| country | 您所在的位置:网站首页 › vue下拉选择器 › country |
country
|
vue-country-selector
介绍
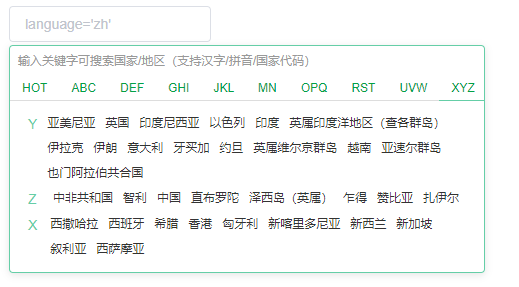
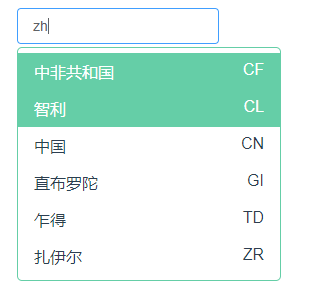
vue-country-selector是基于Vue.js开发的一个国家选择器,可用来快速选择、搜索国家。它的样式参考了Element-ui中el-input的样式。
vue-country-select组件将根据data数据源中的数据来渲染组件的可选项,你可以根据自己的业务要求,通过data选项灵活的配置数据,如果你没有传入data选项,则vue-country-selector组件将使用内部默认的数据源来渲染组件。 data数据源的格式: [ { code: 'CN', // id cnName: '中国', // 中文名 cnSpell: 'zhongguo', // 中文拼音(大小写均可) enName: 'China', // 英文名 hot: true // 是否热门,值为true的国家将显示在HOTtab下 }, { code: 'us', cnName: '美国', cnSpell: 'meiguo', enName: 'United States of America', hot: false }, ... ] |
【本文地址】
公司简介
联系我们