|
一、前言
我是参考我工作中的前端项目的实现方式实现的,也看过vue官网没有找到我这种实现方式。
二、正文
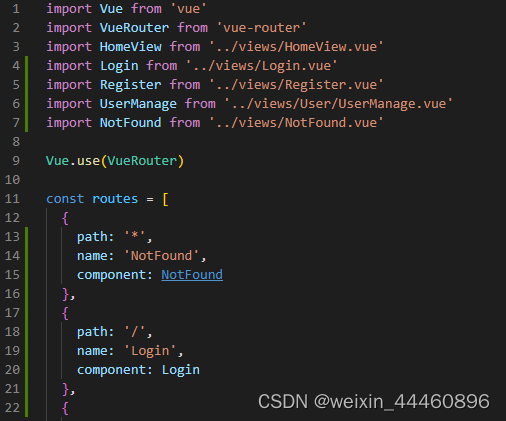
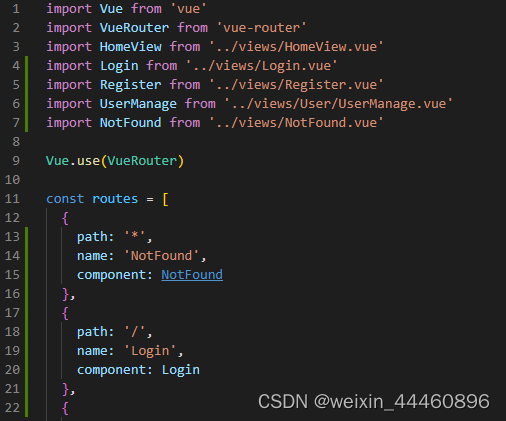
①在routers的index.js中第一个路由配置成
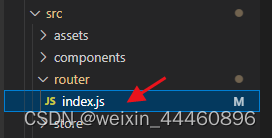
{ path: '‘, name: ‘NotFound’, component: NotFound } 如下图:  该文件的位置: 该文件的位置:  这样如果匹配不到具体的path路径就走我这个’‘路径对应的component,这个’*'对应的component就作为404页面。看到网上有些是放在最后我试了下也可以实现,可以研究下为什么。(根本还是vue routers工作原理) 这样如果匹配不到具体的path路径就走我这个’‘路径对应的component,这个’*'对应的component就作为404页面。看到网上有些是放在最后我试了下也可以实现,可以研究下为什么。(根本还是vue routers工作原理)
②我的404页面代码(注意我这里的按钮是用的ElementUI,如果没有引入过ElementUI的同学可以要换成普通的button)
404,您访问的页面不存在!
返回首页
返回上一页
export default {
name:"NotFound",
methods: {
goBack() {
this.$router.go(-1);
},
goHome() {
this.$router.push({ path: "/" });
}
}
};
.container{
border-radius: 15px;
background-clip: padding-box;
margin: 90px auto;
width: 350px;
padding: 35px 35px 15px 35px ;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25psx #cac6c6;
}
③ 效果

|  该文件的位置:
该文件的位置:  这样如果匹配不到具体的path路径就走我这个’‘路径对应的component,这个’*'对应的component就作为404页面。看到网上有些是放在最后我试了下也可以实现,可以研究下为什么。(根本还是vue routers工作原理)
这样如果匹配不到具体的path路径就走我这个’‘路径对应的component,这个’*'对应的component就作为404页面。看到网上有些是放在最后我试了下也可以实现,可以研究下为什么。(根本还是vue routers工作原理)