| input框的一系列操作(输入框必填*号,验证单选框为必选,默认选中单选按钮,点击禁用表单输入域,输入框变为只读) | 您所在的位置:网站首页 › unidays输入学校提示必填 › input框的一系列操作(输入框必填*号,验证单选框为必选,默认选中单选按钮,点击禁用表单输入域,输入框变为只读) |
input框的一系列操作(输入框必填*号,验证单选框为必选,默认选中单选按钮,点击禁用表单输入域,输入框变为只读)
|
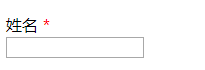
例① :输入框必填,用*号提示
姓名 *
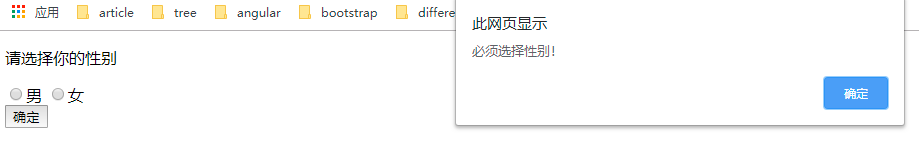
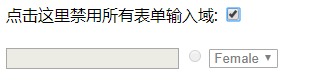
页面效果: 页面效果: body里的代码: 点击这里禁用所有表单输入域: Female Male var aa = document.querySelector('input'); console.log();页面效果: 首先在head里引入jquery.js body里的代码: $('#aaa input').attr('disabled',true); // 直接变暗,只读的视觉效果很好. // $('#aaa input').attr('readonly',true); // 无法输入任何内容,但是只读的视觉效果不明显页面效果: disbaled出现的效果: |
【本文地址】
公司简介
联系我们



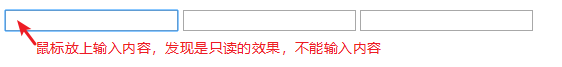
 readonly出现的效果:
readonly出现的效果: