| 图片灯箱类库Lightbox.js使用方法 | 您所在的位置:网站首页 › react特效类库 › 图片灯箱类库Lightbox.js使用方法 |
图片灯箱类库Lightbox.js使用方法
|
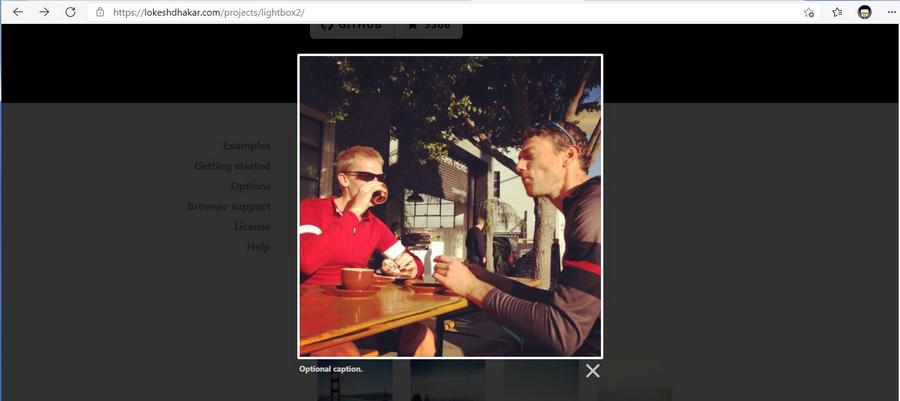
实现点击图片放大显示功能的前端有类库很多,这里介绍的是lightbox.js。 官网和Github仓库显示这个组件已经是2.0版本了,所有都是叫light2。 官网: https://lokeshdhakar.com/projects/lightbox2 Github: https://github.com/lokesh/lightbox2 下面是使用方法,基本上把自官方网站的说明精简一下。 安装有两种安装方法,一种是通过npm命令行。 npm install lightbox2 --save还一种是在其官方的发布网站,也就是从Lightbox Github仓库中下载发版的资源包,然后将js和css文件引入到html中。 首先,在标签内部添加css引用: 引入css的时候要一起将资源包的images文件一起部署,确保能访问到其中的四个小图片,程序会用到。 然后,在标签关闭标志之前添加js引用: 当然,在引用的时候要考虑到具体的相对路径。 另外需要注意的是,本组件是基于jQuery的,因此在引入之前要确保jQuery在其之前引入,jQuery要求是1.7或者更高的版本。因为用到jQuery的效果模块,所以,只引入精简版的jQuery slim是不行的。 如果系统没有单独引用jQuery,这个类库发版文件夹中也有一个集成了jQuery的版本,引入这个版本的就无需提前引入jQuery了。 使用在原有的图片标签外部包上一个a标签,这个a标签也可以放在自己想要放置的被点击的位置,其中的href属性指向要放大显示的原图路径即可。 在a标签中添加一个data-lightbox属性,属性值自己定义,如果是独立的图片,则不能重复。 Image #1 Image #1如果是一系列的图集,在放大后可以直接浏览前后的图片,那么要将data-lightbox的属性值保持一致。 Image #2 Image #3 Image #4另外,有两个可选属性: data-title,内容是点击放大后显示在放大的图片下方的标题。 data-alt,内容是放大后的图片的alt属性。 在html中设置完成后,即完成了相关工作,刷新页面后点击图片应该可以看到效果了。 配置本组件预留了一些配置选项,配置方法如下: lightbox.option({ 'resizeDuration': 200, 'wrapAround': true })这里的lightbox是组件自动生成的对象,调用其option方法即可进行属性配置。 下面这个表格是各个支持配置的选项。 配置项 默认值 含义 alwaysShowNavOnTouchDevices false 相册模式下,是否始终显示左右的箭头。 albumLabel "Image %1 of %2" 相册模式下显示图片总是和当前页码。 这里可以翻译成汉语,1%,2%是占位符。 disableScrolling false 在图片放大显示时候是否阻止页码滚动,仅在页码body的overview属性设置为hidden的时候生效。 fadeDuration 600 灯箱容器和覆盖淡入淡出所需的时间(毫秒)。 fitImagesInViewport true 如果为true,则调整图像的大小,使其适合浏览器视窗。 这样用户就不必滚动查看整个图像。 imageFadeDuration 600 加载后图像淡入所需的时间(毫秒)。 maxWidth 图像最大宽度,像素数值,不支持百分比写法。 maxHeight 图像最大高度,像素数值,不支持百分比写法。 positionFromTop 50 弹窗距离顶部的距离,像素数值。 resizeDuration 700 在不同大小的图像之间转换时,弹窗容器宽度和高度变化动画所需的时间(毫秒)。 showImageNumberLabel true 是否显示相册模式下的第几张的标签,即上面albumLabel属性的内容。 wrapAround false 相册模式下弹窗是否循环显示,设置为true时候,达到最后一张图的时候依然显示向右的箭头。 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |