| vue3动态引入图片(:src) | 您所在的位置:网站首页 › vue中src怎么绑定数据 › vue3动态引入图片(:src) |
vue3动态引入图片(:src)
|
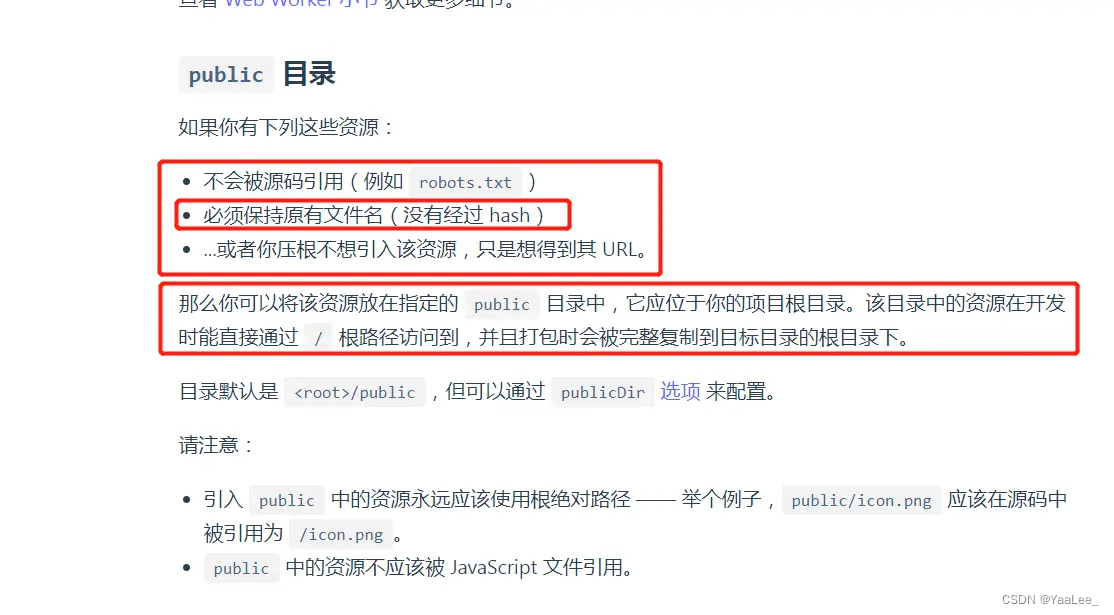
vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上 hash值,但是直接通过 :src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题 实际上我们不希望资源文件被wbpack编译可以把图片放到public 目录会更省事,不管是开发环境还是生产环境,可以始终以根目录保持图片路径的一致,这点跟webpack是一致的 image.png 看到这里,也许问题就解决了,如果在vite确实需要将静态文件放在assets,我们再往下看: 这里我们先假设: 静态文件目录:src/assets/images/ 我们的目标静态文件在 src/assets/images/home/home_icon.png 尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法 第一种方式(适用于处理单个链接的资源文件) import homeIcon from '@/assets/images/home/home_icon.png'第二种方式(适用于处理多个链接的资源文件) 推荐,这种方式传入的变量可以动态传入文件路径!! 静态资源处理 | Vite 官方中文文档 new URL() + importa.url 这里我们假设: 工具文件目录: src/util/pub-use.ts pub-use.ts // 获取assets静态资源 export default const getAssetsFile = (url: string) => { return new URL(`../assets/images/${url}`, importa.url).href }使用 import usePub from '@/util/public-use' setup () { const Pub = usePub() const getAssetsFile = Pub.getAssetsFile return { getAssetsFile } }可以包含文件路径 |
【本文地址】
公司简介
联系我们