| VS CODE一些常见配置操作(快捷键设置、C/C++的debug、代码路径配置) | 您所在的位置:网站首页 › vscode运行快捷键一般设置 › VS CODE一些常见配置操作(快捷键设置、C/C++的debug、代码路径配置) |
VS CODE一些常见配置操作(快捷键设置、C/C++的debug、代码路径配置)
|
总述 今天来一篇简单的操作文章吧,VSCODE是我们经常用的软件,我之前也写过关于VSCODE远程办公的一些的操作(有兴趣的朋友可以点击进去看看),今天我再稍微介绍一些我其他地方用到的一些操作快捷键设置、C/C++的debug、代码路径配置,做个整理分享给大家。 作者:良知犹存 转载授权以及围观:欢迎添加微信公众号:Conscience_Remains 1 快捷键的设置 首先vscode自带很多方便的快捷键: · 注释:[ctrl+k,ctrl+c] 或 ctrl+/ · 移动行:alt+up/down · 显示/隐藏左侧目录栏 ctrl + b · 复制当前行:shift + alt +up/down · 删除当前行:shift + ctrl + k · 控制台终端显示与隐藏:ctrl + ~ · 查找文件/安装vs code 插件地址:ctrl + p · 代码格式化:shift + alt +f · 新建一个窗口 : ctrl + shift + n · 行增加缩进: ctrl + [ · 行减少缩进: ctrl + ] · 裁剪尾随空格(去掉一行的末尾那些没用的空格) : ctrl + shift + x · 字体放大/缩小: ctrl + ( + 或 - ) · 拆分编辑器 : ctrl + 1/2/3 · 切换窗口 : ctrl + shift + left/right · 关闭编辑器窗口 : ctrl + w · 切换全屏 : F11 · 自动换行 : alt + z · 显示git : ctrl + shift + g · 全局查找文件:ctrl + shift + f · 显示相关插件的命令(如:git log):ctrl + shift + p · 折叠代码:ctrl + k + 0-9 (0是完全折叠) · 展开代码:ctrl + k + j (完全展开代码) · 选中文字:shift + left / right / up / down · 格式化选定代码 :ctrl + k / ctrl +f · 多行同时添加内容(光标) :ctrl + alt + up/down · 全局替换:ctrl + shift + h · 打开最近打开的文件:ctrl + r
除此之外我们也会自定义一些自己习惯的快捷键的设置: 首先选择VSCODE右下角的齿轮的图标,鼠标右键之后选择Keyboard Shortcuts
点击进入之后可以看到很多选项这个时候我们就可以进行搜索并点击进行设置我们个人喜好的快捷键
此处我先择了我需要的Go Back进行设置,进入之后,我们直接进行输入组合按键即可,如果与其他快捷键重复,vscode会在下方进行提示。设置完直接退出即可。
2 c/c++代码debug调试
提前声明本人以下所介绍是win10环境下vscode的c/c++的debug调试配置: 其实就两步: 1.现在GCC编译器,再配置到环境变量中 2.配置vscode文件进入编译
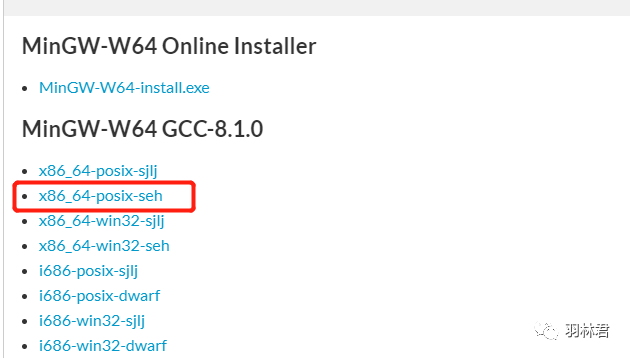
首先下载使用MinGW-W64 GCC-8.1.0编译器,因为直接下载会失败,所以推荐大家用离线下载的方法进行下载。 离线下载地址:https://sourceforge.net/projects/mingw-w64/files/mingw-w64/mingw-w64-release/
我进入该网站之后拉到最下面,选择一个我习惯的离线包进行下载
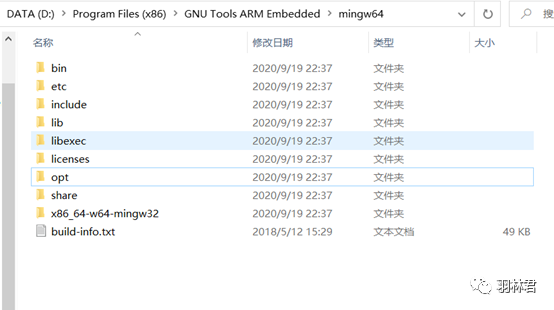
下载完直接解压就可以用,不需要安装,如下所示
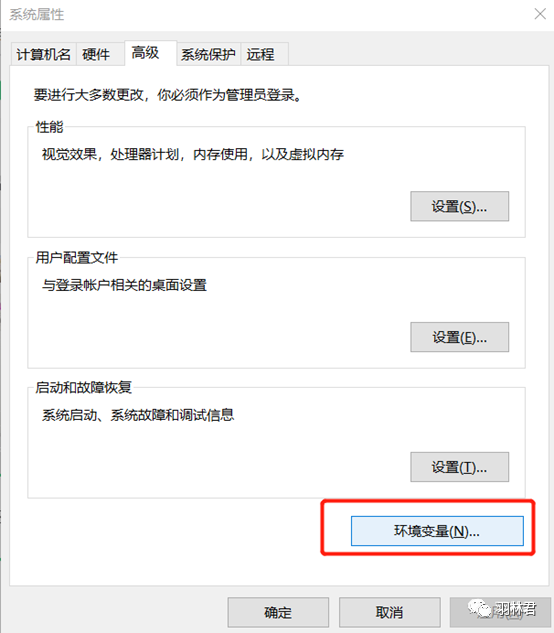
配置window下的环境变量,直接win+q 进行搜索 环境变量
选择编辑环境变量
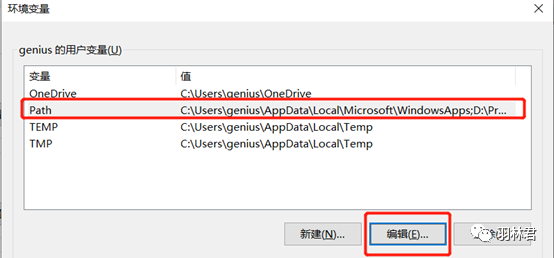
选择Path进行编辑
添加解压后的mingw64的目录,这个需要看自己解压目录进行添加
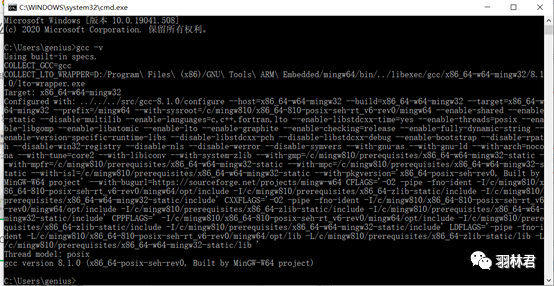
这个时候用win+r或者powershell进行输入gcc -v或者g++ -v查看是否安装成功
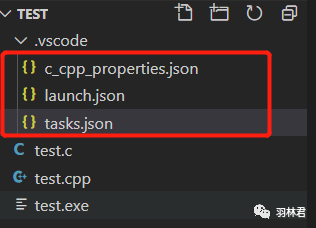
现在进行配置vscode 首先我们新建立一个文件用来测试,其中需要注意新建三个进行调试的文件,大家可以把下面的json文件直接加到你们的文件中去,c_cpp_properties.json需要特别注意,里面的C的库文件目录是我自己的,大家自行配置即可
c_cpp_properties.json:c与cpp选项。并不太需要去动它,如果出现明明在系统环境中的头文件找不到的情况,那就很可能是这里出问题了,在"includePath"里加上即可。 { "configurations": [ { "name": "Win32", "includePath": [ "${workspaceFolder}", "D:/Program Files (x86)/GNU Tools ARM Embedded/mingw64/lib/gcc/x86_64-w64-mingw32/8.1.0/include/", "D:/Program Files (x86)/GNU Tools ARM Embedded/mingw64/lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++", "D:/Program Files (x86)/GNU Tools ARM Embedded/mingw64/lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32/", "D:/Program Files (x86)/GNU Tools ARM Embedded/mingw64/lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/tr1/", "D:/Program Files (x86)/GNU Tools ARM Embedded/mingw64/lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward", "D:/Program Files (x86)/GNU Tools ARM Embedded/mingw64/lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed/", "D:/Program Files (x86)/GNU Tools ARM Embedded/mingw64/x86_64-w64-mingw32/include" ], "defines": [ "_DEBUG", "UNICODE", "_UNICODE" ], "intelliSenseMode": "msvc-x64", "cStandard": "gnu11", "cppStandard": "c++11" } ], "version": 4}launch.json:调试相关选项。选择调试器与需要调试的文件进行调试。 { "version": "0.2.0", "configurations": [ { "name": "C/C++", "type": "cppdbg", "request": "launch", "program": "${fileDirname}/${fileBasenameNoExtension}.exe", "args": [], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": false, "MIMode": "gdb", "miDebuggerPath": "gdb.exe", "preLaunchTask": "compile", "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ], }, ]}tasks.json:编译指令。