| 跨平台C++用户界面开发框架Qt示例教程:如何开发桌面系统用户界面(一) | 您所在的位置:网站首页 › qt桌面应用开发 › 跨平台C++用户界面开发框架Qt示例教程:如何开发桌面系统用户界面(一) |
跨平台C++用户界面开发框架Qt示例教程:如何开发桌面系统用户界面(一)
|
Qt(发音为“ cute”,而不是“ cu-tee”)是一个跨平台框架,通常用作图形工具包,它不仅创建CLI应用程序中也非常有用。而且它也可以在三种主要的台式机操作系统以及移动操作系统(如Symbian,Nokia Belle,Meego Harmattan,MeeGo或BB10)以及嵌入式设备,Android(Necessitas)和iOS的端口上运行。现在我们为你提供了免费的试用版。赶快点击下载Qt最新试用版吧>> 点击获取更多文章教程 桌面系统用户界面示例 
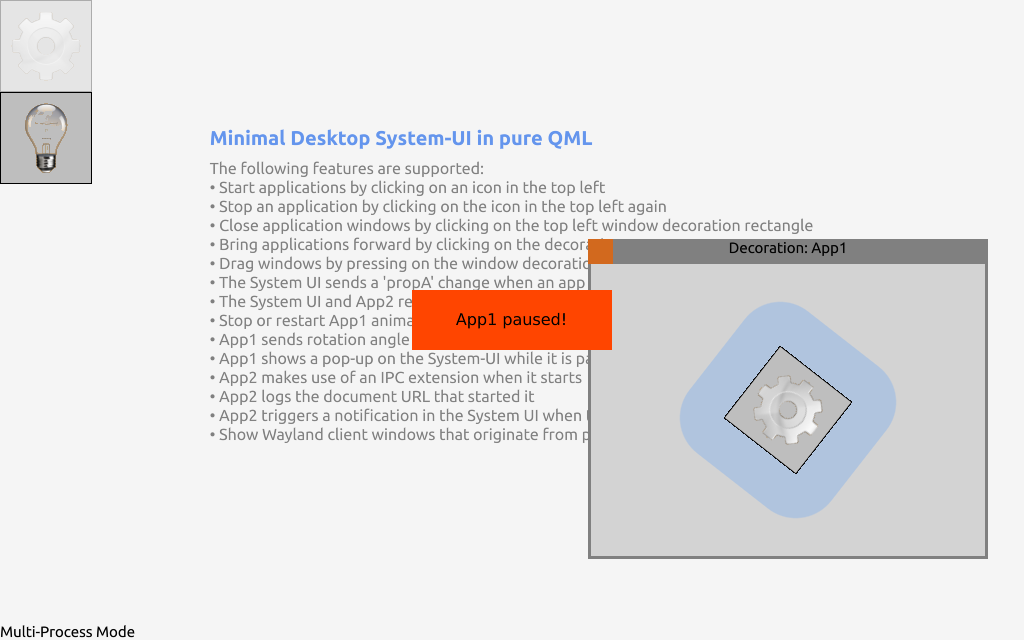
本示例以一种简单的方式展示了应用程序管理器API,它是具有服务器端窗口装饰的经典桌面。该示例更多地关注概念,而不关注优雅或完整性。例如,没有错误检查完成。此最小桌面系统中的某些功能仅打印调试消息。 支持以下功能: 通过单击左上方的图标来启动应用程序 通过再次单击左上方的图标来停止应用程序 通过单击左上方的窗口装饰矩形关闭应用程序窗口 通过单击装饰使应用程序前进 通过按下窗户装饰并移动窗户来拖动窗户 应用启动时,系统用户界面发送“ propA”更改 系统界面和App2会通过调试消息对窗口属性更改做出反应 单击停止或重新启动App1动画 App1在停止时将旋转角度作为窗口属性发送到系统UI App1暂停时在系统UI上显示一个弹出窗口 App2启动时会使用IPC扩展 App2记录启动它的文档URL 单击灯泡图标时,App2在系统用户界面中触发通知 显示源自外部流程的Wayland客户端窗口 appman注意:此示例可以在单进程或多进程模式下运行。在下面的演练中,我们使用多进程及其相应的术语。术语客户和应用 ; 服务器和系统UI可以互换使用。系统UI包括合成和通用的进程间通信(IPC)。 要开始示例,请导航到该minidesk文件夹,然后运行以下命令: -c am-config.yaml该appman二进制文件(可执行文件),通常位于Qt的安装bin文件夹中。 系统界面窗口 import QtQuick 2.11 import QtQuick.Window 2.11 import QtApplicationManager.SystemUI 2.0 Window { title: "Minidesk - QtApplicationManager Example" width: 1024 height: 640 color: "whitesmoke" Readme {} Text { anchors.bottom: parent.bottom text: (ApplicationManager.singleProcess ? "Single" : "Multi") + "-Process Mode" } ...该QtApplicationManager.SystemUI模块需要导入来访问应用程序管理器的API。系统UI窗口具有固定的大小和“ whitesmoke”背景色。除了Window之外,root元素还可以是常规项目,例如Rectangle。应用程序管理器会为您将其包装在一个窗口中。在背景顶部,我们显示一个Readme元素,其中包含有关可用功能的信息。左下角有一个文本指示,指示应用程序管理器是在单进程模式还是多进程模式下运行。 // Application launcher panel Column { Repeater { model: ApplicationManager Image { source: icon opacity: isRunning ? 0.3 : 1.0 MouseArea { anchors.fill: parent onClicked: isRunning ? application.stop() : application.start("documentUrl"); } } } }中继器提供了设置在一个应用程序图标列在系统UI的左上角; 所述ApplicationManager元件是模型。其中,ApplicationManager提供了icon用作图像源URL 的角色。该iconURL是在应用程序的定义info.yaml文件。为了指示应用程序已启动,通过将其绑定到isRunning角色来减少相应应用程序图标的不透明度。 单击应用程序图标可通过调用ApplicationObject.start()启动相应的应用程序。可通过ApplicationManager模型中的application角色访问此功能。