| echart渲染完成的回调 | 您所在的位置:网站首页 › rolss是什么车 › echart渲染完成的回调 |
echart渲染完成的回调

--------------------------------------------2016-01-26编辑--------------------------------------- 原文中的TOOLTIP展示数据格式只针对ECHARTS2.*系列实用,由于最近ECharts更新到3.0后发现上述代码会导致结果出现错误。现修正如下: formatter: function(params){ var str1, str2; if(params.length==2){ if(params[0].dataIndex == params[1].dataIndex) { str1 = '' + params[0].seriesName + ': ' + (sn.addKannma(params[0].value)+"").replace(undefined,0); str2 = '' + params[1].seriesName + ': ' + (sn.addKannma(params[1].value)+"").replace(undefined,0); return params[1].name + ' - ' + params[1].name.split(":")[0] + ':59' + str1 + str2; }else if(params[0].dataIndex str1 = '' + params[1].seriesName + ': ' + (sn.addKannma(params[1].value)+"").replace(undefined,0); return params[1].name + ' - ' + params[1].name.split(":")[0] + ':59' + str1; }else if(params[0].dataIndex > params[1].dataIndex){ str1 = '' + params[0].seriesName + ': ' + (sn.addKannma(params[0].value)+"").replace(undefined,0); return params[0].name + ' - ' + params[0].name.split(":")[0] + ':59' + str1; } }else if(params.length==1){ if(params[0].seriesName == '本期') { str1 = '' + params[0].seriesName + ': ' + (sn.addKannma(params[0].value)+"").replace(undefined,0); }else if(params[0].seriesName == '对比期'){ str1 = '' + params[0].seriesName + ': ' + (sn.addKannma(params[0].value)+"").replace(undefined,0); } return params[0].name + ' - ' + params[0].name.split(":")[0] + ':59' + str1; } }, ----------------------------------------------------原文-----------------------------------------------
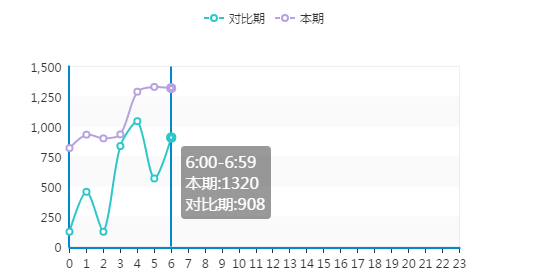
以上图为中的标签label显示内容为例,配置参数如下: tooltip : { trigger: 'axis', formatter : function(params){ return params[0].name + ":00-" + params[0].name + ":59" + '' + params[0].seriesName + ":" + params[0].value + '' + params[1].seriesName + ":" + params[1].value + ''; } } [ { seriesIndex: 0, seriesName: '一周销量', name: '周一', dataIndex: 0, data: data, name: name, value: value, percent: special, // 饼图 indicator: special, // 雷达图、力导向、和弦 value2: special2, // 力导向、和弦 indicator2: special2 // 力导向、和弦 } 参数中params[0]和params[1]分别为对比期和本期的数据,取他参数对应value等的属性。 柱形图根据value自定义颜色: 四个值域,显式四种不同的颜色。回调函数返回json里的data就是value值。
series : [ { name:'2011年', type:'bar', barWidth : 15, itemStyle:{ normal: { label : { show: true, position: 'right', textStyle:{ color:'#000' } }, color: function(dt){ var fz = topAreaCnt; if(dt.data(fz * 1/4) && dt.data(fz * 2/4) && dt.data(fz * 3/4) && dt.data lineStyle: { width:1, color:'#ff9900' } }, formatter : function(params){ var str1,str2; if(params[0].value == '-'){ str1 = ''; }else{ str1 = '' + params[0].seriesName + ": " + addKannma(parseInt(params[0].value)); } if(params[1].value == '-'){ str2 = ''; }else{ str2 = '' + params[1].seriesName +": " + addKannma(parseInt(params[1].value)); } return params[0].name + ":00-" + params[0].name.split(":")[0] + ":59" + str1 + str2; }, textStyle: { color:'#000' } } |
【本文地址】