| 使用VsCode运行Vue项目 | 您所在的位置:网站首页 › vscode如何运行vue代码 › 使用VsCode运行Vue项目 |
使用VsCode运行Vue项目
1.首先需要下载node和npm,Vue需要node的环境 (win7)
node是JavaScript的运行环境;
32位安装包 https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi;
64位安装包 https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi;
Node.js默认安装目录为 "C:\Program Files\nodejs";
安装后需要检查一下环境变量PATH中是否添加了nodeJs的安装路径(运行cmd进入控制台,输入PATH命令来查看是否添加了nodeJs的安装路径,在我这因为安装在了C:\Program Files\nodejs\下,所以需要查找C:\Program Files\nodejs\是否在PATH变量中),如果没添加的同学需要在环境变量path中添加你的安装路径(环境变量PATH可以右击计算机->点击属性->高级系统设置->环境变量->找到PATH之后在最后加上你的node安装路径,注意要用分号隔开呀);
之后,可以在控制台中输入命令node -v 来查看node是否正确安装,如果出现了版本号(我的是8.4.0),说明正确安装啦!
 npm是同NodeJS一起安装的包管理工具,主要用于Gulp,Vue,bootstrap,jQuery等等等插件的下载;
在安装NodeJs时就已经将npm一同安装好了,同样在控制台中输入 npm -v 可以查看相应版本;
由于有的时候安装可能有些慢,可以使用淘宝镜像(cnpm)来代替官方的npm,输入以下命令:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org,安装之后就可以将npm的命令用cnpm来代替啦。
2.之后进入正题,安装vue-cli和webpack
先安装Vue cli脚手架,之所以要安装这个是因为这个工具能帮我们搭建好Vue项目的一个架子。
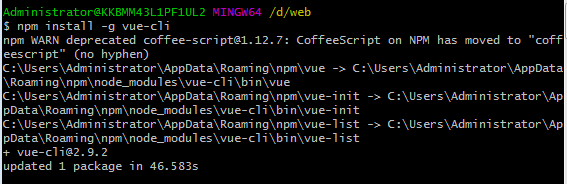
安装命令: npm install -g vue cli
安装之后输入vue或者Vue -V可以查看相应版本号就说明安装成功
如果出现bash: vue: command not found 这种情况的话,可能是你Vue的命令不正确?你可以检查一下,不过不太可能,百分之八十是你npm的全局路径配置错误
那么怎么查看npm全局路径呢? npm root -g可以查看当前npm的全局路径。而默认的全局路径基本上都是在C:\Users\Administrator\AppData\Roaming\npm\node_modules下,你下载的全局文件像你刚才下载的Vue cli 等等文件包都在这个路径下面。如果你的全局路径不正确可以重新设置 npm config set prefix C:\\Users\\用户名\\AppData\\Roaming\\npm
还有一种方法,就是在你下载包时,查看你的包下载到了哪里。
npm是同NodeJS一起安装的包管理工具,主要用于Gulp,Vue,bootstrap,jQuery等等等插件的下载;
在安装NodeJs时就已经将npm一同安装好了,同样在控制台中输入 npm -v 可以查看相应版本;
由于有的时候安装可能有些慢,可以使用淘宝镜像(cnpm)来代替官方的npm,输入以下命令:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org,安装之后就可以将npm的命令用cnpm来代替啦。
2.之后进入正题,安装vue-cli和webpack
先安装Vue cli脚手架,之所以要安装这个是因为这个工具能帮我们搭建好Vue项目的一个架子。
安装命令: npm install -g vue cli
安装之后输入vue或者Vue -V可以查看相应版本号就说明安装成功
如果出现bash: vue: command not found 这种情况的话,可能是你Vue的命令不正确?你可以检查一下,不过不太可能,百分之八十是你npm的全局路径配置错误
那么怎么查看npm全局路径呢? npm root -g可以查看当前npm的全局路径。而默认的全局路径基本上都是在C:\Users\Administrator\AppData\Roaming\npm\node_modules下,你下载的全局文件像你刚才下载的Vue cli 等等文件包都在这个路径下面。如果你的全局路径不正确可以重新设置 npm config set prefix C:\\Users\\用户名\\AppData\\Roaming\\npm
还有一种方法,就是在你下载包时,查看你的包下载到了哪里。
 在图中,我的包下载到了C:\Users\Administrator\AppData\Roaming\npm下,将这段路径放入环境变量PATH中,就可以了;
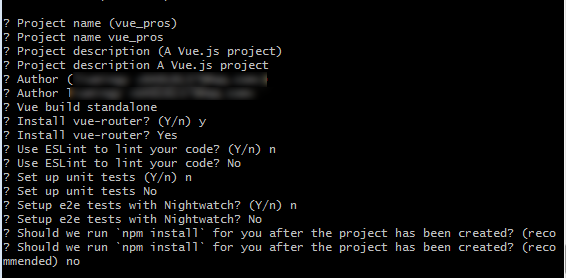
安装webpack时输入命令 vue init webpack vue_pro(vue_pro是我创建的Vue项目的名字),这个过程他会问你一系列问题,其中包括项目的名字什么的,是否需要安装路由什么的,可以根据自己的要求来,建议不使用ESLint语法,选N。
在图中,我的包下载到了C:\Users\Administrator\AppData\Roaming\npm下,将这段路径放入环境变量PATH中,就可以了;
安装webpack时输入命令 vue init webpack vue_pro(vue_pro是我创建的Vue项目的名字),这个过程他会问你一系列问题,其中包括项目的名字什么的,是否需要安装路由什么的,可以根据自己的要求来,建议不使用ESLint语法,选N。
 3.接下来,就是进入项目
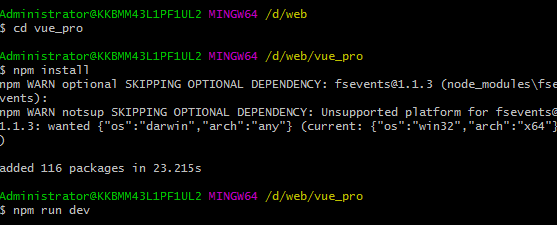
输入命令cd vueProjectName 进到你项目(我这里是vue_pros)
输入命令npm install 对项目进行初始化依赖
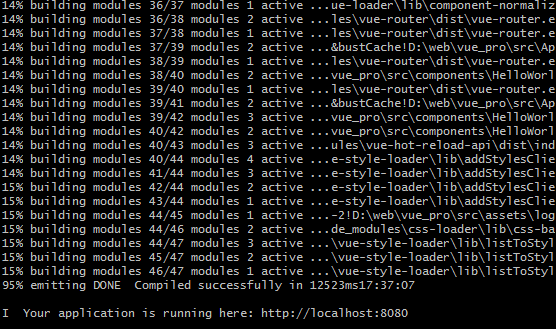
最后执行 npm run dev
3.接下来,就是进入项目
输入命令cd vueProjectName 进到你项目(我这里是vue_pros)
输入命令npm install 对项目进行初始化依赖
最后执行 npm run dev

 打开http://localhost:8080,则可以看到你初始化的vue_pros项目的index.html页面了!!!
打开http://localhost:8080,则可以看到你初始化的vue_pros项目的index.html页面了!!!

至此,结束了Vue初期的一个小小的难题,开头很困难,需要不停地去摸索和学习,目前我还在探索中,还有很多不明白的地方,欢迎大家指正和交流,蟹蟹~ |
【本文地址】
公司简介
联系我们