| 【PyQt】在QtDesigner中使用自定义组件 | 您所在的位置:网站首页 › pyqt连接数据库 › 【PyQt】在QtDesigner中使用自定义组件 |
【PyQt】在QtDesigner中使用自定义组件
|
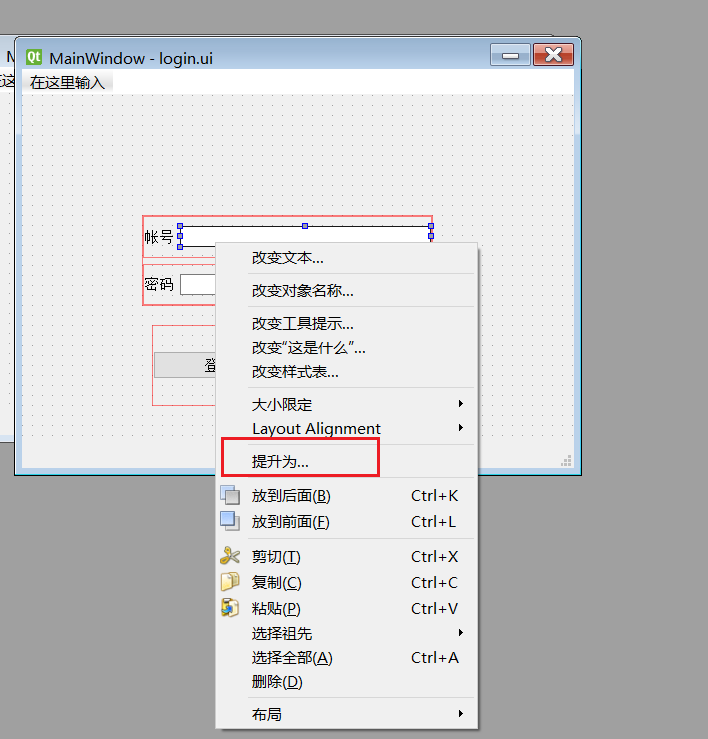
本文节选自笔者博客: https://www.blog.zeeland.cn/archives/eoifh3szz 前言本文将介绍pyqt如何在在QtDesigner中使用自定义组件,给出整个流程的方法。这个问题是本文在接触到 https://github.com/zhiyiYo/PyQt-Fluent-Widgets/ 这个项目时遇到的问题,PyQt-Fluent-Widgets 是一个PyQt的组件库,通过PyQt-Fluent-Widgets ,你可以构建好看的PyQt的UI。 问题在这里,PyQt-Fluent-Widgets,实现了pyqt中的QPushButton等控件,假设名为button.py的PushButton,现在我有一个基于pyqt开发的老项目,想要在尽可能不改动原有代码的前提下进行Button的样式风格进行迁移,迁移成button.py中的button风格,如PrimaryPushButton或者PushButton。老项目采用Qt Designer开发,并采用pyuic将.ui文件转换成.py文件,如home.ui转换成home.py文件,我继承了一个类叫做home_controller.py,继承了home.py中的Ui_MainWindow类,现在我需要在尽可能不改动原有老项目的代码的基础上,提供一个button转换的解决方案 这样子做有三个注意事项: 在尽可能不改动原有代码的前提下进行button的样式风格进行迁移,迁移成button.py中的button风格,如PrimaryPushButton 不能改动home.py文件,只能改动home_controller.py文件 假定home.py只有一个空的页面,里面只有一个QPushButton的按钮当时我想了好一会,暂时没想到解决方案,最后在关于qt-designer中使用组件的问题 · Issue #46 · zhiyiYo/PyQt-Fluent-Widgets (github.com) 中看到有相关使用者进行尝试,给我提供了思路。 