这个只能执行最简单的编译指令,如果需要是c语言也就是gcc将下面的command项由g++改为gcc 如果是多文件编译(即函数声明和函数定义分开,不懂的别乱改),需要将args列表中的"${file}"项修改为"${workspaceFolder}/*.cpp" ,多文件推荐用cmake { "version": "2.0.0", "tasks": [ { "type": "shell", "label": "compile", "command": "g++", "args": [ "-g", "${file}", "-o", "${fileDirname}\\${fileBasenameNoExtension}.exe" ], "problemMatcher": [ "$gcc" ], "group": { "kind": "build", "isDefault": true } } ]}
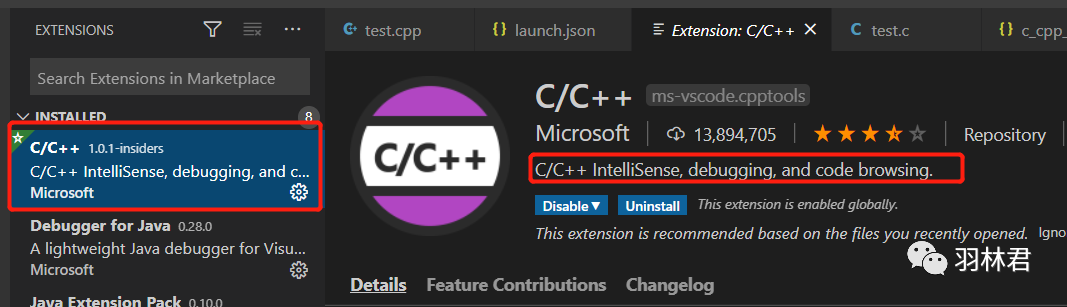
再装一个C/C++的基本插件,这样就可以进行调试了
下面我们就可以直接进行F5进行调试了,调试之前记得打断点哈
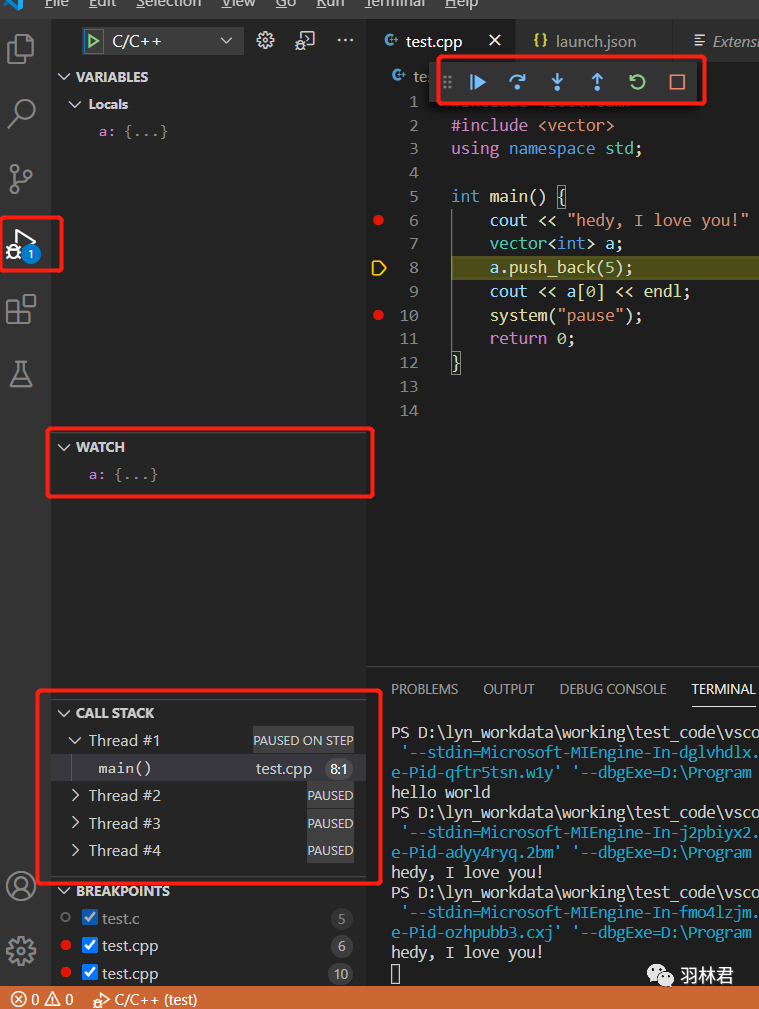
我用了一段简单的C++代码进行的调试,调试界面如下所示,左边的框图watch 、call stack都有,然后上面可以看到调试所用的各个按钮。
3 代码路径的设置
我曾经遇到这么一个问题,我在vscode编辑代码的时候一直无法找到C的标准库里面基本的头文件,在代码补全的时候一直提示有问题。后来找问题,才发现是自己的路径设置出错了。
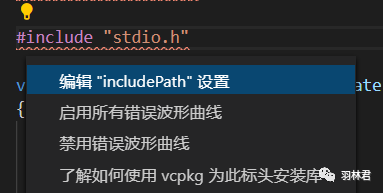
1.首先波浪线旁边的灯泡点击,选择编辑 “includePath”设置
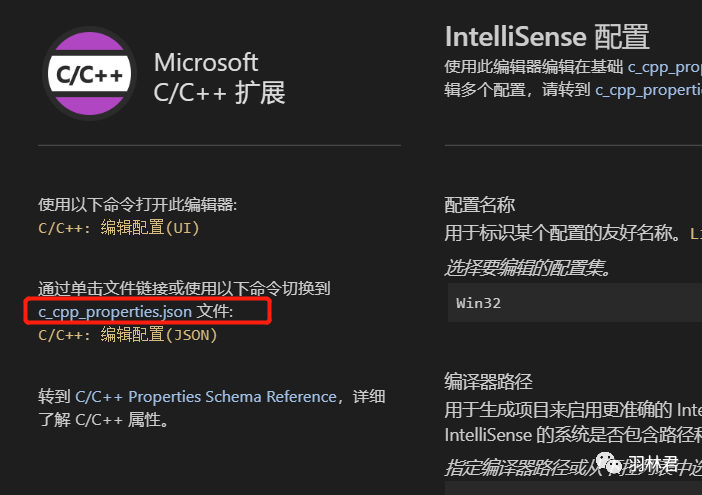
2.进入之后选择c_cpp_properties.json文件
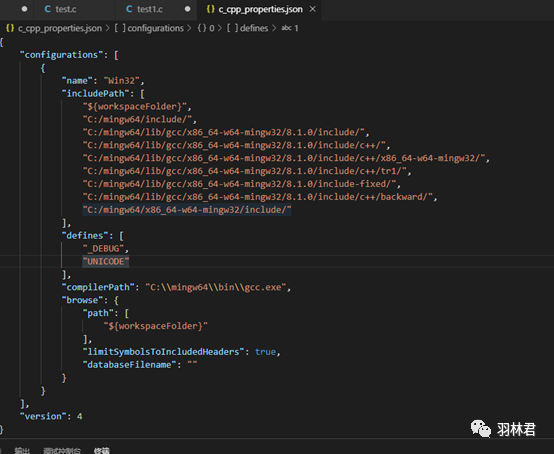
3.然后在includePath中加入我们的路径
配合我其他正确的路径设置的程序路径
我把我的路径添加之后就可以正常显示了,大家要注意目录的斜杠方向
这就是我分享的vscode的一些配置操作,如果大家有什么更好的思路,欢迎分享交流哈。
更多分享,扫码关注我 |
【本文地址】