| 2023 | 您所在的位置:网站首页 › vscode运行c程序全过程 › 2023 |
2023
|
mac vscode配置并运行C/C++
一、vscode安装 ⭐️
去官网下载安装mac版的vscode。 二、vscode配置 ⭐️ (一)、安装C/C++扩展插件及必装好用插件
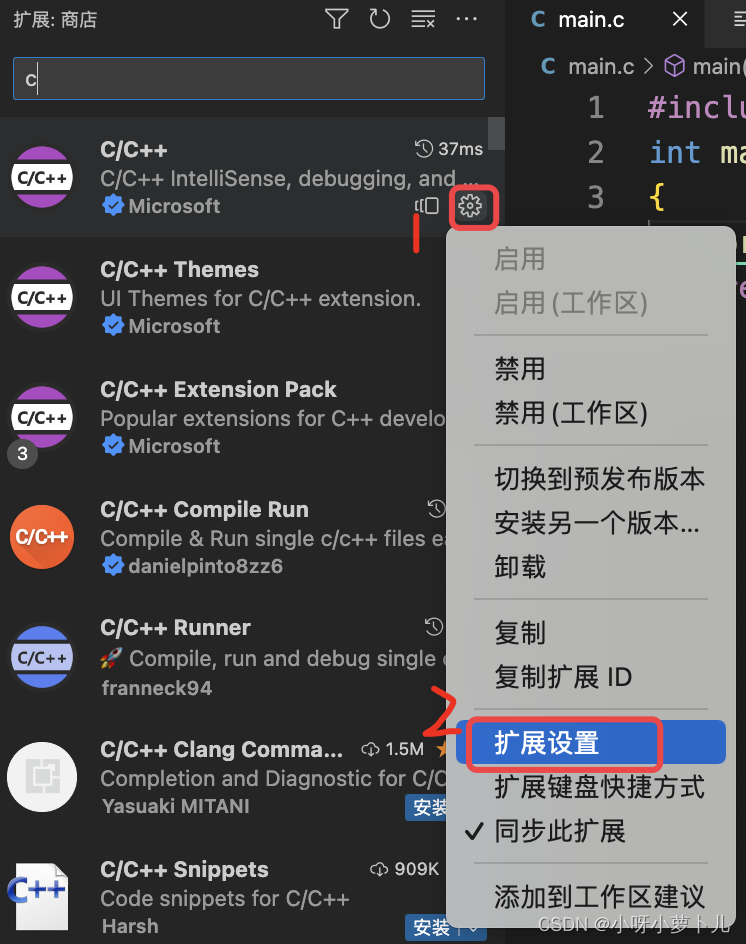
1、点击左边的 图标(扩展: 商店),如下图:
2、先安装 C/C++、C/C++Extension Pack插件,如下图:👇🏻
3、再安装CodeLLDB,用于C/C++debug调试,如下图:👇🏻
4、补充安装 Chinese(Simplified) Language Pack for Visual Studio Code、Code Runner、vscode-icons-mac)、Live Server 、Todo Tree、GitLens — Git supercharged,可自己抉择是否安装,如下图:👇🏻 (1)、Chinese(Simplified) Language Pack for Visual Studio Code(中文汉化包)
(2)、Code Runner(运行多种语言的代码片段或代码文件,可提升编写代码的效率)
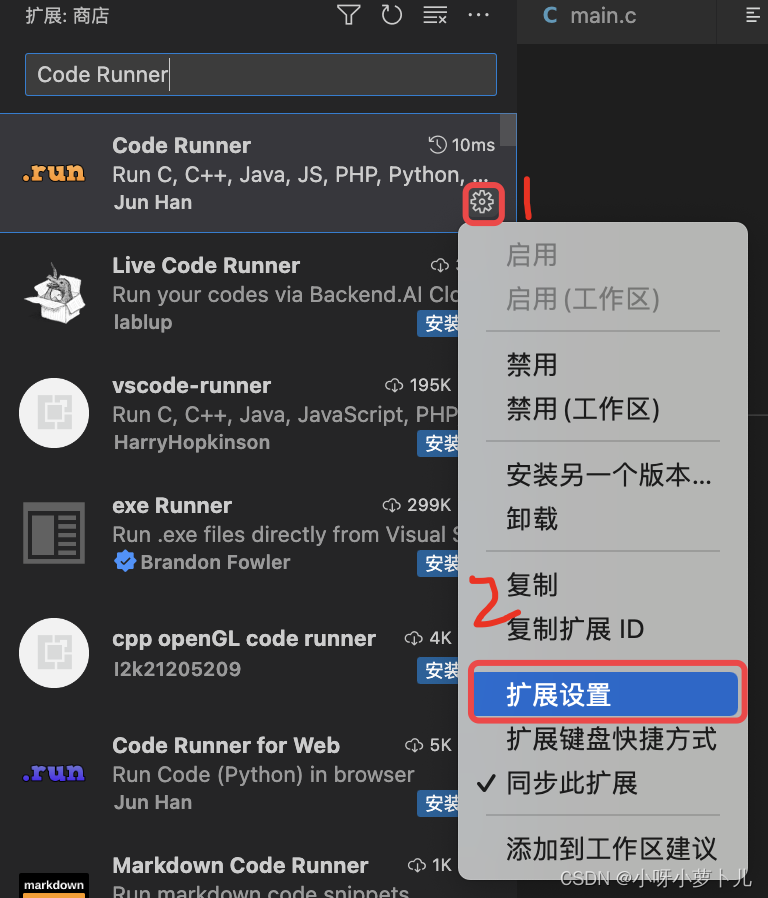
