| 【Typora】typora设置主题和添加背景图片 | 您所在的位置:网站首页 › switch可以更换壁纸吗 › 【Typora】typora设置主题和添加背景图片 |
【Typora】typora设置主题和添加背景图片
|
文章目录
设置主题修改主题背景图片设置背景透明度
设置主题
我们知道,typora是一个很强大的markdown编辑软件,而且页面看的感觉也非常的舒适,在用了有道云笔记,印象笔记等后,我发现我已经喜欢上用typora了,页面感十分的舒适。 在我们下载好typora后,系统会默认自带六个主题,但是看见别人的typora很炫酷啊,系统自带不想用,这时候我们可以下载typora的主题,来方便我们使用自己喜欢的界面 下面来看具体操作:
下载其中喜欢的主题,我就选这个了
在我用这个主题后,我会发现个问题,咦,这个小女孩咋没有啊,我就是要这个小女孩才下的
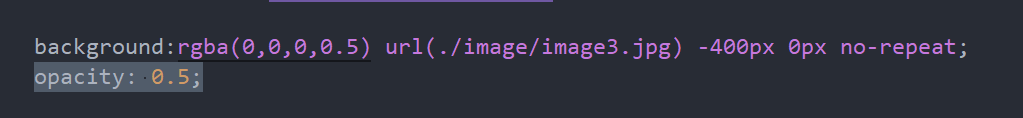
我们在设置完背景图片后,由于有的图片颜色太重,就像我这张图,所以我底下的字体感觉都被覆盖了,看东西十分的难受。 解决办法1:在 background后面在加一段: opacity: 0.5;//值为0~1中间的一个数,比如我设置的是0.5,那么就将图片改为原来图片的一半透明度
设置完的效果是这样的
解决方法2: 用ps工具直接p图 打开ps工具,将图片拖入到ps中,
这里面建议大家在write属性中改,因为root中改属性会出现很多问题,而且我对typora也不太了解 好啦,此次分享就到这里,如果有更好的建议,希望大家多多在评论区评论,我也会及时吸取大家的意见,更加改进
|
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |
 打开文→偏号设置外观→打开主题文件夹
打开文→偏号设置外观→打开主题文件夹  在打开主题文件夹后,我们会发现有相应的主题文件,我们在打开文件夹的右侧有一个获取主题按钮,点击,会发现我们我们跳到了typora主题页面
在打开主题文件夹后,我们会发现有相应的主题文件,我们在打开文件夹的右侧有一个获取主题按钮,点击,会发现我们我们跳到了typora主题页面 
 下载完,将安装包文件解压,然后放到刚开始打开的主题文件夹中,
下载完,将安装包文件解压,然后放到刚开始打开的主题文件夹中, 点击进入此文件夹,然后里面有个css文件,将其复制到主题文件夹中
点击进入此文件夹,然后里面有个css文件,将其复制到主题文件夹中 
 将typora关了重进下,我们便有了这个主题。
将typora关了重进下,我们便有了这个主题。 其实,这个是没有的,那么我们怎么设置typora的背景图片呢 我们在其主题文件夹中创建一个image文件夹,里面放图片
其实,这个是没有的,那么我们怎么设置typora的背景图片呢 我们在其主题文件夹中创建一个image文件夹,里面放图片  然后我们在css文件中的root下,加上
然后我们在css文件中的root下,加上 保存,然后我们就会发现typora中有了好看的背景图片
保存,然后我们就会发现typora中有了好看的背景图片
 但是这样有个问题,就是你底下的所有内容都设置为了透明度,这也是css中元素继承的属性问题,所以在我们将root设置为opacity为0.5时,底下的所有内容也会变为透明度为0.5,所以不建议
但是这样有个问题,就是你底下的所有内容都设置为了透明度,这也是css中元素继承的属性问题,所以在我们将root设置为opacity为0.5时,底下的所有内容也会变为透明度为0.5,所以不建议 是不是感觉更不舒服了
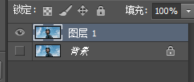
是不是感觉更不舒服了 就是这个样子,然后我们选中右边那个图片,右键鼠标选择复制图层或者快捷键ctrl+j,复制出一个新的图层
就是这个样子,然后我们选中右边那个图片,右键鼠标选择复制图层或者快捷键ctrl+j,复制出一个新的图层 我们将背景的前边的小眼睛去了
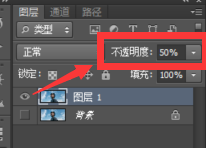
我们将背景的前边的小眼睛去了 点击图层1,然后在上面会有不透明度,调节为0%~100%中间的一个,和上面的原理一样
点击图层1,然后在上面会有不透明度,调节为0%~100%中间的一个,和上面的原理一样  快捷键ctrl+s 保存
快捷键ctrl+s 保存  格式为png或者是jpg的形式,不要选择psd,默认为psd,要记得改变为png格式,导入到我们指定的地方就好,也就是我们放图片的地方,image文件中 不要忘了改变我们的文件名,因为我们图片的格式已经成了png,如果是jpg格式的那就不用换了
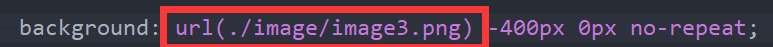
格式为png或者是jpg的形式,不要选择psd,默认为psd,要记得改变为png格式,导入到我们指定的地方就好,也就是我们放图片的地方,image文件中 不要忘了改变我们的文件名,因为我们图片的格式已经成了png,如果是jpg格式的那就不用换了 
 比改变css属性的透明度要好很多
比改变css属性的透明度要好很多 我们在这里改稍微好一些,个人建议
我们在这里改稍微好一些,个人建议