| 报表生成器FastReport .Net用户指南:“SVG”对象 | 您所在的位置:网站首页 › svg标签用法 › 报表生成器FastReport .Net用户指南:“SVG”对象 |
报表生成器FastReport .Net用户指南:“SVG”对象
|
FastReport .Net是一款全功能的Windows Forms、ASP.NET和MVC报表分析解决方案,使用FastReport .NET可以创建独立于应用程序的.NET报表,同时FastReport .Net支持中文、英语等14种语言,可以让你的产品保证真正的国际性。 FastReport.NET官方版下载 在 Fastreport 用户手册上一篇文章中,我们分享了“Picture”对象及其属性,本文主要分享“SVG”对象,希望能为您提供帮助。 “SVG”对象 此对象用于以 SVG 格式显示矢量图像。这种图像的一个例子:
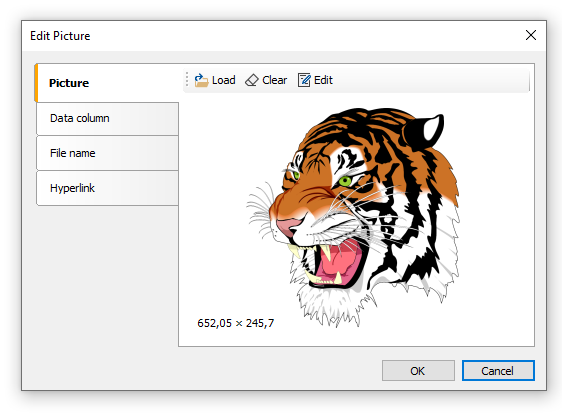
要添加 SVG 图像,请使用对象面板中的以下按钮将 SVG 对象添加到您的报告中: 之后单击该对象两次,或在上下文菜单中选择“编辑”。这将打开类似于图像对象编辑器的图像编辑器。
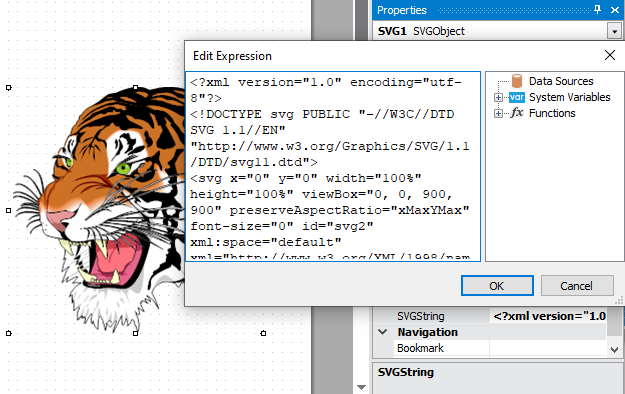
在此编辑器中,您可以设置对象将显示的图像。您可以在报告模板中包含图像(“图像”选项卡上的“打开”按钮),从数据表中选择 SVG 图像(“数据字段”选项卡),建立与外部 SVG 文件的连接( “文件名”选项卡,在这种情况下,您需要将此文件与模板一起分发)或从获取图像的地址设置超链接(“超链接”选项卡)。 如果您在报告模板中包含图像,则其字符串表示形式将存储在 SVGString 属性中。屏幕截图显示了这样一行的片段: 
“SVG”对象支持与图片对象相同的大小调整模式:AutoSize、CenterImage、Normal、StretchImage、Zoom。 “Picture”对象的描述中给出了这些模式的详细描述。 本次关于 FastReport .Net 中对“SVG”对象的介绍就讲解到这里了,点击此处查看关于用户指南的更多内容。如果您想获取更多产品试用/授权/价格信息,请点击FastReport .Net了解,或者点击咨询慧都在线客服。 FastReport .Net | 下载试用 FastReport技术QQ群:585577353 欢迎进群一起讨论 标签:本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至[email protected] 上一篇:界面开发框架Qt新手入门教程:自定义排序/筛选模型示例(一) 下一篇:界面控件DevExtreme使用指南 - Accordion(折叠)组件快速入门(二) |
【本文地址】