| Spring boot 整合vue遇到的坑 | 您所在的位置:网站首页 › springboot整合vue打包访问mvc › Spring boot 整合vue遇到的坑 |
Spring boot 整合vue遇到的坑
|
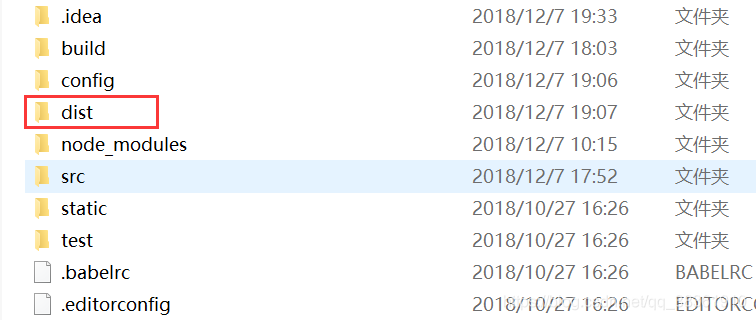
Spring boot 整合vue遇到的坑 1.场景 (1)原先我们的的项目是前后端分离的项目,前端是vue+elementUI, 后端是spring boot开发的. (2)开发完成后,后端部署在tomcat,前端部署在nginx,完美运行 (3)为了方便部署,项目经理要求把前端项目和后端项目只打一个包 2.整合遇到的问题: 按照项目经理的要求: (1)我将前端项目用npm run build打包,会生成一个dist文件.
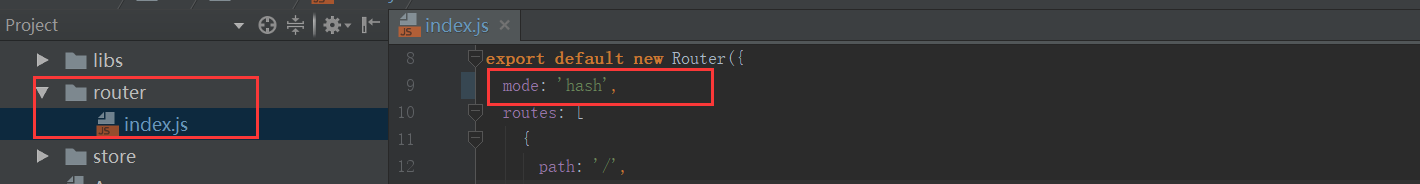
理想的做法是将项目以相对路径形式发布,无论它位于什么层级,都可以以相对路径的方式请求到引用的资源。 在build/utils.js中,找到ExtractTextPlugin.extract,添加配置项publicPath: ‘…/…/’ 这样静态资源就可以访问到了,你后台的context-path怎么加都可以,以为现在变成相对路径了./ 但是有的朋友可能登录的时候还会发现路径跳转有问题, 这时候,请打开你vue的路由配置文件 原先我的mode是history,改成hash就可以了 至此,整合就完毕了! |
【本文地址】
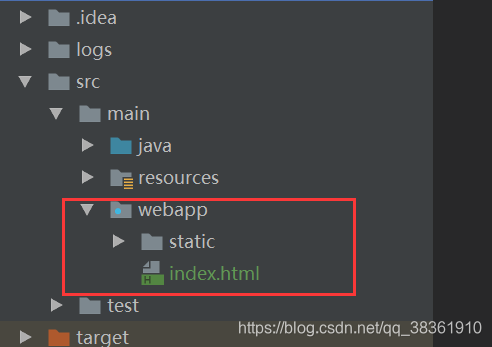
 (2)后端项目是maven管理的后端项目,所以整合的时候需要,自己手动新建webapp文件夹,然后将dist文件下的static和index.html复制到webapp文件下
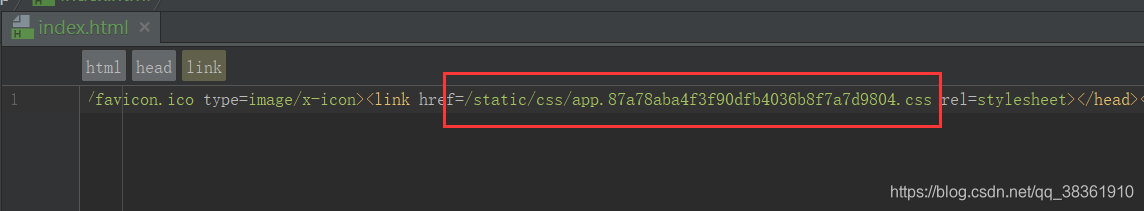
(2)后端项目是maven管理的后端项目,所以整合的时候需要,自己手动新建webapp文件夹,然后将dist文件下的static和index.html复制到webapp文件下 (3)这时候你会发现,index.html里面的js和css会加载不了. 打开index.html会发现 /static/这种路径只能在根目录下访问,
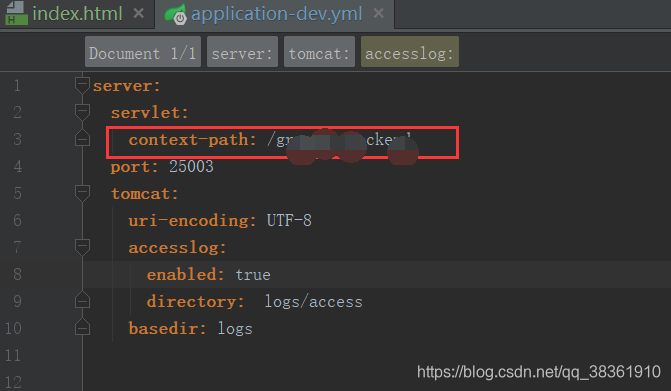
(3)这时候你会发现,index.html里面的js和css会加载不了. 打开index.html会发现 /static/这种路径只能在根目录下访问,  如果你的根目录不为空,如下,你的context-path不是根目录/,这种情况下 /static/这种路径,就加载不了.需要改为/projectNname/static/,显然这种做法相当不灵活。
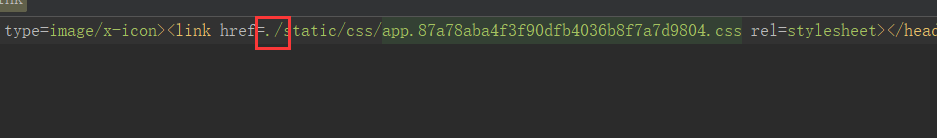
如果你的根目录不为空,如下,你的context-path不是根目录/,这种情况下 /static/这种路径,就加载不了.需要改为/projectNname/static/,显然这种做法相当不灵活。 (4) 在config/index.js中,将assetsPublicPath修改为./
(4) 在config/index.js中,将assetsPublicPath修改为./ (5)改完上面的相对路径,index.html就可以访问了.
(5)改完上面的相对路径,index.html就可以访问了.