| 前端读取Excel表格数据批量导入 | 您所在的位置:网站首页 › vue前端导入excel文件 › 前端读取Excel表格数据批量导入 |
前端读取Excel表格数据批量导入
|
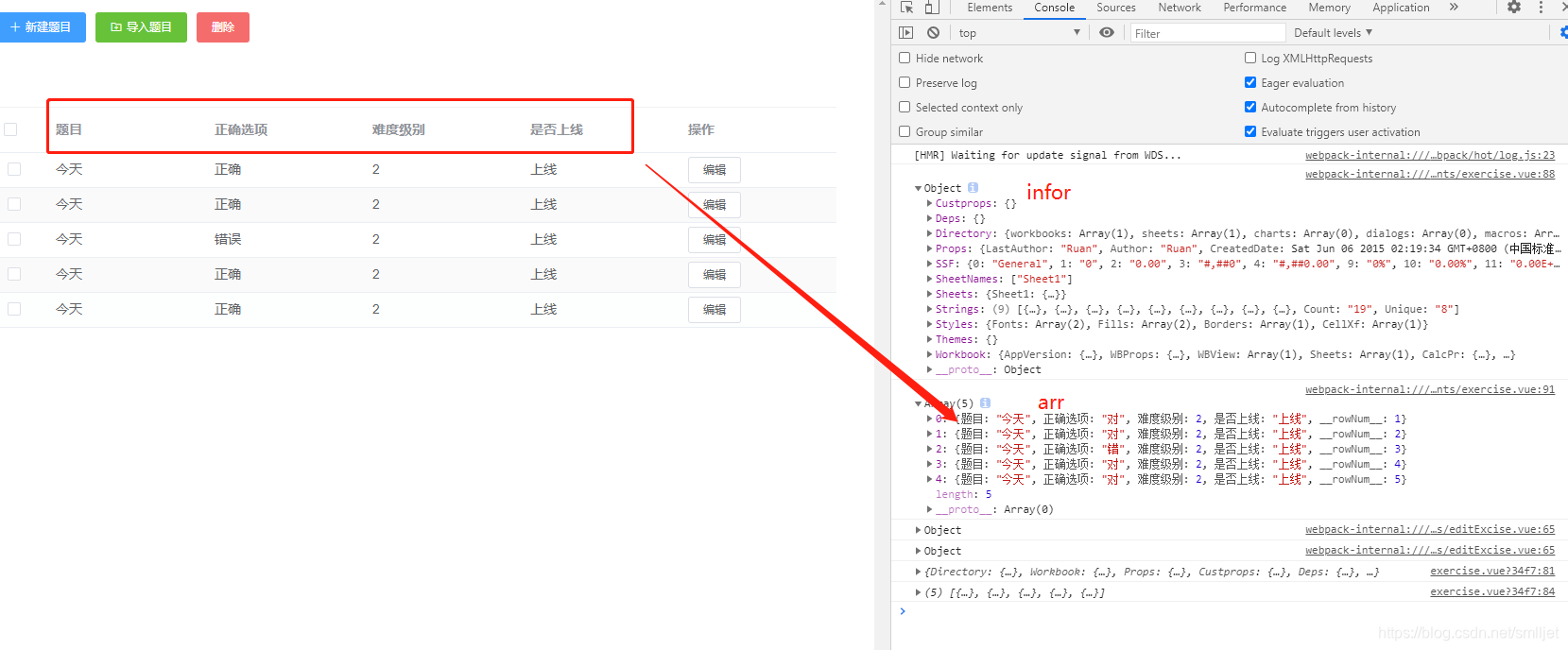
前端要实现一个功能,读取Excel表格批量导入题目(有种做法是前端请求后端接口,后端接口会返回相应的模板文件,然后前端在模板文件里面写好数据,把模板文件post给接口,接口读取文件返回读取的数据给前端,其实就是把读取Excel表格的数据给后端处理,这种方式感觉比较麻烦)我是使用elment ui里面的组件upload组件 + XLSX插件前端实现读取Excel数据。 1 安装XLSX npm install --save xlsx2 在main.js引入 import XLSX from 'xlsx' Vue.prototype.XLSX = XLSX3 页面使用 //html 导入题目 //js importQuestion(file, fileList) { var that = this; const fileReader = new FileReader(); fileReader.readAsBinaryString(file.raw); fileReader.onload = (event) => { try { const data = event.target.result; const infor = this.XLSX.read(data,{type:'binary'}); console.log(infor) let sheet = Object.keys(infor.Sheets)[0]; const arr = this.XLSX.utils.sheet_to_json(infor.Sheets[sheet]); //第一列为键名的数组对象 console.log(arr) if(arr.length){ arr.map(item=>{ that.questionAddList.push({ //数据拼接 根据Excel表格定义好的sheet title content:item['题目'], rightAnswer:item['正确选项']=='对'?1:0, hardLevel:item['难度级别'], isOnline:item['是否上线']=='上线'?true:false, }) }) } } catch(e) { } }; },Excel表格数据 前端控制台读取的arr数据打印出来如下
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |