| vue+elementui完美实现博客、网站、个人网站,高仿“张凯博客”实现排版 | 您所在的位置:网站首页 › vue公司主页模板 › vue+elementui完美实现博客、网站、个人网站,高仿“张凯博客”实现排版 |
vue+elementui完美实现博客、网站、个人网站,高仿“张凯博客”实现排版
|
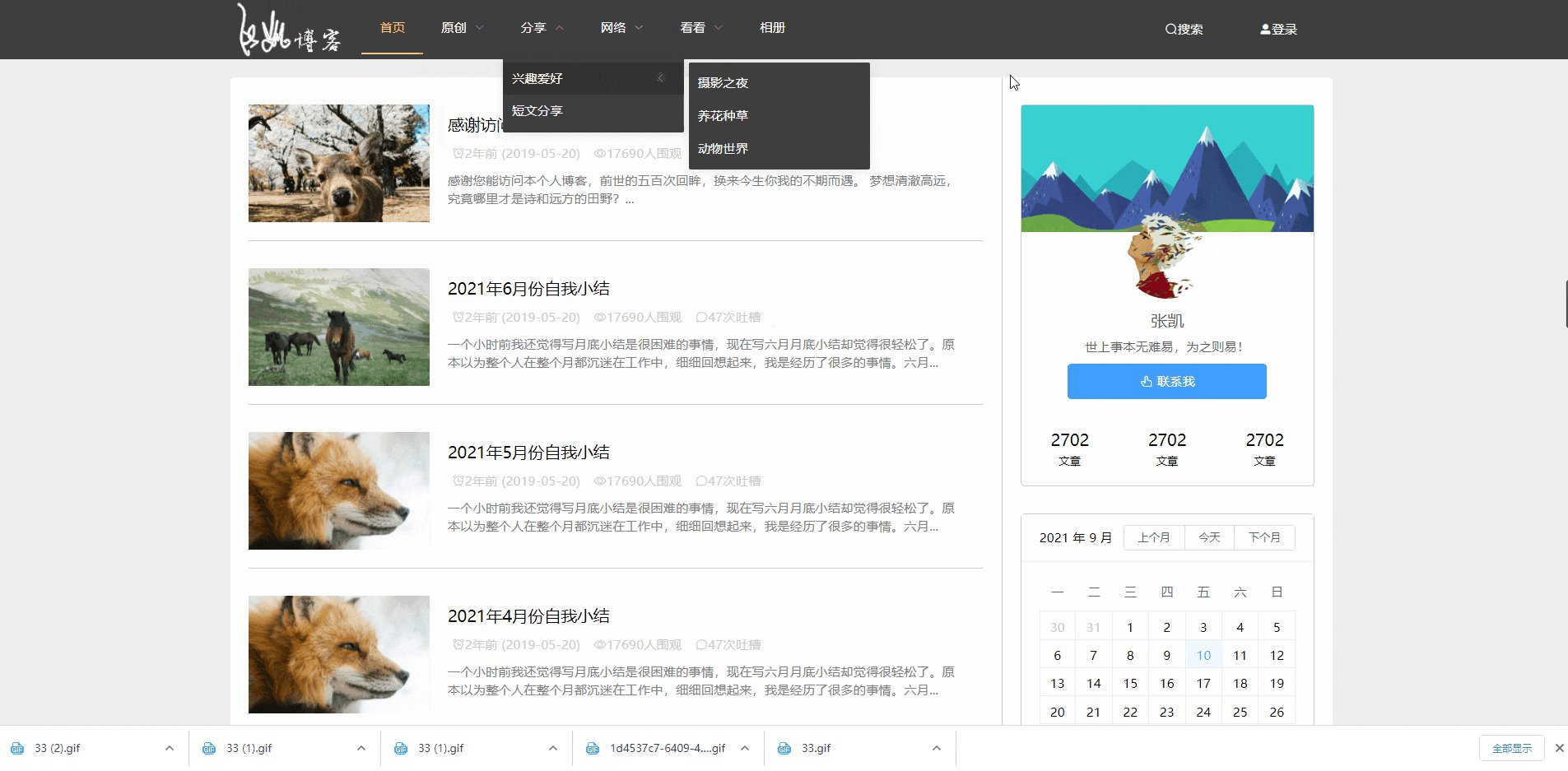
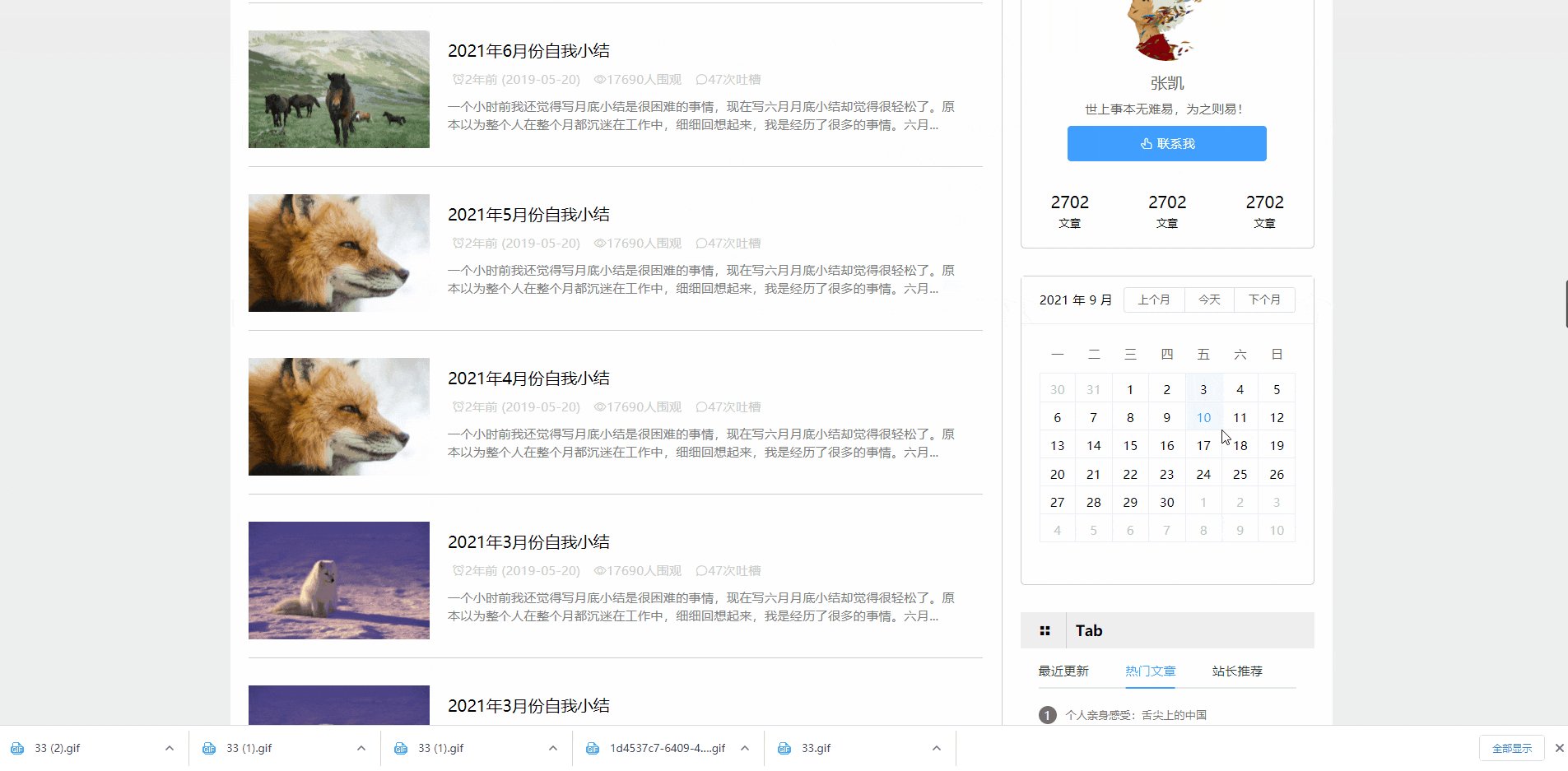
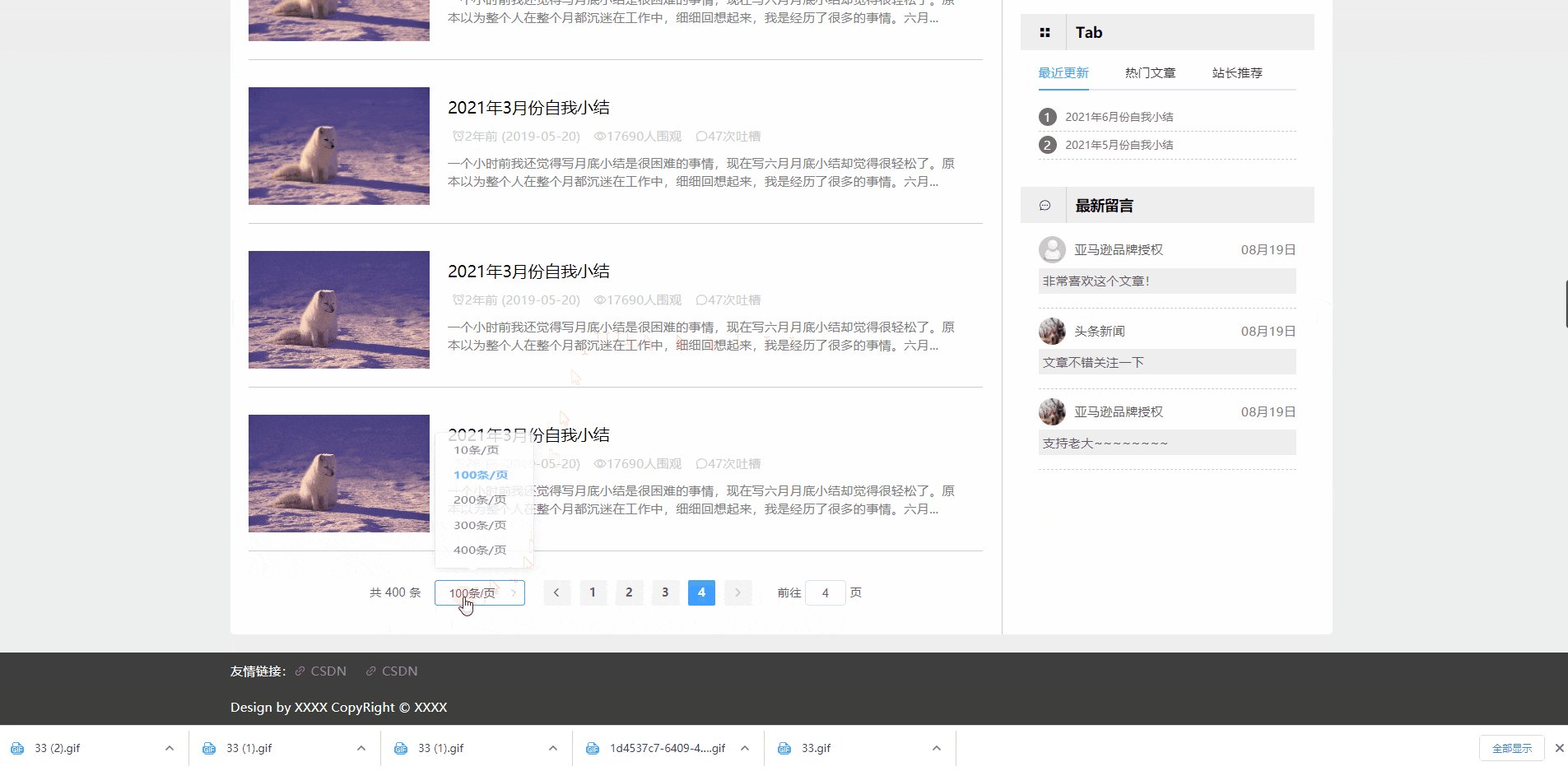
1.本项目Demo实现灵感来源 张凯博客,采用vue+elementui实现编码,最终效果图:
完整源码下载
创建好的项目目录结构大概这样子:
首页,即是搭建底部、头部和中间内容显示框架盒子,代码: router路由设置相同的布局component(即定义Layout,就是上面的首页盒子): import Vue from 'vue' import Router from 'vue-router' import Layout from '@/page/index/index' Vue.use(Router) export default new Router({ routes: [ { path: '/home', component: Layout, redirect: '/home/index', children: [{ path: 'index', name: '主页', component: () => import( /* webpackChunkName: "views" */ '@/views/home/index') }] }, { path: '/', name: '主页', redirect: '/home' }, { path: '/test', component: Layout, redirect: '/test/index', children: [{ path: 'index', name: '内容测试页', component: () => import( /* webpackChunkName: "views" */ '@/views/test/index') }] }, ] })这样就可以搭建好框架了,经典的官网或后台管理系统框架模型思想都是这种共用思想。 5.中间显示内容就是单独的每一个功能模块页面了,设计完成页面,定义路由指向页面,访问就会把页面展示对应的位置。 6.首页内容源码奉上 感谢访问张凯博客!一切从简! 2年前 (2019-05-20) 17690人围观 47次吐槽 感谢您能访问本个人博客,前世的五百次回眸,换来今生你我的不期而遇。 梦想清澈高远,究竟哪里才是诗和远方的田野?... 2021年6月份自我小结 2年前 (2019-05-20) 17690人围观 47次吐槽 一个小时前我还觉得写月底小结是很困难的事情,现在写六月月底小结却觉得很轻松了。原本以为整个人在整个月都沉迷在工作中,细细回想起来,我是经历了很多的事情。六月... 2021年5月份自我小结 2年前 (2019-05-20) 17690人围观 47次吐槽 一个小时前我还觉得写月底小结是很困难的事情,现在写六月月底小结却觉得很轻松了。