| 图表组件操作 | 您所在的位置:网站首页 › sugar数据可视化工具 › 图表组件操作 |
图表组件操作
|
拖动图表位置和图表尺寸
无论是在大屏还是报表中,您可以单击选中图表,通过鼠标来拖动图表从而改变图表的位置,并且也可以使用鼠标拖动来调整图表的尺寸大小:
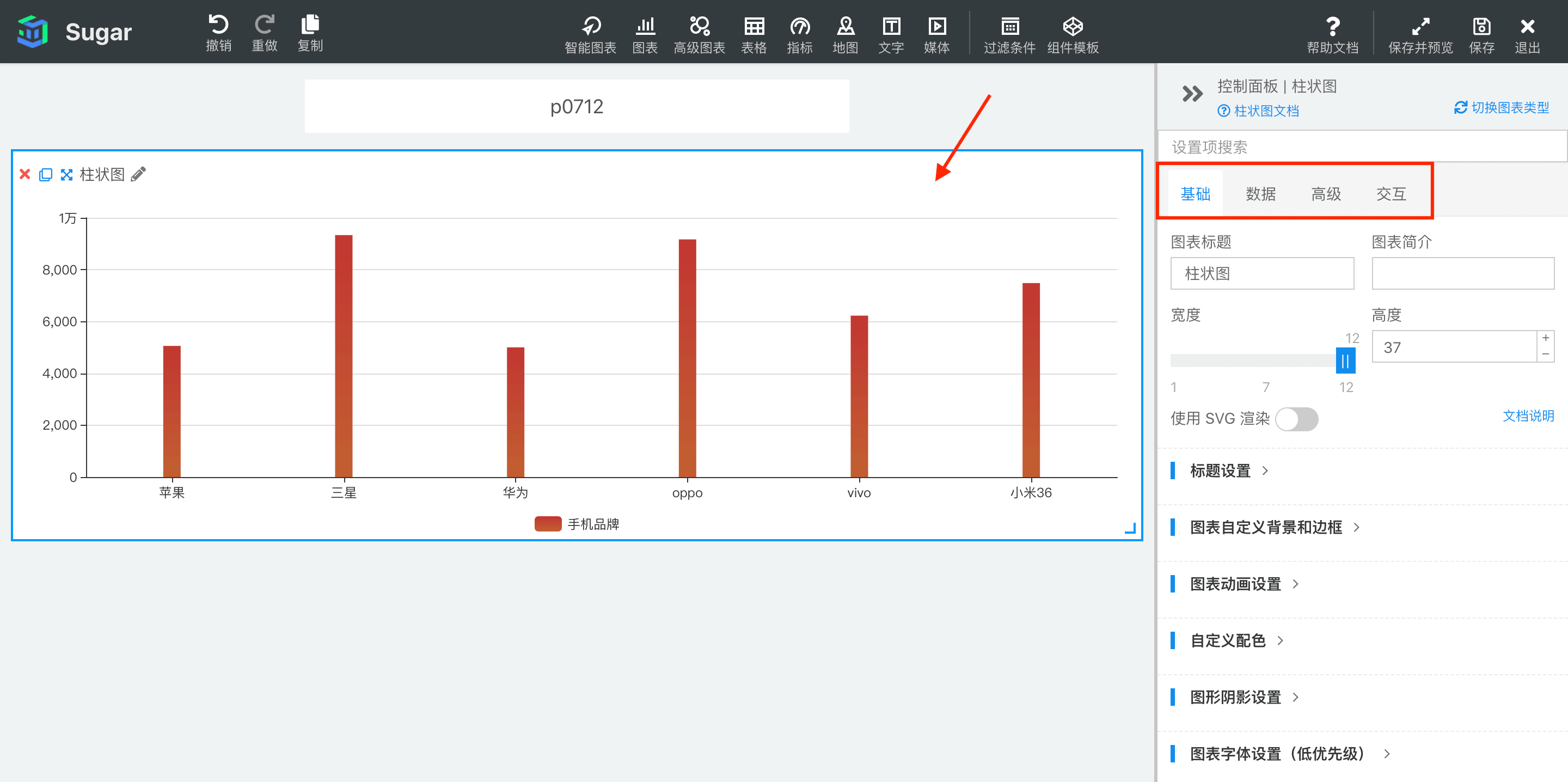
图表是数据可视化展现的基本单元,在Sugar BI的大屏和报表页面中,都是由一个个的图表组合而成,用户可以通过将数据源绑定到图表并配合可交互的过滤条件来筛选和展示数据。在编辑模式下,单击图表即可在右侧控制面板中对图表进行配置,控制面板中一般分为「基础」、「数据」、「高级」、「交互」等各个配置部分:
在这部分中用户可以配置图表的基本展示选项,比如图表名称、图表简介和图表大小尺寸等。 数据图表的数据设置可以配置绑定到图表的数据,绑定方式详见: 数据模型,默认和推荐的方式 SQL 建模 API 拉取 静态 JSON 高级每种图表的高级设置各不相同,我们将会在之后的章节挨个介绍各种图表的画法和特殊的高级配置。 交互交互中有 「下钻」、「联动」、「图表放大」。 图表数据的调试调试是非常有用的工具,在绑定数据时出现的问题以及需要验证数据的正确性,几乎都可以在这里进行定位。一定要多使用「调试」、「调试」、「调试」
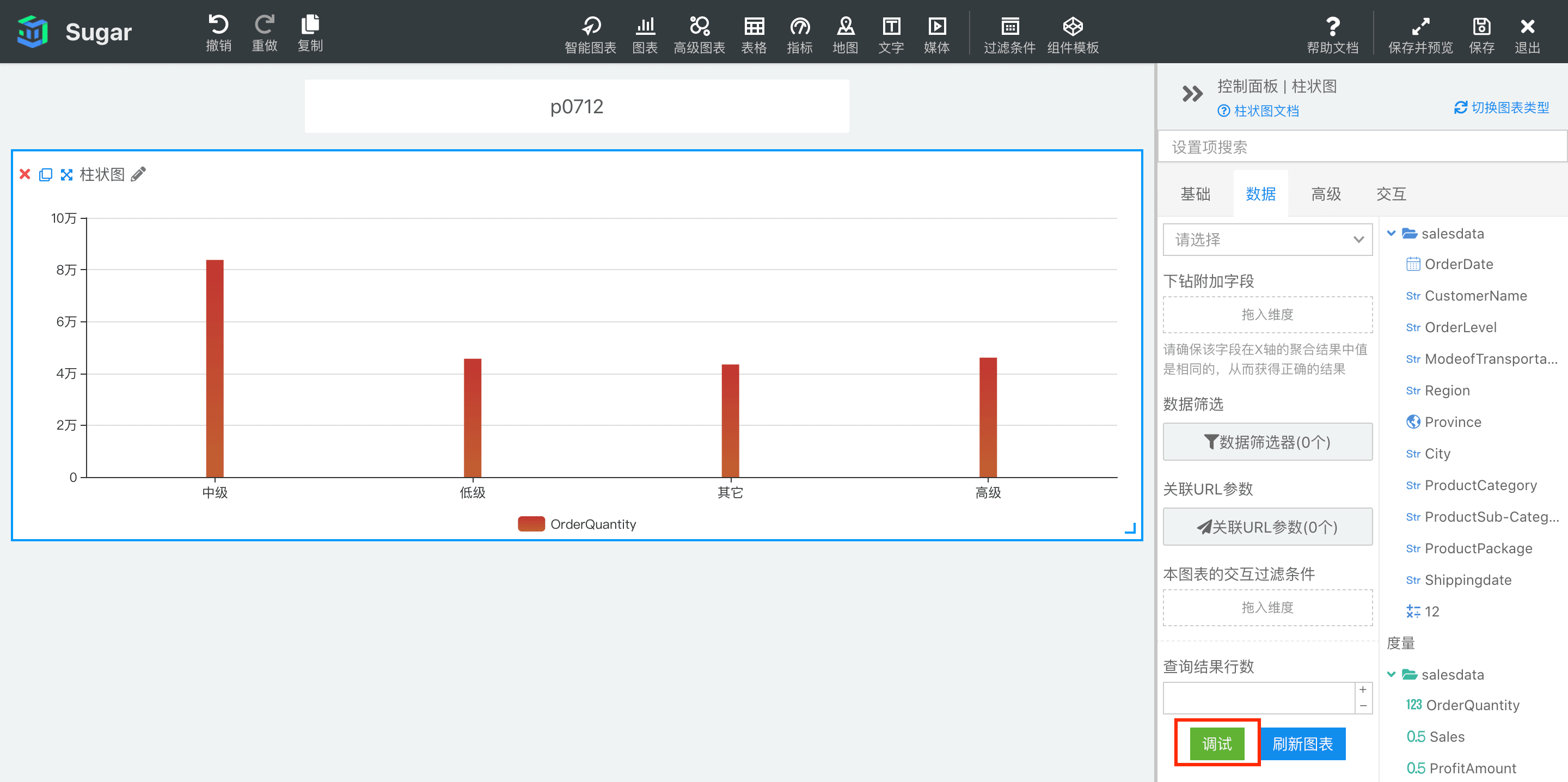
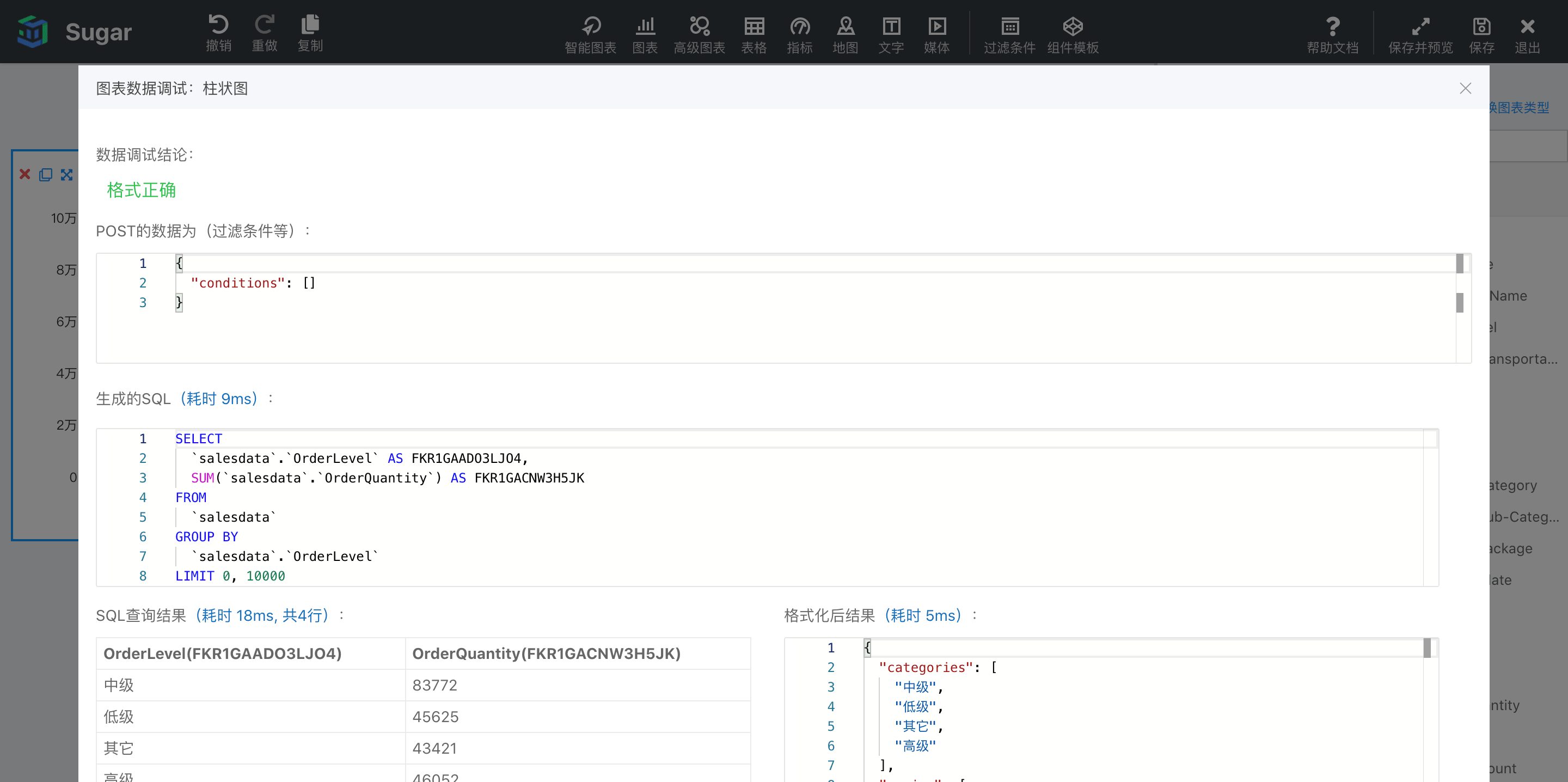
在图表控制面板中的「数据」选项卡中点击「调试」按钮可以打开调试弹框。 数据模型方式绑定图表数据的调试使用数据模型方式绑定图表数据时,点击「调试」即可看到如下的调试窗口,主要是是能看到执行的 SQL 语句,从而验证数据的查询是否符合预期。
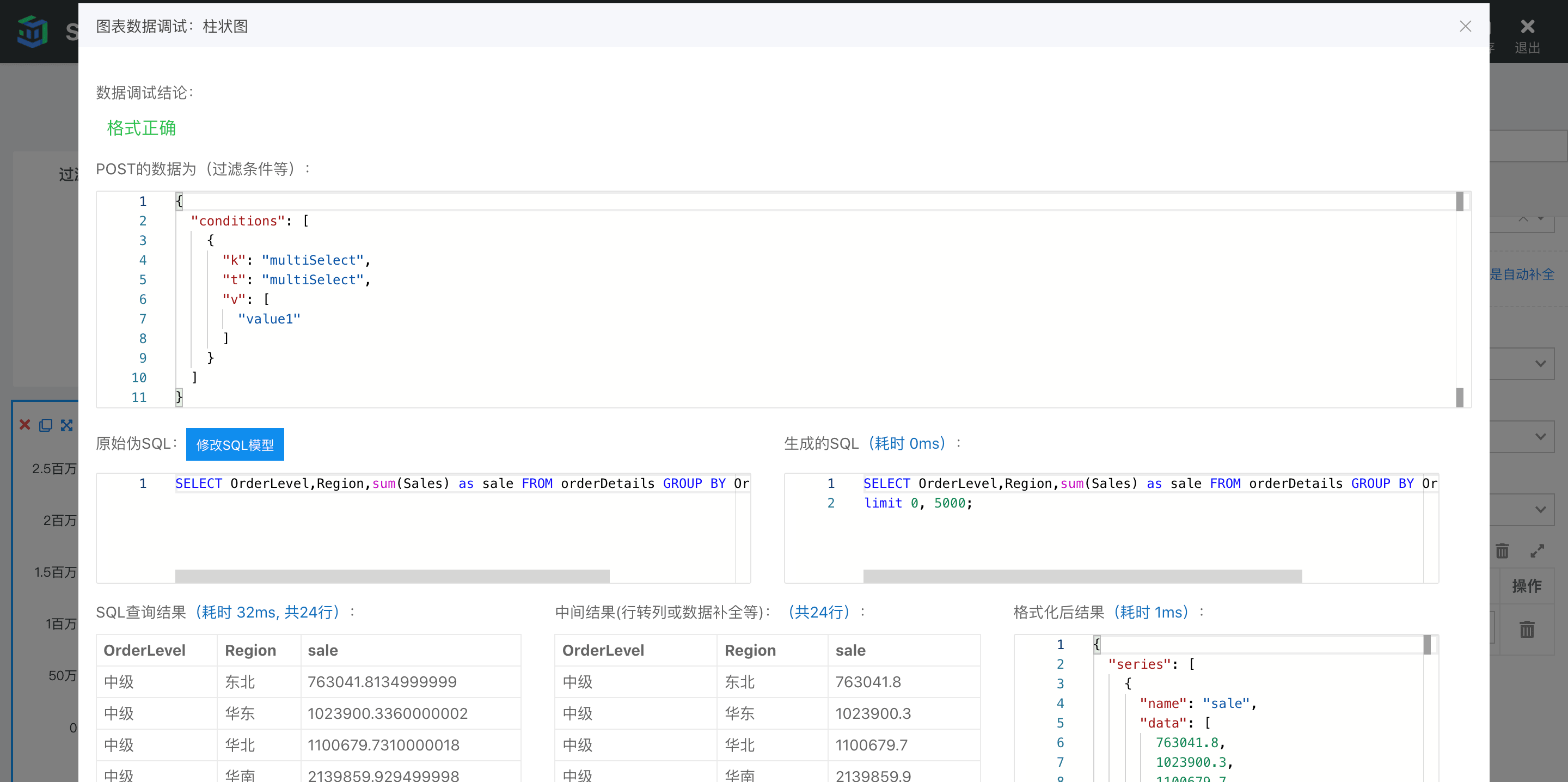
使用 SQL 方式绑定图表数据时,点击「调试」即可看到如下的调试窗口:
SQL 方式的调试弹框分为以下几个部分: 数据调试结论:这里的信息代表现有的 SQL 数据绑定配置是否能成功的拉取到数据,如果有问题会提供报错信息 POST 的数据:这里显示了 POST 到后端的数据,包含了各种参数如「过滤条件参数」、「下钻参数」、「联动参数」、「URL 参数」,用户可以将这些参数关联到图表的 SQL 中 SQL 语句:显示用户写的 SQL 语句(其中可能使用一些Sugar BI中支持的伪语法),以及最终生成的标准 SQL 语句 SQL 查询结果:这里显示了 SQL 语句查询到的原始结果以及查询耗时 中间结果:这里展示了Sugar BI对原始查询结果进行的转换,包括进行行转列、数据补全等操作后的结果 格式化后结果:这里是Sugar BI将数据格式化为图表相关的数据 JSON 结构的结果 API 方式绑定图表数据的调试使用 API 方式绑定图表数据时,点击「调试」即可看到如下的调试窗口:
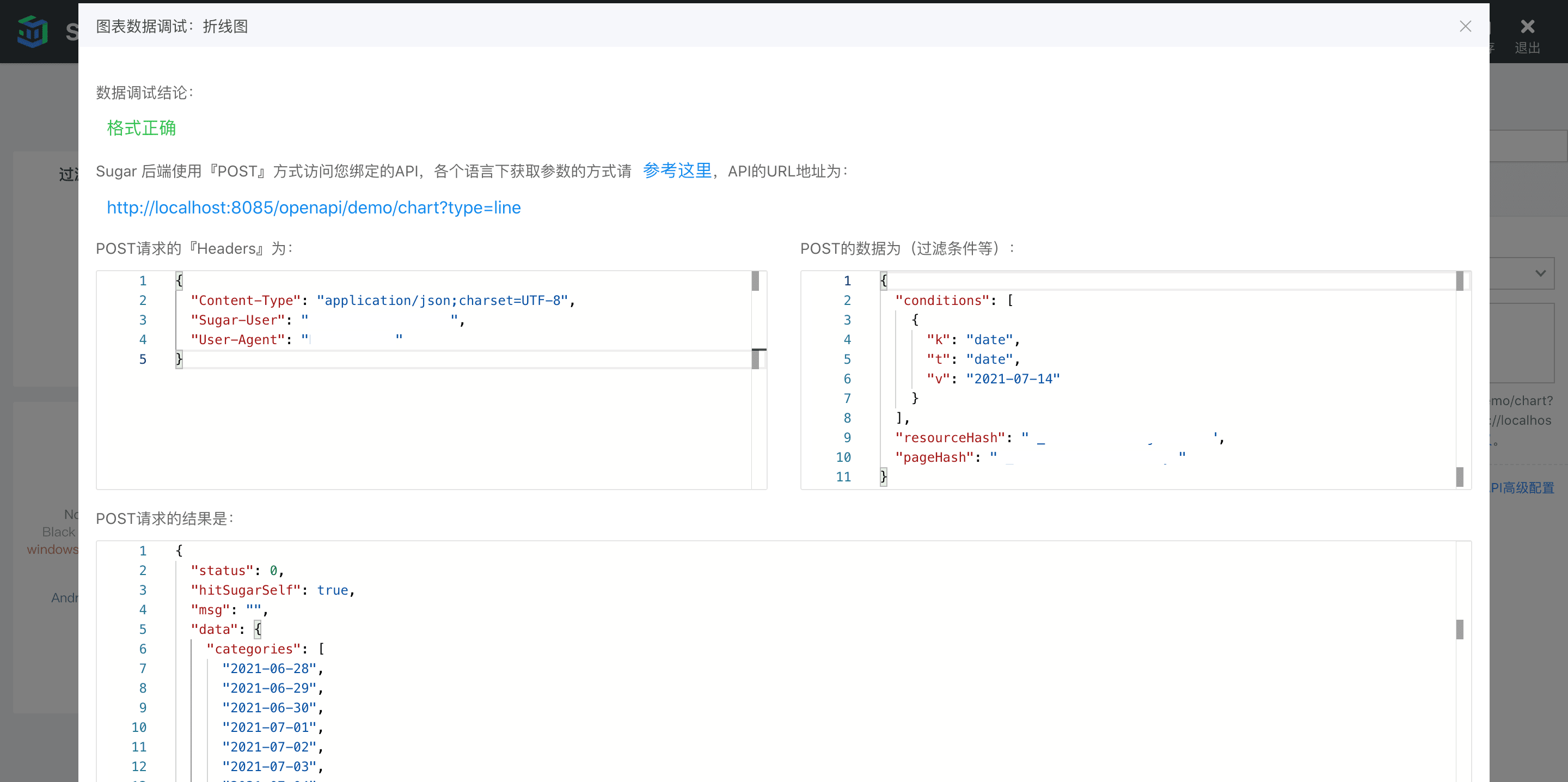
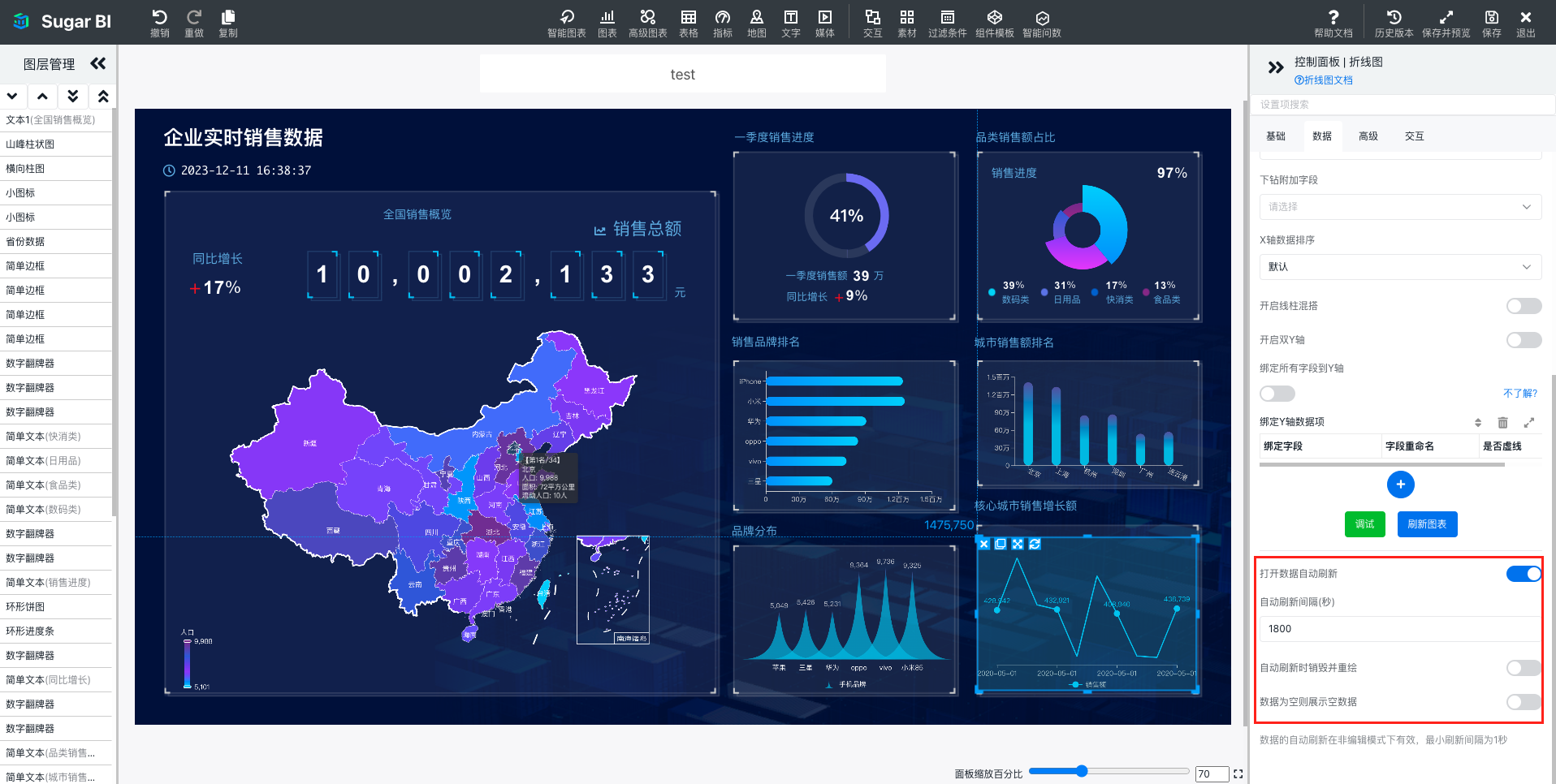
API 方式的调试弹框分为以下几个部分: 数据调试结论:这里的信息代表现有的 SQL 数据绑定配置是否能成功的拉取到数据,如果有问题会提供报错信息 API 请求地址:显示Sugar BI在后端请求的您绑定的具体的 API 的地址 请求的 Header:显示了 POST 到您 API 的请求Header内容,包含了当前登录的用户邮箱以及Token 信息 POST 的数据:这里显示了 POST 到您的 API 后端的数据,包含了各种参数如「过滤条件参数」、「下钻参数」、「联动参数」、「URL 参数」 API 返回的结果:这里可以看到用户绑定的 API 返回结果以及 API 请求消耗的时间 图表数据的自动刷新在报表和大屏中都可以设置页面中的图表每隔一定的时间就自动刷新数据,从而保持数据的实时同步。报表中是页面整体配置的,详见报表制作概览。而在大屏中,则是可以更细粒度的对每个图表单独配置自动刷新的时间间隔,每个可以绑定动态数据的图表都可以设置是否需要定时自动刷新:
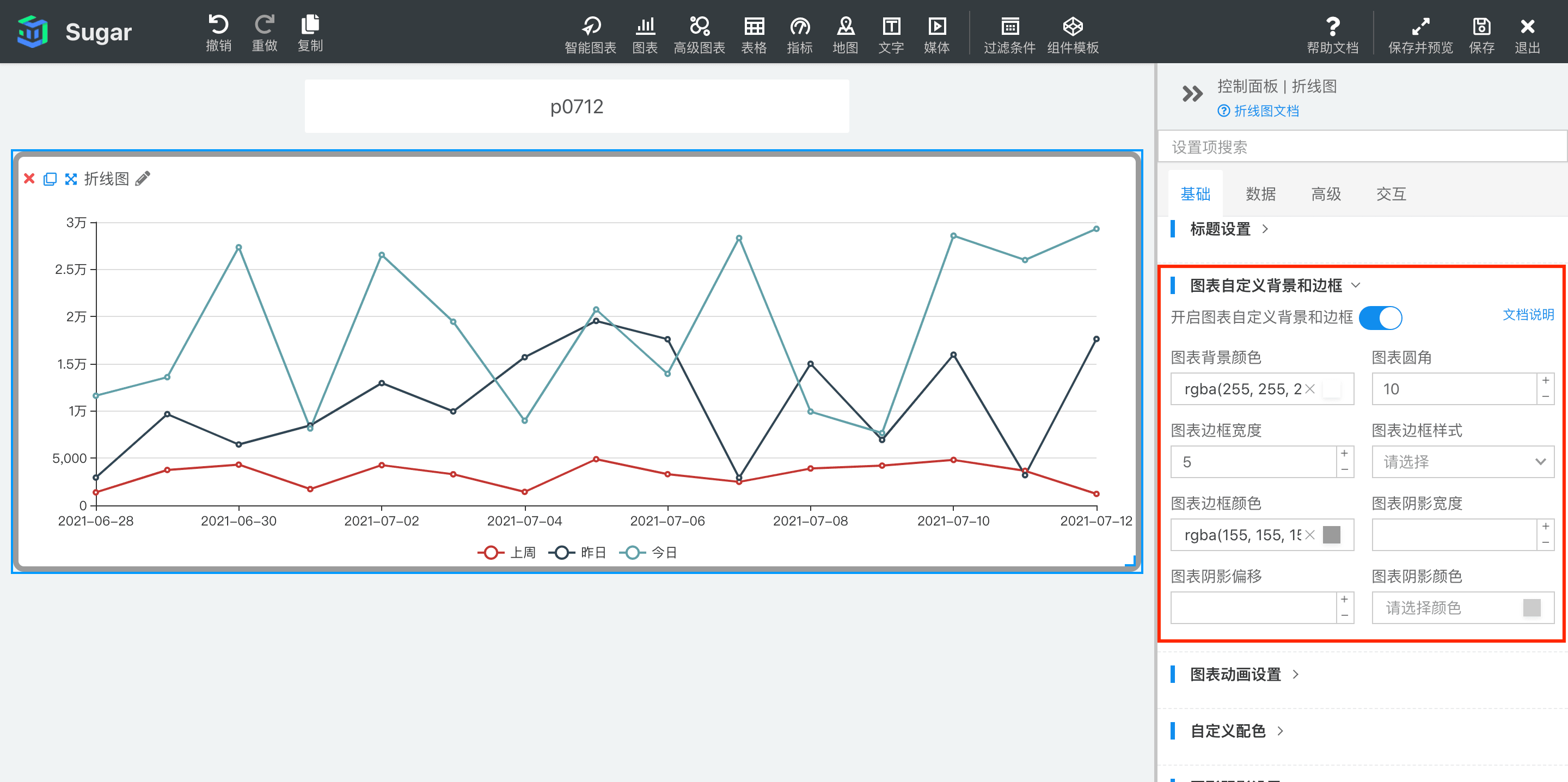
