| React Native | 您所在的位置:网站首页 › react对比zoom弹性 › React Native |
React Native
|
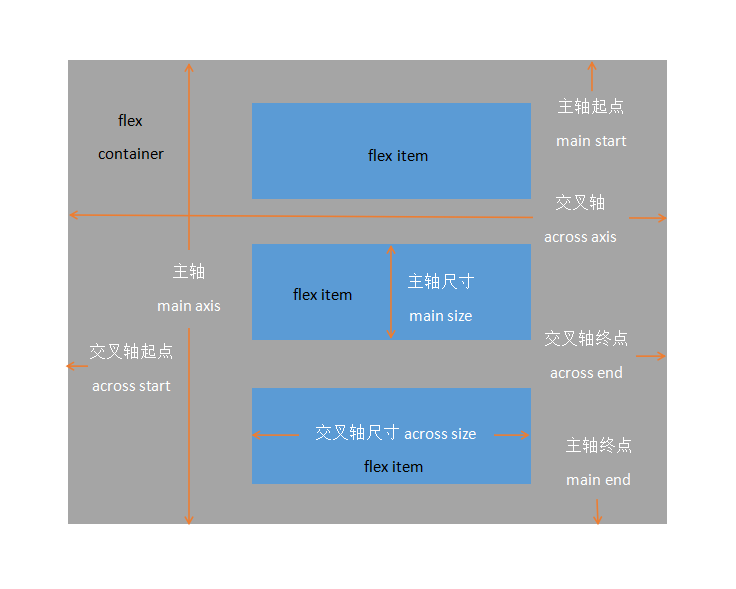
flex,是flexible box的简称,意为弹性布局,在RN中是用来描述子组件在父组件中的对齐方式和相对位置,使其能够适应不同的屏幕,为界面布局带来更大的灵活性。 flex布局由flex container 和flex item组成。flex container分为主轴(main axis)和交叉轴(across axis)。主轴默认是竖直方向。  flex
flex
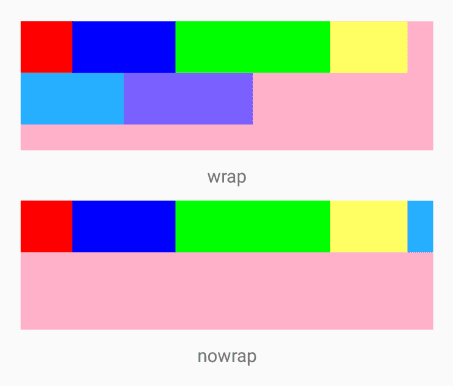
flex为弹性容器的属性,在css3中由flex-grow、flex-shrink、flex-basis三个属性组合起来,其中后面两个是可选参数。在RN中flex默认为flexGrow属性。 flexGrow 元素主轴尺寸占当前容器主轴尺寸的比重,默认值为0。 flexDirectionflexDirection属性为主轴方向,取值为column、column-reverse、row、row-reverse。默认值为column。 column 竖直方向,起点在顶部,子组件从上到下排列。 column-reverse 竖直方向,起点在底部,子组件从下到上排列。 row 水平方向,起点在左侧,子组件从左到右排列。 row-reverse 水平方向,起点在右侧,子组件从右到左排列。 flexWrapflexWrap表示沿主轴方向放不下是否需要换行。取值为:wrap、nowrap,默认值为wrap。 wrap 主轴方向放不下要换行。 nowrap 主轴方向放不下不换行。 flexWrap属性值对比图(其中`flexDirection: 'row'`)
justifyContent flexWrap属性值对比图(其中`flexDirection: 'row'`)
justifyContent
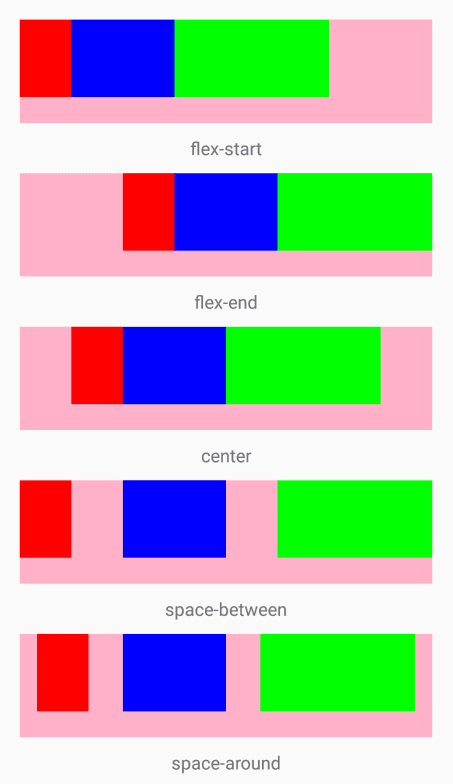
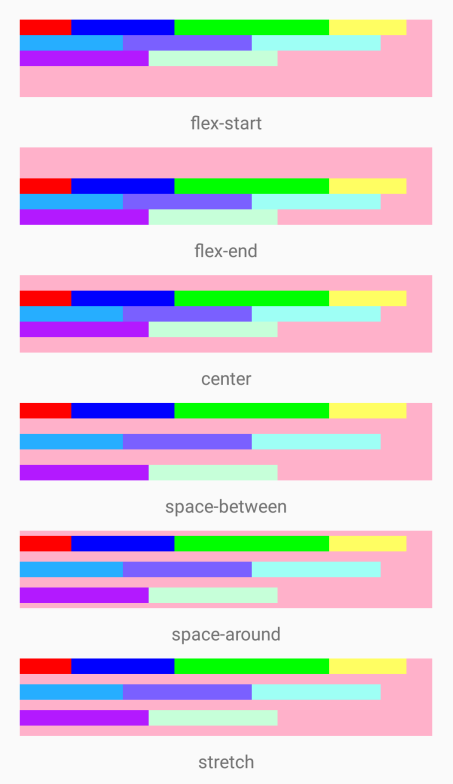
justifyContent表示容器中的子组件在主轴方向上的对齐方式,取值为flex-start、flex-end、center、space-between、space-around,默认值为flex-start。 flex-start 在主轴方向上和主轴的起点对齐。 flex-end 在主轴方向上和主轴的终点对齐。 center 在主轴方向上居中对齐。 space-between 在主轴方向上两端对齐,每个item的间隔相等,第一个item和主轴起点、最后一个item和主轴终点没有间隔。 space-around 在主轴方向上分散对齐,每个item的两边都有相同的间隔。主轴起点和终点与邻近的两个item的间隔只有中间item之间的间隔的一半。 justifyContent属性值对比图(其中`flexDirection: 'row'`)
alignItems justifyContent属性值对比图(其中`flexDirection: 'row'`)
alignItems
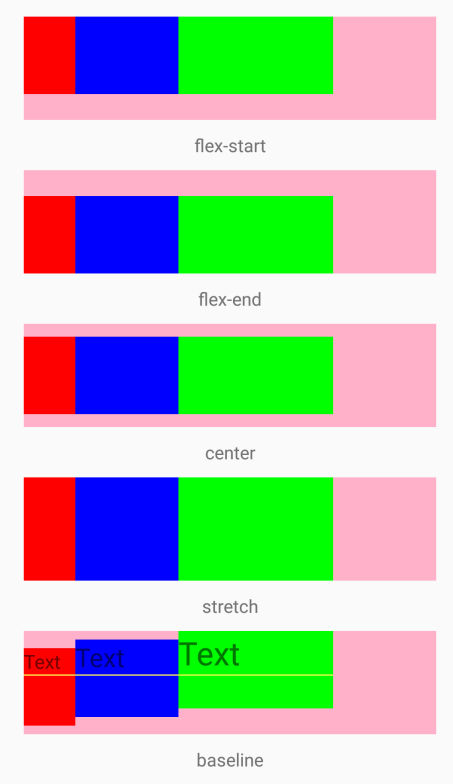
alignItems表示容器中子组件在交叉轴方向上的对齐方式,取值为:flex-start、flex-end、center、stretch、baseline,默认值为flex-start。 flex-start 在交叉轴方向上和交叉轴的起点对齐。 flex-end 在交叉轴方向上和交叉轴的终点对齐。 center 在交叉轴方向上居中对齐。 stretch 如果子组件未设置交叉轴方向的大小或设为auto,将会在交叉轴方向占满整个容器。 baseline 与子组件第一行文字的基线对齐。 alignItems属性值对比图(其中`flexDirection: 'row'`)
alignContent alignItems属性值对比图(其中`flexDirection: 'row'`)
alignContent