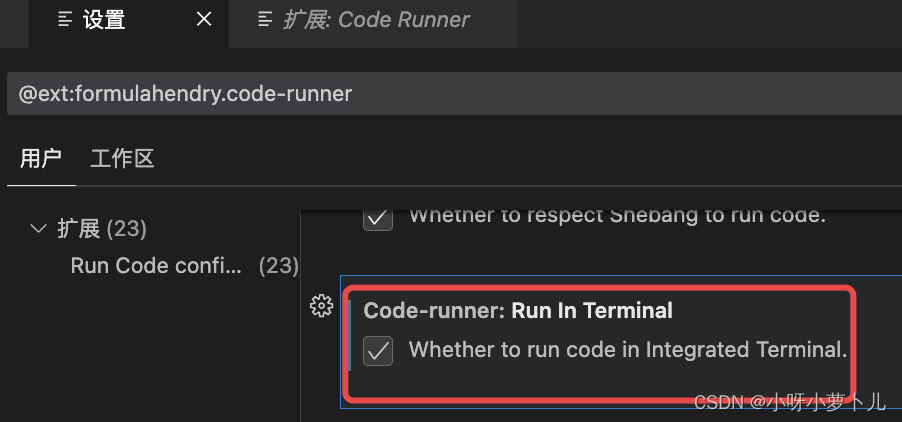
Code Runner安装好后记得在它的扩展设置里勾选“Run In Terminal”,方法如下:👇🏻
(3)、vscode-icons-mac(不同文件类型生成不同图标,使得侧边栏查看文件列表时可直接通过图标区分文件类型)
(4)、Live Server (实时预览:代码修改保存后,浏览器实时更新编写结果,无需手动刷新)
(5)、Todo Tree(若编码过程中想做个记号,方便后续完善或修改代码,可利用此插件高亮显示,帮助我们后续快速定位到需要修改的代码行。)
(6)、GitLens — Git supercharged(将光标移到某代码行上,即可显示当前行最近的commit信息和作者)
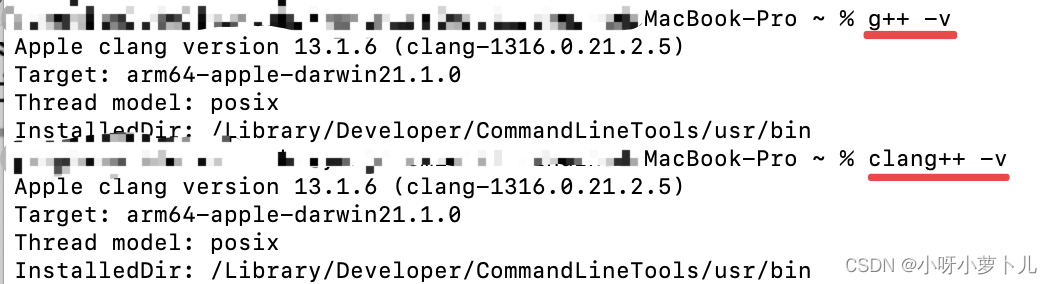
【注意】所有插件下载完成后需要重启vsCode。 三、下载C/C++编译器:g++/clang++ ⭐️
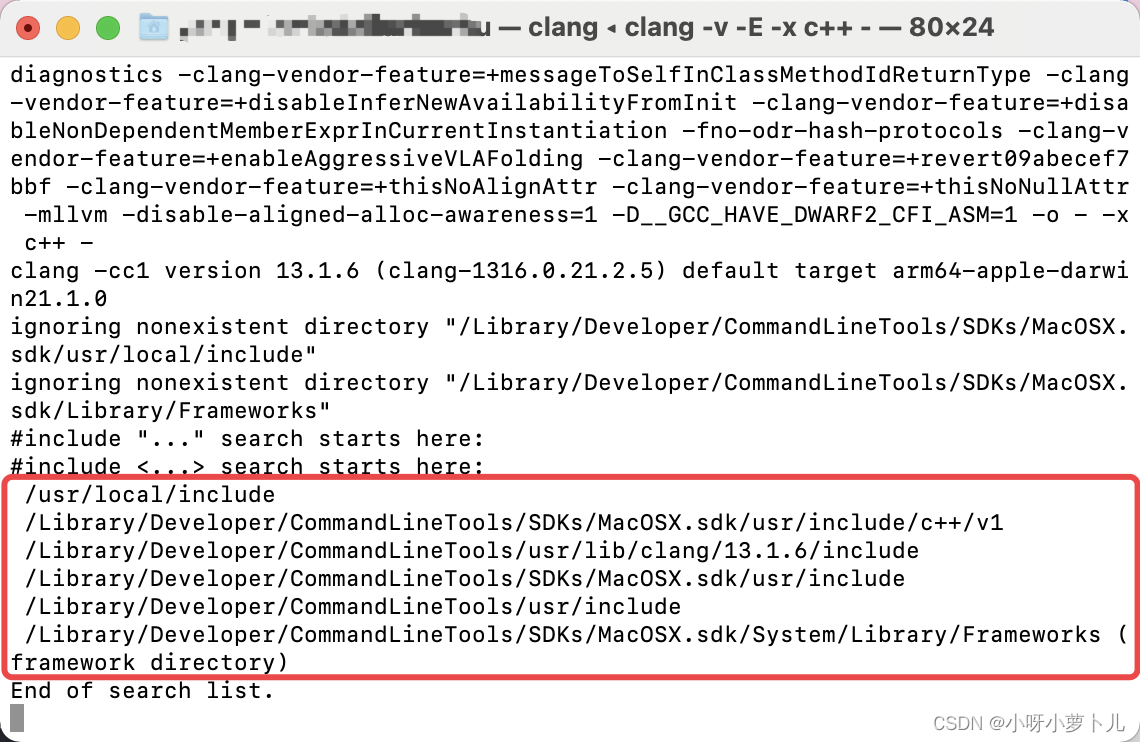
建议:clang安装完成后,继续在终端里运行clang -v -E -x c++ -,复制得到的框选路径,以备后续配置IntelliSense配置中的包含路径所需。
参考自优秀博主的优秀博文,谢谢啦~
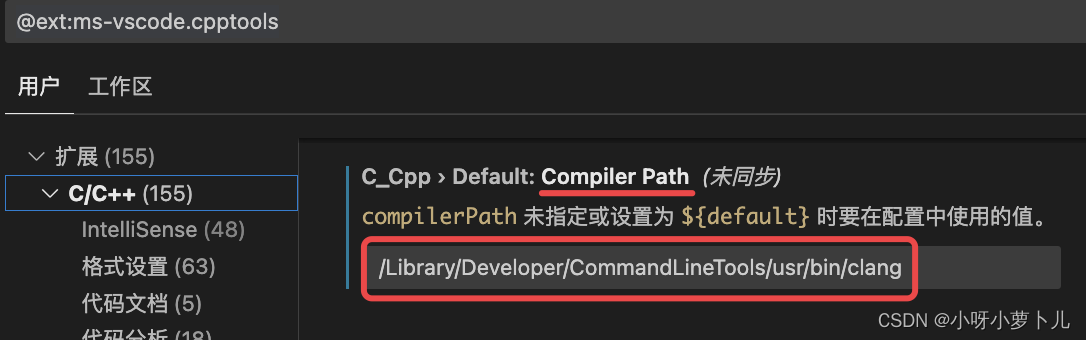
设置Complier Path(中文: 编译器路径): 将其设置为/Library/Developer/CommandLineTools/usr/bin/clang或/Library/Developer/CommandLineTools/usr/bin/clang++
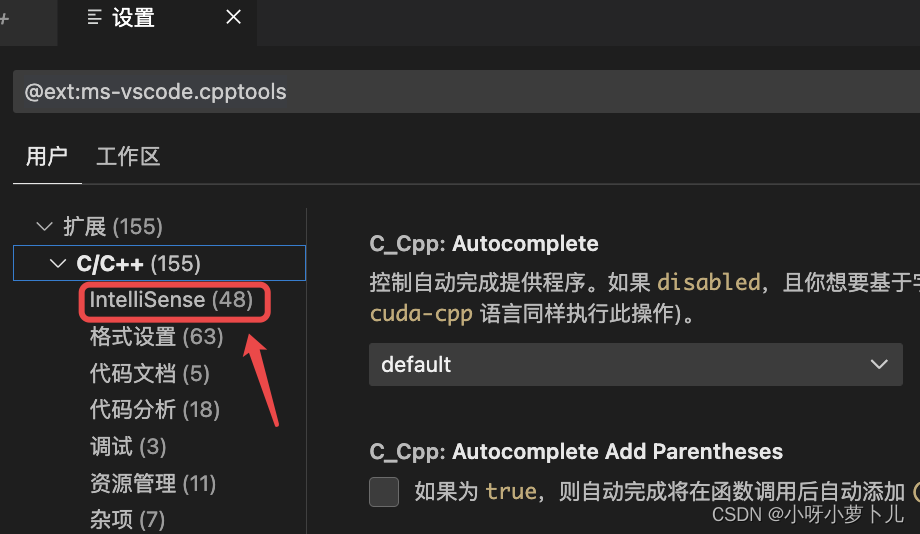
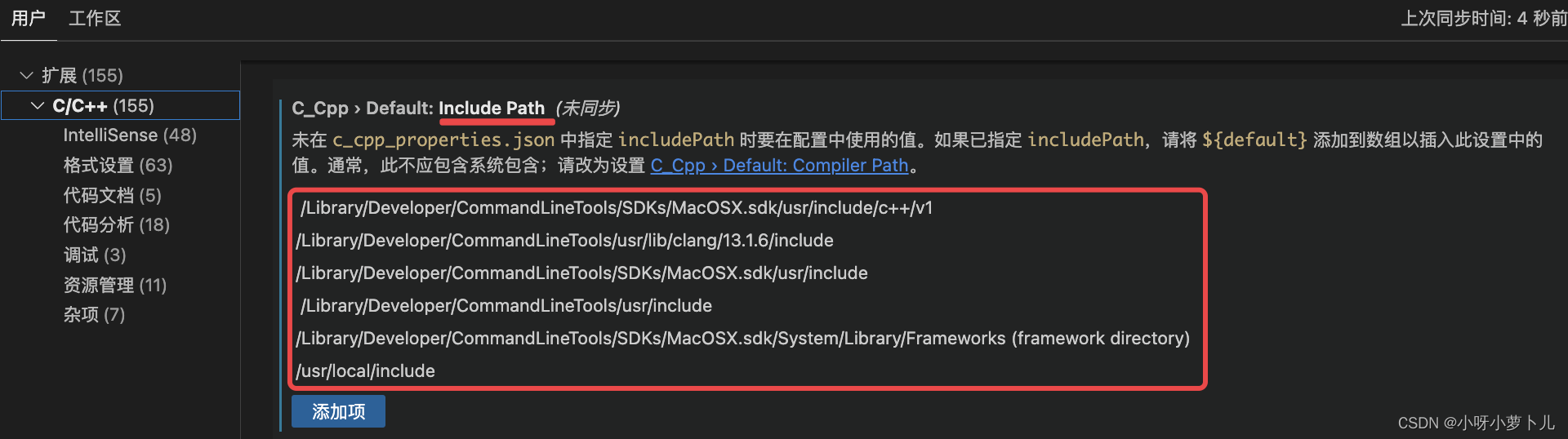
设置Include Path(中文: 包含路径): 将刚才在终端运行clang -v -E -x c++ -后获得的几个路径依次添加进来。 5、设置Intelli Sense Mode(中文: Intelli Sense模式)
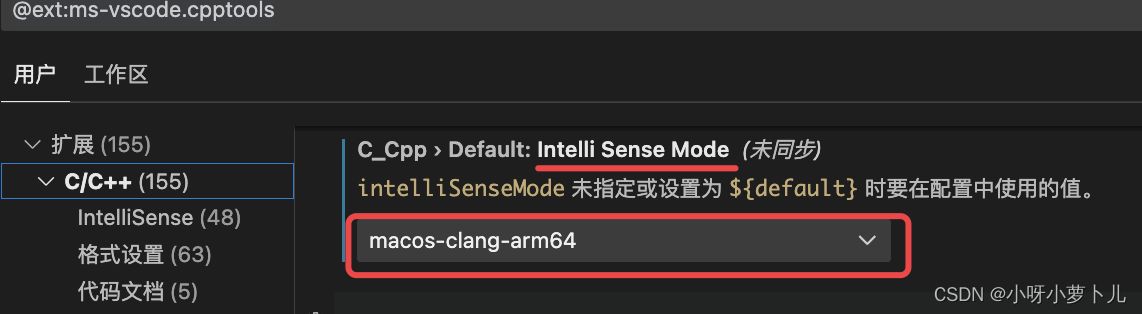
5、设置Intelli Sense Mode(中文: Intelli Sense模式)
设置Intelli Sense Mode(中文: Intelli Sense模式): 选择macos-clang-arm64(视机型和芯片而定,如果是Apple silicon就选择arm/arm64)
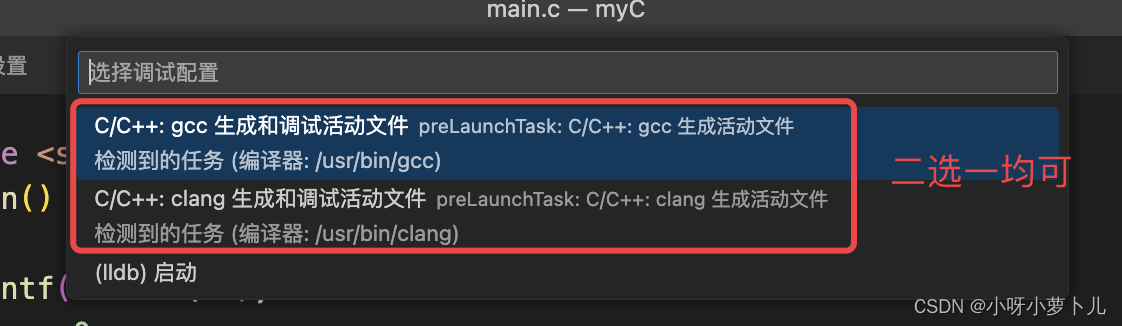
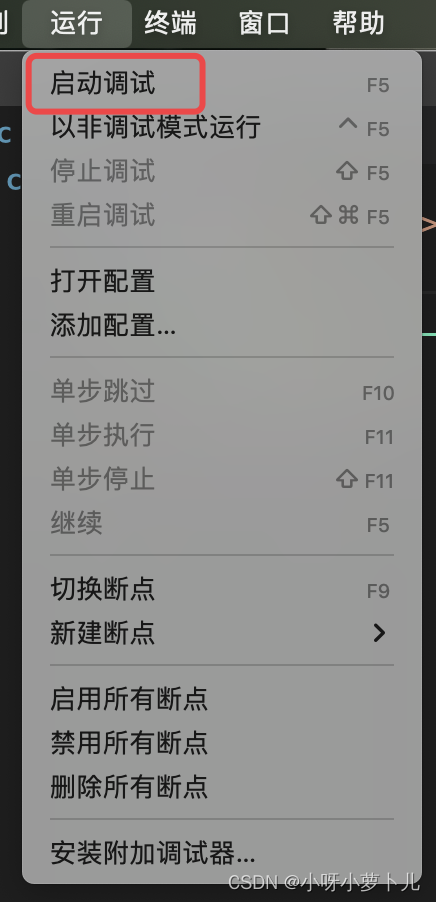
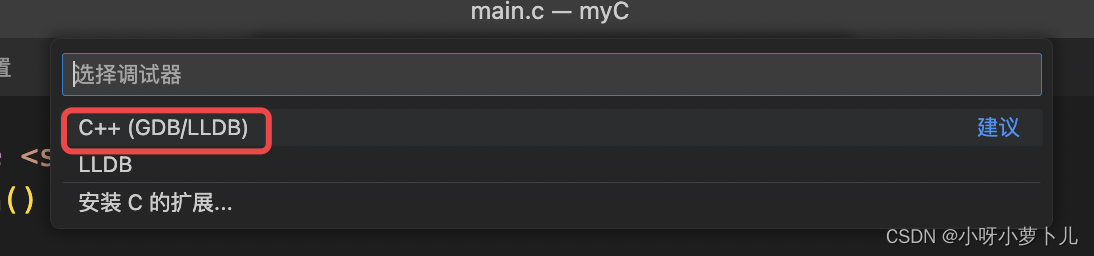
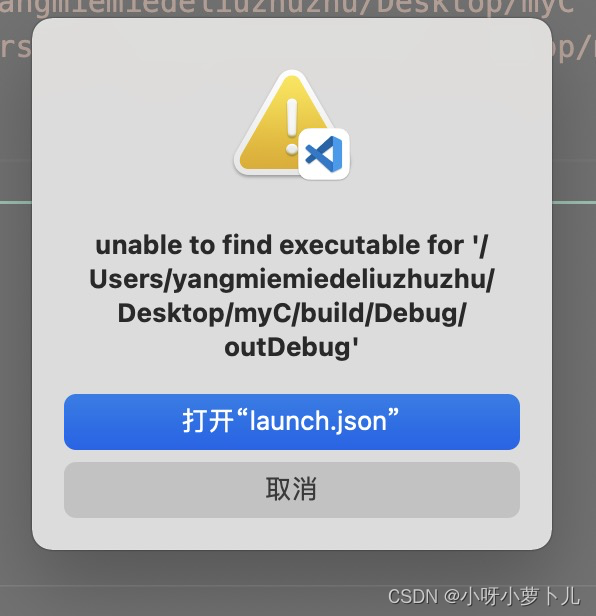
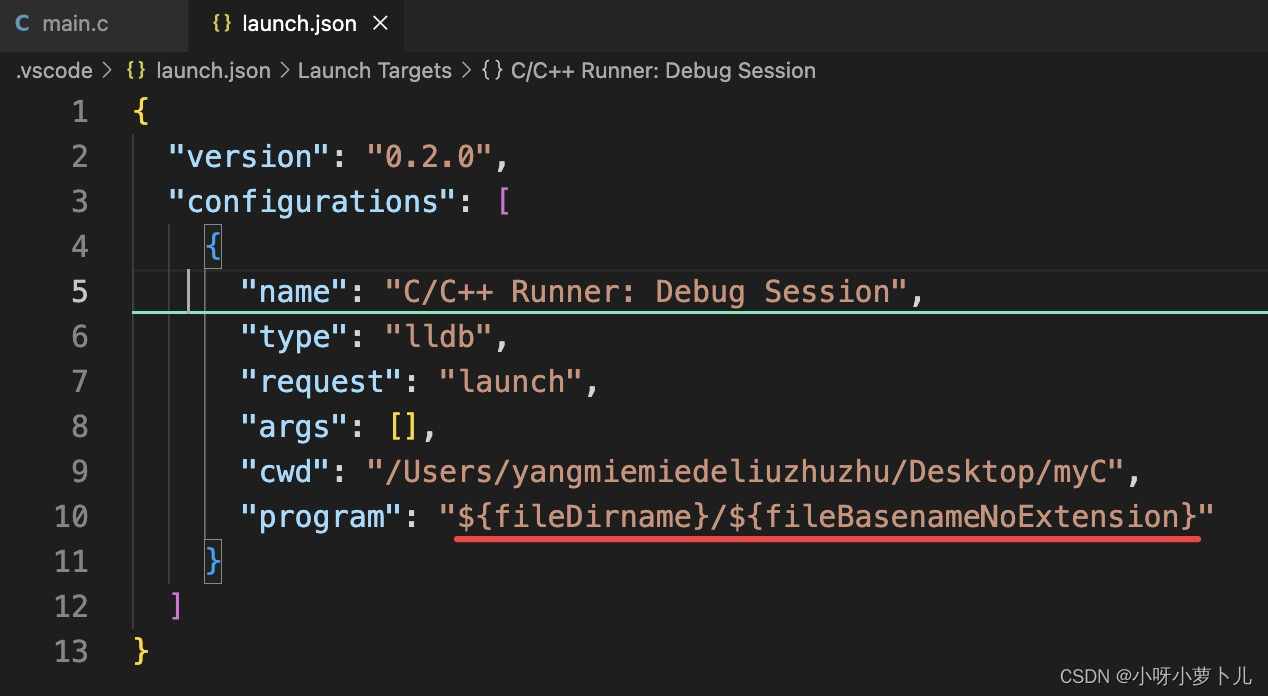
若出现如下图1bug 👇🏻,则: 第1步、点击弹窗里的打开"launch.json"按钮,打开launch.json文件;第2步、修改launch.json文件里的program为${fileDirname}/${fileBasenameNoExtension},如下图2 