| 【Web前端基础知识】Vue中的生命周期 | 您所在的位置:网站首页 › vue中 › 【Web前端基础知识】Vue中的生命周期 |
【Web前端基础知识】Vue中的生命周期
|
您所在的位置:首页 > IT干货资料 > web前端 > 【Web前端基础知识】Vue中的生命周期
【Web前端基础知识】Vue中的生命周期
发布:
Web前端培训
来源:
2021-08-30 16:59:26
以下主要从几个方面来讲: 1.vue的生命周期是什么 2.vue生命周期的在项目中的执行顺序 3.vue中内置的方法 属性和vue生命周期的运行顺序(methods、computed、data、watch)
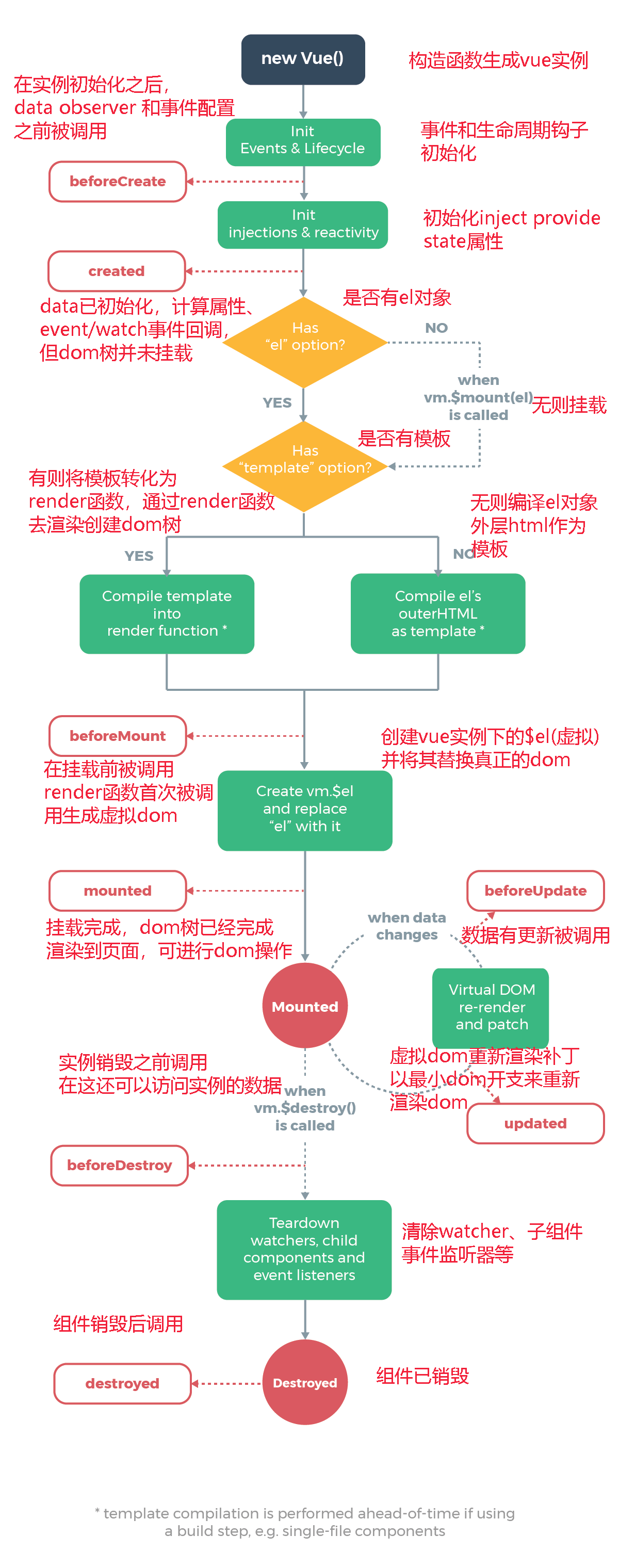
一、vue的生命周期是什么 vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。在组件中具体的方法有: beforeCreate created beforeMount mounted ( beforeUpdate updated ) beforeDestroy destroyed对应的中文就如其字面意思,英文不好的童鞋可以有道翻翻 好了,这里要上图啦~~~
二、vue生命周期的在项目中的执行顺序 ... data () { return { rendered: false, } } ... 1.beforeCeate(){ console.log(this.rendered); // undefined } 2.created() { console.log(this.$el);//undefined console.log(this.rendered); // false } 3.beforeMount() { console.log(this.$el);//undefined } 4.mounted() { console.log(this.$el); } 5.beforeDestroy(){ console.log(this.$el); console.log(this.rendered); } 6.destroyed() { console.log(this.$el); console.log(this.rendered); } 三、vue中内置的方法 属性和vue生命周期的运行顺序(methods、computed、data、watch、props) 从第一二点可知道data的初始化是在created时已经完成数据观测(data observer),并且诸如methods、computed属性 props等已经初始化;那问题来了, data props computed watch methods他们之间的生成顺序是什么呢? props => methods =>data => computed => watch; 文章“【Web前端基础知识】Vue中的生命周期”已帮助 人更多内容 Web前端基础知识>>本文地址:http://www.ujiuye.com/zhuanye/2021/69829.html THE END声明:本站稿件版权均属中公教育优就业所有,未经许可不得擅自转载。 


 领取零基础自学IT资源
领取零基础自学IT资源
(内含学习路线+视频教程+项目源码) 涉及Java、Web前端、UI设计、软件测试、Python等多个IT热门方向 
打开微信扫一扫即可领取哦~ 推荐阅读 【Web前端基础知识】DOM事件流 【Web前端基础知识】DOM级事件绑定 【Web前端基础知识】什么是BFC 【Web前端基础知识】Array相关知识介绍 【Web前端基础知识】dom获取元素的方式 【Web前端基础知识】如何利用promise解决异步 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |