| PS·web前端切图(详细) | 您所在的位置:网站首页 › ps原稿保存到文件夹快捷键 › PS·web前端切图(详细) |
PS·web前端切图(详细)
|
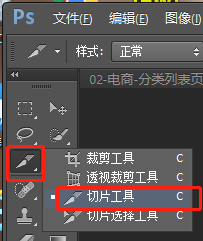
记录一下切图的过程,主要分为两部分。 切普通的图片切logo图片一、切普通的图片 1.UI将设计图给我们,设计图的格式一般为psd。 2.打开ps软件–打开–我们要切图的psd文件。 3.一般打开psd文件的时候,会有很多蓝色的这种分割线,可以找到菜单栏的视图–清除参考线,之后蓝色的分割线就消失了。 4.找到左侧的钢笔一样的工具,右键点击,会出现四个选项,我们选择切片工具选项,然后我们把图片放大,可以按住alt,然后滚动鼠标的滚动轮,实现变大还有变小。(放大图片快捷键ctrl + =,缩小图片快捷键是ctrl±),选择我们要切图的区域。 7.现在我们选好我们需要的两个区域了,现在需要保存下来,选择菜单栏的文件–存储为Web所用格式(这里一定要选对哦) 8.之后我们要选中我们刚才切图两个区域,点击选择第一张,之后按住shift,再选择第二张,然后右上角选择自己需要的图片格式,我这里选择的是png8格式的,现在选好了,选择下面的存储。 二、切logo图片 切logo图片和普通图片基本是没有什么区别的,就是注意在切logo图片之前要把背景去掉,怎么去掉背景那,找到右面的图层—最下面的背景,将小眼睛点掉,就是关掉了,然后会发现背景已经没有了,因为logo我们是不要背景的,这个时候就可以去切logo了。 |
【本文地址】


 6.我们现在已经大概选择好了我们要的区域了,再接着放大图片,仔细看上下左右四条边是不是都贴合着图片的四边,进行调整。 接着我们需要切这个psd文件的另一区域的图怎么办? 按住shift键再用同样的方法去选择另一部分,记住在大概选择区域后,一定要放大图片,仔细看边缘是不是贴合。
6.我们现在已经大概选择好了我们要的区域了,再接着放大图片,仔细看上下左右四条边是不是都贴合着图片的四边,进行调整。 接着我们需要切这个psd文件的另一区域的图怎么办? 按住shift键再用同样的方法去选择另一部分,记住在大概选择区域后,一定要放大图片,仔细看边缘是不是贴合。 9.之后进入存储的界面,选择保存切图的位置,名称,之后很重要的是最下面的切片选项,一定要选择的是所选中的切片,不然的话就会有很多其他不需要的图片也出现了。
9.之后进入存储的界面,选择保存切图的位置,名称,之后很重要的是最下面的切片选项,一定要选择的是所选中的切片,不然的话就会有很多其他不需要的图片也出现了。  10.现在已经完成了,我是存储在桌面上,打开桌面的images文件夹就可以看到我们切好的图片了。
10.现在已经完成了,我是存储在桌面上,打开桌面的images文件夹就可以看到我们切好的图片了。 
