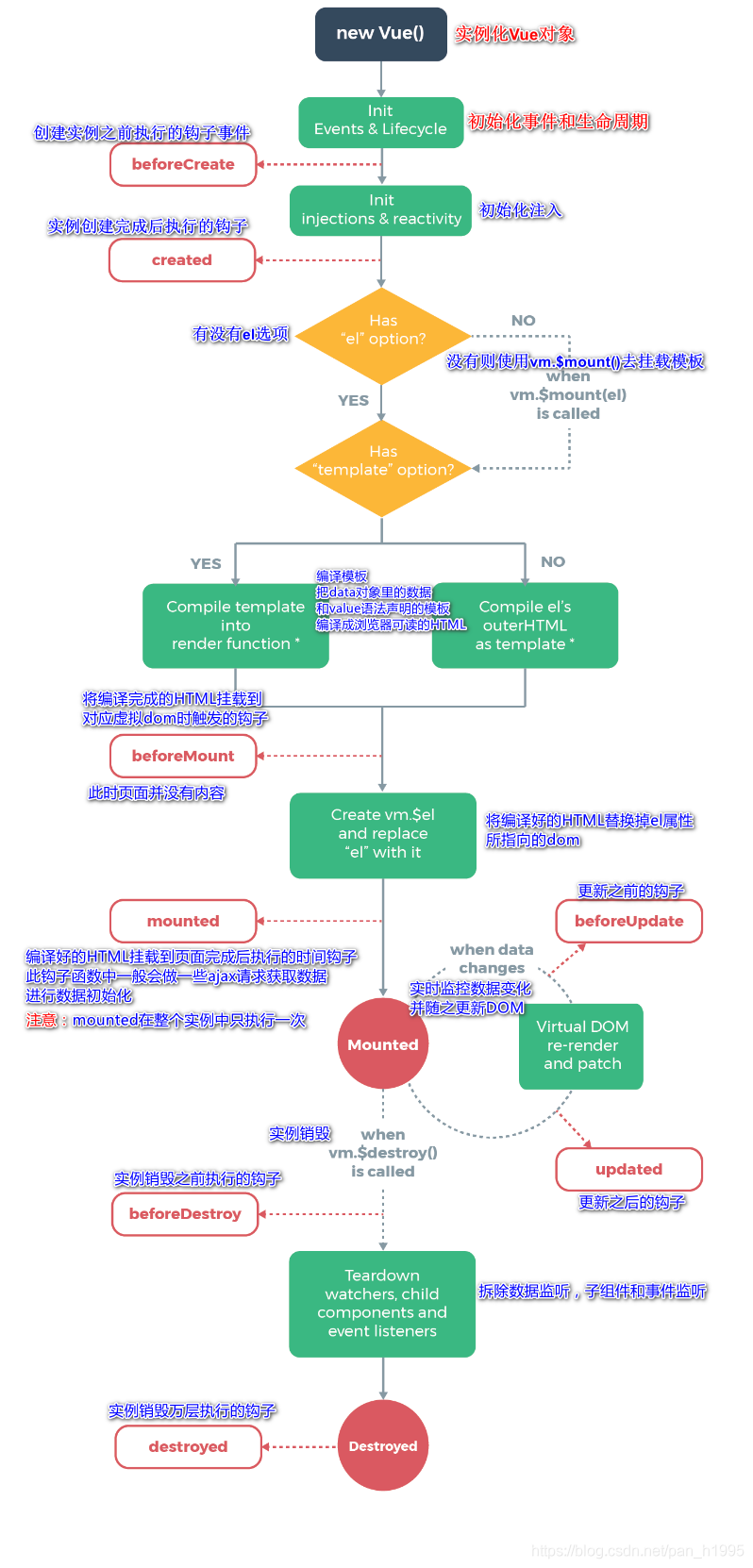
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 为什么使用VUE 轻量级, 体积小是一个重要指标。Vue.js压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)移动优先。更适合移动端, 比如移动端的Touch事件易上手,学习曲线平稳,文档齐全集Angular(模块化) 和React(虚拟DOM) 的优点于一身, 并拥有自己独特的功能,如:计算属性开源,社区活跃度高官方文档:https://cn.vuejs.org/guide/introduction.html参考https://blog.csdn.net/qq_45408390/article/details/118151297https://cloud.tencent.com/developer/article/1842043 2.css预处理器用一种编程语言,为CSS添加一些编程的特性,最终生成CSS文件。 SASS:基于Ruby,通过服务端处理,功能强大,效率高。 LESS:基于NodeJS,通过客户端处理,功能少一点,效率低一点。但足够使用。 3.视图层视图:html+css+js 网络通信:axios 页面跳转:vue-router 状态管理:vuex vue-ui:ICE,.ElementUi 4.JavaScript框架 jQuery:优化了DOM操作,但频繁操作DOM减低了性能。Angular:将后台的MVC模式搬到了前端并增加了模块化开发的理念。React:高性能的框架,在内存中模拟DOM操作的虚拟DOM,有效提升了前端的渲染效率。vue:渐进式JavaScript框架,渐进式就是逐步实现新特性。综合了Angular模块化和React虚拟DOM的优点。Axios:前端通信框架,也可以使用Ajax. 5.UI框架 Ant-Disign:基于React的ElementUI:基于Vue(桌面端多)BootStrap:工具包AmazeUI:HTML5跨屏前端框架iView:基于Vue,组件比elementUI更丰富(移动端多)vue-element-admin 6.多包 Hybrid APP Hybrid App是指介于web-app、native-app这两者之间的 app ,它虽然看上去是一个Native App,但只有一个UI WebView,里面访问的是一个Web App,比如街旁网最开始的应用就是包了个客户端的壳,其实里面是HTML5的网页,后来才推出真正的原生应用。uni-app uni-app(uni,读you ni,是统一的意思) 是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台. 7.后端服务 Express:NodeJS框架Koa:Express简化版NPM:项目综合管理工具,类似MavenYARN:NPM的替代,类似Maven与Grande 8.Vue是MVVM模式的实现者 Model:模型层,在这里表示JavaScript 对象View:视图层,在这里表示 DOM (HTML操作的元素)ViewModel:连接视图和数据的中间件,Vue.js 就是 MVVM中的 ViewModel层的实现者,在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者ViewModel能够观察到数据的变化,并对视图对应的内容进行更新. ViewModel能够监听到视图的变化,并能够通知数据发生改变Vue.js就是实现了DOM监听与数据绑定,是一个MVVM的实现者。 9.MVVMMVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。 MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有Vue.js,Anfular JS 为什么使用MVVM模式 和MVC模式一样,目的是分离视图(View)和模型(Model) 优点: 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。 