| Qt容器组件(一)之QGroupBox、QScrollArea、QToolBox、QTabWidget | 您所在的位置:网站首页 › qtabwidget添加内容 › Qt容器组件(一)之QGroupBox、QScrollArea、QToolBox、QTabWidget |
Qt容器组件(一)之QGroupBox、QScrollArea、QToolBox、QTabWidget
|
QT中有九种容器组件,分别是组合框QGroupBox、滚动区QScrollArea、工具箱QToolBox、选项卡QTabWidget、控件栈QWidgetStack、框架QFrame、组件QWidget、MDI窗口显示区QMdiArea、停靠窗口QDockWidget。本博主要介绍:组合框QGroupBox、滚动区QScrollArea、工具箱QToolBox、选项卡QTabWidget
一、QGroupBox分组框
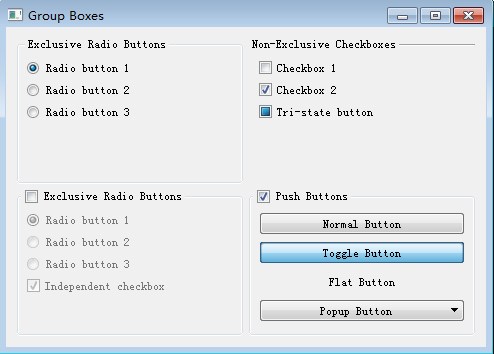
QGroupBox为构建分组框提供了支持。分组框通常带有一个边框和一个标题栏,作为容器部件来使用,在其中可以布置各种窗口部件。分组框的标题通常在上方显示,其位置可以设置为靠左、居中、靠右、自动调整这几种方式之一。位于分组框之中的窗口部件可以获得应用程序的焦点,位于分组框之内的窗口部件是分组框的子窗口,通常使用addWidget()方法把子窗口部件加入到分组框之中。 Qt示例:\Examples\Qt-5.9.3\widgets\widgets\groupbox中提供了QGroupBox的示例
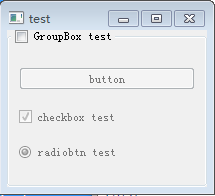
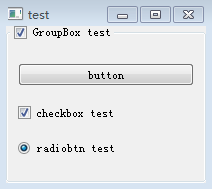
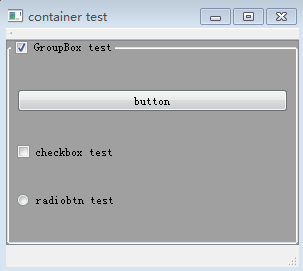
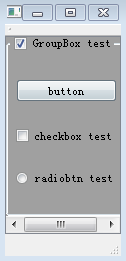
QScrollArea滚动区组件用来显示子控件的内容的框架,如果子控件的尺寸超过了框架的大小,可以使用滚动条,方便查看整个子控件。QScrollArea 可以给任何QWidget添加滚动条,但一般自定义窗体添加滚动条不显示。 class QScrollArea : public QAbstractScrollArea class QAbstractScrollArea : public QFrame (1)属性 class Q_WIDGETS_EXPORT QAbstractScrollArea : public QFrame { Q_OBJECT Q_PROPERTY(Qt::ScrollBarPolicy verticalScrollBarPolicy READ verticalScrollBarPolicy WRITE setVerticalScrollBarPolicy) Q_PROPERTY(Qt::ScrollBarPolicy horizontalScrollBarPolicy READ horizontalScrollBarPolicy WRITE setHorizontalScrollBarPolicy) Q_PROPERTY(SizeAdjustPolicy sizeAdjustPolicy READ sizeAdjustPolicy WRITE setSizeAdjustPolicy) ....................................................... } class Q_WIDGETS_EXPORT QScrollArea : public QAbstractScrollArea { Q_OBJECT Q_PROPERTY(bool widgetResizable READ widgetResizable WRITE setWidgetResizable) Q_PROPERTY(Qt::Alignment alignment READ alignment WRITE setAlignment) ................................................ } (2)常用成员函数QScrollArea::QScrollArea(QWidget *parent = 0) 构造一个父对象为parent的ScrollArea void QScrollArea::setWidget(QWidget *widget) 设置控件widget为QScrollArea组件的子控件 QWidget *SCrollArea::takeWidget() 删除QScrollArea的子控件 QWidget *QScrollArea::widget()const 返回QScrollArea的子控件 (3)示例 #include "mainwindow.h" #include #include #include #include #include #include #include #include int main(int argc, char *argv[]) { QApplication a(argc, argv); MainWindow w; QGroupBox *pGroupBox = new QGroupBox(QObject::tr("GroupBox test"), &w); QPushButton *pBtn = new QPushButton(QObject::tr("button")) ; QCheckBox* pCheckBox = new QCheckBox(QObject::tr("checkbox test")); QRadioButton* pRadio = new QRadioButton(QObject::tr("radiobtn test")); QScrollArea* pSCrollArea = new QScrollArea(&w); QVBoxLayout *layout = new QVBoxLayout; layout->addWidget(pBtn); layout->addWidget(pCheckBox); layout->addWidget(pRadio); pGroupBox->setLayout(layout); pGroupBox->setCheckable(true); // 将groupbox添加到滚动区 pSCrollArea->setWidgetResizable(true); // 设置滚动区大小 pSCrollArea->setBackgroundRole(QPalette::Dark); pSCrollArea->setHorizontalScrollBarPolicy(Qt::ScrollBarAsNeeded); pSCrollArea->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded); pSCrollArea->setWidget(pGroupBox); w.setCentralWidget(pSCrollArea); w.setWindowTitle("container test"); w.setMinimumSize(50,50); w.show(); return a.exec(); }
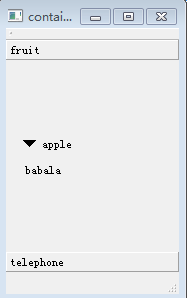
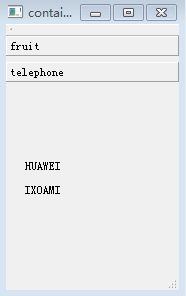
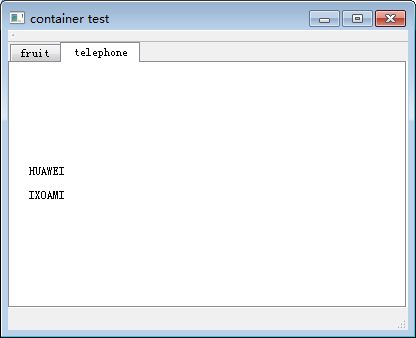
QToolBox提供了一系列的页和隔间,就像Qt Creator中的工具箱一样。 (1)属性 class Q_WIDGETS_EXPORT QToolBox : public QFrame { Q_OBJECT Q_PROPERTY(int currentIndex READ currentIndex WRITE setCurrentIndex NOTIFY currentChanged) Q_PROPERTY(int count READ count) 。。。。。。。。。。。。。。。。。。。。 } (2)常用函数添加项,设置项的图标、文本、enable、tooltip等 int addItem(QWidget *widget, const QString &text); int addItem(QWidget *widget, const QIcon &icon, const QString &text); int insertItem(int index, QWidget *widget, const QString &text); int insertItem(int index, QWidget *widget, const QIcon &icon, const QString &text); void removeItem(int index); void setItemEnabled(int index, bool enabled); bool isItemEnabled(int index) const; void setItemText(int index, const QString &text); QString itemText(int index) const; void setItemIcon(int index, const QIcon &icon); QIcon itemIcon(int index) const; #ifndef QT_NO_TOOLTIP void setItemToolTip(int index, const QString &toolTip); QString itemToolTip(int index) const; #endif int currentIndex() const; QWidget *currentWidget() const; QWidget *widget(int index) const; int indexOf(QWidget *widget) const; int count() const; public Q_SLOTS: void setCurrentIndex(int index); void setCurrentWidget(QWidget *widget); Q_SIGNALS: void currentChanged(int index); (3)示例思想:QToolBox中的每一项为QWidget QWidegt的组成:QVBoxLayout,每个QVBoxLayout中包含两个QToolButton   #include "mainwindow.h"
#include
#include
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
QWidget *pGroup1 = new QWidget;
QToolButton *pBtn1 = new QToolButton;
pBtn1->setText("apple");
pBtn1->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn1->setAutoRaise(true);
pBtn1->setArrowType(Qt::ArrowType::DownArrow);
QToolButton *pBtn2 = new QToolButton;
pBtn2->setText("babala");
pBtn2->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn2->setAutoRaise(true);
QVBoxLayout *pLayout1 = new QVBoxLayout(pGroup1);
pLayout1->setMargin(10);
pLayout1->setAlignment(Qt::AlignmentFlag::AlignLeft);
pLayout1->addWidget(pBtn1);
pLayout1->addWidget(pBtn2);
//////////////////////////////////////
QWidget *pGroup2 = new QWidget;
QToolButton *pBtn3 = new QToolButton;
pBtn3->setText("HUAWEI");
pBtn3->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn3->setAutoRaise(true);
QToolButton *pBtn4 = new QToolButton;
pBtn4->setText("IXOAMI");
pBtn4->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn4->setAutoRaise(true);
QVBoxLayout *pLayout2 = new QVBoxLayout(pGroup2);
pLayout2->setMargin(10);
pLayout2->setAlignment(Qt::AlignmentFlag::AlignLeft);
pLayout2->addWidget(pBtn3);
pLayout2->addWidget(pBtn4);
QToolBox* pToolBox = new QToolBox(&w);
pToolBox->addItem(pGroup1, "fruit"); // 当第一个参数为QToolBtn时显示不对
pToolBox->addItem(pGroup2, "telephone");
w.setCentralWidget(pToolBox);
w.setWindowTitle("container test");
w.setMinimumSize(50,50);
w.show();
return a.exec();
}
View Code
#include "mainwindow.h"
#include
#include
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
QWidget *pGroup1 = new QWidget;
QToolButton *pBtn1 = new QToolButton;
pBtn1->setText("apple");
pBtn1->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn1->setAutoRaise(true);
pBtn1->setArrowType(Qt::ArrowType::DownArrow);
QToolButton *pBtn2 = new QToolButton;
pBtn2->setText("babala");
pBtn2->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn2->setAutoRaise(true);
QVBoxLayout *pLayout1 = new QVBoxLayout(pGroup1);
pLayout1->setMargin(10);
pLayout1->setAlignment(Qt::AlignmentFlag::AlignLeft);
pLayout1->addWidget(pBtn1);
pLayout1->addWidget(pBtn2);
//////////////////////////////////////
QWidget *pGroup2 = new QWidget;
QToolButton *pBtn3 = new QToolButton;
pBtn3->setText("HUAWEI");
pBtn3->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn3->setAutoRaise(true);
QToolButton *pBtn4 = new QToolButton;
pBtn4->setText("IXOAMI");
pBtn4->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn4->setAutoRaise(true);
QVBoxLayout *pLayout2 = new QVBoxLayout(pGroup2);
pLayout2->setMargin(10);
pLayout2->setAlignment(Qt::AlignmentFlag::AlignLeft);
pLayout2->addWidget(pBtn3);
pLayout2->addWidget(pBtn4);
QToolBox* pToolBox = new QToolBox(&w);
pToolBox->addItem(pGroup1, "fruit"); // 当第一个参数为QToolBtn时显示不对
pToolBox->addItem(pGroup2, "telephone");
w.setCentralWidget(pToolBox);
w.setWindowTitle("container test");
w.setMinimumSize(50,50);
w.show();
return a.exec();
}
View Code
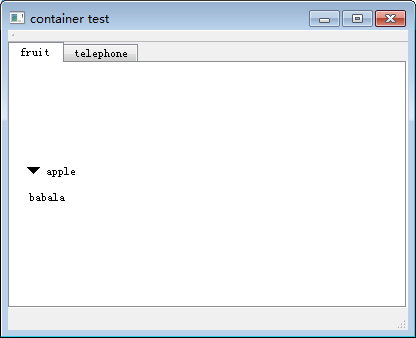