大屏和报表中的图表都可以对自己的背景颜色,标题颜色,边框以及阴影等样式进行自定义,可以配合下面的「图表自定义颜色」使用,在报表中也可以配合报表页面背景色使用。
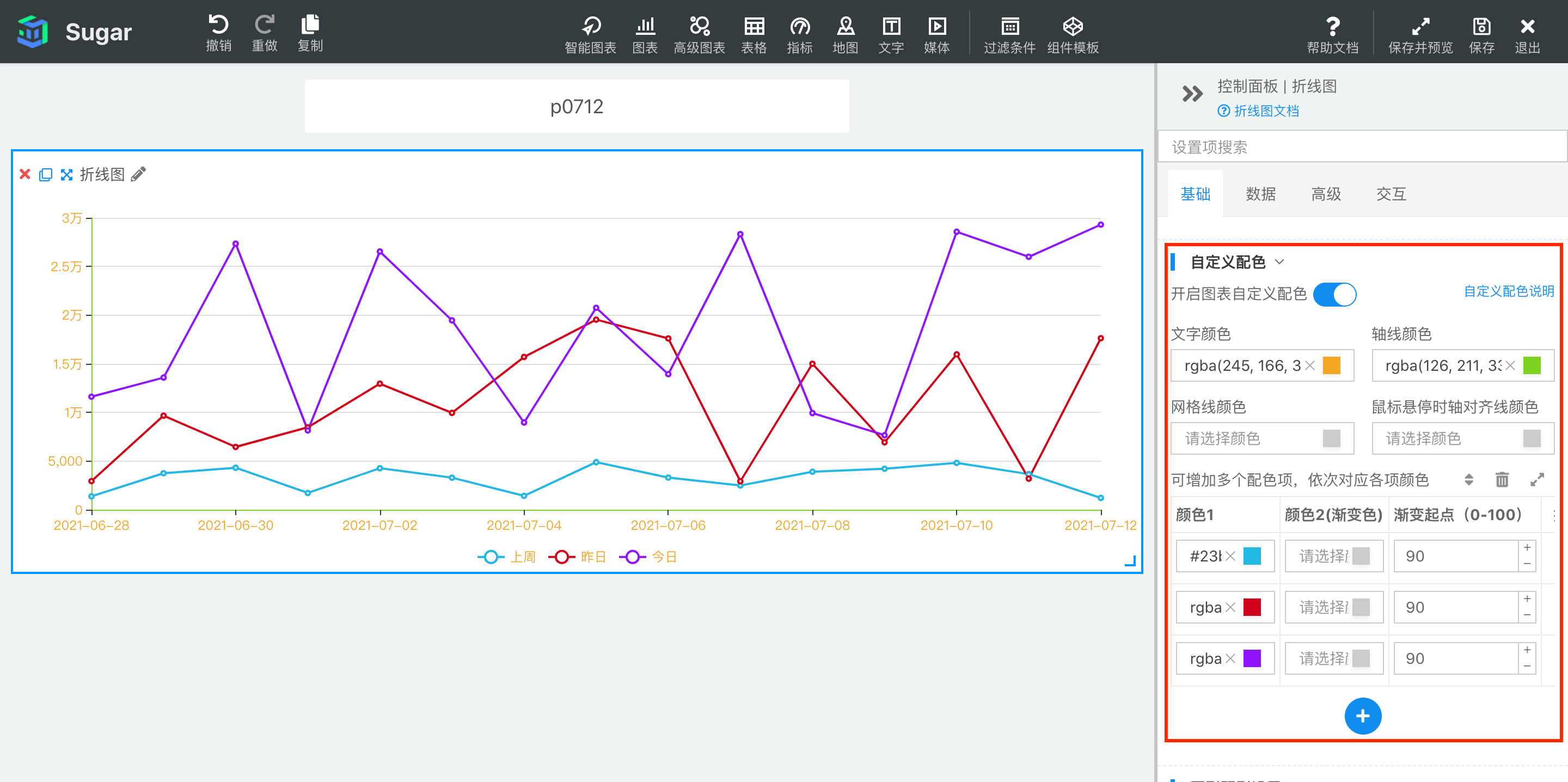
大屏和报表页面都可以设置页面的整体颜色主题(详见报表页面颜色主题以及大屏页面颜色主题),除了页面整体的设置,每个图表的颜色也可以进行自定义,您可以选择使用报表主题的色系或自定义某个图表各个部分的颜色,例如下图给折线配置了文字、轴线以及两个线条的颜色:
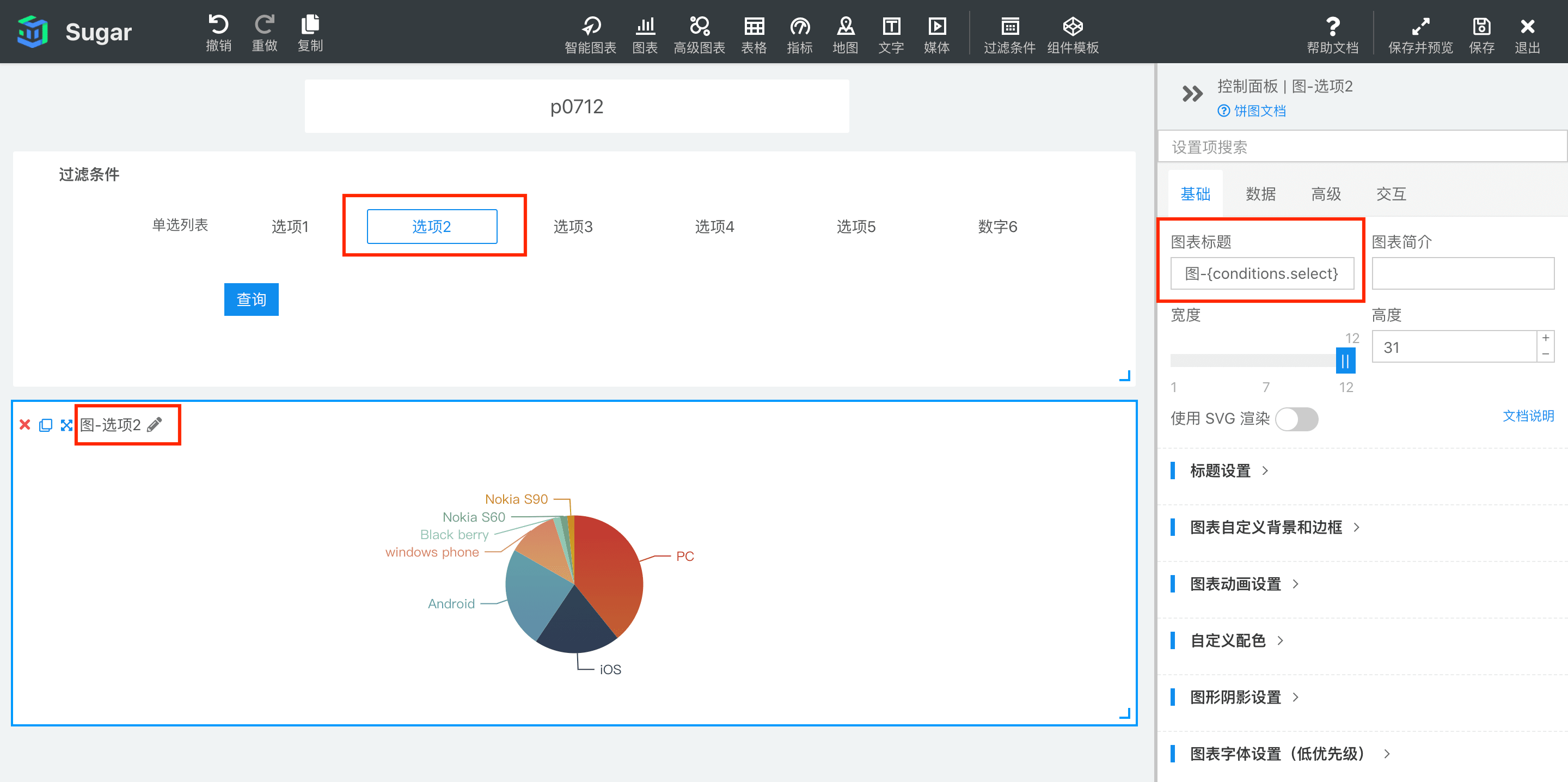
图表名称的动态化是指报表中的图表名称根据用户的交互而改变,可以将报表的「过滤条件」、「下钻参数」、「联动参数」嵌入到图表的名称中。 图表名称中嵌入过滤条件将报表的过滤条件嵌入图表名称的效果如下图:
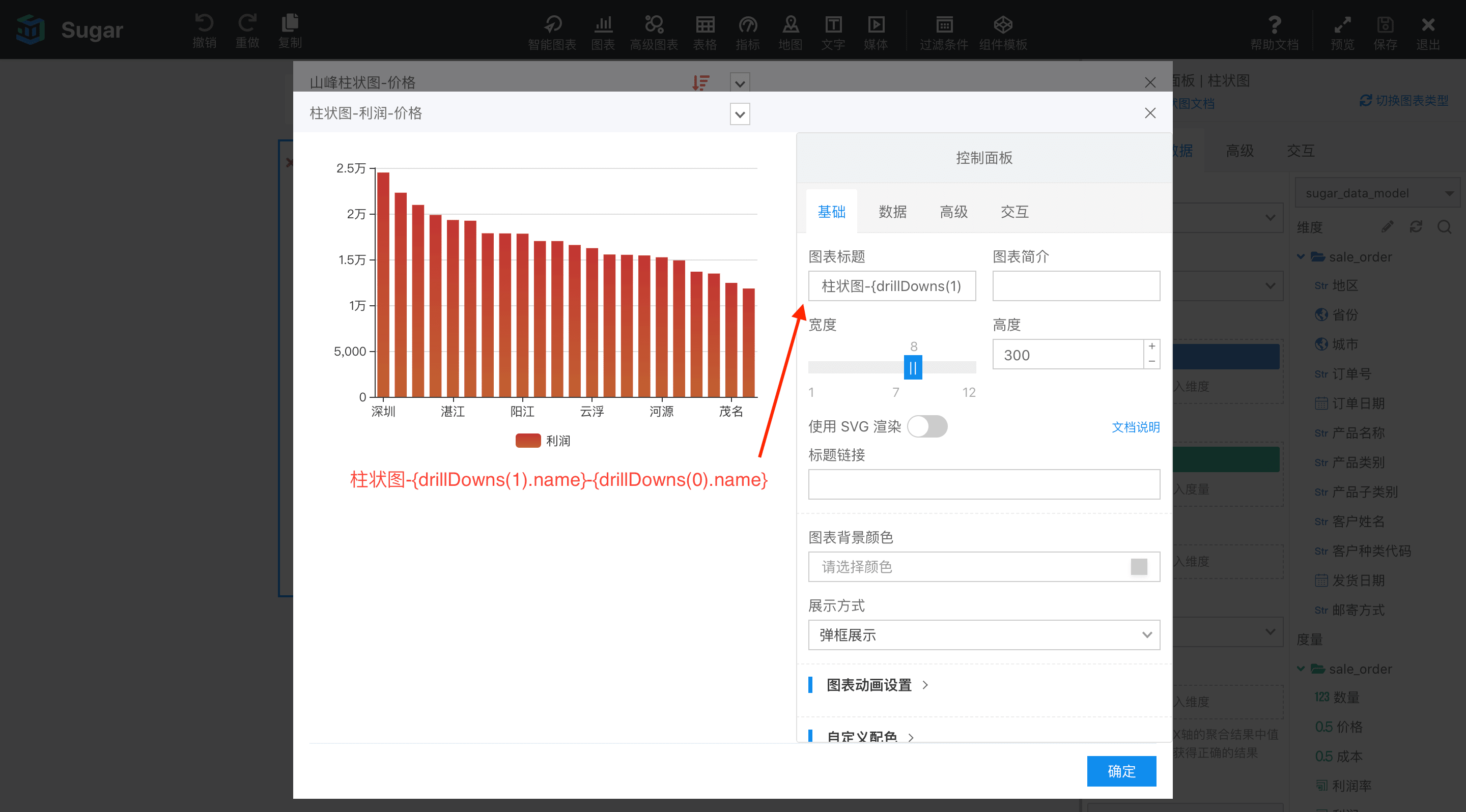
图表名称中嵌入过滤条件的语法是:{conditions.key},其中key是指过滤条件的「查询 key 值」。 图表名称中嵌入下钻参数对于下钻图表,也支持将「下钻参数」嵌入到下钻的下层图表名称中,如下图:
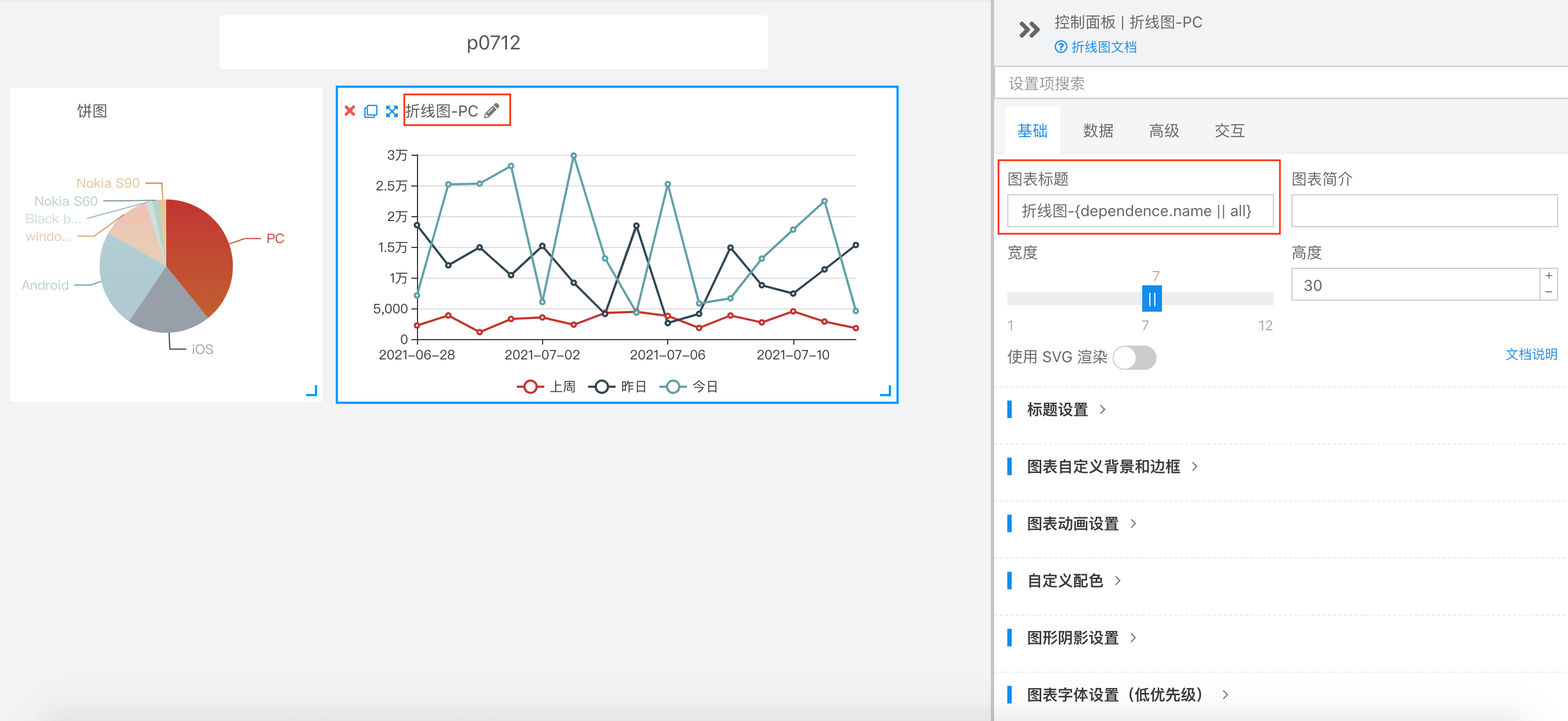
图表名称中嵌入下钻参数的语法是: {drillDowns} {drillDowns.key} {drillDowns(0).key} {drillDowns(first).key}其中0和first是下钻的层级,多层下钻时可以拿到每层下钻的参数,如果不写则默认取上一级。key是每层下钻参数 item 中某字段名称。这块的语法类似SQL 中硬嵌入下钻参数。 图表名称中嵌入联动参数如果图表设置了联动,其联动的下级图表支持将「联动参数」嵌入到图表名称中,如下图:
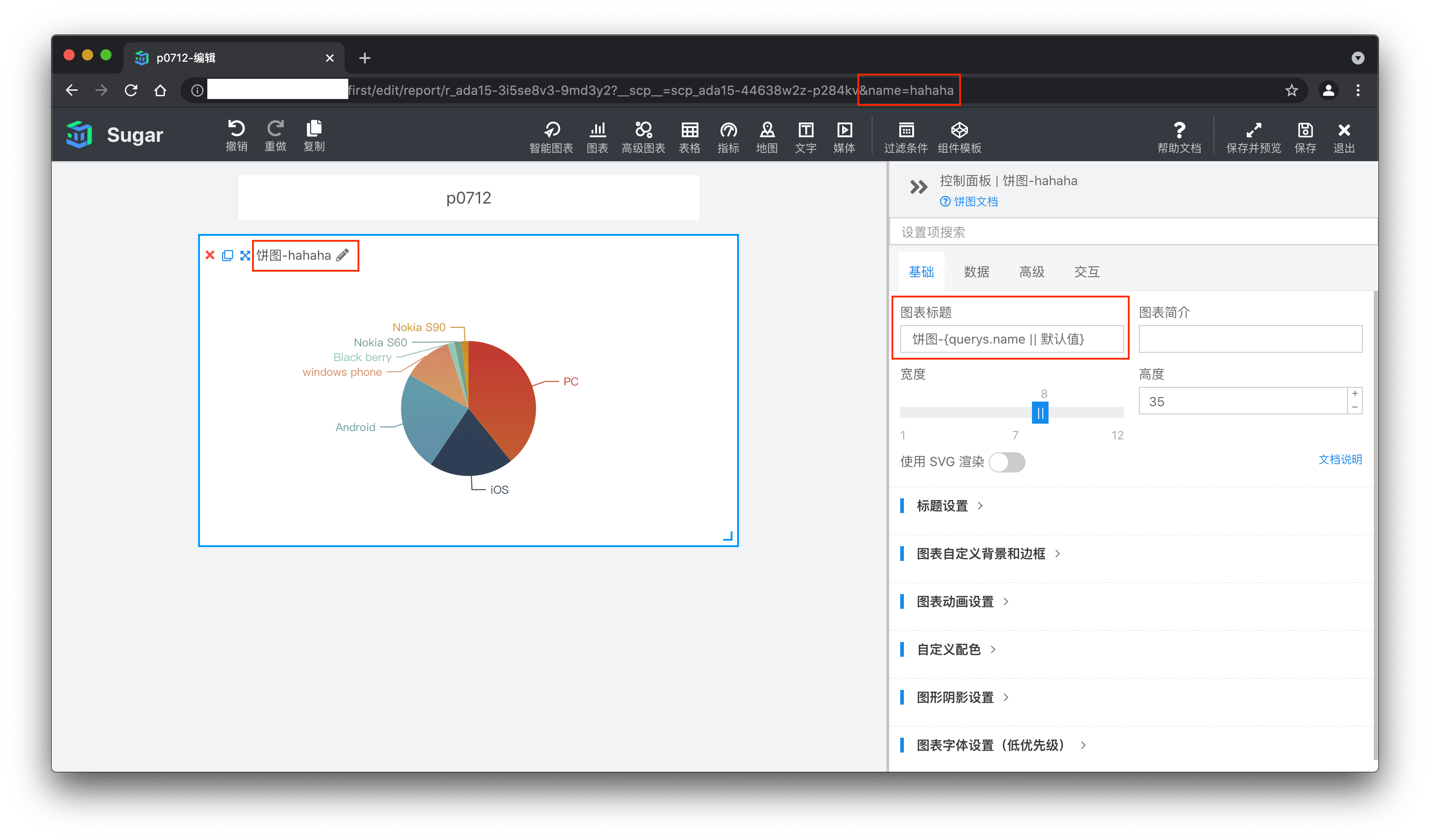
图表名称中嵌入联动参数的语法是: {dependence} {dependence || defaultValue} {dependence.key} {dependence.key || defaultValue}其中key是联动参数 item 中某字段名称,如果不写key即取默认的联动参数,defaultValue是当联动未触发,或联动参数不存在时显示的默认值。这块的语法类似SQL 中硬嵌入联动参数。 图表名称中嵌入 URL 参数图表名称中支持嵌入当前 url 中的参数,如下图:
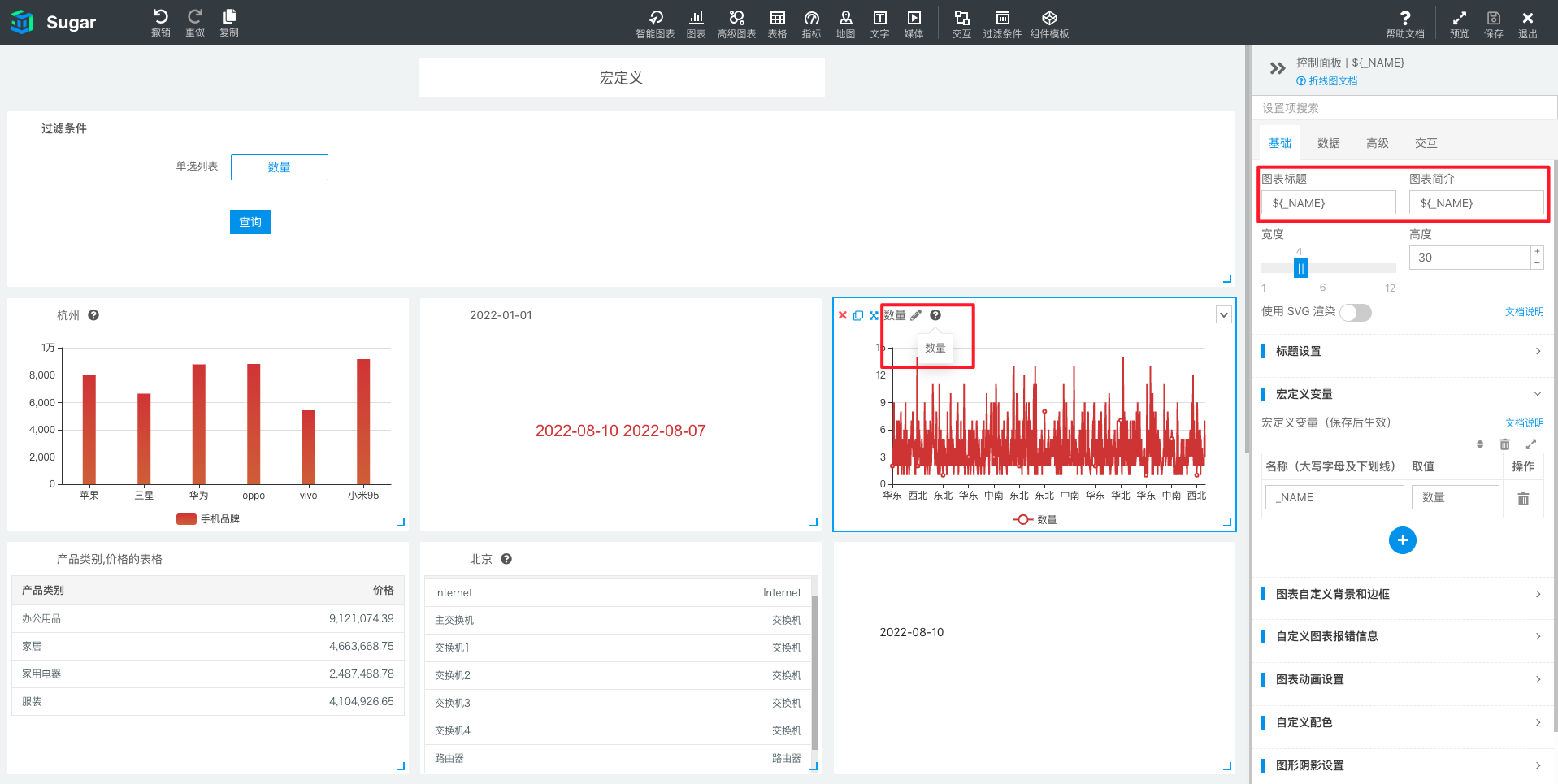
图表名称中嵌入 URL 参数的语法是: {querys.key} {querys.key || defaultValue}其中key是 URL 中参数的名称,defaultValue是当 URL 中没有该参数时,显示的默认值。这块的语法类似SQL 中嵌入 URL 参数 图表名称中嵌入宏定义变量图表名称中支持嵌入宏定义变量,如下图:
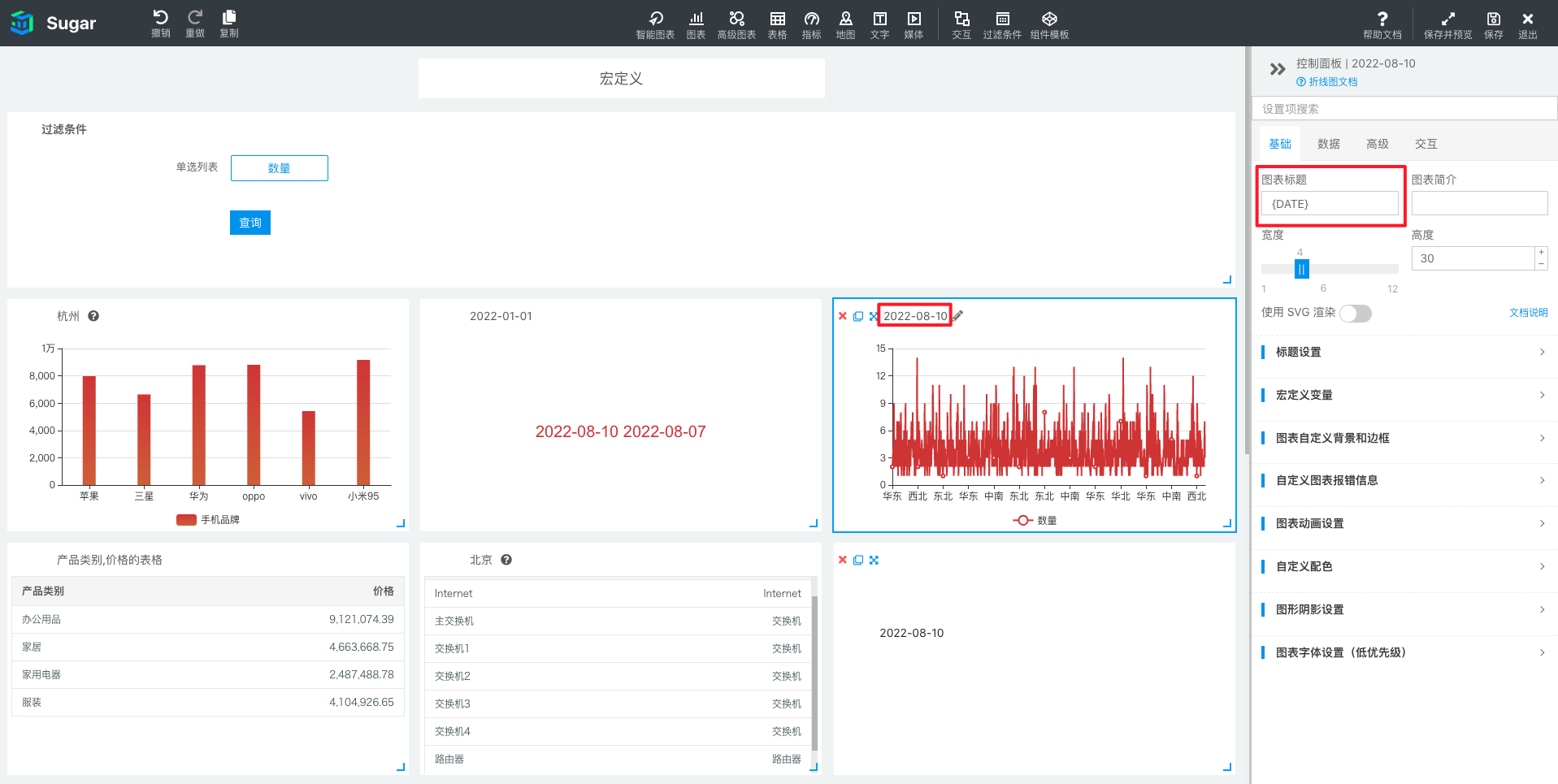
图表名称中嵌入宏定义变量的语法是: ${NAME} ${NAME} || defaultValue}其中NAME是Sugar BI中定义的宏变量,defaultValue是当Sugar BI中没有定义NAME宏变量时,显示的默认值。这块的语法参考宏定义变量 图表名称中嵌入日期宏定义图表名称中支持嵌入日期宏定义,如下图:
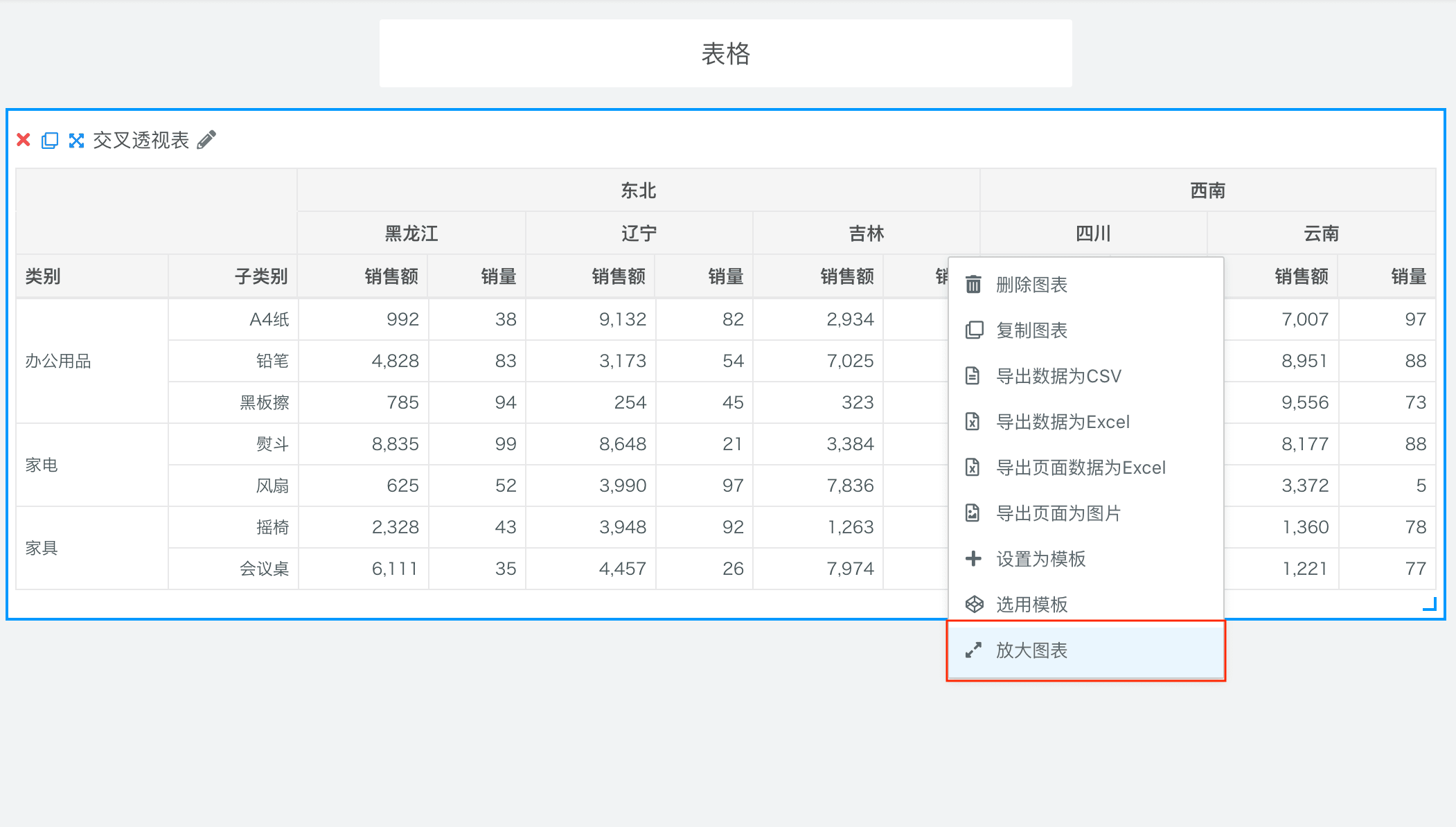
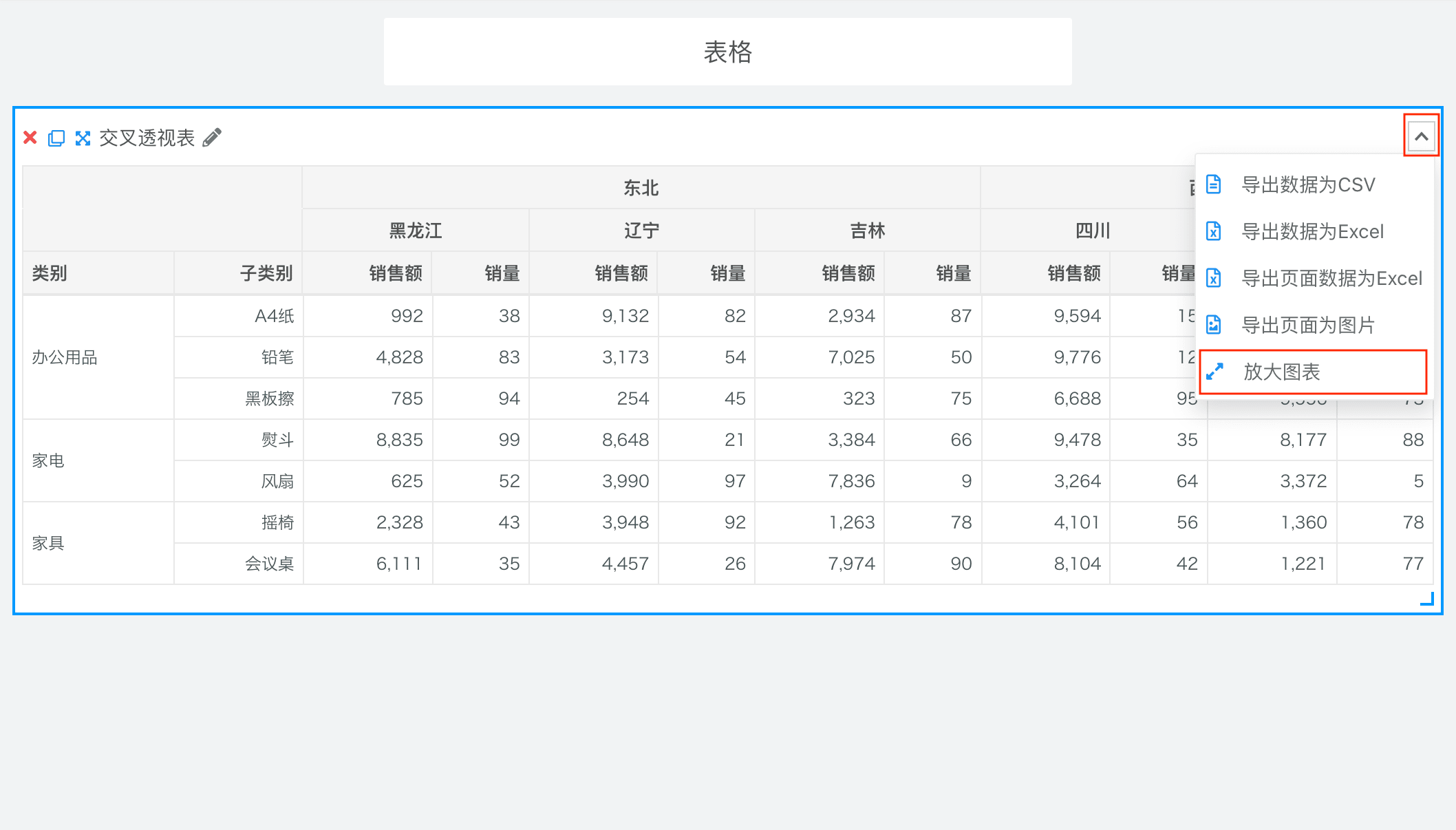
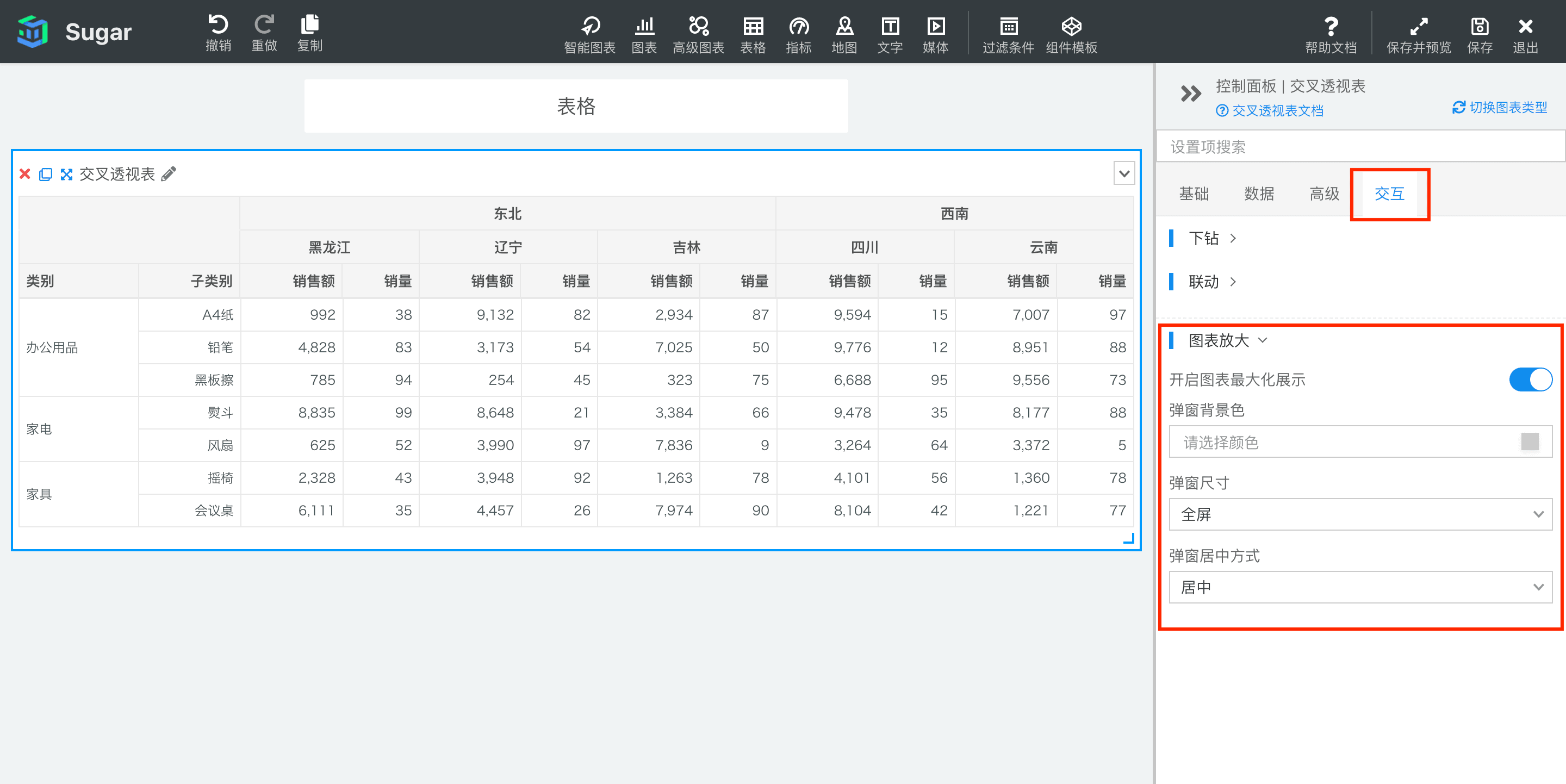
图表名称中嵌入日期宏定义的语法是: {DATE}其中DATE是Sugar BI中固定的日期宏定义,这块的语法参考宏定义变量 图表放大当大屏或者报表中的图表展示信息过多,在当前大屏或者报表页面需要将图表放大展示时,可以「右键」->「放大图表」对图表进行放大展示(在报表中也可以通过「顶部工具栏」-> 「放大图表」对图表进行放大展示)。 注:所有图表默认打开放大设置,并且放大后的图表默认全屏、居中展示。
可以在「交互」->「图表放大」对图表最大化进行设置。 注:放大图表背景在大屏和报表中已经做了区分,但是如果当放大图表背景与当前报表或者大屏背景不相符时,可以在「交互」->「图表放大」-> 「弹窗背景色」设置弹窗背景色。
