| vue element | 您所在的位置:网站首页 › tab标签和左右按钮绑定在哪个位置 › vue element |
vue element
|
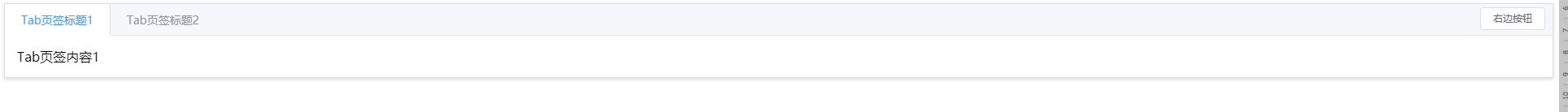
需求: 需要在tabs页签切换栏的最右边添加一个按钮。如图:
实现方案: 使用CSS来实现,css原理解释: 1.如果div的position设置了relative属性,但是没有指定偏移量,则相当于默认的position:static; 2.position:static 默认值,没有定位,元素出现在正常的流中; 3.position:absolute 绝对定位 相对于定位方式不是static的第一个父元素进行定位(往上寻找参照元素,一直到根元素为止,即body); 代码如下: Tab页签内容1 Tab页签内容2 右边按钮
|
【本文地址】
公司简介
联系我们