| vsCode快速生成vue2和vue3模板 | 您所在的位置:网站首页 › vscode快速生成代码如何设置 › vsCode快速生成vue2和vue3模板 |
vsCode快速生成vue2和vue3模板
|
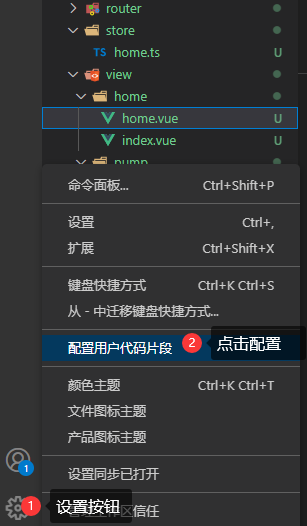
我们平常写vue2或vue3时,需要先打标签才能生成vue模板页面。有的项目需要用vue2全家桶,有的又是vue3+ts。那我们如何在vscode中同时设置vue2和vue3两个模板呢? 打开设置我们点击左下角的设置按钮,然后点开配置用户代码片段 
搜索关键字 vue ,打开vue配置文件 
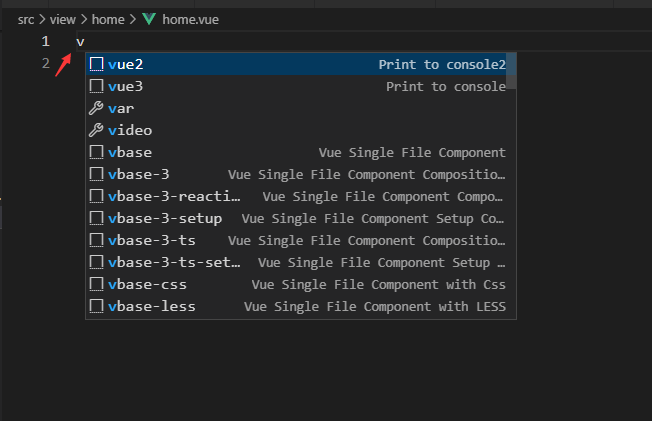
输入以下配置保存 { "Print to console": { "prefix": "vue3", "body": [ "", "import {} from \"vue\"", "\n", "", " ", "\n", "", "$2" ], "description": "Log output to console" }, "Print to console2": { "prefix": "vue2", "body": [ "", " import {} from \"vue\"", "\n", "", " ", "\n", "", "$2" ], "description": "Log output to console" } } 应用保存好配置文件后,我们新建一个vue快速创建。 我们输入一个v后就可以选择vue2或者vue3模板 
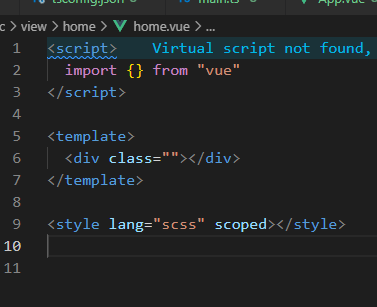
选择vue2模板效果如下(我在vue3项目里演示的,请忽略蓝色提醒) 
选择vue3+ts模板效果如下 
是不是很方便 |
【本文地址】
公司简介
联系我们