| vue项目环境搭建及一个简单的vue例子 | 您所在的位置:网站首页 › vue项目怎么搭建最合理 › vue项目环境搭建及一个简单的vue例子 |
vue项目环境搭建及一个简单的vue例子
|
大家好,今天下午对于vue项目环境的搭建进行了研究,一直以来,我都是用cdn的方式将vue.js引入Html界面,然后就开始刷vue的官方文档了。在刷过文档之后,我就想着,真实的项目是怎么样子的呢,然后就开始了vue-cli脚手架的搭建和使用,下面是我搭建环境的步骤以及我自己初步使用vue-router实现的一个简单的不能再简单的例子。注意,文中的例子适合对vue已经有一定的了解,对vue组件化概念并且对es6有了解的朋友们。 一、vue-cli脚手架的搭建步骤 首先,确定你的电脑上已经安装了nodejs,可以使用npm包管理器安装环境,如果还没有安装node环境,可参考我的另外一篇博客中提到的关于node的安装步骤 初识react之react+webpack+es6环境配置步骤整理 ,这里就不多说了。 1) 打开cmd命令窗口,切换到你要新建项目的文件夹下,此时可使用node -v检查node的版本,如果出现版本号则node已安装。 3)使用命令 vue init webpack vue-demo 搭建vue项目, “vue-demo” 是你的项目名称。
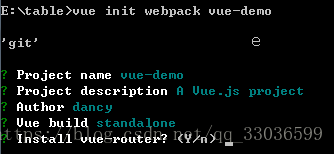
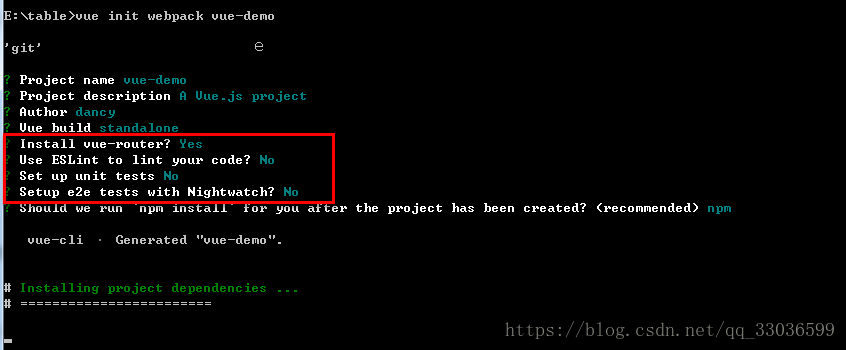
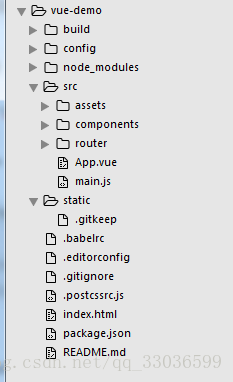
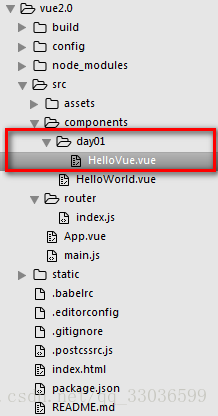
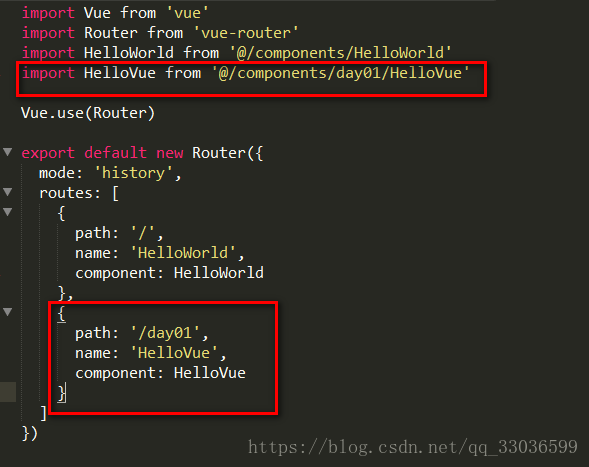
3) 配置需要安装的vue环境 4) 以上步骤完成之后,项目目录结构如下图所示,其中的src目录下的文件,就是我们自己需要使用到的文件了。 5) 执行 npm run dev 命令,启动项目 以上就是我搭建vue项目环境的全过程了。 二、 一个简单的不能再简单的vue例子 这里,我们在已经搭建好的vue项目中,实现一个从项目已有的Hello World! 跳转至我们自己创建的Hello Vue组件页面的例子。 1) 首先,在已经搭建好的环境的components下新建一个vue文件,作为我们自己的vue组件。 3) 在项目搭建时生成的HelloWorld.vue文件中的template中添加一个链接,用于跳转至我们自己的组件内容。 关于 router-link 的使用,请参考 vue-router文档。 跳转至HelloVue4)接着,我们修改项目中的router目录下的index.js文件,这是一个vue-router的简单应用。对于路由,我们一般会想到宽带安装时我们使用的路由器,这里的路由主要是为了定义页面之前的跳转。在router下的index.js文件中添加以下代码: 5) 最后,我们刷新浏览器就可以看到效果了。 最后,感谢为鑫小姐姐的指导与支持,也希望对像我一样想要学习vue的小伙伴有帮助,如有问题,可以一起交流讨论,谢谢大家! |
【本文地址】
 2) 使用以下命令全局安装vue-cli
2) 使用以下命令全局安装vue-cli


 当出现下图时,说明项目启动成功!
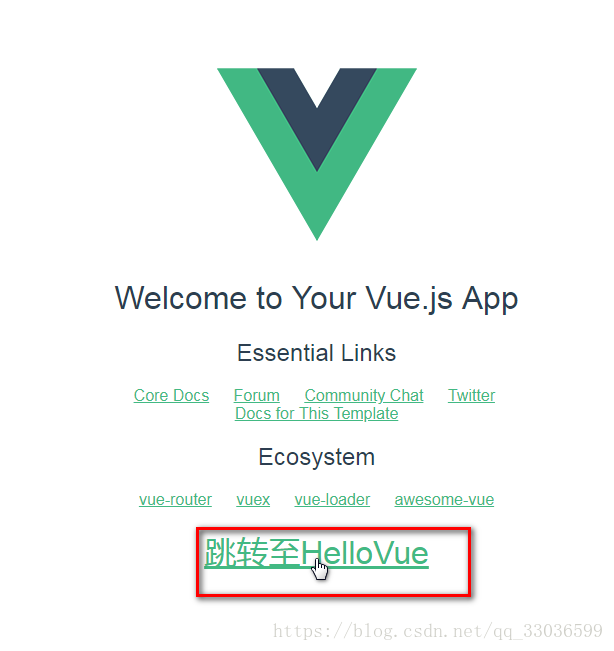
当出现下图时,说明项目启动成功!  这时我们可以通过浏览器访问链接 http://localhost:8080 来访问项目了。这时页面如下图:
这时我们可以通过浏览器访问链接 http://localhost:8080 来访问项目了。这时页面如下图: 
 2) 然后在HelloVue.vue文件中添加以下代码,vue文件的格式分为三个模块,如下图所示,首先时template模板,然后是script标签及代码,最后是style样式。
2) 然后在HelloVue.vue文件中添加以下代码,vue文件的格式分为三个模块,如下图所示,首先时template模板,然后是script标签及代码,最后是style样式。 注意:这里的mode: 'history' 作用参考vue-router文档。
注意:这里的mode: 'history' 作用参考vue-router文档。