可复用:可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewMode),设计人员可以专注于页面设计。 可测试:界面素来是比较难以测试的,而现在测试可以针对ViewModel来写。 结构图 View View是视图层, 也就是用户界面。前端主要由HTH L和csS来构建, 为了更方便地展现vi eu to del或者Hodel层的数据, 已经产生了各种各样的前后端模板语言, 比如FreeMarker,Thyme leaf等等, 各大MV VM框架如Vue.js.Angular JS, EJS等也都有自己用来构建用户界面的内置模板语言。 Model Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则 ViewModel ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。 View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。 MVVM模式中要求View Model层就是使用观察者模式来实现数据的监听与绑定, 以做到数据与视图的快速响应. 它可以类比成一个观察者,监测到了数据的变化,就立马更新页面与之绑定的值,无需更新页面,也无需操作DOM对象,相当于一个虚拟DOM对象. 二、第一个Vue程序 1.IDEA 安装Vue插件file->setting->plugins->vue
v-bind等被称为指令。指令带有前缀v-,以表示它们是Vue提供的特殊特性。它们会在渲染的DOM上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的title特性和Vue 实例的message属性保持一致”。 2.v-if v-else(条件渲染) DOCTYPE html> Title true false var vm = new Vue({ el:"#app", data:{ message:true } });或者 DOCTYPE html> Title a b false var vm = new Vue({ el:"#app", data:{ message:"a" } }); 3.v-for(列表渲染) DOCTYPE html> Title {{item.message}} var vm = new Vue({ el:"#app", data:{ items:[ {message:"坏蛋"}, {message:"阿土"} ] } });
使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。 方法定义在vue对象的methods属性中 DOCTYPE html> Title 加1 Count is: {{ count }} Greet var vm = new Vue({ el:"#app", data:{ message:"坏蛋阿土", count:0 }, methods: { greet(event) { // 方法中的 `this` 指向当前活跃的组件实例 alert(`Hello ${this.message}!`) // `event` 是 DOM 原生事件 if (event) { alert(event.target.tagName) } } } });
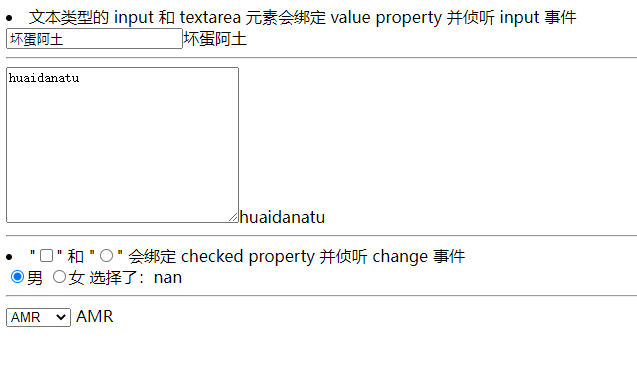
这个可以帮助我们理解数据双向绑定 DOCTYPE html> Title 文本类型的 input 和 textarea 元素会绑定 value property 并侦听 input 事件 {{msg1}} {{msg2}} "" 和 "" 会绑定 checked property 并侦听 change 事件 男 女 选择了:{{msg3}} 请选择 AMR AK type25 {{msg4}} var vm = new Vue({ el:"#app", data:{ msg1:"坏蛋阿土", msg2:"huaidanatu", msg3:"nan", msg4:"" } });
