| 图片轮播用PS做?大可不必! | 您所在的位置:网站首页 › ps制作轮播图片教程 › 图片轮播用PS做?大可不必! |
图片轮播用PS做?大可不必!
|
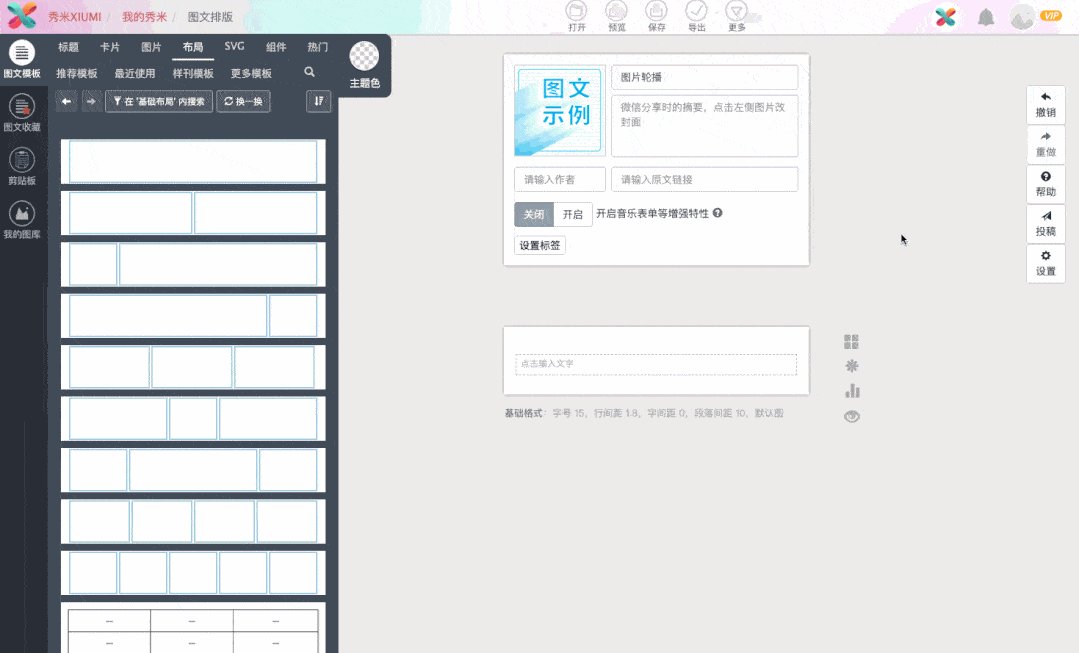
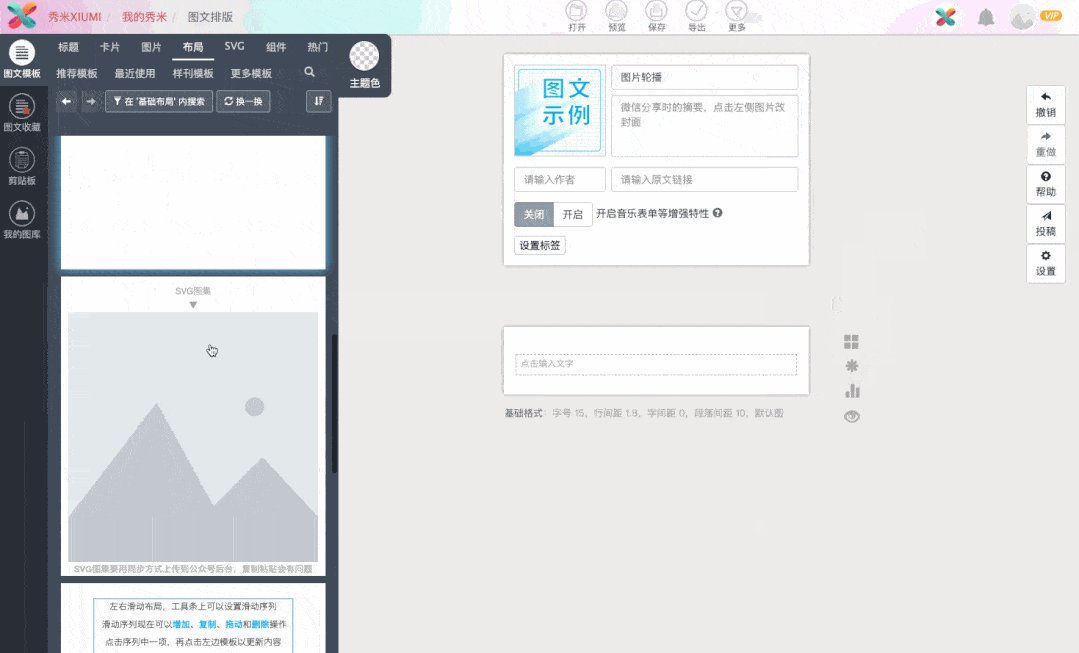
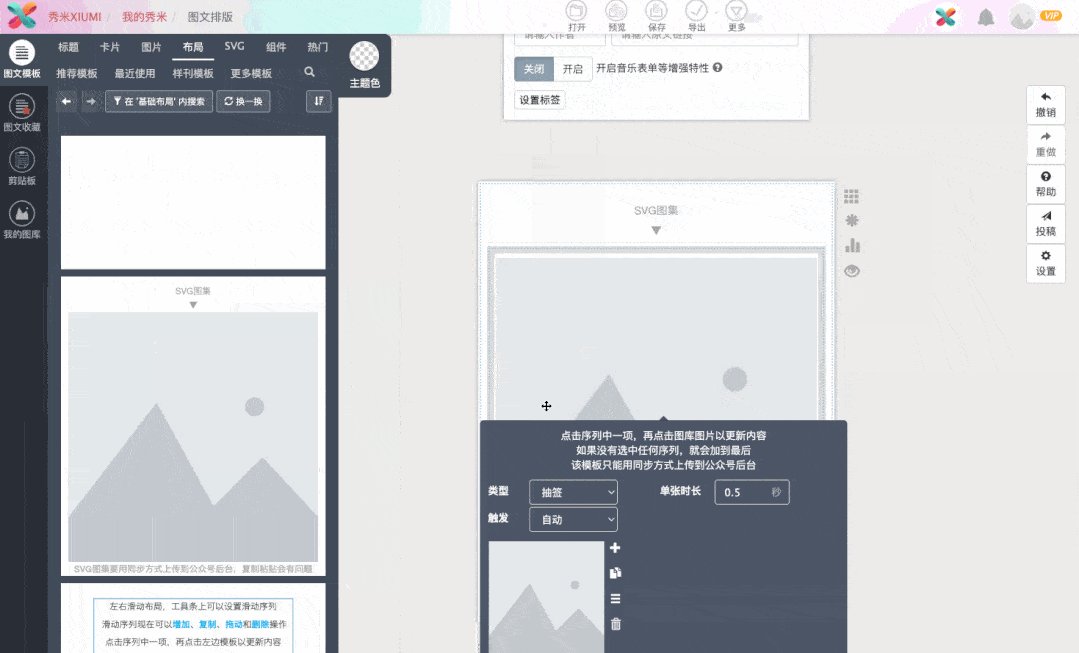
