| Vue3 + Vite 项目使用 svg 加载 iconfont 的最佳实践 | 您所在的位置:网站首页 › svg字体显示不全 › Vue3 + Vite 项目使用 svg 加载 iconfont 的最佳实践 |
Vue3 + Vite 项目使用 svg 加载 iconfont 的最佳实践
|
目录
Vue3 + Vite 项目使用 svg 加载 iconfont 的最佳实践1 为什么需要使用 iconfont?2 如何在 Vue3 + Vite 项目中使用 iconfont?2.1 封装 SvgIcon.vue 组件2.2 引入 iconfont2.3 具体使用示例2.4 如何改变图标的 hover 效果?
3 附录3.1 参考资料
Vue3 + Vite 项目使用 svg 加载 iconfont 的最佳实践
1 为什么需要使用 iconfont?
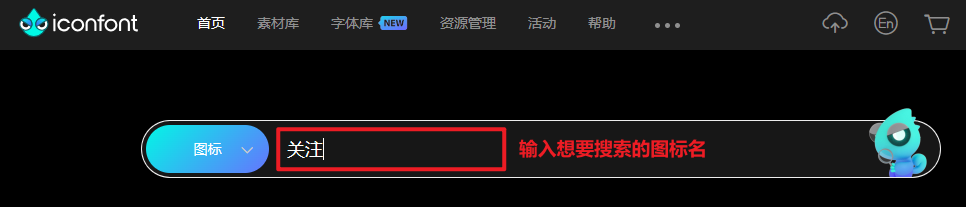
一般情况下,Vue3 项目会搭配使用 Element Plus 组件 UI 库,因此大部分情况下可以直接使用其自带的图标 el-icon 。但是,有时候我们想要使用的图标在 el-icon 中不存在,这时就要寻找其他的图标库资源了(ps:大佬们可以自己设计绘画图标,doge~)。通常我们会使用 iconfont ——它是阿里巴巴提供的矢量图标管理、交流平台,提供了丰富的图标、插画以及字体资源。 2 如何在 Vue3 + Vite 项目中使用 iconfont? 2.1 封装 SvgIcon.vue 组件在 src/component 文件夹下新建 SvgIcon.vue 文件,添加如下代码: import { computed } from 'vue' const props = defineProps({ iconName: { type: String, required: true }, className: { type: String, default: '' }, color: { type: String, default: '#409eff' }, size: { type: String, default: '1em' } }) // 图标在 iconfont 中的名字 const iconClassName = computed(()=>{ return `#${props.iconName}` }) // 给图标添加上类名 const svgClass = computed(() => { if (props.className) { return `svg-icon ${props.className}` } return 'svg-icon' }); .svg-icon { /* v-bind 是 Vue3 才支持的功能,可以将 CSS 的值与 js 的值绑定 */ width: v-bind('props.size'); height: v-bind('props.size'); position: relative; fill: currentColor; vertical-align: -2px; }组件封装好以后需要在 main.js 中全局注册一下,不然每次使用图标时还要单独引入一次该组件。 