| Code Composer Studio(CCS)主题配色自定义教程 | 您所在的位置:网站首页 › qq黑色主题怎么变白色 › Code Composer Studio(CCS)主题配色自定义教程 |
Code Composer Studio(CCS)主题配色自定义教程
|
1概要
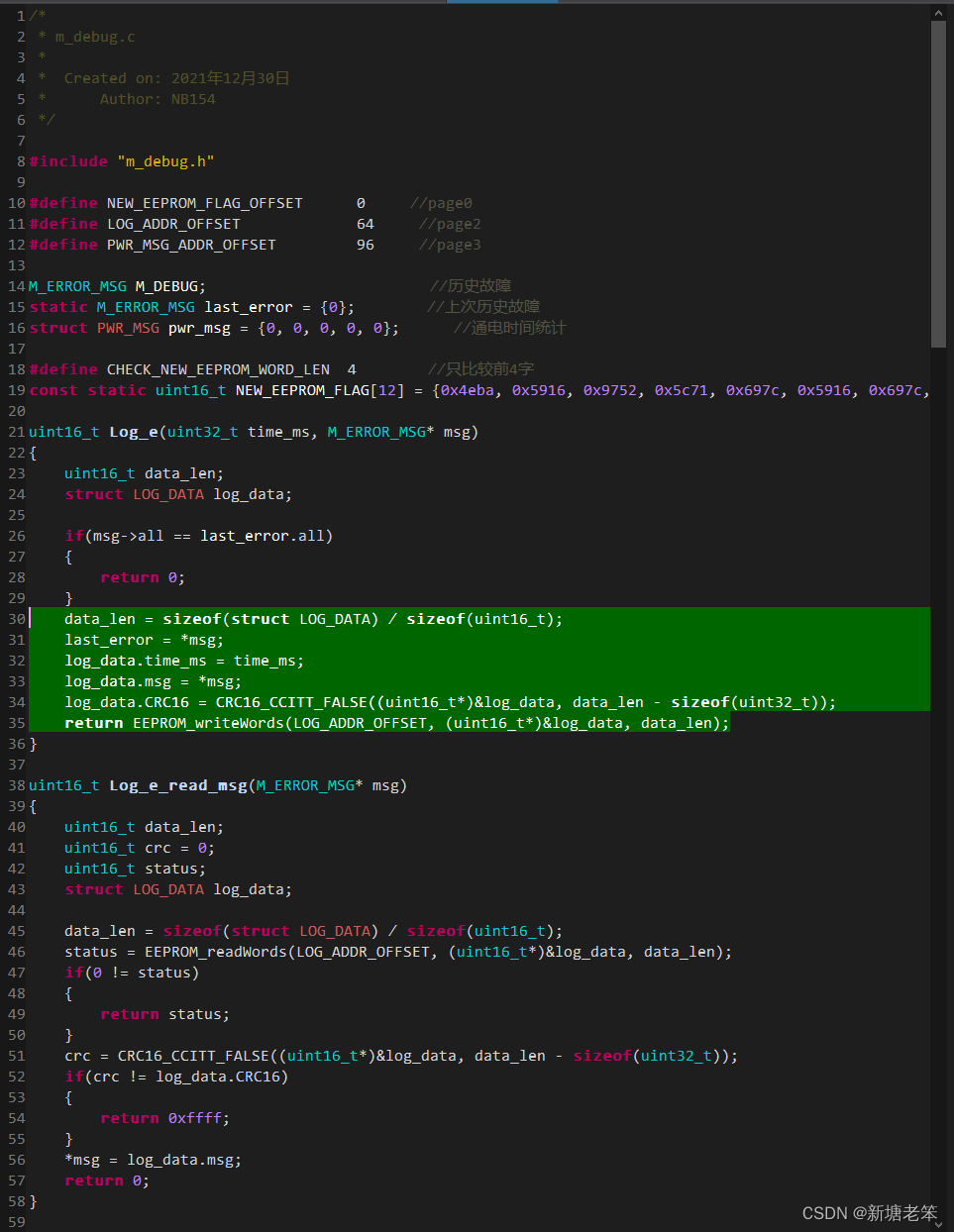
文章以黑色主题为例,列出了比较直观的一些设置项,仅适用CCS11及以上。颜色值供参考,请根据个人喜好更改。效果如图:
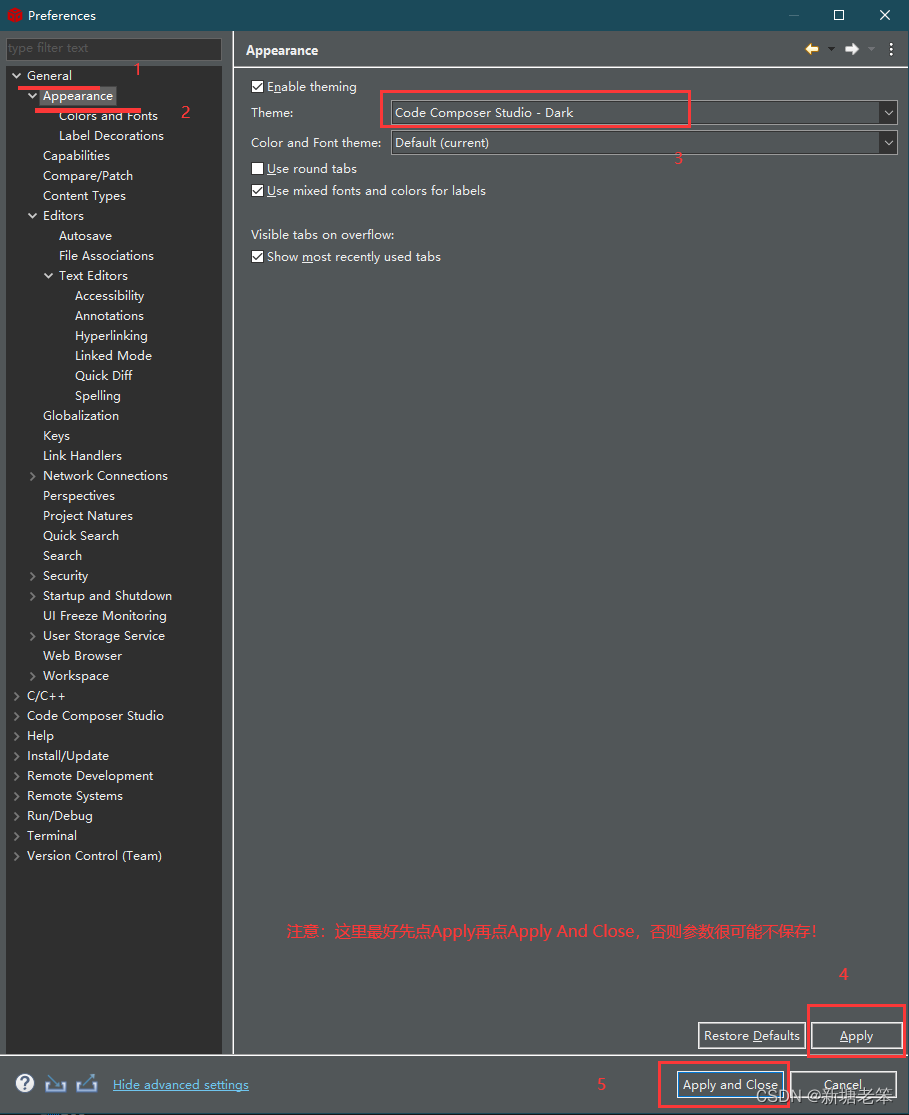
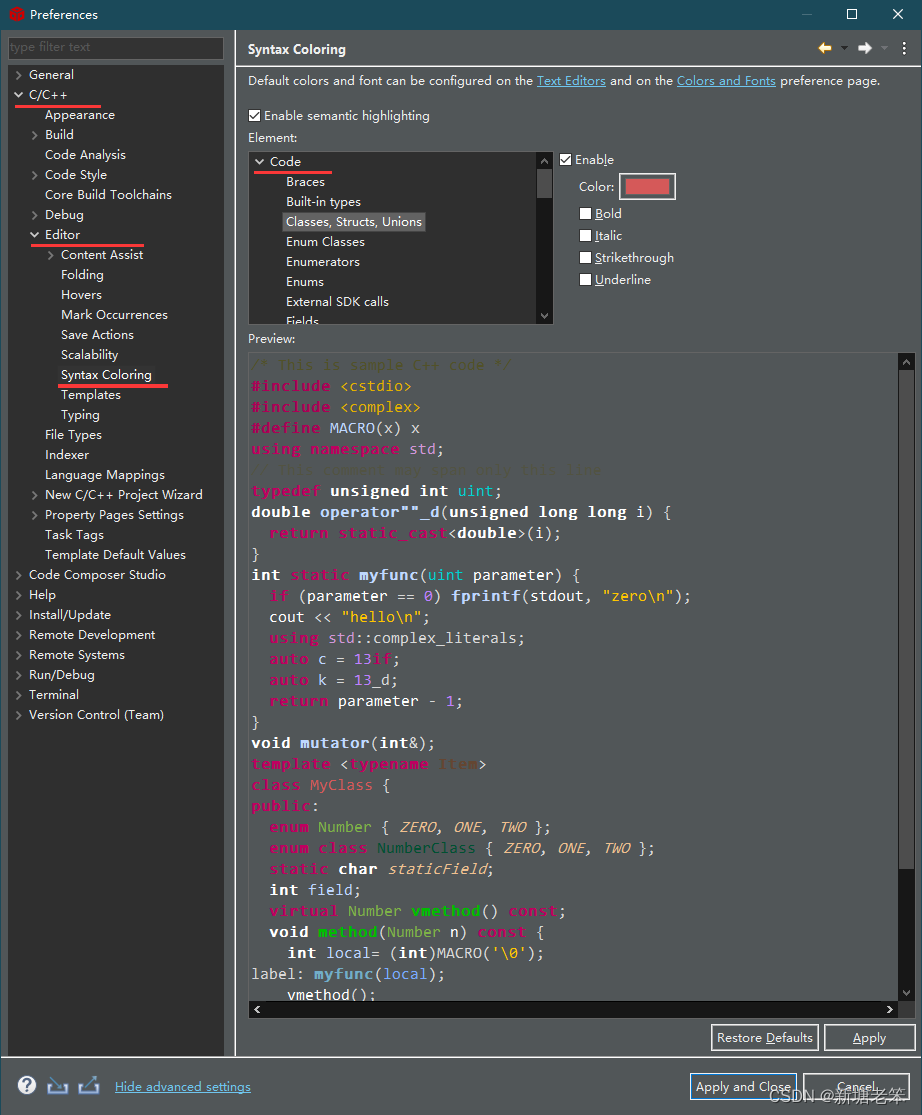
2开始 设置提示,先点Apply再点Apply And Close,否则有些设置项参数可能不保存。 2.1先设置主题
这里推荐一个对中文比较友好的字体:YaHei Consolas Hybrid。(链接: https://pan.baidu.com/s/1uWz2yPdsRjX7YTf6N908wQ?pwd=jr44 提取码: jr44)
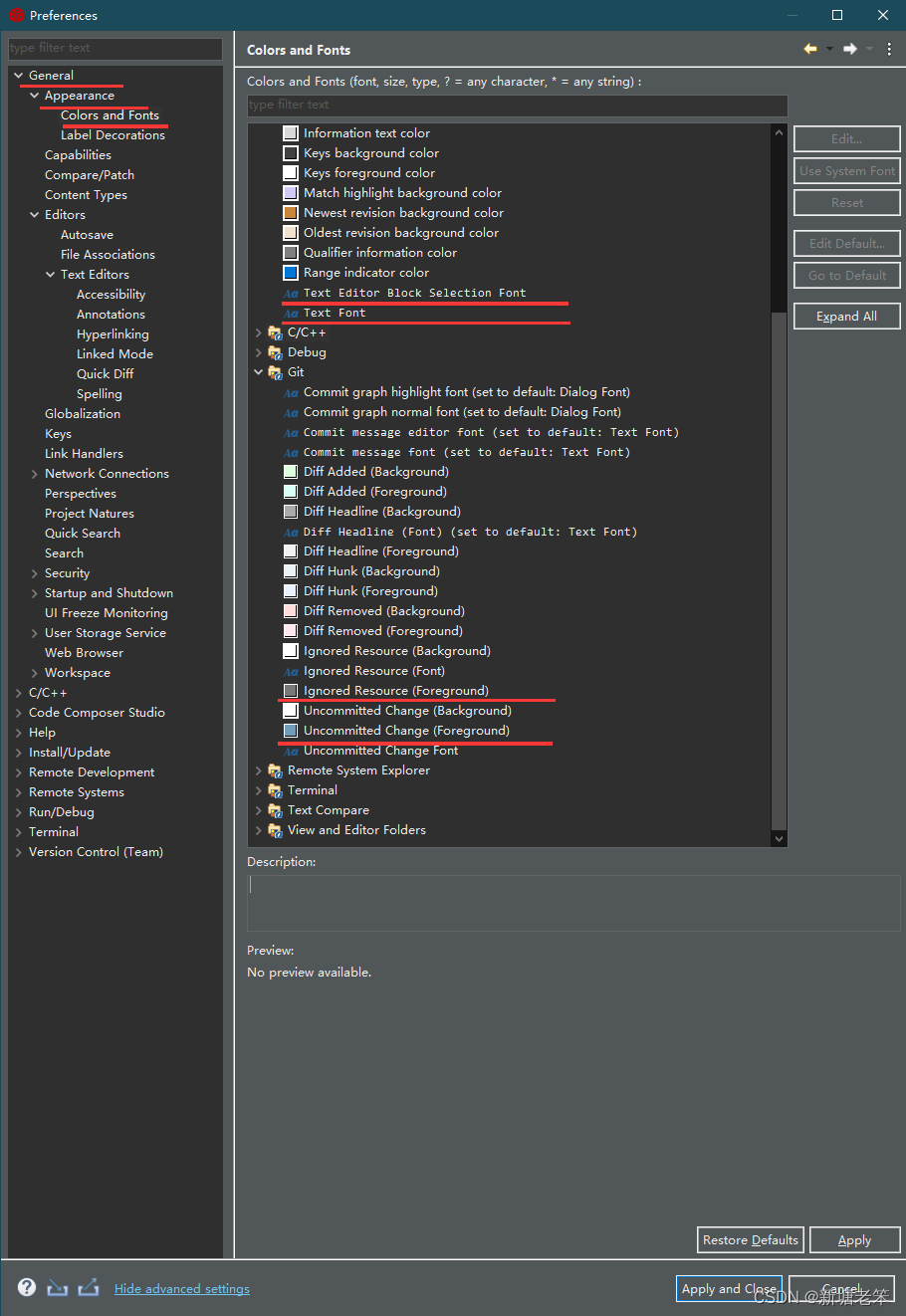
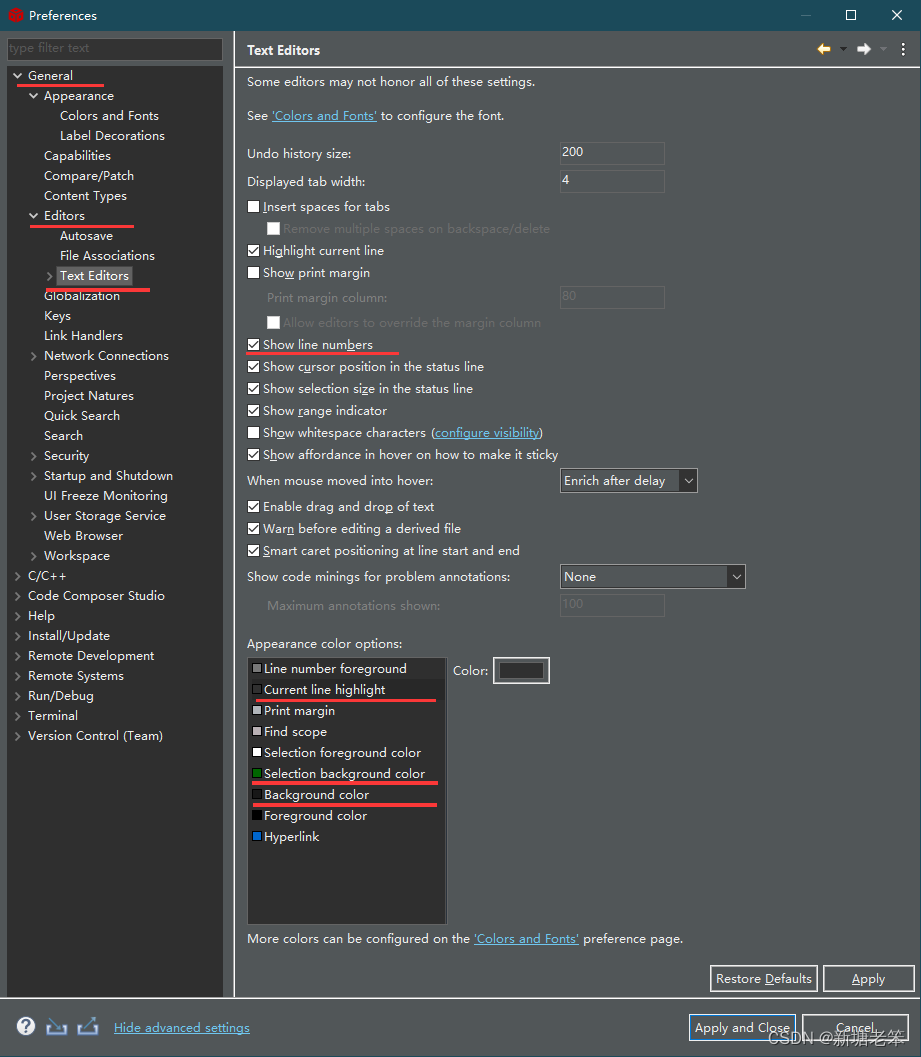
Git变动颜色一般只需改图中那两个位置即可: Ignored Resource (Foreground) ,灰色(120,120,120); Uncommitted Change (Foreground),浅蓝色(114,157,186)。 2.3文本编辑器相关设置这里自定义3项,编辑器背景色,当前行背景色和选中区域背景色。如果没有显示行号的在这里可以勾上。
当前行高亮颜色深灰色RGB(48,48,48),选中区域背景色深绿色RGB(0,102,0),背景色为深灰色RGB(24,24,24)。 2.4代码颜色自定义class,struct,Union,红色RGB(213,89,89); Function declarations, 天蓝色RGB(191,216,255),用于C; Function,深海蓝RGB(113,173,200),用于C; Keywords,玫瑰红RGB(191,0,96); Method declarations,青草绿RGB(0,189,0),用于C++; Methods,纯白色RGB(255,255,255),用于C++; Numbers,枫芽紫RGB(191,128,255); Strings,蛋黄橙RGB(255,198,0); Typedefs,浅海蓝RGB(0,208,208);
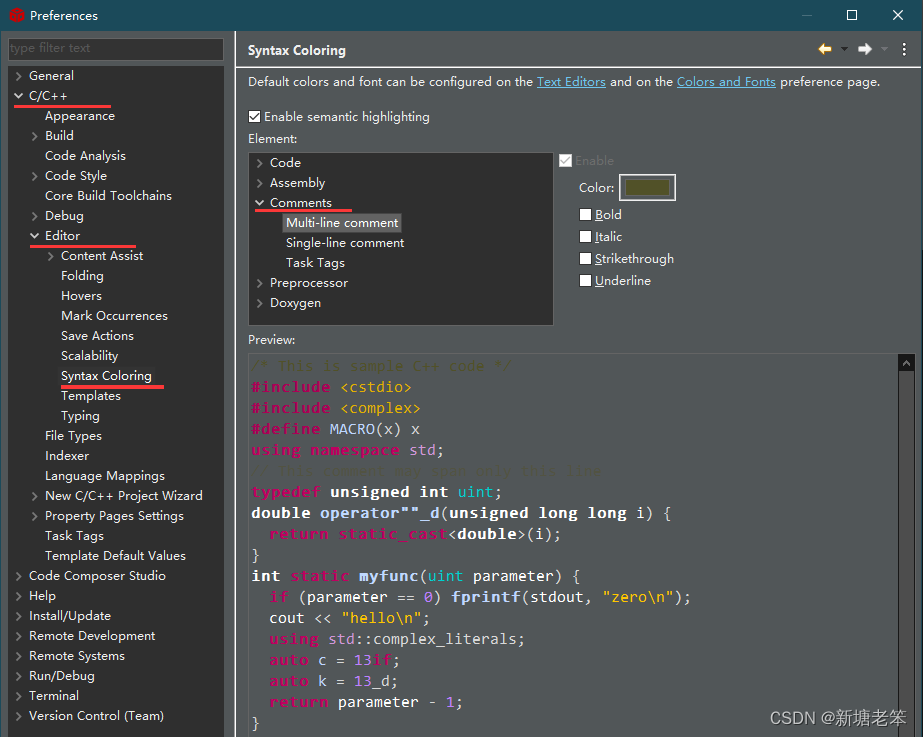
/*Multi-line comment*/ 多行注释,枯草绿RGB(81,81,40); //Single-line comment,单行注释,死草灰RGB(82,83,66);
|
【本文地址】