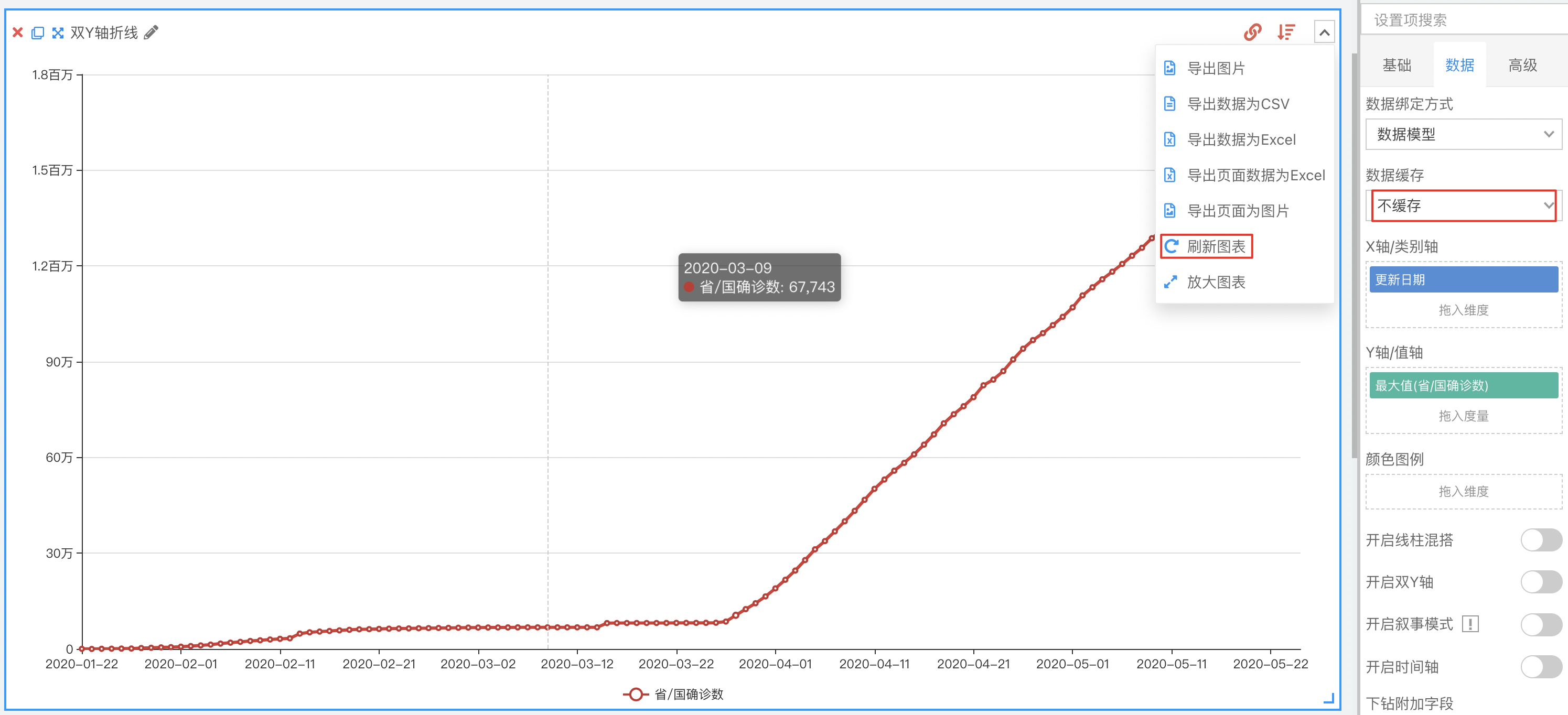
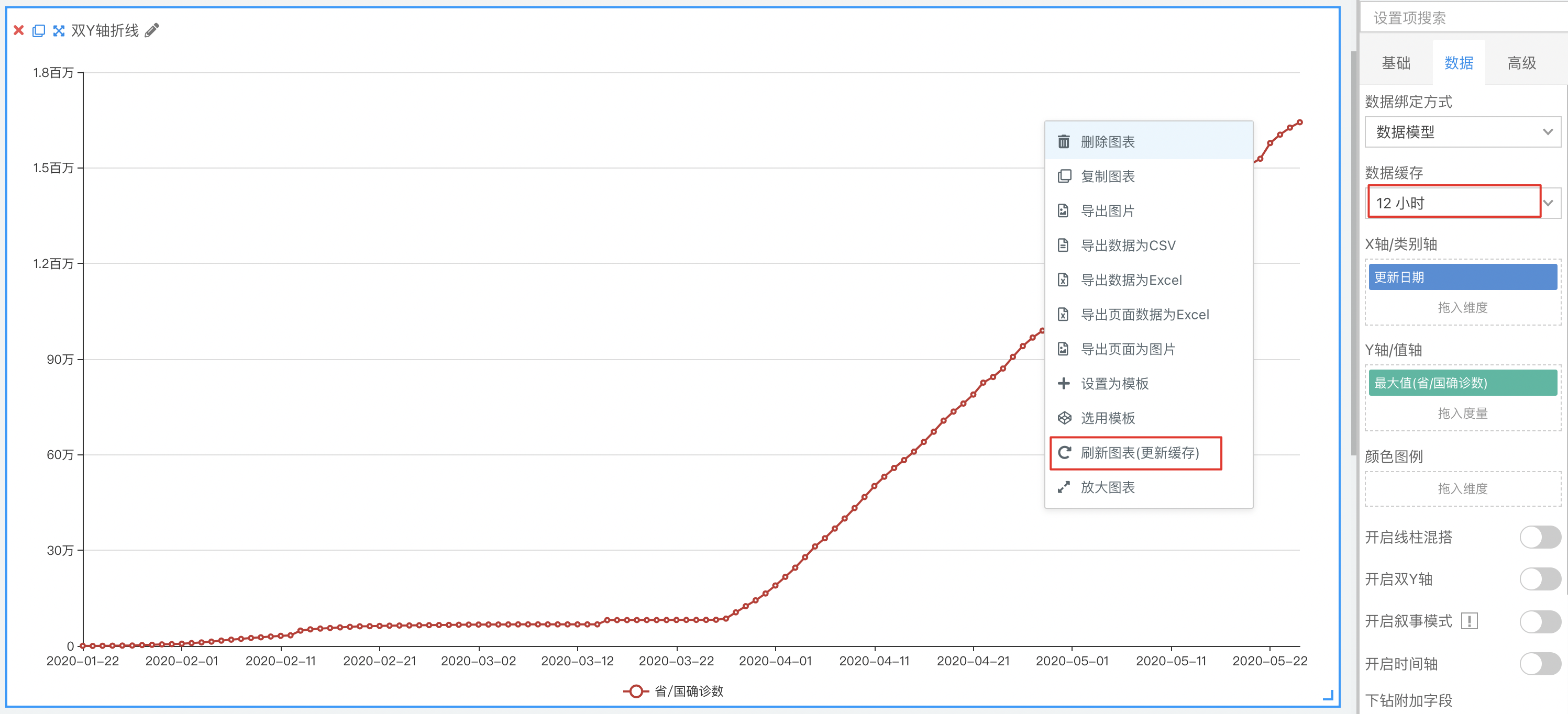
支持图表级别的数据刷新操作,当图表使用数据模型或 SQL 建模的方式进行数据绑定,并开启了数据缓存,如果用户想要看到最新的数据,就可以使用刷新图表操作,更新缓存;对于没有缓存的图表则是直接拉取数据。可以「右键」->「刷新图表」或「刷新图表(更新缓存)」,第二种文案表示该图表开启了数据缓存。(在报表中也可以通过「顶部工具栏」-> 「刷新图表」或「刷新图表(更新缓存)」对图表进行刷新)。
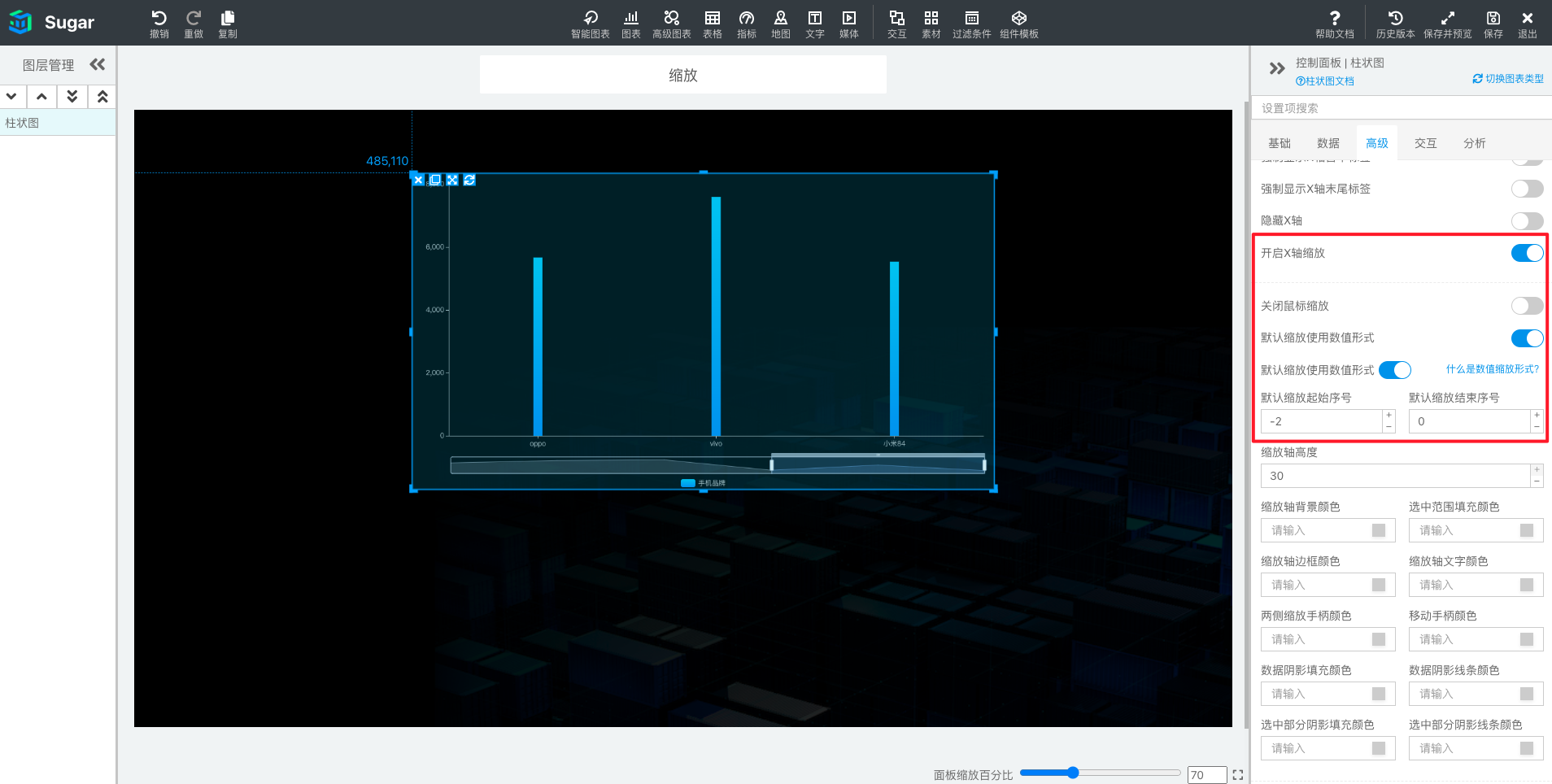
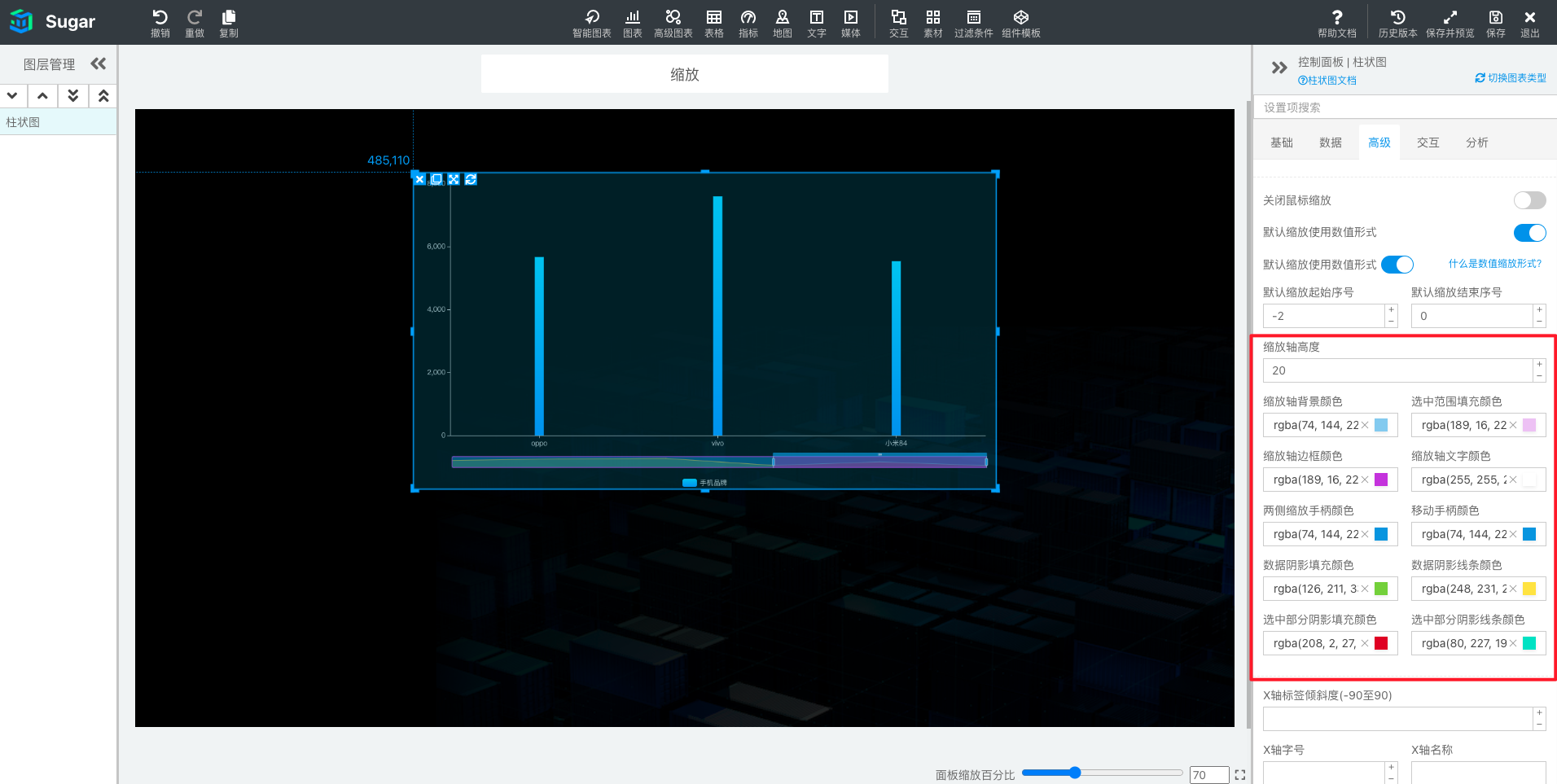
Echarts 相关的图表都支持以 SVG 的方式来渲染,一般来说在移动端下使用 SVG 性能更好,或者页面中图表个数超过 10 个以上的时候也建议用 SVG,但如果图表里的数据很多(超过 1000 条),就最好不要开启。 SVG 渲染有个优点是下载图片的将会是 SVG 格式的矢量图,可以无限放大,适合将图表嵌入到文档及打印出来。 立刻开启 Sugar BI 免费试用,解锁更多行业组件与大屏模板! 图表缩放设置图表支持设置 X 轴 / Y 轴缩放,您可以在「控制面板-高级-X 轴设置 / Y 轴设置」中启用「开启 X 轴缩放 / 开始 Y 轴缩放」,图表下方 / 右侧将出现缩放轴,您可以自定义缩放轴的比例和样式。 支持缩放轴的图表有:柱状图,折线图,直方图,K 线图,象形柱图,山峰柱状图,河流图,甘特图(X 轴和 Y 轴均支持缩放设置)。 您可以配置以下功能: 缩放比例缩放比例支持两种模式: 百分比形式:按照整体的百分比设置,例如 60%-100% 数值形式:按照 x 轴的类目个数设置,规则如下:同时设置「默认缩放起始序号」和「默认缩放结束序号」2 个值: 从前往后,例如:1 到 3,表示缩放显示 X 轴第 1 位到第 3 位; 从后往前,例如:-2 到 0,表示缩放显示 X 轴倒数后 3 位。设置「默认缩放起始序号」或「默认缩放结束序号」中的 1 个值: 从前往后,例如:「空值」 到 3,表示缩放显示 X 轴前 3 位; 从前往后,例如:「空值」 到 -3,表示缩放显示 X 轴第 1 位到倒数第 3 位; 从后往前,例如: 3 到「空值」,表示缩放显示 X 轴第 3 位到最后 1 位; 从后往前,例如: -3 到「空值」,表示缩放显示 X 轴倒数后 3 位。
开启 X 轴 / Y 轴缩放后,Sugar BI支持自定义缩放轴的样式,可以设置缩放轴的高度、边框颜色、背景颜色、文字颜色、线条颜色、阴影颜色、拖放手柄按钮颜色等,从而实现更佳的可视化展现效果。
|
【本文地址】