| PS网页版设计工具有哪些? | 您所在的位置:网站首页 › ps如何生成网格 › PS网页版设计工具有哪些? |
PS网页版设计工具有哪些?
|
Photoshop是平面设计领域的老熟人,也是许多设计师的启蒙设计软件。然而,Photoshop的功能繁多,需要设计师具备较强的软件操作能力。在我们以为会和Photoshop一直相爱相杀的时候,一款专注于用户界面的矢量设计软件——即时设计,杀了出来,被业内称为网页版PS。 即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。 那么,即时设计究竟有哪些强大的功能呢?
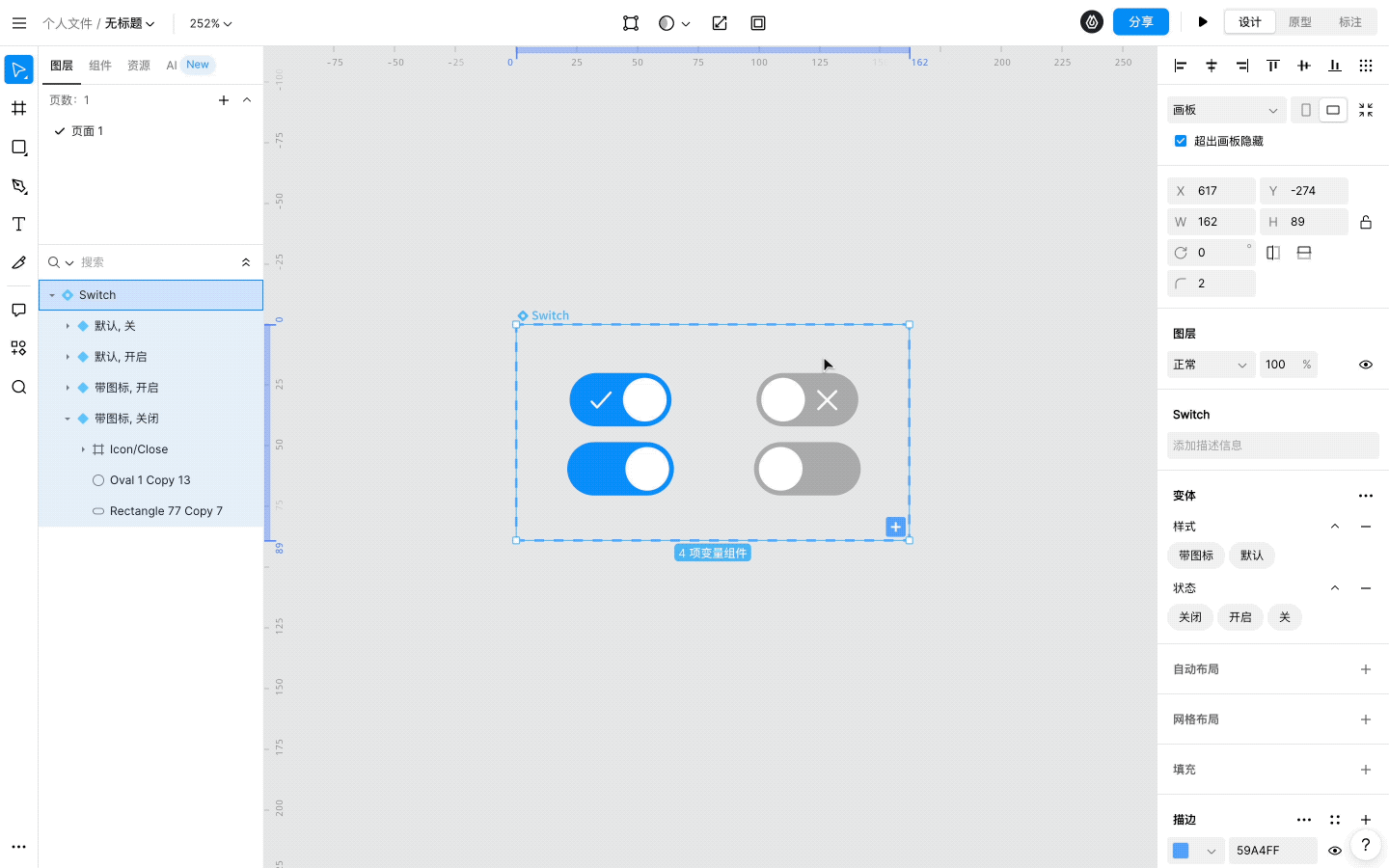
钢笔工具是PS的核心功能之一。即时设计的矢量网格工具在PS钢笔工具的基础上做了突破性的创新。与PS相比,即时设计的矢量网格具有以下优势: - 不用点击锚点,直接选择线条部分就可以移动,相连的点也会随着移动; - 网格之间会自动捕捉对齐,自带磁吸功能,每条线段中间可以快速选择中心点,方便快速绘制网格图形; - 锚点重叠后自动焊接,无需手动焊接,提高图形绘制效率。 2. 自动布局自动布局是现在很多新工具必不可少的一个特性。设计师经常面对各种分辨率的设备需求,如果全部都要手动调节的话就太麻烦了。在即时设计中,可以创建填充或缩小以适应的设计,并随着内容的变化而重新排列。这种可以等比例缩放图层来添加新元素和容纳更长的文字在当今的设计中非常有用。 即时设计的自动布局需要创建画板,如果图层中没有画板,它会自动创建包含元素内容的画板进行自动布局。