| Unity 布局控件 | 您所在的位置:网站首页 › unity子物体不随父物体移动 › Unity 布局控件 |
Unity 布局控件
|
文章目录
1.自动布局组件的基本属性
2.Layout Element 组件
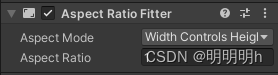
3.Aspect Ratio Fitter(宽高比适配器)
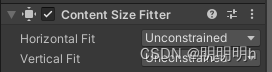
4.Content Size Fitter(内容大小适配器)
1.自动布局组件的基本属性
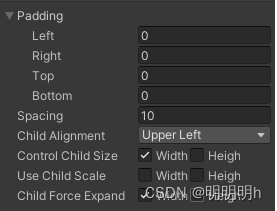
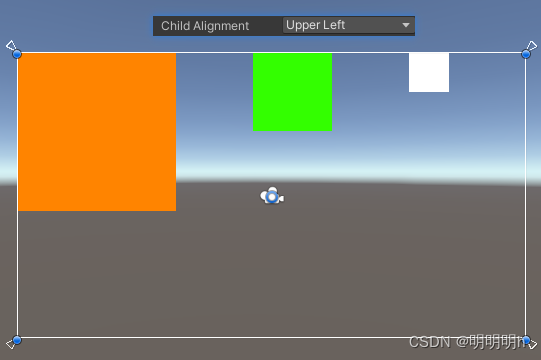
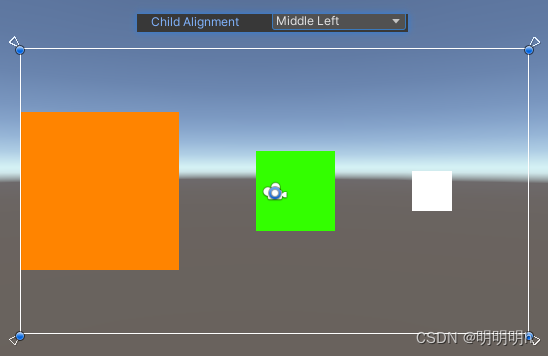
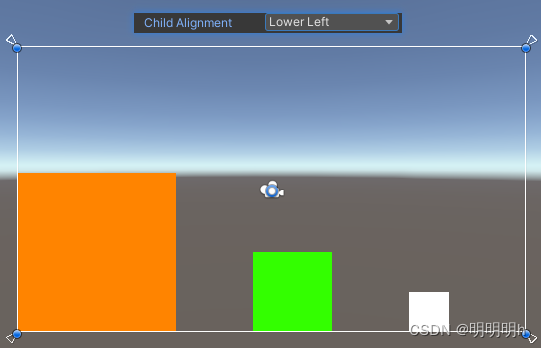
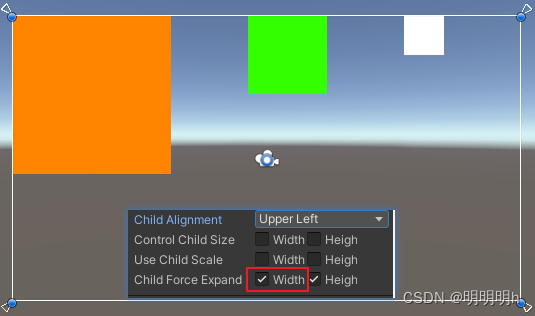
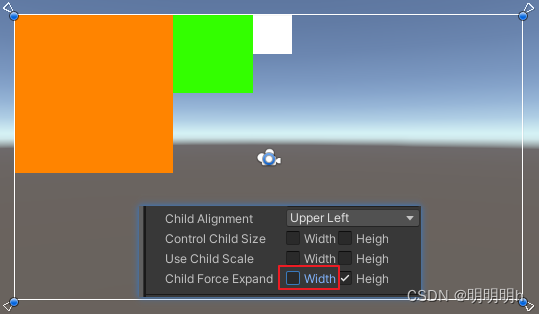
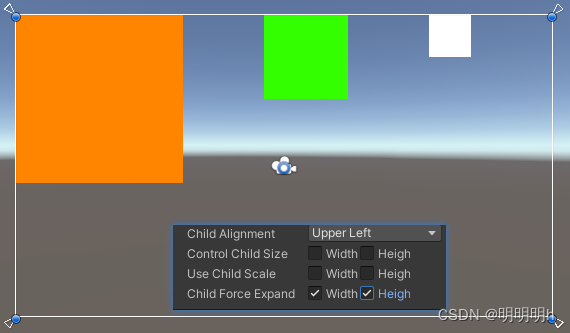
让我们结合到场景中看效果: Child Alignment: 子物体相对于父物体的对齐方式(如果这些元素未填满可用空间) Child Force Expand 是否要强制子布局元素扩展以填充额外的可用空间。 设置此属性时,会将父物体的空间按布局元素数量等分,每个子元素的布局都从等分空间开始
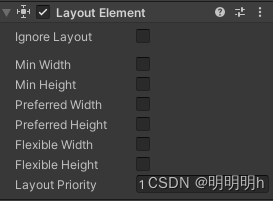
注意: 必须要配合布局控件使用,只能作用在被布局控件管理的物体上 如果勾选了对应方向布局控件的 Child Force Expand 那么Min,Preferred,Flexible 都会受到影响,Min会在子元素先设置最小值的基础上,将剩余布局空间的平分,Preferred如果小于元素平分布局空间后的值,则Preferred设置的值不起作用,==Flexible ==按比例填充布局空间不会起作用 属性: 功能: Ignore Layout 启用后,此布局元素将不受布局系统影响。 Min Width 此布局元素应具有的最小宽度。 Min Height 此布局元素应具有的最小高度。 Preferred Width 在分配额外可用宽度之前,此布局元素应具有的偏好宽度,优先级小于Min Width。 Preferred Height 在分配额外可用高度之前,此布局元素应具有的偏好高度,优先级小于Min Height。 Flexible Width 此布局元素应相对于其同级而填充的额外可用宽度的相对量。按比例填充 Flexible Height 此布局元素应相对于其同级而填充的额外可用高度的相对量,按比例填充。 Layout Priority 此组件的布局优先级。如果一个游戏对象有一个以上包含布局属性的组件(例如,一个 Image 组件和一个 LayoutElement 组件),则布局系统将使用 Layout Priority 值最高的组件中的属性值。如果这些组件具有相同的 Layout Priority 值,则布局系统将使用每个属性的最大值,而不管该属性来自哪个组件。
|
【本文地址】
公司简介
联系我们





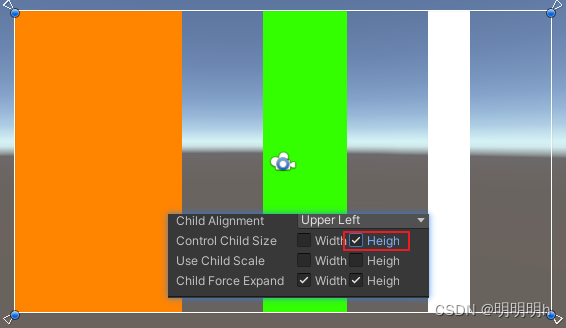
 Control Child Size 布局组是否控制其子布局元素的宽度和高度。 该属性用于控制布局子元素的长宽,配合Child Force Expand属性一起使用 1.不控制时
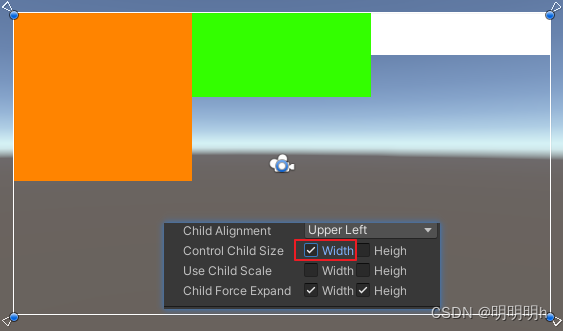
Control Child Size 布局组是否控制其子布局元素的宽度和高度。 该属性用于控制布局子元素的长宽,配合Child Force Expand属性一起使用 1.不控制时  2.控制宽度
2.控制宽度  3.控制高度
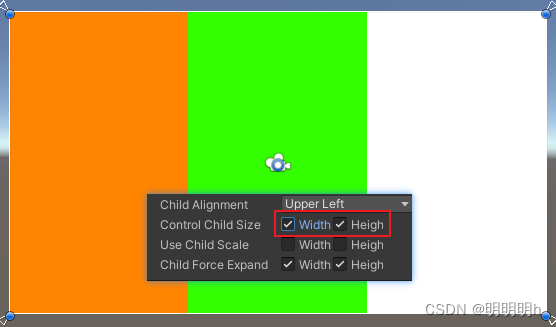
3.控制高度  4.控制宽度和高度
4.控制宽度和高度 

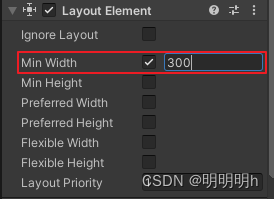
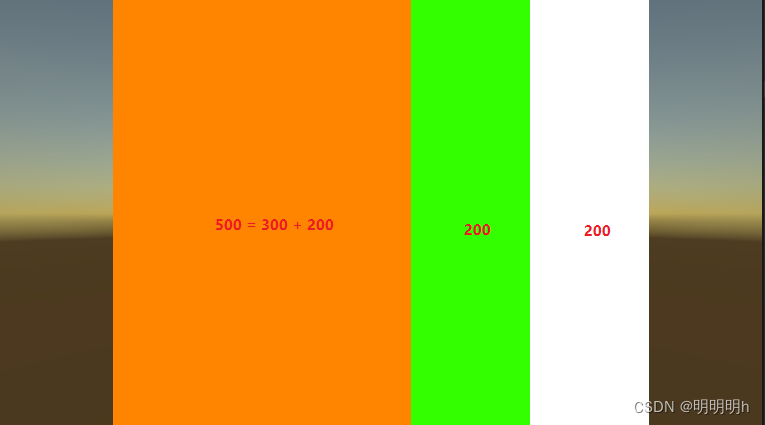
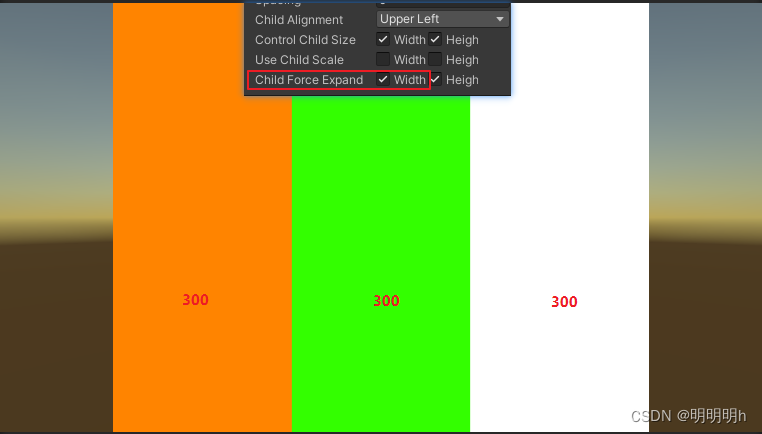
 将第一个子元素最小宽度设为300
将第一个子元素最小宽度设为300