原本以为整个人在整个月都沉迷在工作中,细细回想起来,我是经历了很多的事情。六月... 2021年4月份自我小结 2年前 (2019-05-20) 17690人围观 47次吐槽 一个小时前我还觉得写月底小结是很困难的事情,现在写六月月底小结却觉得很轻松了。原本以为整个人在整个月都沉迷在工作中,细细回想起来,我是经历了很多的事情。六月... 2021年3月份自我小结 2年前 (2019-05-20) 17690人围观 47次吐槽 一个小时前我还觉得写月底小结是很困难的事情,现在写六月月底小结却觉得很轻松了。原本以为整个人在整个月都沉迷在工作中,细细回想起来,我是经历了很多的事情。六月... 张凯 世上事本无难易,为之则易! 联系我 2702 文章 2702 文章 2702 文章 Tab 1 2021年6月份自我小结 2 2021年5月份自我小结 1 个人亲身感受:舌尖上的中国 2 个人亲身感受:舌尖上的中国 1 还能读多少书? 2 还能读多少书? 最新留言 亚马逊品牌授权 08月19日 非常喜欢这个文章! 头条新闻 08月19日 文章不错关注一下 亚马逊品牌授权 08月19日 支持老大~~~~~~~~ export default { data() { return { value: new Date(), currentPage: 4, activeName: 'second', }; }, mounted() { }, methods: { handleSizeChange(val) { console.log(`每页 ${val} 条`); }, handleCurrentChange(val) { console.log(`当前页: ${val}`); }, handleClick(tab, event) { console.log(tab, event); }, } }; .icon-active:hover{ color: #585858; } .item img { width: 100%; height: auto; transform: scale(1); transition: transform 1s ease 0s; } .item:hover img{ transform: scale(1.1); } .face-pic:hover img{ transform:rotate(360deg); -ms-transform:rotate(360deg); /* Internet Explorer */ -moz-transform:rotate(360deg); /* Firefox */ -webkit-transform:rotate(360deg); /* Safari 和 Chrome */ -o-transform:rotate(360deg); /* Opera */ transition: transform 0.6s ease 0s; } .el-calendar-day{ height: 30px!important; text-align: center!important; } |
【本文地址】
公司简介
联系我们