而且即时设计的自动布局很简单,只需要使用键盘快捷键Shift+A,在右侧边栏中,单击选择自动布局中的加号,右键单击画板或对象并选择添加自动布局。 3. 变体变体是一种全新的引用组件管理方式,可根据类型、尺寸、样式等要素对引用组件进行整理和使用。使用时,只需在右侧属性面板中快速切换组件类型即可轻松完成切换。 引用组件的详细信息可参见《引用组件》。 例如,使用变体可以轻松切换不同机型的“开关”开启或关闭状态,只需在右侧属性面板中选择切换即可。 创建变体非常简单,只需选中引用组件,然后在右侧属性面板中点击“添加”即可完成创建。
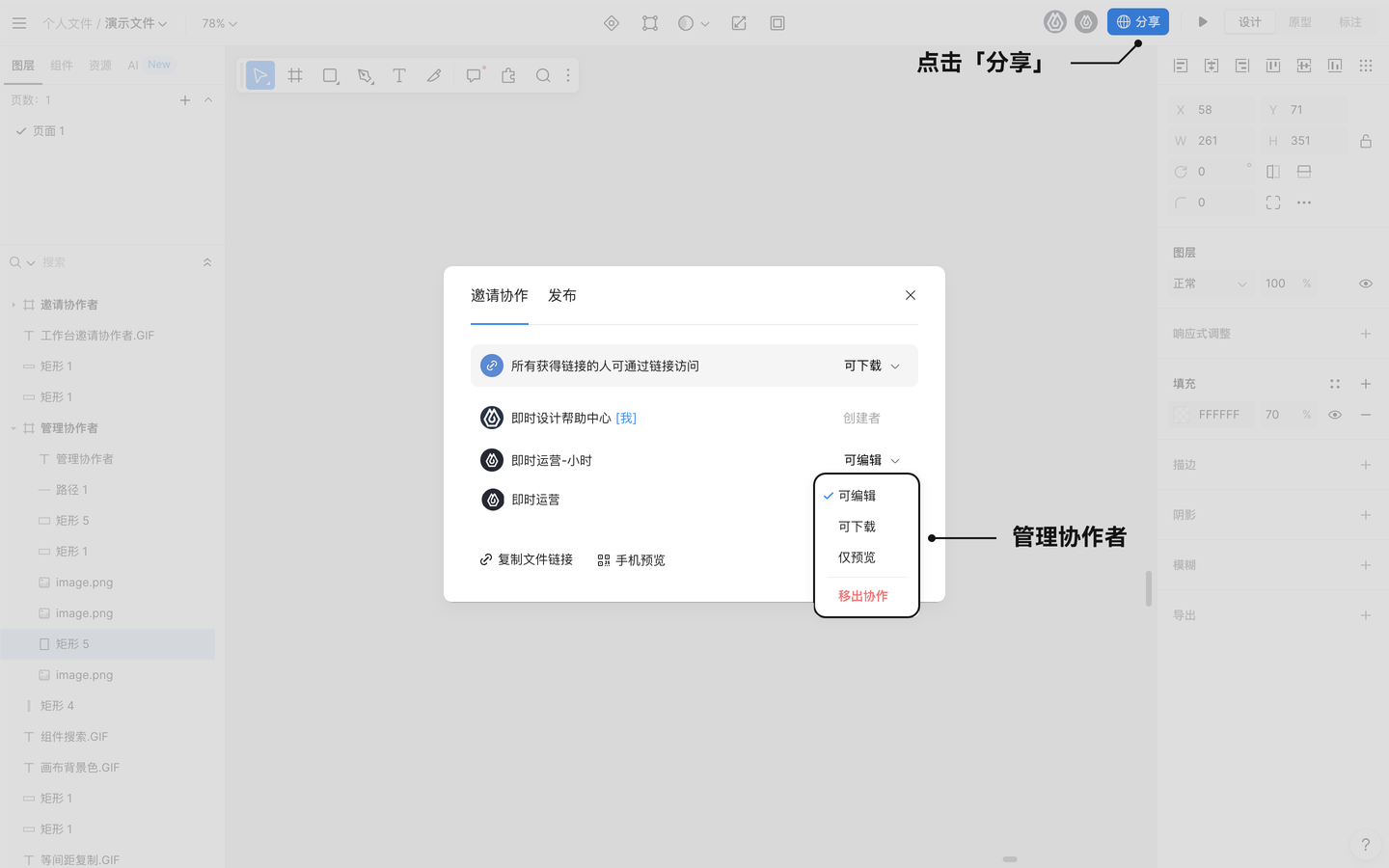
4. 设计稿协作即时设计支持多人在线协作,可以实时查看他人修改的内容。而且即时设计的协作功能非常强大,支持多人同时编辑同一设计稿,可以随时查看其他人的修改,避免重复操作,大大提高了团队的协作效率。 此外,即时设计还支持版本管理,可以方便地查看历史版本,回退到之前的版本,以及恢复已删除的图层或元素。这种功能在多人协作中非常有用,可以避免因误操作而导致的不可挽回的错误。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。 即时设计是一款专注于用户界面的矢量设计软件,具有矢量网格、多色矢量网格、自动布局、全局样式、设计稿协作等多种强大的功能。相比于Photoshop,即时设计更加注重用户界面的设计,操作更加简单易用,可以大大提高设计师的工作效率。如果你是一名UI设计师,不妨试试即时设计,相信你会爱上它的。 |
【本文地址】