alignContent定义了多根轴线时,交叉轴方向的对齐方式,如果只有一根轴,该属性是没有效果的。取值为:flex-start、flex-end、center、space-between、space-around、stretch。默认值为flex-start。 flex-start 在交叉轴方向上和交叉轴的起点对齐。 flex-end 在交叉轴方向上和交叉轴的终点对齐。 center 在交叉轴方向上居中对齐。 space-between 与交叉轴两端对齐,轴线之间的间距间隔相等,第一根轴线上的item与交叉轴起点、最后一根轴线上的item与交叉轴终点没有间隔。 space-around 与交叉轴两端对齐,轴线之间的间距间隔相等,第一根轴线上的item与交叉轴起点、最后一根轴线上的item与交叉轴终点的间隔只有中间轴线上item间隔的一半。 stretch 如果子组件未设置交叉轴方向的大小或设为auto,将会在交叉轴方向占满整个容器。 alignContent属性值对比图(其中`flexDirection: 'row'`)
alignSelf alignContent属性值对比图(其中`flexDirection: 'row'`)
alignSelf
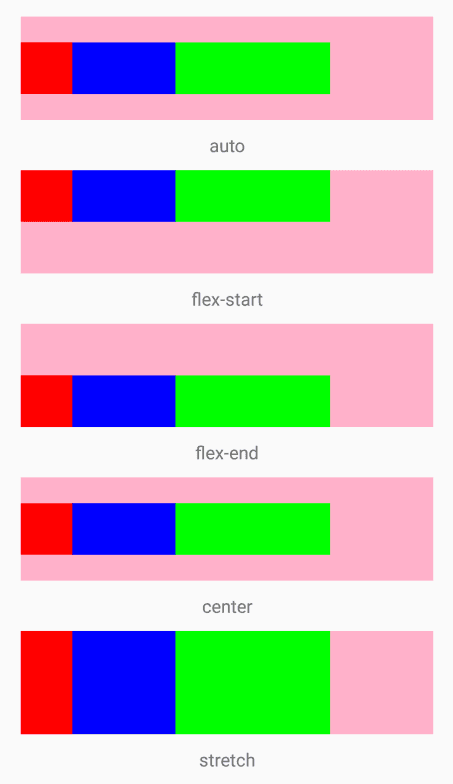
alignSelf定义了子组件自身对齐方式,该属性会覆盖父组件的alignItems属性。取值为:auto、flex-start、flex-end、center、stretch,默认值为auto。 auto 继承了它的父组件的 alignItems属性,如父组件没有,则为stretch。 flex-start 子组件在交叉轴方向与交叉轴起点对齐。 flex-end 子组件在交叉轴方向与交叉轴终点对齐。 center 子组件在交叉轴方向居中对齐。 stretch 如果没有在交叉轴方向没有设置大小,则会拉伸在交叉轴方向占满整个容器。 alignSelf属性值对比图(其中父组件`flexDirection: 'row'`) alignSelf属性值对比图(其中父组件`flexDirection: 'row'`)
|
【本文地址】