这两个应用程序均以(可选)文档URL开头(documentUrl)。如果应用程序已经在运行,则调用ApplicationObject.stop()。 Windows系统界面中的应用程序 // System UI chrome for applications Repeater { model: ListModel { id: topLevelWindowsModel } delegate: Image { source: "chrome-bg.png" z: model.index Text { anchors.horizontalCenter: parent.horizontalCenter text: "Decoration: " + (model.window.application ? model.window.application.name("en") : 'External Application') } MouseArea { anchors.fill: parent drag.target: parent onPressed: topLevelWindowsModel.move(model.index, topLevelWindowsModel.count - 1, 1); } Rectangle { width: 25; height: 25 color: "chocolate" MouseArea { anchors.fill: parent onClicked: model.window.close(); } } WindowItem { anchors.fill: parent anchors.margins: 3 anchors.topMargin: 25 window: model.window Connections { target: window function onContentStateChanged() { if (window.contentState === WindowObject.NoSurface) topLevelWindowsModel.remove(model.index, 1); } } } Component.onCompleted: { x = 300 + model.index * 50; y = 10 + model.index * 30; } } }该模型是一个普通的ListModel ,它由WindowManager创建的窗口对象所提供。下面显示了填充此ListModel的窗口角色的代码。现在,让我们集中讨论此Repeater的代表包括什么: 大部分是透明的背景图片。该位置取决于model.index,因此每个应用程序窗口都有一个不同的初始位置。 创建该窗口的应用程序的名称,其前缀为“ Decoration”。此名称来自在应用程序的info.yaml文件中定义的相关ApplicationObject。 一个用于拖动和抬起窗口的MouseArea。该鼠标区域填满整个窗口。包含应用程序窗口的WindowItem放置在其顶部,因此将无法处理拖动。 左上角的一个小的巧克力色矩形,用于关闭窗口(请参见WindowObject.close())。由于我们的示例应用程序只有一个顶级窗口,因此关闭它会导致相应的应用程序退出。 核心:一个WindowItem,用于WindowObject在系统用户界面中呈现;类似于图像文件和QML的图像组件之间的关系。 最后,一旦从应用程序(客户端)端销毁了窗口的窗口,则将代码从ListModel中删除,这是因为它已关闭,变为不可见状态,或者应用程序本身退出或崩溃了。这些情况中的任何一种都会导致WindowObject失去其表面。如Animated Windows System UI Example中所示,更复杂的System UI可以使窗口消失动画。未完待续.......下一篇文章我们将发布完整版代码! 本篇文章中的内容你都学会了吗?如果这篇文章没能满足你的需求、点击获取更多文章教程!现在立刻下载Qt免费试用吧!更多Qt类开发工具QtitanRibbon、QtitanChart、QtitanNavigation、QtitanDocking、QtitanDataGrid在线订购现直降1000元,欢迎咨询慧都在线客服获取更多优惠>>  标签:
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至[email protected] 文章转载自:Qt 上一篇:Java开发平台intellij idea使用教程:如何在IntelliJ IDEA中使用JAVA15(上) 下一篇:VC界面开发组件Toolkit Pro使用教程:如何使用工具栏插件(二) |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |