| vue3+elemen | 您所在的位置:网站首页 › vue3使用el › vue3+elemen |
vue3+elemen
|
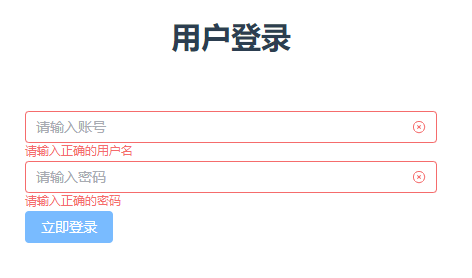
大家都知道vue3已经发布有一段时间了,大家需要赶紧学习啦,这个是趋向,今天我们分享一个简单的应用:vue3+elemen-plus:简单的表单验证功能(不使用官方的ts)。 大家可以在官方的文档里可以看到验证代码,但是对于不懂typescript的人来说,就不太好使,那如何不用typescript去写这个验证功能呢? 我们用具体的实例说明吧。 HTML代码 XXX停车管理系统 您好,欢迎使用XXX停车管理系统 用户登录 立即登录 JS代码 import { reactive,ref } from "vue"; // import { FormRules } from "element-plus"; // const formSize = ref('default') const ruleFormRef = ref(null); const loginform = reactive ({ username:'', userpwd:'' }) // const submitForm = () => { // console.log('Submit!'); // } const rules = reactive({ username:[ { required: true, message: '请输入正确的用户名', trigger: 'blur' }, { min: 3, max: 20, message: '请输入3-20个字节', trigger: 'blur' }, ], userpwd:[ { required: true, message: '请输入正确的密码', trigger: 'blur'}, { min: 3, max: 20, message: '密码需要3~20个字符', trigger: 'blur'}, ] }) const submitForm = async () => { if (!ruleFormRef) return; ruleFormRef.value.validate((valid) => { if (valid) { console.log("submit!"); } else { return false; } }); }大家可以去试试,效果如下所示:
好吧,是不是很简单呢,对你有效果就收藏吧。 |
【本文地址】
公司简介
联系我们