组件是可复用的Vue实例, 说白了就是一组可以重复使用的模板, 跟JSTL的自定义标签、Thymeleal的th:fragment等框架有着异曲同工之妙,通常一个应用会以一棵嵌套的组件树的形式来组织。 例如,我们可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。 2.当不使用构建步骤时当不使用构建步骤时,一个 Vue 组件以一个包含 Vue 特定选项的 JavaScript 对象来定义 DOCTYPE html> Title Vue.component("hdat",{ props:['hd'], template:'{{hd}} ' }) new Vue({ el:"#app", data:{ items:["java","python","c"] } });
当使用构建步骤时,我们一般会将 Vue 组件定义在一个单独的 .vue 文件中,这被叫做单文件组件 (简称 SFC): export default { data() { return { count: 0 } } } You clicked me {{ count }} times.使用组件 要使用一个子组件,我们需要在父组件中导入它。假设我们把计数器组件放在了一个叫做 ButtonCounter.vue 的文件中,这个组件将会以默认导出的形式被暴露给外部。 import ButtonCounter from './ButtonCounter.vue' export default { components: { ButtonCounter } } Here is a child component!若要将导入的组件暴露给模板,我们需要在 components 选项上注册它。这个组件将会以其注册时的名字作为模板中的标签名。 当然,我们也可以全局地注册一个组件,使得它在当前应用中的任何组件上都可以使用,而不需要额外再导入。关于组件的全局注册和局部注册两种方式的利弊 传递 props Props 是一种特别的 attributes,你可以在组件上声明注册。要传递给博客文章组件一个标题,我们必须在组件的 props 列表上声明它。这里要用到 props 选项: export default { props: ['title'] } {{ title }}当一个值被传递给 prop 时,它将成为该组件实例上的一个属性。该属性的值可以像其他组件属性一样,在模板和组件的 this 上下文中访问。 一个组件可以有任意多的 props,默认情况下,所有 prop 都接受任意类型的值。 当一个 prop 被注册后,可以像这样以自定义 attribute 的形式传递数据给它 export default { // ... data() { return { posts: [ { id: 1, title: 'My journey with Vue' }, { id: 2, title: 'Blogging with Vue' }, { id: 3, title: 'Why Vue is so fun' } ] } } } 五、Axios异步通信 1.什么是AxiosAxios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js 从浏览器中创建XMLHttpRequests从node.js创建http请求支持Promise API[JS中链式编程]拦截请求和响应转换请求数据和响应数据取消请求自动转换JSON数据客户端支持防御XSRF(跨站请求伪造)Vue.js是一个视图层框架并且作者 严格准守SoC(关注度分离原则),所以Vue.js并不包含AJAX的通信功能, 为了解决通信问题, 作者单独开发了一个名为vue-resource的插件, 不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。 Axios 使用简单,包尺寸小且提供了易于扩展的接口。