| Visual Studio Code开发HTML安装教程及简易示例 | 您所在的位置:网站首页 › vscode配置web前端开发环境 › Visual Studio Code开发HTML安装教程及简易示例 |
Visual Studio Code开发HTML安装教程及简易示例
|
VSCode开发HTML安装教程及简易示例
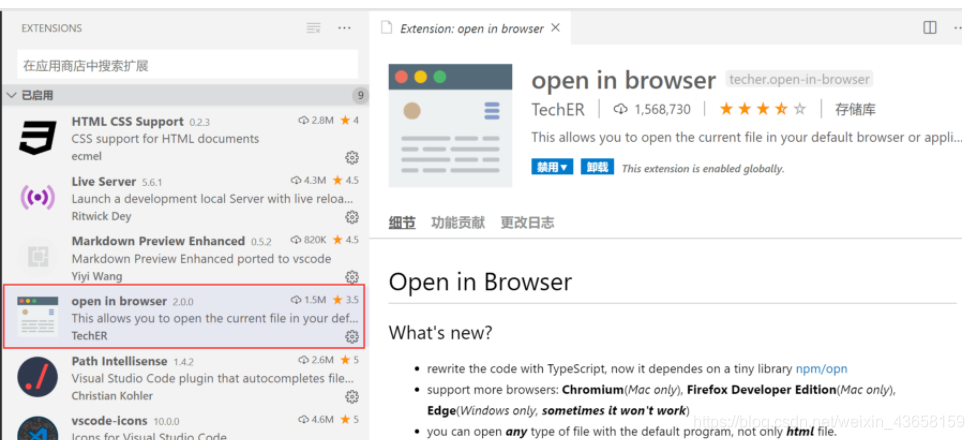
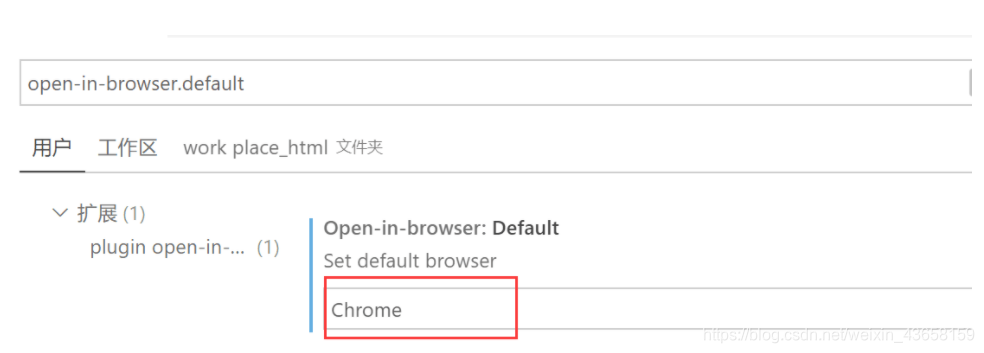
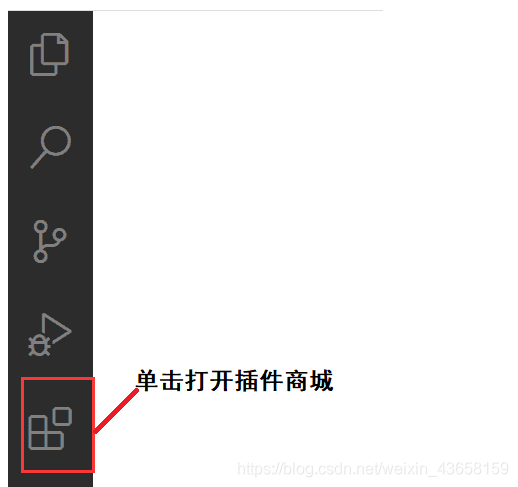
安装环境:Win10 1 下载、安装Visual Studio Code 下载点击下面链接,点击Download按钮下载安装包。 Visual Studio Code 免费下载地址 安装VSCode的安装非常简单,只要根据软件安装提示,点击“下一步”和完成即可。 2 VSCode汉化VSCode这款软件对中文使用这非常友好,我们可以通过安装中文插件的方式实现软件的汉化。 在输入框中输入“ Open in Browser ”; 回车搜索打开默认浏览器插件; 找到之后点击“install” 按钮安装即可。我的机器上是已经安装好了,因此没有install按钮。 大部分计算机的默认浏览器都是IE或者其他浏览器。但在进行网页或者其他前端程序开发时通常推荐使用的都是谷歌Chrome浏览器。 修改默认浏览器:选择文件—首选项—设置,在搜索栏输入open-in-browser.default,出现以下在编辑框中编辑 ,在编辑框中输入“Chrome”。重启VSCode,即可。 新建的文件Untitled-1是纯文本格式的,创建好后需改为HTML格式,后缀改为.html即可。 更改后可以看到,语言模式和文件标头均改变。 3、快速生成标准的html代码(1)在第一行输入!号 (2)按Tab键或者选择代码提示中的!回车即可。 也可以直接复制一下代码,查看效果。 17-无序列表练习3 物品清单 水果 葡萄 橙子 苹果 蔬菜 萝卜 青菜 香菜 零食 辣条 腰果 瓜子 4、在浏览器中查看HTML页面因为第3步已经安装插件,所以按快捷键Alt + B 就可以在默认浏览器下打开你写的页面了。 使用快捷键 Shift + Alt + B 可以选择其他浏览器打开。 5、实际效果
|
【本文地址】
公司简介
联系我们
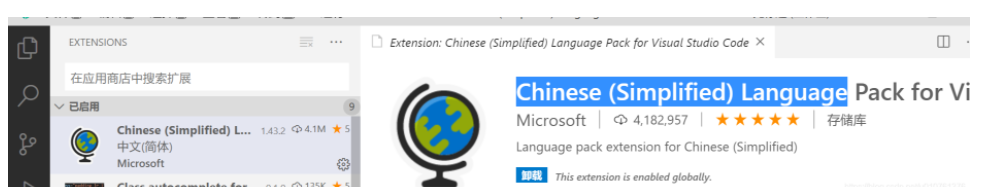
 在输入框中输入“ Chinese (Simplified) Language ”; 回车搜索汉化插件; 找到之后点击“install” 按钮安装即可。我的机器上是已经安装好了,因此没有install按钮。
在输入框中输入“ Chinese (Simplified) Language ”; 回车搜索汉化插件; 找到之后点击“install” 按钮安装即可。我的机器上是已经安装好了,因此没有install按钮。