| css第八课:文本属性(字体,颜色属性) | 您所在的位置:网站首页 › ps如何更改图片的文字颜色和数字样式 › css第八课:文本属性(字体,颜色属性) |
css第八课:文本属性(字体,颜色属性)
|
这一节我们要讲的是文本属性: 文本属性就是: css样式里的属性,对文本的修饰,比如颜色,大小,字体,下划线... 下图是文本的一些属性:
我们先来演示一下前两个属性:字体大小和字体类型
结果:
解释:我们这里第一个p标签设置的css样式(p1)是,字体是默认的字体,大小为12px,第二个p标签设置的css样式(p2)是,字体是宋体,大小为默认的大小,结果发现Google默认的字体是“微软雅黑”,大小为16px。 这里说一点就是:字体类型属性的属性值可以写多个,中间用逗号隔开,先执行第一个属性值,如果第一个浏览器显示不出来,就执行第二个,以此类推 还有p标签中间的英语单词,可以直接输入Lorem,就可以随机生成很多英语单词,用来测试充数很好哦 Google浏览器默认字体为:微软雅黑 浏览器支持的字体:
颜色属性的属性值写法有很多:直接写颜色的,十六进制的,rgb写法的,还有(0,255)颜色区域的 下面我们就开始演示: (1)直接写颜色的,这个相信大家都很熟悉了 代码:
结果:
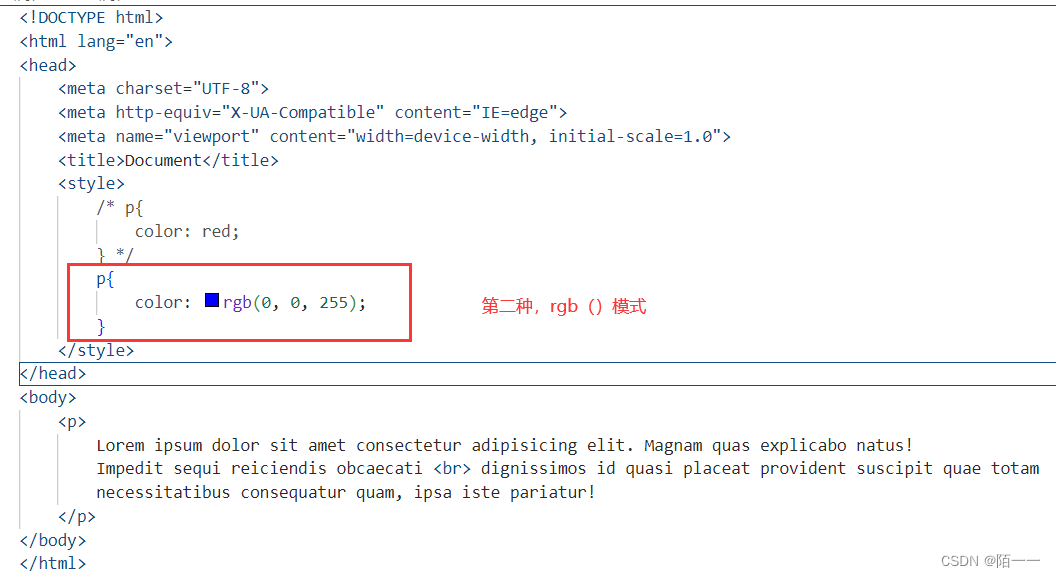
代码:
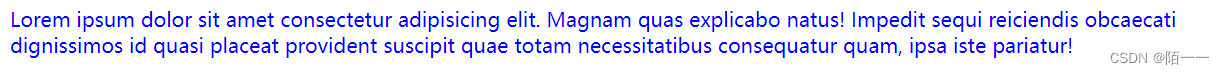
结果:
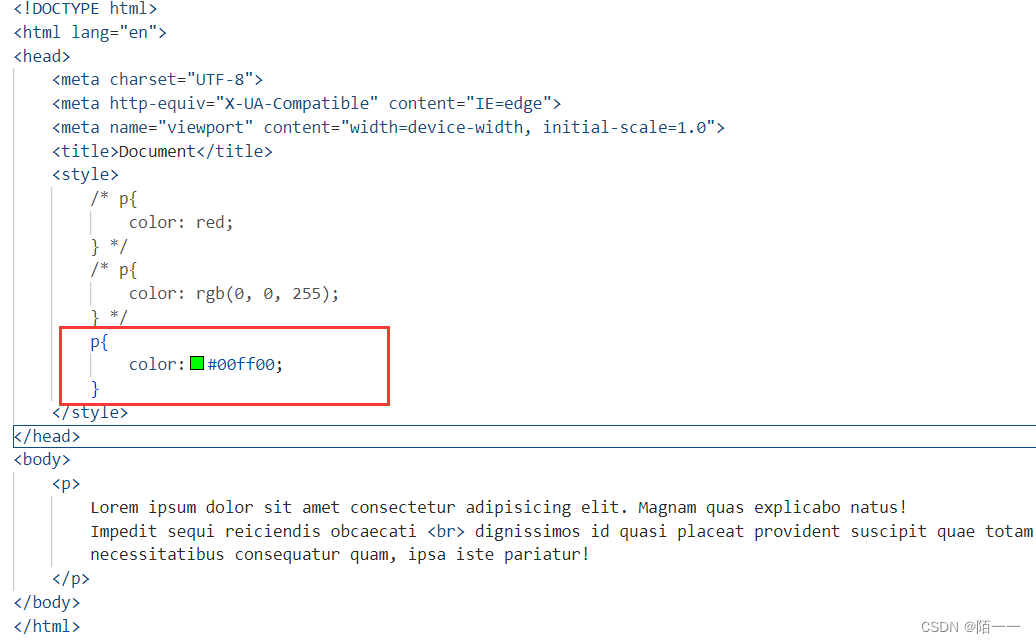
rgb()模式,参数是三个,如rgb(数值,数值,数值),三个参数的分为都是从0-255,0表示最弱,255表示最强,如果rgb分别代表的是red红色,green绿色,blue蓝色,是光学基本三原色,三个颜色混在一起能混合出其他的颜色,所以当参数数值为0时,就代表没有这个颜色,如上图代码所示,红色和绿色两个颜色都是0,蓝色的数值为255,说明红色和绿色都没有,只有蓝色,如果说三个参数数值都在0-255之间,那么最终的颜色就是他们三个颜色按数值混合后的颜色。 (3)十六进制 代码演示:
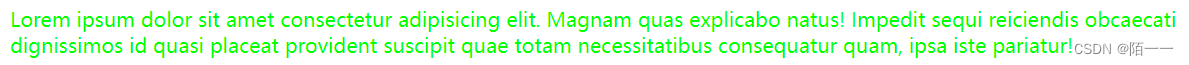
结果:
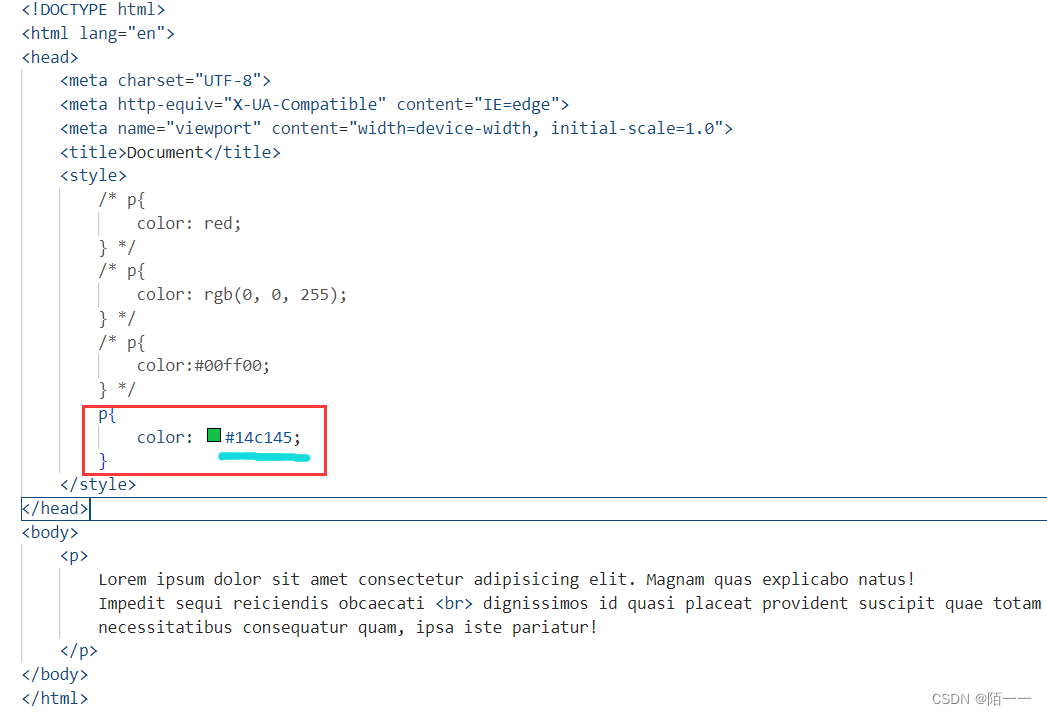
解释:我们现在看见的数字都是用十进制表示的,数字范围是(0-9);计算机是用二进制表示的,数字范围是(0-1);这个十六进制的数字范围是(0-9,A-F),f是最大的,上面的代码演示含义是:这里的颜色用“#+6个0-f之间的数”表示,前两位表示的是红色的强度,中间两个参数表示的是绿色的强度,最后两个参数表示的是蓝色的强度,这里前两个参数都是00,说明红色的强度为0,中间两个参数都是ff,表示绿色的强度最大化,最后两个参数都是00,表示蓝色的强度也是0,所以总体显示的是绿色。 (4)第四种:颜色数值 代码演示:
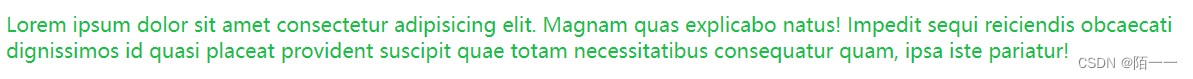
结果:
最后一种方法是:直接写颜色值来配对颜色, 上面的写颜色的方法,不用我们自己去记这些颜色怎么写的,只需要知道方法,我们可以将图片放在ps里面识别,就会出现颜色值,rgb颜色参数,或者十六进制参数,所以只需要会用上面的办法即可。 |
【本文地址】





 (2)第二种:rgb
(2)第二种:rgb