| vue中循环图片不显示问题 | 您所在的位置:网站首页 › vuev-for照片预览 › vue中循环图片不显示问题 |
vue中循环图片不显示问题
|
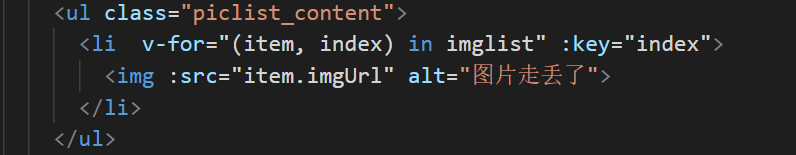
在Vue中通常使用v-for来遍历一个数组或者对象,但在去循环一个图片数组时出现了一些问题
结果却无法显示图片
经过百度之后得到了一个解决方法,通过require去动态获取图片路径
这样图片就可以完全显示了
为什么会出现这样的问题呢,是因为我们在动态的获取图片路径时,这个路径会被解析成一个字符串,这样就无法显示原来的图片。而require是CommonJS中的关键字,用来加载模块可以解析路径。 根据参数的不同格式,require命令去不同路径寻找模块文件。 如果参数字符串以“/”开头,则表示加载的是一个位于绝对路径的模块文件。 如果参数字符串以“./”开头,则表示加载的是一个位于相对路径的模块文件 如果参数字符串不以“./“或”/“开头,则表示加载的是一个默认提供的核心模块(node核心模块,或者通过全局安装或局部安装在node_modules目录中的模块) |
【本文地址】
公司简介
联系我们