测试数据 { "name": "坏蛋阿土", "url": "https://so.csdn.net/so/search?spm=1000.2115.3001.4498&q=%E5%9D%8F%E8%9B%8B%E9%98%BF%E5%9C%9F&t=&u=", "page": 1, "isNonProfit": true, "address": { "street": "黑龙洞", "city": "黑龙山", "country": "玉屏县" }, "links": [ { "name": "bilibili", "url": "https://bilibili.com" }, { "name": "坏蛋阿土", "url": "https://yupin.com" }, { "name": "百度", "url": "https://www.baidu.com/" } ] }测试: DOCTYPE html> Title [v-cloak]{ display: none; } 名字:{{info.name}} 地址:{{info.address.country}}--{{info.address.city}}--{{info.address.street}} 传送门:点我 new Vue({ el:"#app", //data: 前面用的data:是属性 data(){ return{ info:{ name:null, address:{ country:null, city:null, street:null }, url:null } } }, mounted(){//钩子函数 axios.get('data.json').then(response=>(this.info=response.data)); } });
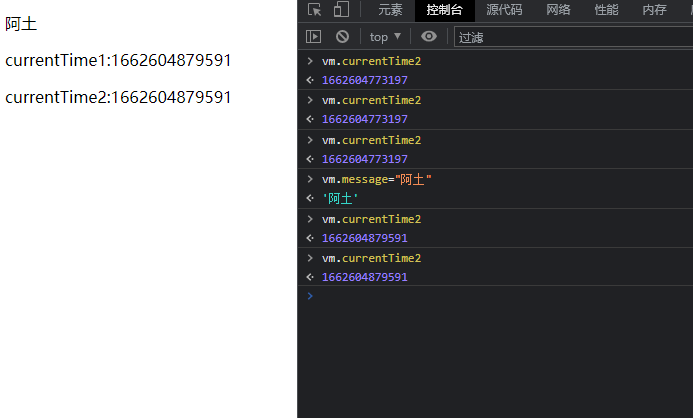
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数:简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存 DOCTYPE html> Title {{message}} currentTime1:{{currentTime1()}} currentTime2:{{currentTime2}} var vm = new Vue({ el:"#app", data:{ message:"坏蛋阿土" }, methods:{ currentTime1(){ return Date.now();//返回一个时间戳 } }, computed:{ currentTime2(){//计算属性:methods,computed方法名不能重名,重名之后,只会调用methods的方法 this.message;//这个数据刷新会重新计算 return Date.now();//返回一个时间戳 } } });
调用方法时,每次都需要讲行计算,既然有计算过程则必定产生系统开销,那那么可以考虑将结果不经常变化的缓存起来,采用计算属性可以很方便的做到这点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约系统开销。 八、内容分发(插槽slot)在Vue.js中我们使用元素作为承载分发内容的出口,可以称其为插槽,可以应用在组合组件的场景中. DOCTYPE html> Title Vue.component('todo',{ template:'\ \ \ \ \ ' }); Vue.component('todo-title',{ props:['title'], template:'{{title}}' }); Vue.component("todo-items",{ props:["items"], template:"{{items}}" }); var vm = new Vue({ el:"#app", data:{ title:"hdat", todoItems:['很坏-','很坏/','很坏、'] } }); 里面的每一个标签都是一个插槽,插槽上插不同的组件,就是不同的东西,里面到底是什么全由组件决定,这就是一个架子
