| 76.qt qml | 您所在的位置:网站首页 › qml视频教程 › 76.qt qml |
76.qt qml
|
界面介绍
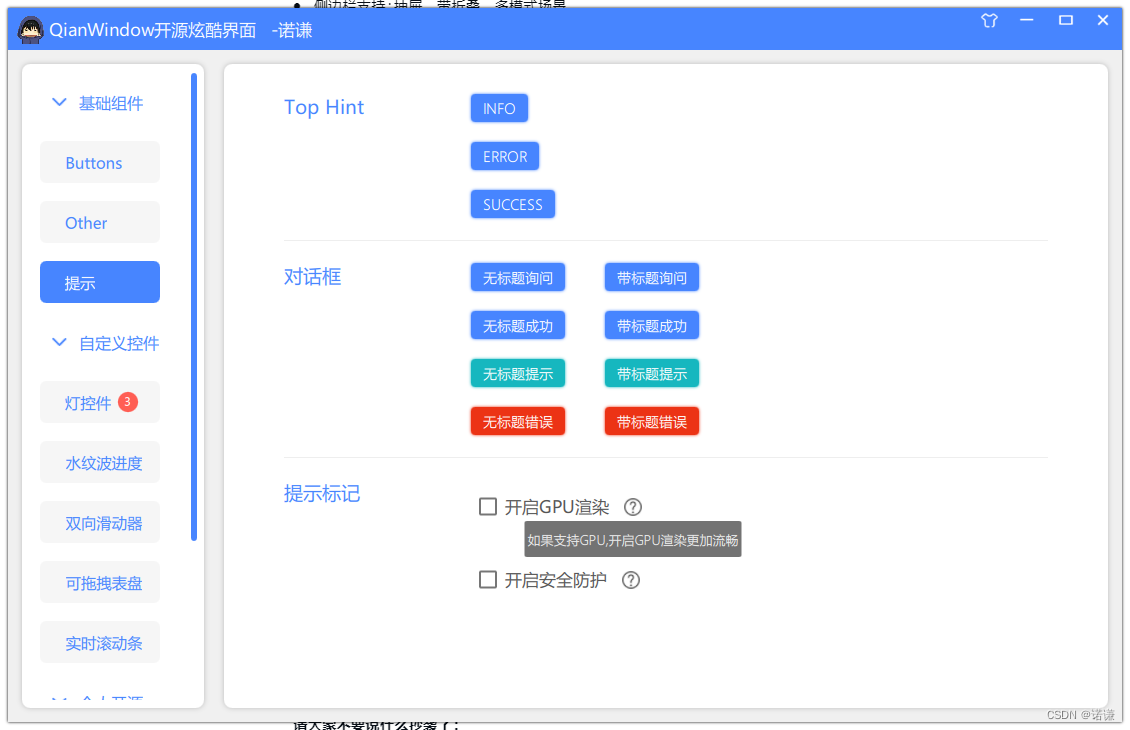
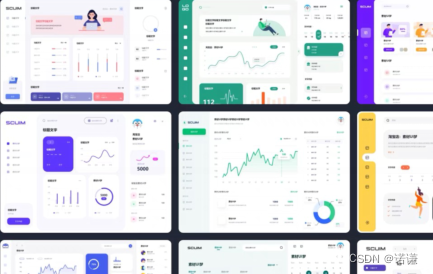
界面支持: 透明 白色 黑色 渐变 单色 静态图 动态图 侧边栏支持:抽屉、带折叠、多模式场景 控件已集成: 暗黑风格 高亮风格、并附带个人自定义控件及开源demo 白色场景如下所示: 
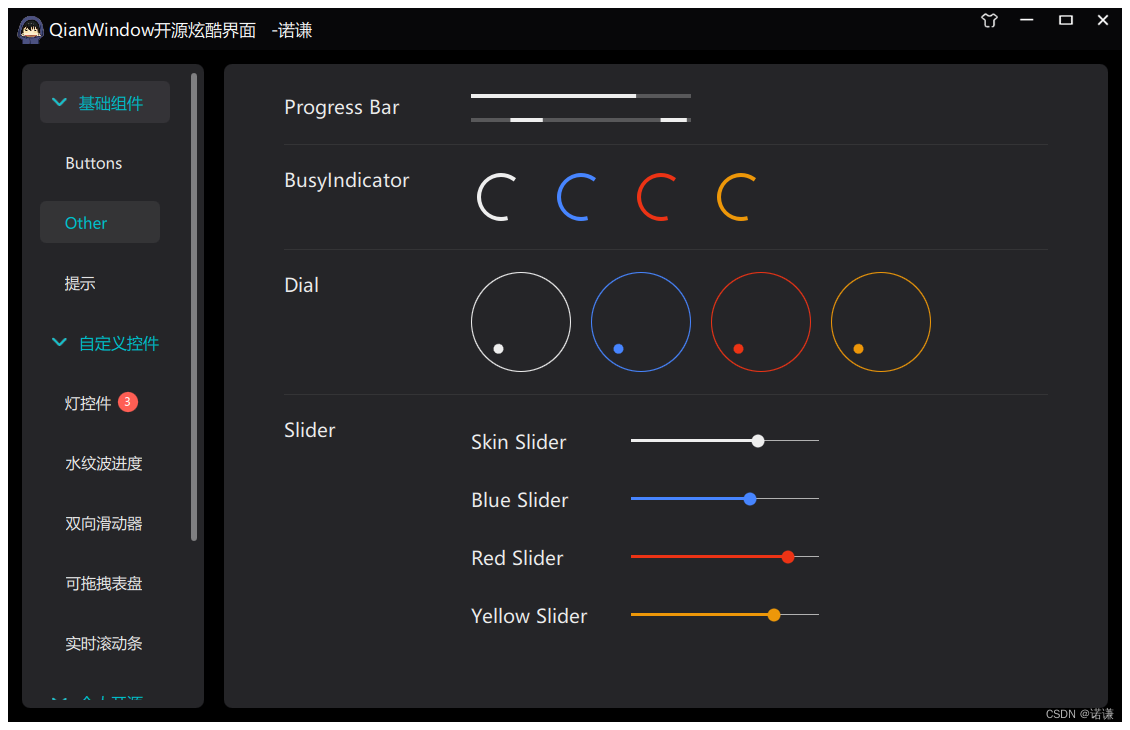
单色暗黑风格如下所示: 
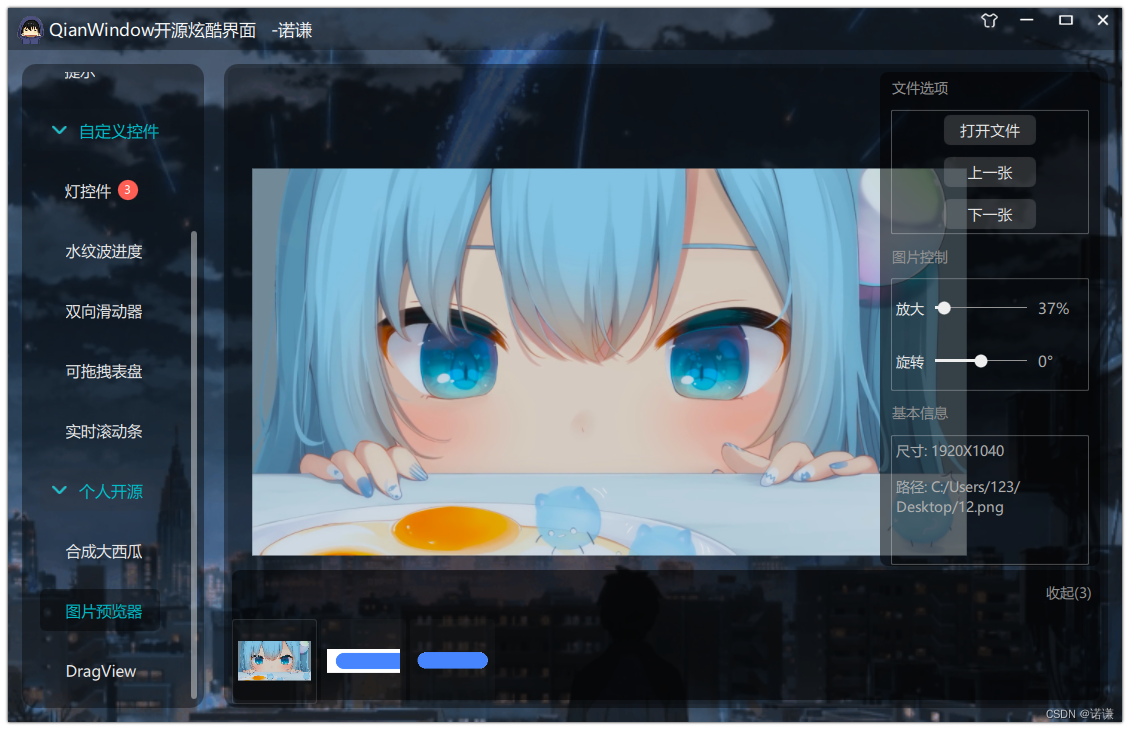
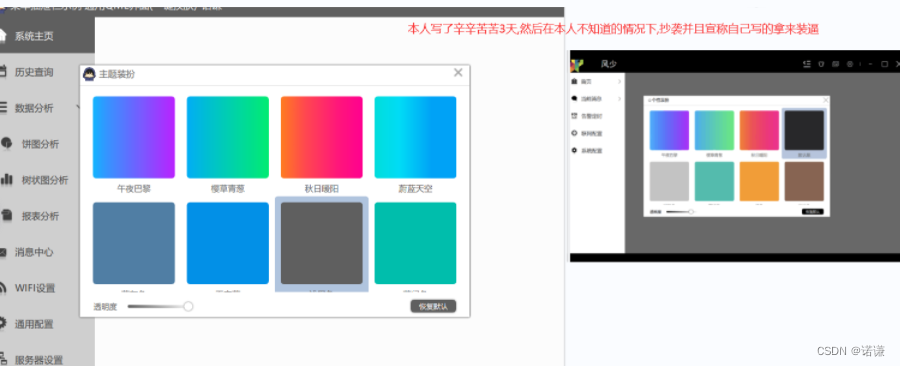
用户自定义皮肤如下所示: 
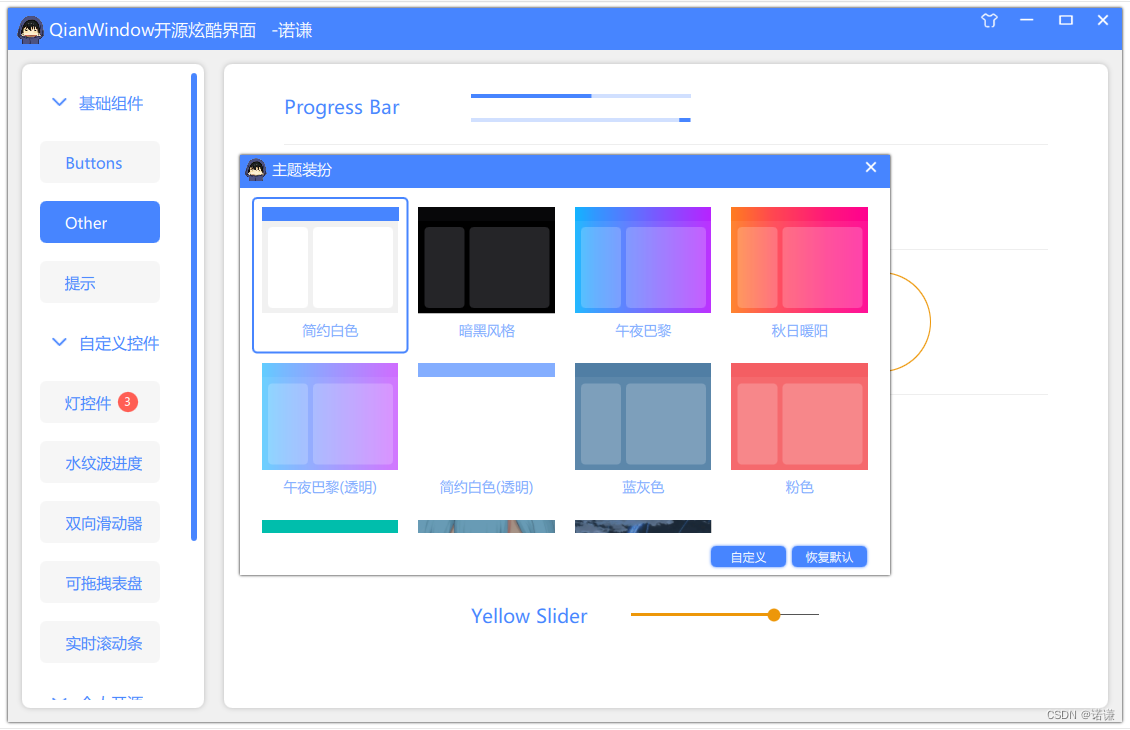
皮肤预览如下所示: 
b站入口: https://www.bilibili.com/video/BV1fL411o7D6/?spm_id_from=333.999.0.0 参考国外截图界面,如下所示: 2.源码介绍
2.源码介绍
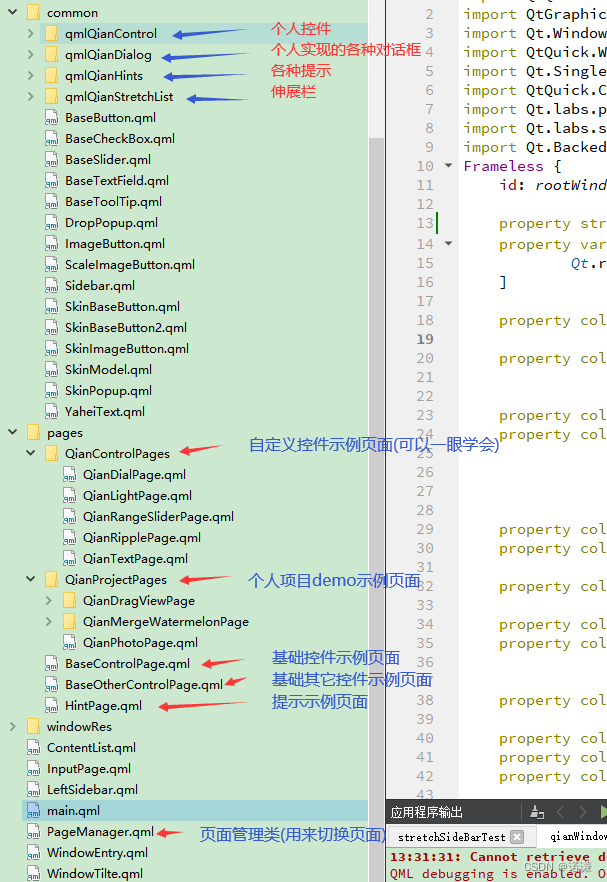
样式使用自带的谷歌样式 没有抄袭任何人的,链接如下所示: https://blog.csdn.net/qq_37997682/article/details/122028358 侧边栏的伸展功能和抽屉功能详解链接如下所示: 63.qt quick-QML侧边滑动栏(不需要任何图片资源,支持自定义左右方向和大小)_诺谦的博客-程序员宝宝_qml侧边栏 68.qt quick-qml多级折叠下拉导航菜单 支持动态添加/卸载 支持qml/widget加载等_诺谦的博客-程序员宝宝_qml下拉菜单 整个项目结构如下所示: 
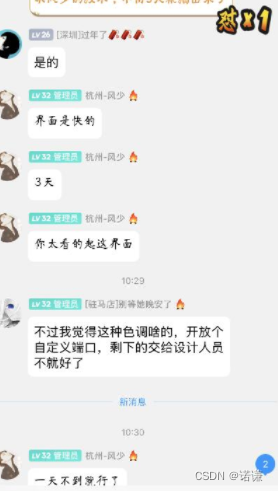
使用文件夹精心为大家分类、不需要花很大精力、 如果需要付费支持可以订阅专栏进行系统学习 点赞破1000开源 、破1w出自定义控件视频教程和源码、避免订阅过专栏的人损失以及他们对我的支持 开源的包含界面框架以及基础控件和个人开源部分(自定义控件相关页面通过专栏获取) 具体讲解:77.qt qml-QianWindow-V1版本界面讲解 3.为什么开源最开始本人只是做专栏分享,本人也很难,每次想到什么demo都是先给大家写,然后再花时间自己用、 本来就是做为参考和悄悄使用,结果就有人偏偏践踏我的劳动成果,隐忍了半年之久,然后我t了还说我吃相难看,部分截图如下所示(由于是网名 所以我就不贴马赛克, 真实有效)。 相信CSDN还有很多像我这样的人,默默的为支持的人写教程 写demo、已经严重影响到我每次写好demo就会想到又要被某某某无情践踏、 这只是部分截图: 
在本人不知道的情况下, 在群里发,并宣传一天不到就写好了(其实动态多级折叠栏就已经花费了我4天、然后抽屉栏等等): 


|
【本文地址】