| uni | 您所在的位置:网站首页 › vue在css引入背景图片抱错 › uni |
uni
|
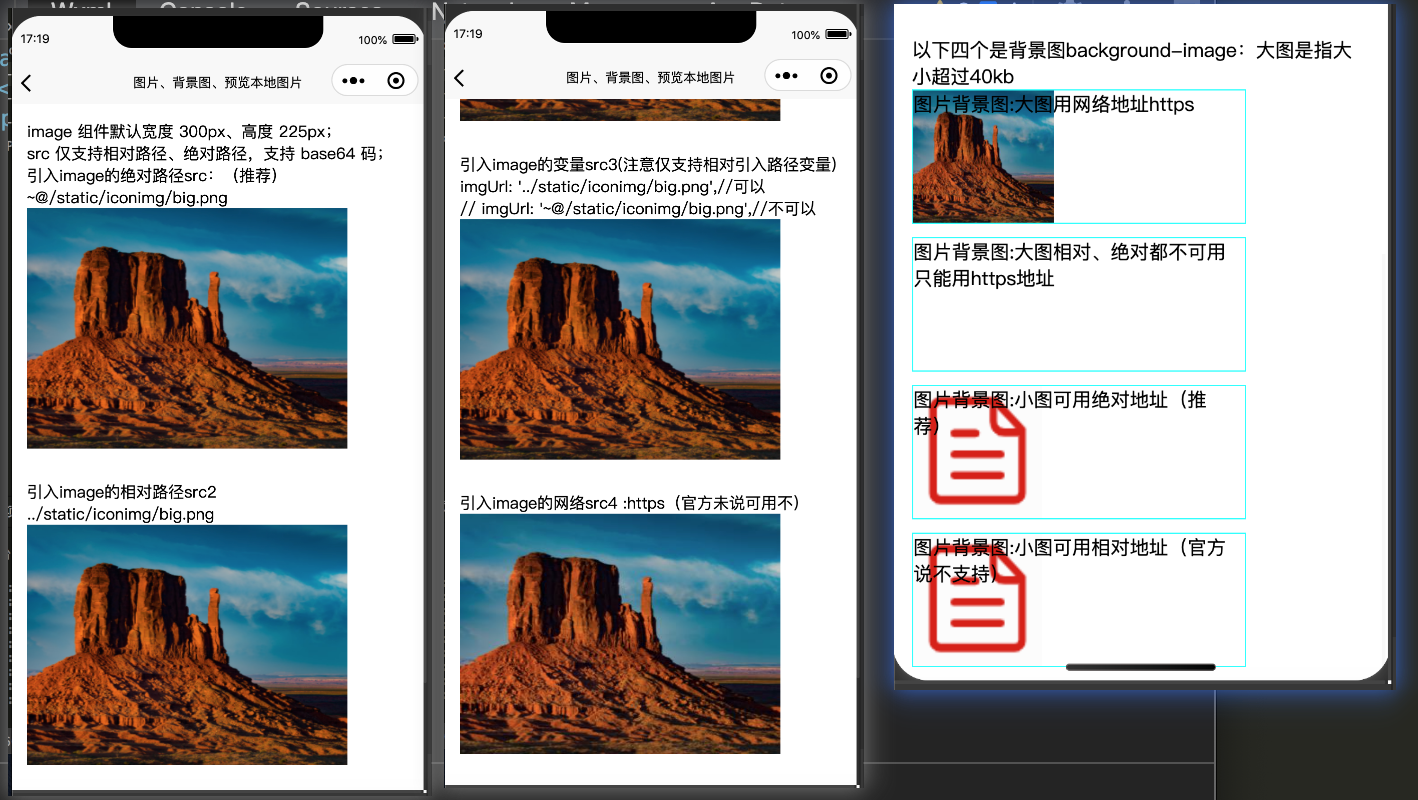
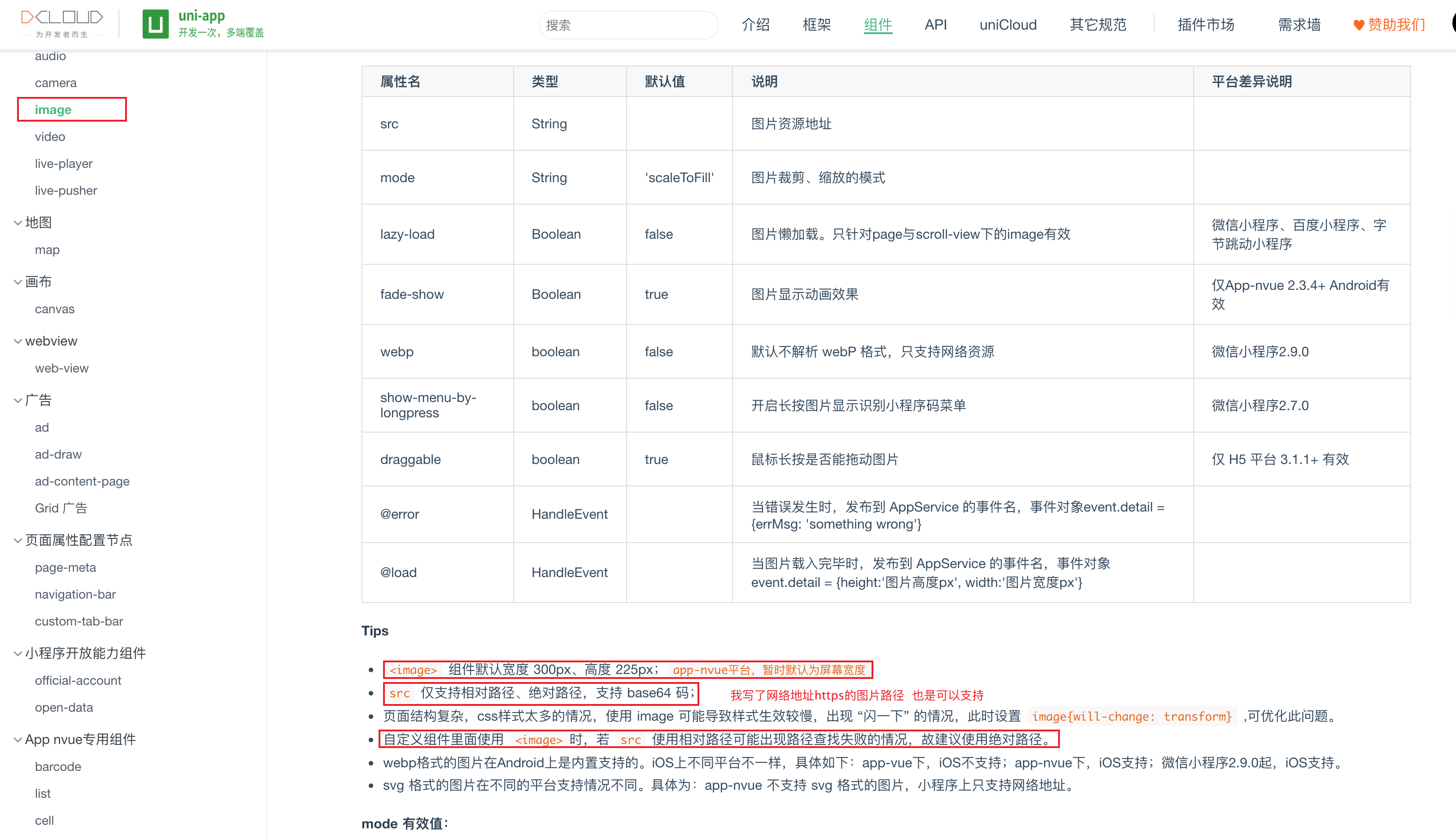
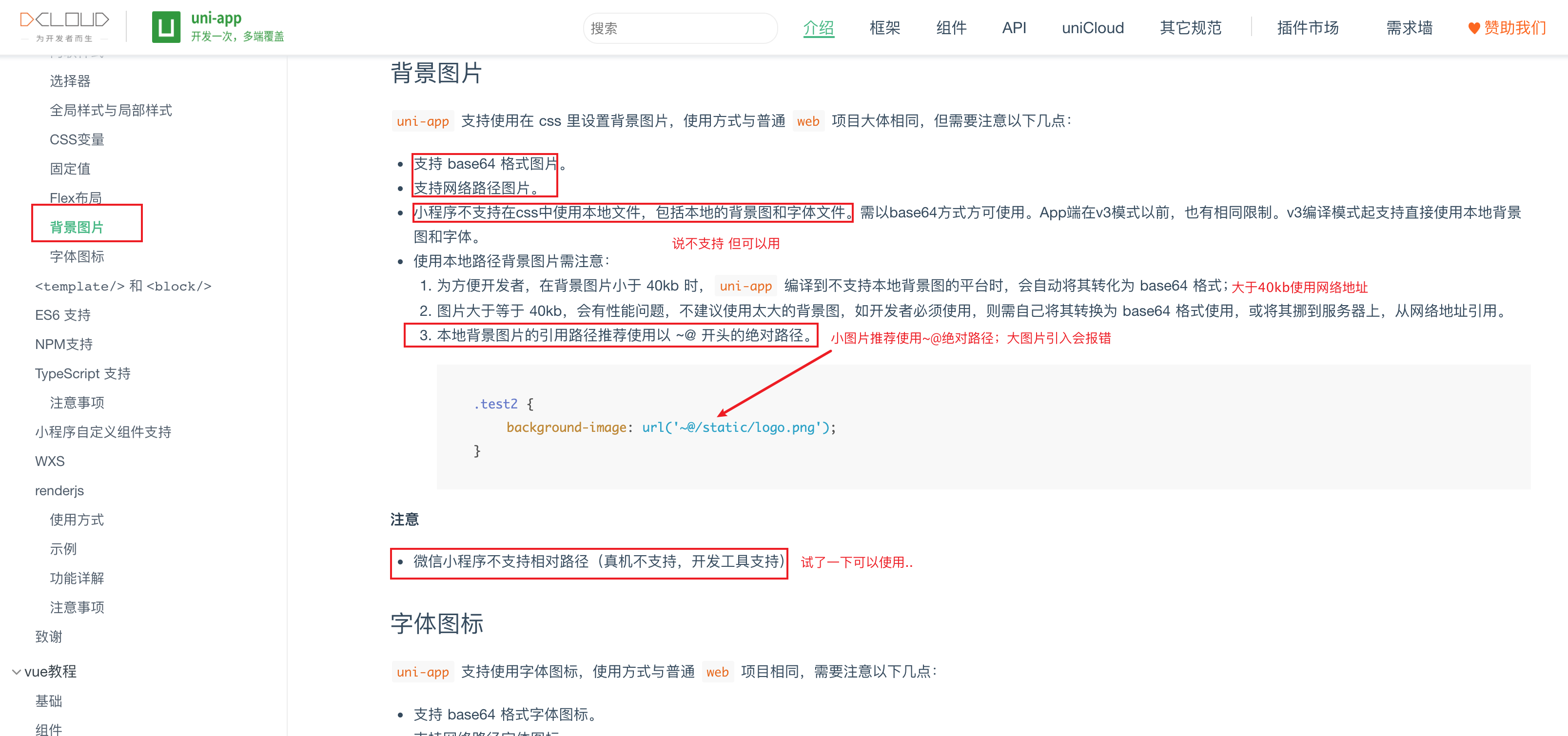
uni-app小程序图片使用有image标签和background-image背景图两种方式: 下有获取本地图片的网络地址方式:见第四步 一、方式一:使用image标签引入: uni-app官方image 1.官方文档说:src 仅支持相对路径、绝对路径,支持 base64 码;但是我使用了网络地址https也可以显示 目前支持以下四种方式引入: 引入image的绝对路径src: 引入image的相对路径src2 引入image的变量src3(注意仅支持相对引入路径变量) data下变量引入 imgUrl: '../static/iconimg/big.png',//可以 imgUrl: '~@/static/iconimg/big.png',//不可以 引入image的网络src4 :https以下是uni-app文档截图 二、方式二:使用background-image背景图属性引入: uni-app背景图官方介绍 1.官方文档说:支持 base64 格式图片。 支持网络路径图片。40kb以下小图片推荐使用以 ~@ 开头的绝对路径;大图片推荐使用网络地址 。微信小程序不支持相对路径(真机不支持,开发工具支持)
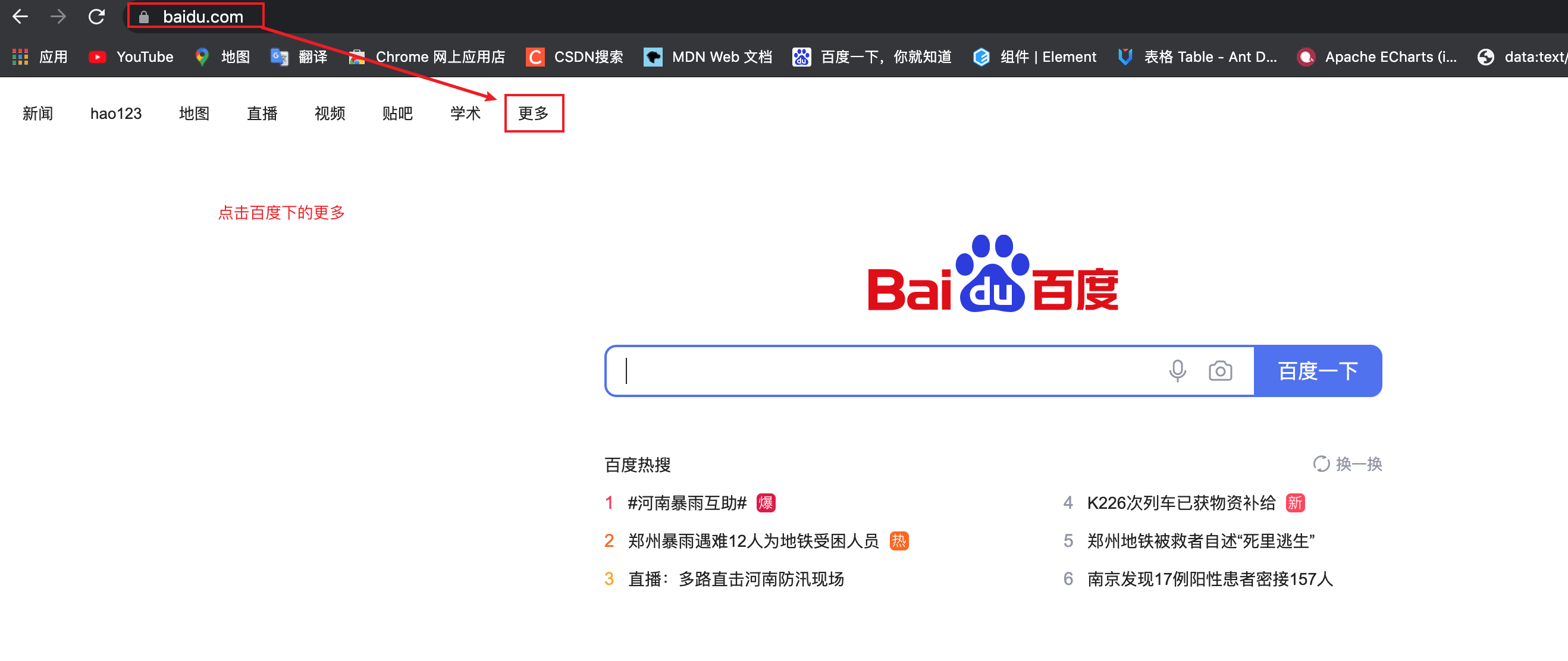
目前支持以下三种方式引入: /* 大图片推荐网络地址引入 注意如果是相对或者绝对引入都会报错 */ background-image: url("https://su.bcebos.com/shitu-query-nj/2021-07-21/15/ba8d23f1085c34d8?authorization=bce-auth-v1%2F7e22d8caf5af46cc9310f1e3021709f3%2F2021-07-21T08%3A13%3A52Z%2F300%2F%2Fca431ab8970c8573f59a105c98dc4ace6d7b461b234aca196bf35c018a645744"); /* 小图片推荐~@绝对路径引入 */ background-image: url("~@/static/iconimg/l1.png"); /* 小图片官方说不支持 但是试了一下可以用 不推荐 */ background-image: url("../static/iconimg/l1.png");三、预览本地图片 注意:需要有预览方法,同时图标列表数组预览 除了是https网络地址可以预览外 本地引入直接写根路径引入(既[’/static/iconimg/big.png’] 才可行(同时注意:本地引入的 小程序编辑器预览会一直刷新不可行 真机可行) previewImage () { var index = 0 uni.previewImage({ // 图标列表数组预览 除了是https网络地址外 本地引入直接写根路径引入才可行(同时注意:本地引入的 小程序编辑器预览会一直刷新 真机可行) urls: ['/static/iconimg/big.png'], // urls: ['https://su.bcebos.com/shitu-query-nj/2021-07-21/15/ba8d23f1085c34d8?authorization=bce-auth-v1%2F7e22d8caf5af46cc9310f1e3021709f3%2F2021-07-21T08%3A13%3A52Z%2F300%2F%2Fca431ab8970c8573f59a105c98dc4ace6d7b461b234aca196bf35c018a645744'], // 以下两种方法路径引入不可以 // urls: ['~@/static/iconimg/big.png'], // urls: ['../static/iconimg/big.png'], current: index, longPressActions: { itemList: ['发送给朋友', '保存图片', '收藏'], success: function (data) { console.log('选中了第' + (data.tapIndex + 1) + '个按钮,第' + (data.index + 1) + '张图片') }, fail: function (err) { console.log(err.errMsg) } } }) },四、如何获取本地图片的网络地址: 需要注意:这个百度识图获取到的图片地址,不是永久有效的!!!!!最好让后端返回网络地址 百度–更多–百度识图–上传图片–右键检查–找到图片的src就是网络图片地址。
五、代码 image 组件默认宽度 300px、高度 225px; src 仅支持相对路径、绝对路径,支持 base64 码; 引入image的绝对路径src:(推荐) ~@/static/iconimg/big.png 引入image的相对路径src2 ../static/iconimg/big.png 引入image的变量src3(注意仅支持相对引入路径变量) imgUrl: '../static/iconimg/big.png',//相对路径可以 imgUrl: '/static/iconimg/big.png',//根目录路径可以 // imgUrl: '~@/static/iconimg/big.png',//不可以 引入image的网络src4 :https(官方未说可用不) 以下四个是背景图background-image:大图是指大小超过40kb 图片背景图:大图用网络地址https 图片背景图:大图相对、绝对都不可用 只能用https地址 图片背景图:小图可用绝对地址(推荐) 图片背景图:小图可用相对地址(官方说不支持) export default { data () { return { imgUrl: '../static/iconimg/big.png',//相对路径可以 // imgUrl: '/static/iconimg/big.png',//根目录路径可以 // imgUrl: '~@/static/iconimg/big.png',//绝对路径不可以 } }, onLoad () { }, methods: { previewImage () { var index = 0 uni.previewImage({ // 图标列表数组预览 除了是https网络地址外 本地引入直接写根路径引入才可行(同时注意:本地引入的 小程序编辑器预览会一直刷新 真机可行) urls: ['/static/iconimg/big.png'], // urls: ['https://su.bcebos.com/shitu-query-nj/2021-07-21/15/ba8d23f1085c34d8?authorization=bce-auth-v1%2F7e22d8caf5af46cc9310f1e3021709f3%2F2021-07-21T08%3A13%3A52Z%2F300%2F%2Fca431ab8970c8573f59a105c98dc4ace6d7b461b234aca196bf35c018a645744'], // 以下两种方法路径引入不可以 // urls: ['~@/static/iconimg/big.png'], // urls: ['../static/iconimg/big.png'], current: index, longPressActions: { itemList: ['发送给朋友', '保存图片', '收藏'], success: function (data) { console.log('选中了第' + (data.tapIndex + 1) + '个按钮,第' + (data.index + 1) + '张图片') }, fail: function (err) { console.log(err.errMsg) } } }) }, } } .text { margin: 16rpx 0; width: 100%; background-color: #fff; height: 120rpx; line-height: 120rpx; text-align: center; color: #555; border-radius: 8rpx; } .bgi1 { width: 500rpx; height: 200rpx; border: 1px solid #1fff; margin-bottom: 20rpx; /* 大图片 */ background-image: url("https://su.bcebos.com/shitu-query-nj/2021-07-21/15/ba8d23f1085c34d8?authorization=bce-auth-v1%2F7e22d8caf5af46cc9310f1e3021709f3%2F2021-07-21T08%3A13%3A52Z%2F300%2F%2Fca431ab8970c8573f59a105c98dc4ace6d7b461b234aca196bf35c018a645744"); background-repeat: no-repeat; background-size: contain; } .bgi2 { width: 500rpx; height: 200rpx; border: 1px solid #1fff; margin-bottom: 20rpx; /* background-image: url("https://su.bcebos.com/shitu-query-nj/2021-07-21/15/ba8d23f1085c34d8?authorization=bce-auth-v1%2F7e22d8caf5af46cc9310f1e3021709f3%2F2021-07-21T08%3A13%3A52Z%2F300%2F%2Fca431ab8970c8573f59a105c98dc4ace6d7b461b234aca196bf35c018a645744"); */ /* background-image: url("~@/static/iconimg/l1.png"); */ /* background-image: url("../static/iconimg/l1.png"); */ /* background-image: url("~@/static/iconimg/big.png"); */ background-repeat: no-repeat; background-size: contain; } .bgi3 { width: 500rpx; height: 200rpx; border: 1px solid #1fff; margin-bottom: 20rpx; background-image: url("~@/static/iconimg/l1.png"); background-repeat: no-repeat; background-size: contain; } .bgi4 { width: 500rpx; height: 200rpx; border: 1px solid #1fff; margin-bottom: 20rpx; background-image: url("../static/iconimg/l1.png"); background-repeat: no-repeat; background-size: contain; } image { margin-bottom: 50rpx; } |
【本文地址】
公司简介
联系我们