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板 预先定义好的目录结构及基础代码,就好比在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发更加的快速. 统一的目录结构本地调试热部署单元测试集成打包上线 1.配置环境下载安装node.js 确认是否安装成功: 在cmd中运行node -v命令,查看是否能够输出版本号在cmd中运行npm -v命令,查看是否能够输出版本号
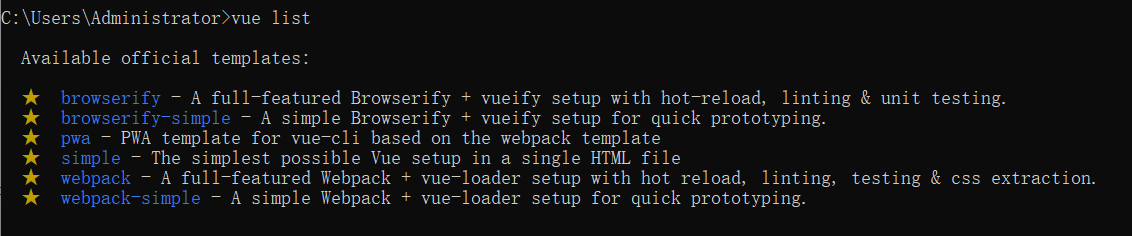
如果想要快 npm install cnpm -g npm install --registry=https://registry.npm.taobao.org 第一个打包时可能会有问题,第二个每次都加麻烦 所以 安装vue-cli模块 cnpm install vue-cli-g#测试是否安装成功 C:\Users\Administrator\AppData\Roaming\npm\node_modules 目录下会有vue-cli这个模块 #查看可以基于哪些模板创建vue应用程序 vue list
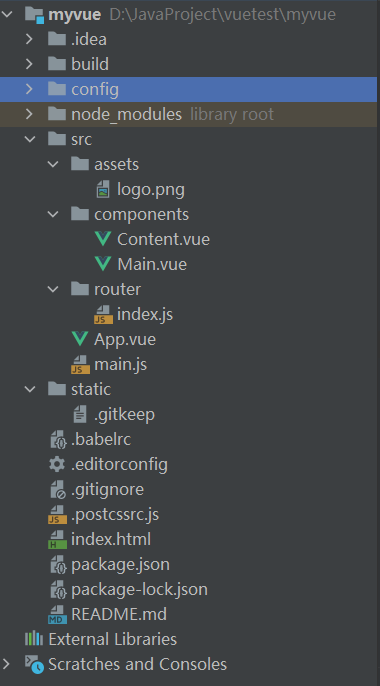
vue-cli程序 打开项目文件夹。地址栏cmd 输入命令 vue init webpack myvue 现在选择的先选no,不安装 Project name:项目名称,默认回车即可 Project description:项目描述,默认回车即可 Author:项目作者,默认回车即可 Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加) Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加) Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加) Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加) Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果初始化并运行 切换到项目目录下 cd myvue安装依赖环境 npm install运行 npm run dev
WebPack是一款模块加载器兼打包工具, 它能把各种资源, 如JS、JSX、ES 6、SASS、LESS、图片等都作为模块来处理和使用 npm install webpack -g npm install webpack-cli -g entry:入口文件, 指定Web Pack用哪个文件作为项目的入口output:输出, 指定WebPack把处理完成的文件放置到指定路径module:模块, 用于处理各种类型的文件plugins:插件, 如:热更新、代码重用等resolve:设置路径指向watch:监听, 用于设置文件改动后直接打包webpacl-config.js module.exports = { entry:"", output:{ path:"", filename:"" }, module:{ loaders:[ {test:/\.js$/,;\loade:""} ] }, plugins:{}, resolve:{}, watch:true }执行命令 webpack就会去找打包配置文件进行打包了 十、vue-router路由安装vue-router npm install vue-router --save-dev报错解决: npm install --legacy-peer-deps [email protected]vue与vue-router版本不兼容导致,第一条命令默认去安装最新的vue-router 如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能 import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter);使用 编写组件 mian.vue 首页 export default { name: "main" }content.vue 内容页 export default { name: "Content" }配置路由 在src下新建目录router 新建index.js,为路由的配置文件 index.js import Vue from'vue' import VueRouter from "vue-router"; import Content from "../components/Content"; import Main from "../components/Main"; //安装路由 Vue.use(VueRouter); //配置导出 export default new VueRouter({ routes:[ { //路由的路径 path:'/content', name:'content', //跳转的组件 component:Content }, { path:'/main', name:'mian', component:Main } ] });在main.js中挂上路由配置 import Vue from 'vue' import App from './App' import router from "./router";//1.自动扫描包里面的路由配置 Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router,//2.配置路由 components: { App }, template: '' })App.vue 首页 内容页 import Content from './components/Content' export default { name: 'App', components: { Content } } #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; }
layui的layer弹窗和layDate 日期与时间组件很好 https://docsify.js.org/# 文档生成 未完待续… |
【本文地址】

 导入vue 可以官网下载也可以cdn导入
导入vue 可以官网下载也可以cdn导入
 支持使用可选的第二个参数表示当前项的位置索引
支持使用可选的第二个参数表示当前项的位置索引

 方法事件处理器会自动接收原生 DOM 事件并触发执行。在上面的例子中,我们能够通过被触发事件的 event.target.tagName 访问到该 DOM 元素。
方法事件处理器会自动接收原生 DOM 事件并触发执行。在上面的例子中,我们能够通过被触发事件的 event.target.tagName 访问到该 DOM 元素。 v-model 会忽略任何表单元素上初始的 value、checked 或 selected attribute。它将始终将当前绑定的 JavaScript 状态视为数据的正确来源。你应该在 JavaScript 中使用data 选项来声明该初始值。
v-model 会忽略任何表单元素上初始的 value、checked 或 selected attribute。它将始终将当前绑定的 JavaScript 状态视为数据的正确来源。你应该在 JavaScript 中使用data 选项来声明该初始值。


 改变计算属性中的值,缓存清除,重新计算,否则,每次调用的都是缓存中的数据。可以减少计算带来的系统开销。
改变计算属性中的值,缓存清除,重新计算,否则,每次调用的都是缓存中的数据。可以减少计算带来的系统开销。 自定义事件 删除按钮是在组件中的,点击删除按钮删除对应的数据。
自定义事件 删除按钮是在组件中的,点击删除按钮删除对应的数据。

 这里选择使用webpack,他会向下兼容ES5
这里选择使用webpack,他会向下兼容ES5

 router-link和router-view都要有
router-link和router-view都要有 scss https://www.bilibili.com/video/BV1WX4y1K7Lf/ https://blog.csdn.net/dxy3166216191/article/details/84201759
scss https://www.bilibili.com/video/BV1WX4y1K7Lf/ https://blog.csdn.net/dxy3166216191/article/details/84201759