问题描述可以在qtdesigner用的,比如lineEdit,你在qtdesigner正常添加LineEdit控件,然后右键,把它提升为 LineEdit (作者写的组建名),头文件就写 qfluentwidgets .这样你的ui文件生成py文件的时候,会自动import这个组件。 

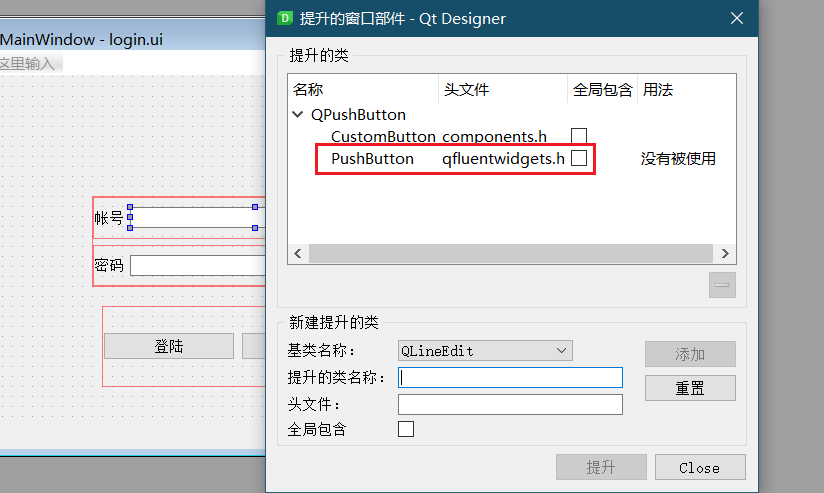
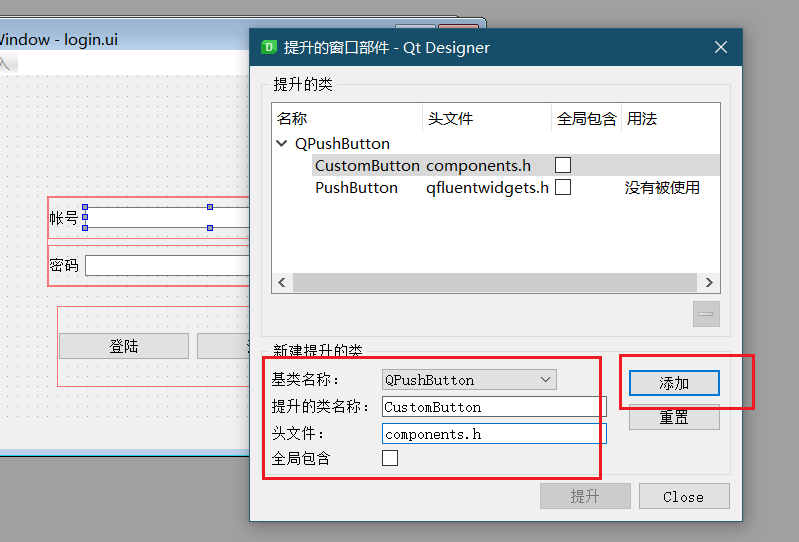
通过这种方式,就可以实现在Qt Designer中直接使用自定义的组件了,但是qfluentwidgets这个库在此处的引用还是有一些问题,因为qfluentwidgets作者在开发插件的时候,有一些控件的形参和其父类的形参是不一样的,什么意思呢? 简单来说就是qfluentwidgets作者的PushButton是这么定义的: class PushButton(QPushButton): """ push button """ def __init__(self, text: str, parent=None, icon: Union[QIcon, str, FluentIconBase] = None): ...但是原生的QPushButton是这样定义的: class QPushButton(QAbstractButton): def __init__(self, *__args): # real signature unknown; restored from __doc__ with multiple overloads pass说明text不是必填项,如果在QtDesigner想要设置自定义控件,那么形参一定要完全兼容父类才行,即你初始化CustomButton和初始化QPushButton的代码需要是一样的才可以,因此qfluentwidgets的控件代码和原生的不一样,需要写一个中间类进行改动。 解决方案在这里,我想要使用qfluentwidgets里的PushButton控件,接下来将展示如何在Qt Designer中引用qfluentwidgets的控件,本项目在Undertone0809/pyqt-user-login: 一个基于PyQtMVC封装用户注册登陆模块模板 (github.com) 的基础上进行改造,旨在优化其UI。 首先,我们可以尝试新建一个/components/custom_button.py,代码如下: from qfluentwidgets import PushButton class CustomButton(PushButton): def __init__(self, parent=None): super().__init__('', parent)上面的代码继承了我想要使用的qfluentwidgets里的PushButton控件。 接下来,我们再新建一个/components/__init__.py,代码如下: from .custom_button import CustomButton最后,我们在Qt Designer中这样设置,新建一个CustomButton的类,然后头文件为components,如下图所示。 
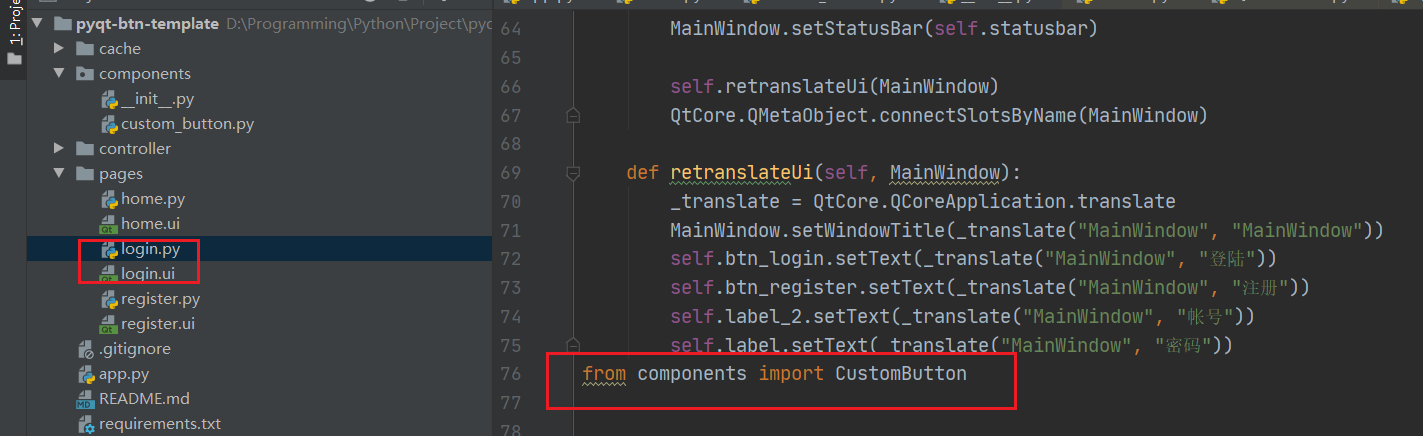
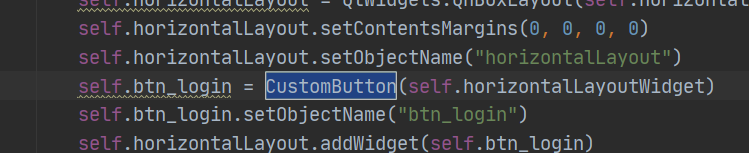
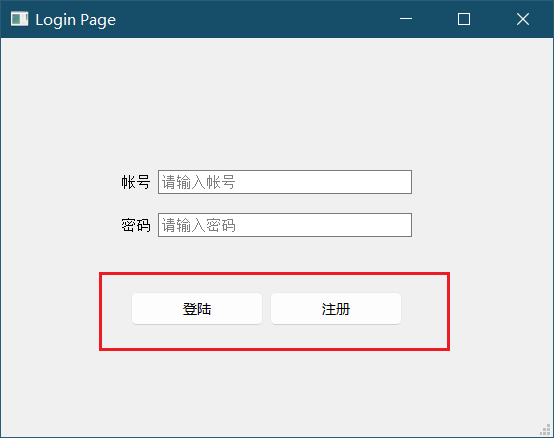
这个时候,我们就可以正常将一个普通的QPushButton 提升为CustomButton了,最后把ui转换成py,从下面的代码我们可以看到,自定义的控件转变成了from components import CustomButton了,到这个地步就差不多了,让我们来运行一下。 

大功告成! 
|
【本文地址】