import { createApp } from 'vue' import App from './App.vue' import SvgIcon from './components/common/SvgIcon.vue' const app = createApp(App) app.component('SvgIcon', SvgIcon) app.mount('#app') 2.2 引入 iconfont进入 iconfont 官网,输入图标名后按下回车,如下图所示: 直接在具体页面(.vue 文件)的 template 标签中使用即可。 2.4 如何改变图标的 hover 效果?svg 图标不同于 class 样式,其无法直接通过修改 hover 样式来设置鼠标悬浮在图标上面时颜色改变,这个时候我们就需要换一种思路了。我们在 SvgIcon.vue 中传入了 color 属性,并且通过 fill 将 color 作用到 svg 图标上,因此我们可以在父组件中通过监听鼠标悬浮事件修改 color 的值来改变 hover 效果。 const iconColor = ref('grey') const handleMouseenter = () => { iconColor.value = 'blue' } const handleMouseleave = () => { iconColor.value = 'grey' } 3 附录 3.1 参考资料 Vue3 + Vite + TS项目引入iconfont图标(Svg方式)Vue3+Element Plus使用svg加载iconfont的解决方案 |
【本文地址】
 将鼠标悬浮到自己喜欢的图标上,然后点击添加入库图标,如下图所示:
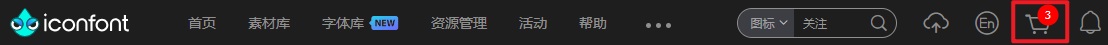
将鼠标悬浮到自己喜欢的图标上,然后点击添加入库图标,如下图所示:  然后点击导航栏购物车图标,然后在侧边栏中点击添加至项目按钮,如下图所示:
然后点击导航栏购物车图标,然后在侧边栏中点击添加至项目按钮,如下图所示: 
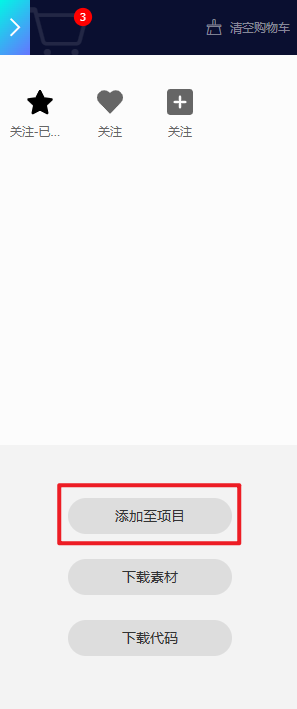
 之后会自动跳转至个人项目页面,然后按下图进行点击:
之后会自动跳转至个人项目页面,然后按下图进行点击:  将网页中的 js 代码全部选中后复制(按下键盘上的 Ctrl + A 后鼠标右键):
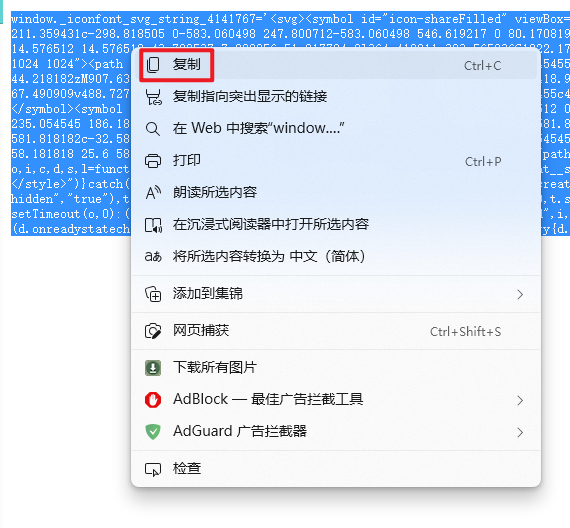
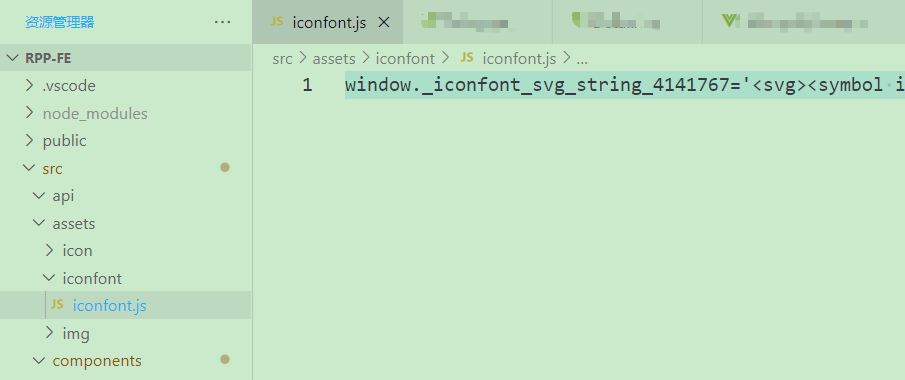
将网页中的 js 代码全部选中后复制(按下键盘上的 Ctrl + A 后鼠标右键):  回到项目文件夹中在 src/assets 下新建 iconfont 文件夹,然后在其下面新建 iconfont.js 文件,最后把刚刚复制的 js 代码粘贴到该文件中。
回到项目文件夹中在 src/assets 下新建 iconfont 文件夹,然后在其下面新建 iconfont.js 文件,最后把刚刚复制的 js 代码粘贴到该文件中。  然后在 main.js 中引入这个文件。
然后在 main.js 中引入这个文件。