| vue工程打包上线样式错乱问题 | 您所在的位置:网站首页 › vue打包后样式被覆盖 › vue工程打包上线样式错乱问题 |
vue工程打包上线样式错乱问题
|
vue工程打包上线样式错乱问题 - bug总结(4种)
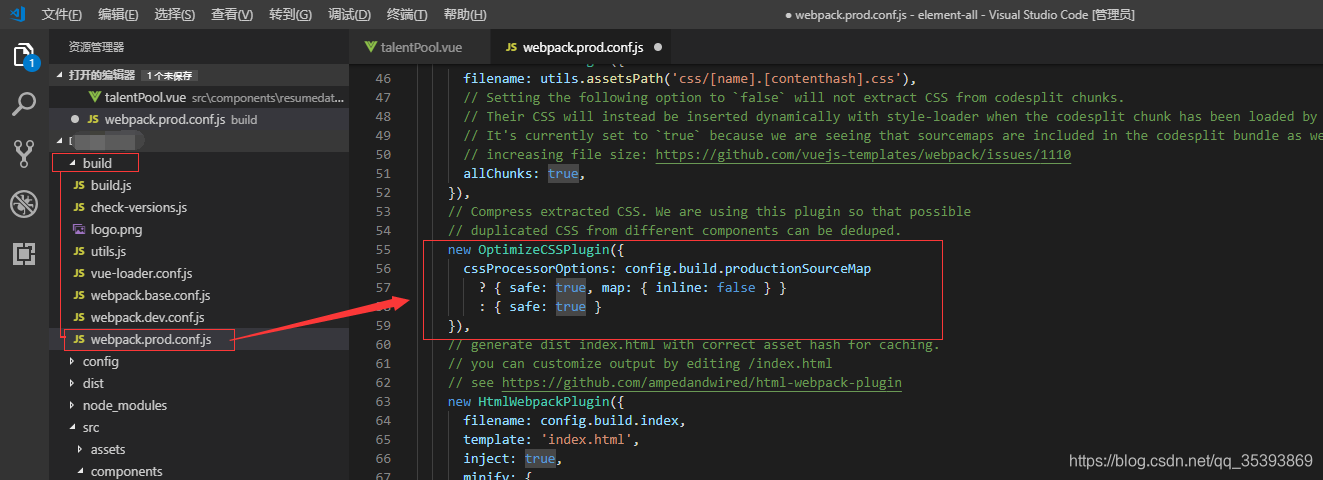
项目开发完成后,执行npm run build,进行打包,将打包完成的dist文件部署在服务器。配置好域名解析,就可以实现工程上线。 上线后,有时候我们会发现,它怎么和本地调试时长得不一样? 长得不一样是样式问题?是打包的时候顺序先后问题?有一些样式没有生效,有一些样式被覆盖了?这时候可以考虑以下几种方法。 Method1:main.js样式引入顺序问题有时候我们发现组件内的样式没有生效,可能是被第三方组件样式覆盖了,router放在最后引入,就可以实现组件样式在第三方样式之后渲染。 参考:vue工程打包上线样式错乱问题解决办法: router放在最后引入。(具体参考上述文章) Method2:webpack 打包编译-webkit-box-orient: vertical 后消失从下面的代码中我们不难看出:因为webpack编译会发生css去重的问题,在打包的过程时会过滤掉重复的css类或样式代码,虽然有时候不重复的也会被过滤掉(:/偷笑)但它确实发生了。 参考: webpack 打包编译-webkit-box-orient: vertical 后消失解决办法: 找出/build/webpack.prod.conf.js文件的代码(如下),然后直接注释掉就可以了: // Compress extracted CSS. We are using this plugin so that possible // duplicated CSS from different components can be deduped. new OptimizeCSSPlugin({ cssProcessorOptions: config.build.productionSourceMap ? { safe: true, map: { inline: false } } : { safe: true } }),
解决办法: 找出/build/webpack.prod.conf.js文件的代码(如下),然后直接注释掉就可以了:是H5的新特性,它限制样式只适用于当前组件,避免组件间的样式干扰。 Method4:打包编译之后,找到样式文件,修改对应代码 还有一些是第三方组件的默认样式,在本地调试时没有显现出来,想要最直接地得到效果,就是在控制台里找到对应的类,再手动在组件里修改成自己想要的值。这种方式比较简单粗暴,只适合临时解决问题,不建议经常使用此种方法。 以上就是关于“ vue工程打包上线样式错乱问题 - bug总结(4种) ” 的全部内容。 |
【本文地址】
公司简介
联系我们