QTabWidget选项卡组件顶部或底部有一个标签选项栏,每个标签选项都有一个页面,选择哪个页面,只需单击对应的标签即可,或按指定ALT+字母快捷键组合即可。 (1)属性TabPosition、TabShape、currentIndex、count、iconSize、TextElideMode、usesScrollButtons、documentMode、tabsClosable、movable、tabBarAutoHide class Q_WIDGETS_EXPORT QTabWidget : public QWidget { Q_OBJECT Q_PROPERTY(TabPosition tabPosition READ tabPosition WRITE setTabPosition) Q_PROPERTY(TabShape tabShape READ tabShape WRITE setTabShape) Q_PROPERTY(int currentIndex READ currentIndex WRITE setCurrentIndex NOTIFY currentChanged) Q_PROPERTY(int count READ count) Q_PROPERTY(QSize iconSize READ iconSize WRITE setIconSize) Q_PROPERTY(Qt::TextElideMode elideMode READ elideMode WRITE setElideMode) Q_PROPERTY(bool usesScrollButtons READ usesScrollButtons WRITE setUsesScrollButtons) Q_PROPERTY(bool documentMode READ documentMode WRITE setDocumentMode) Q_PROPERTY(bool tabsClosable READ tabsClosable WRITE setTabsClosable) Q_PROPERTY(bool movable READ isMovable WRITE setMovable) Q_PROPERTY(bool tabBarAutoHide READ tabBarAutoHide WRITE setTabBarAutoHide)} (2)信号、槽 public Q_SLOTS: void setCurrentIndex(int index); void setCurrentWidget(QWidget *widget); Q_SIGNALS: void currentChanged(int index); void tabCloseRequested(int index); void tabBarClicked(int index); void tabBarDoubleClicked(int index); (3)示例 #include "mainwindow.h" #include #include #include #include int main(int argc, char *argv[]) { QApplication a(argc, argv); MainWindow w; QWidget *pGroup1 = new QWidget; QToolButton *pBtn1 = new QToolButton; pBtn1->setText("apple"); pBtn1->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon); pBtn1->setAutoRaise(true); pBtn1->setArrowType(Qt::ArrowType::DownArrow); QToolButton *pBtn2 = new QToolButton; pBtn2->setText("babala"); pBtn2->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon); pBtn2->setAutoRaise(true); QVBoxLayout *pLayout1 = new QVBoxLayout(pGroup1); pLayout1->setMargin(10); pLayout1->setAlignment(Qt::AlignmentFlag::AlignLeft); pLayout1->addWidget(pBtn1); pLayout1->addWidget(pBtn2); ////////////////////////////////////// QWidget *pGroup2 = new QWidget; QToolButton *pBtn3 = new QToolButton; pBtn3->setText("HUAWEI"); pBtn3->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon); pBtn3->setAutoRaise(true); QToolButton *pBtn4 = new QToolButton; pBtn4->setText("IXOAMI"); pBtn4->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon); pBtn4->setAutoRaise(true); QVBoxLayout *pLayout2 = new QVBoxLayout(pGroup2); pLayout2->setMargin(10); pLayout2->setAlignment(Qt::AlignmentFlag::AlignLeft); pLayout2->addWidget(pBtn3); pLayout2->addWidget(pBtn4); QTabWidget *pTab = new QTabWidget(&w); pTab->addTab(pGroup1, "fruit"); pTab->addTab(pGroup2, "telephone"); w.setCentralWidget(pTab); w.setWindowTitle("container test"); w.setMinimumSize(50,50); w.show(); return a.exec(); }
|
【本文地址】