| UNITY两个物体之间画线功能实现(UNITY LINE RENDERER组件理解) | 您所在的位置:网站首页 › unity两个物体之间的距离 › UNITY两个物体之间画线功能实现(UNITY LINE RENDERER组件理解) |
UNITY两个物体之间画线功能实现(UNITY LINE RENDERER组件理解)
|
假如要在这两个物体中间画线的话
要做的就是往顶层节点clock上添加组件Line Renderer
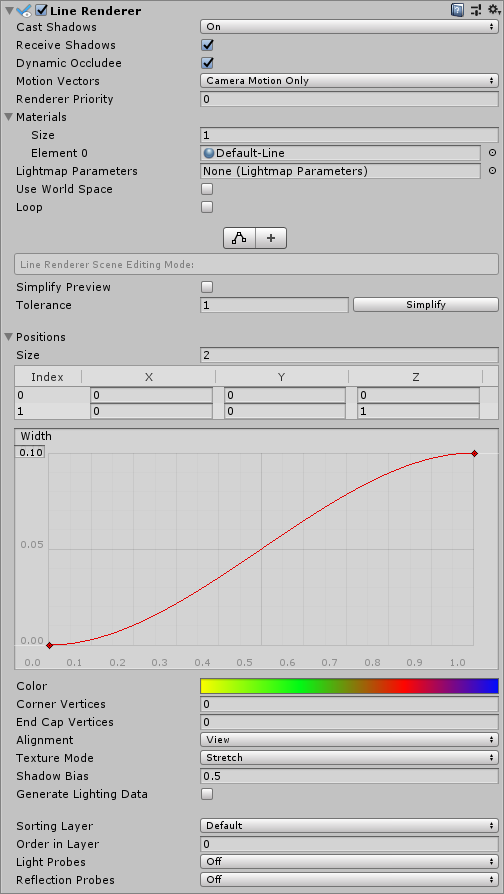
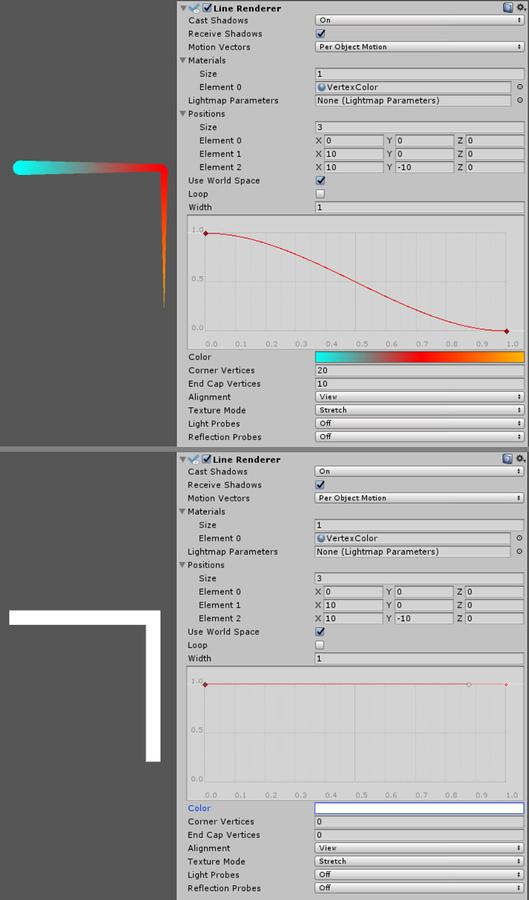
添加结束后如图,比较重要的各个属性介绍Cast Shadows 确定线是否投射阴影,是否应从线的一侧或两侧投射阴影,或线是否只投射阴影而不被绘制Positions 这些属性描述了一个指向connec的向量3点数组就是画线的终点和起点,里面可以加很多点,此例加两个点,三点数组,所以我们要得到起点的位置和终点的位置,在clock的代码中声明两个Transform,拖入那两个节点就行Color 用渐变来控制线条的颜色Width 中间的图是用来调整设置线的宽度Material 这些属性描述了用于绘制线条的材料数组。这条线将为数组中的每个材质绘制一次Corner vertices 此属性指示在绘制线条中的角时使用多少额外的顶点。增加这个值使线条角看起来更圆End Cap Vertices此属性指示在行上使用多少额外的顶点来创建结束符。增加这个值使行帽看起来更圆Alignment 设置为“View”使线面向摄像机,或设置为“局部”使线基于变换组件的方向进行对齐Texture Mode 控制纹理如何应用到线条上。使用Stretch将纹理映射应用于整个线条的长度,或者使用Wrap使纹理沿着线条的长度重复。使用材料的平铺参数来控制重复率Shadow Bias 沿着光的方向移动阴影,以去除阴影的工件
就这个意思具体代码就很好实现了,主要是要每时每刻更新两个子节点的位置,因为这种东西都是动的 using System.Collections; using System.Collections.Generic; using UnityEngine; public class Line : MonoBehaviour { LineRenderer lineRenderer; public Transform start; public Transform end; void Start() { lineRenderer = GetComponent(); } // Update is called once per frame void Update() { lineRenderer.SetPosition(0, start.position); lineRenderer.SetPosition(1, end.position); } }Details To create a Line Renderer: In the Unity menu bar, go to GameObject Create EmptyIn the Unity menu bar, go to ComponentEffects > Line RendererDrag a Texture or Material onto the Line Renderer. It looks best if you use a Particle Shader in the Material.HintsLine Renderers are useful for effects where you need to lay out all the vertices in one frame.The lines might appear to rotate as you move the Camera. This is intentional when Alignment is set to View. Set Alignment to Local to disable this.The Line Renderer should be the only Renderer on a GameObject.Unity samples colors from the Color Gradient at each vertex. Between each vertex, Unity applies linear interpolation to colors. Adding more vertices to your Line Renderer might give a closer approximation of a detailed Color Gradient. |
【本文地址】