👇🏻,保存后重复上面3、4步骤即可~
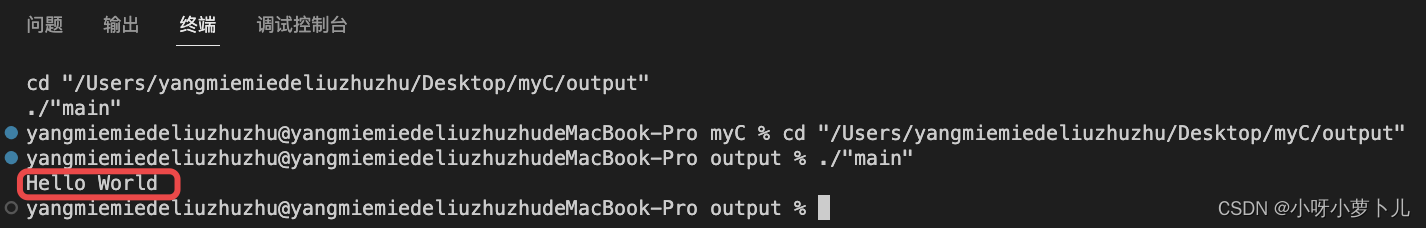
中间还遇到了一些其他奇奇怪怪滴bug,但到处搜解决方法解决后 忘记截图保存了,所以以后遇到再做补充哦~ 6、终端输出结果
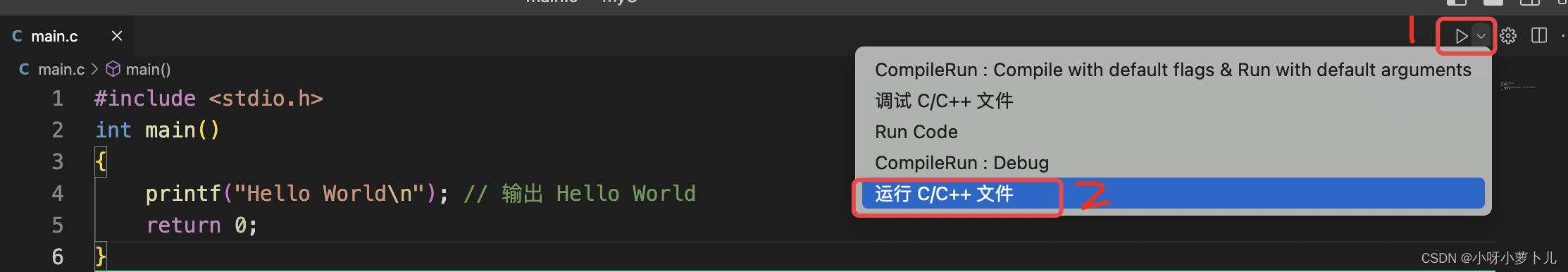
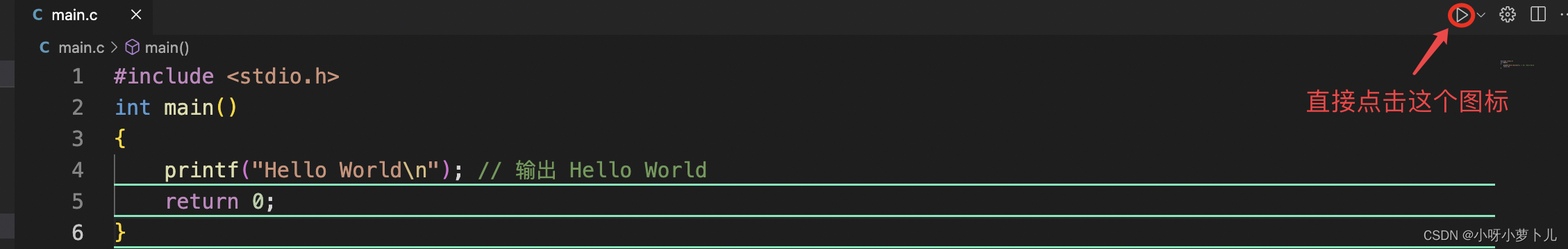
首次运行成功后,下次编写代码保存后可直接点击如下图的图标 即可在终端运行结果啦~
当当当~大功告成啦
|
【本文地址】