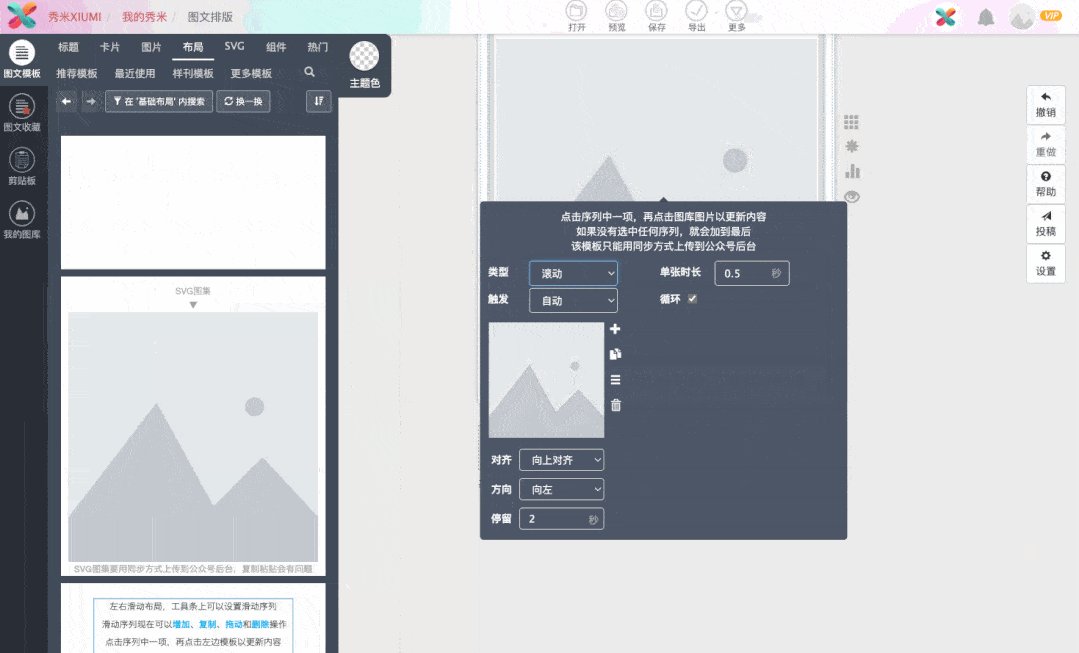
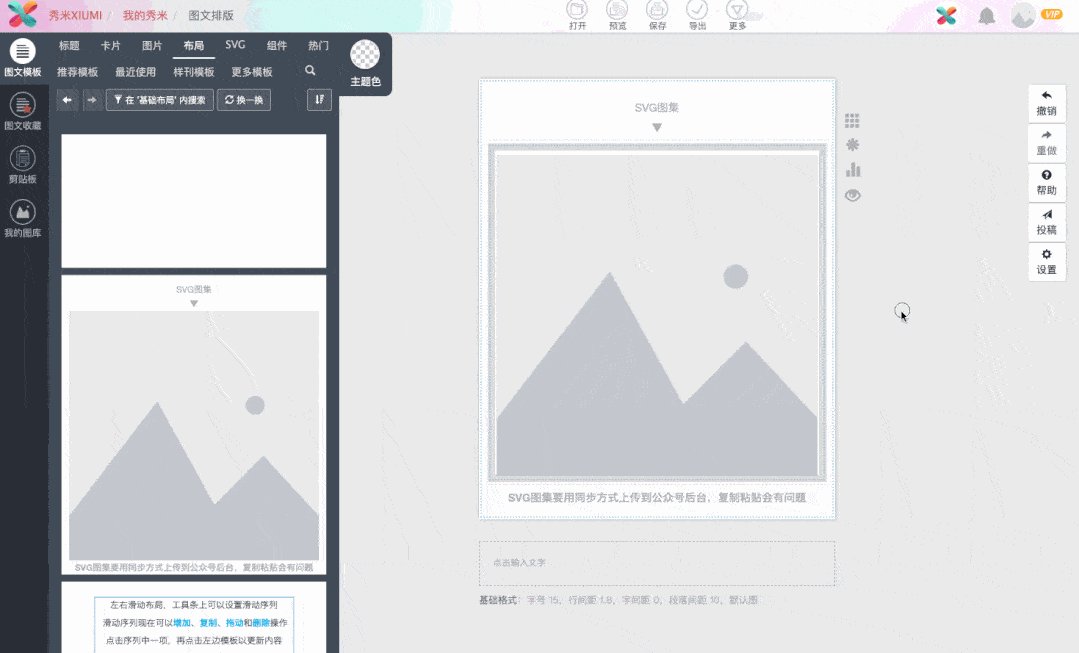
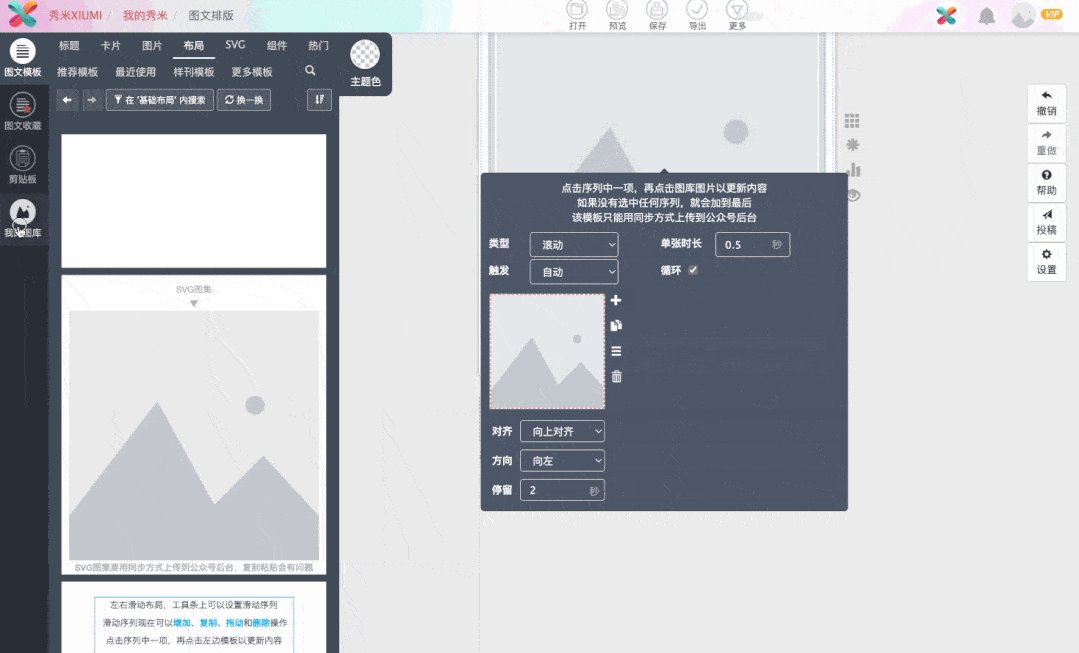
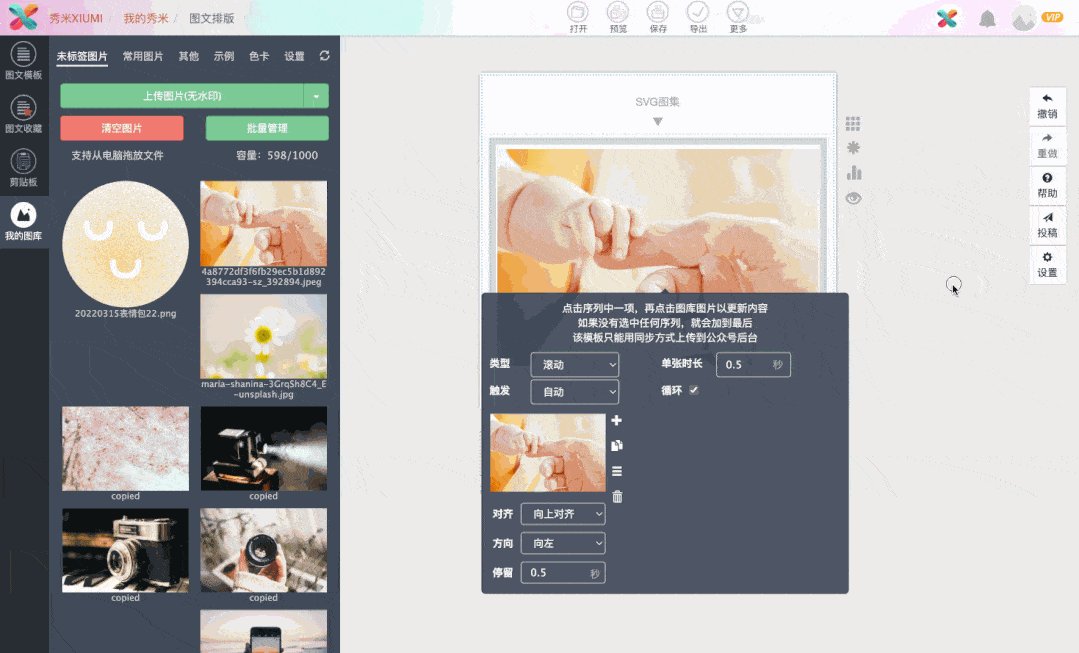
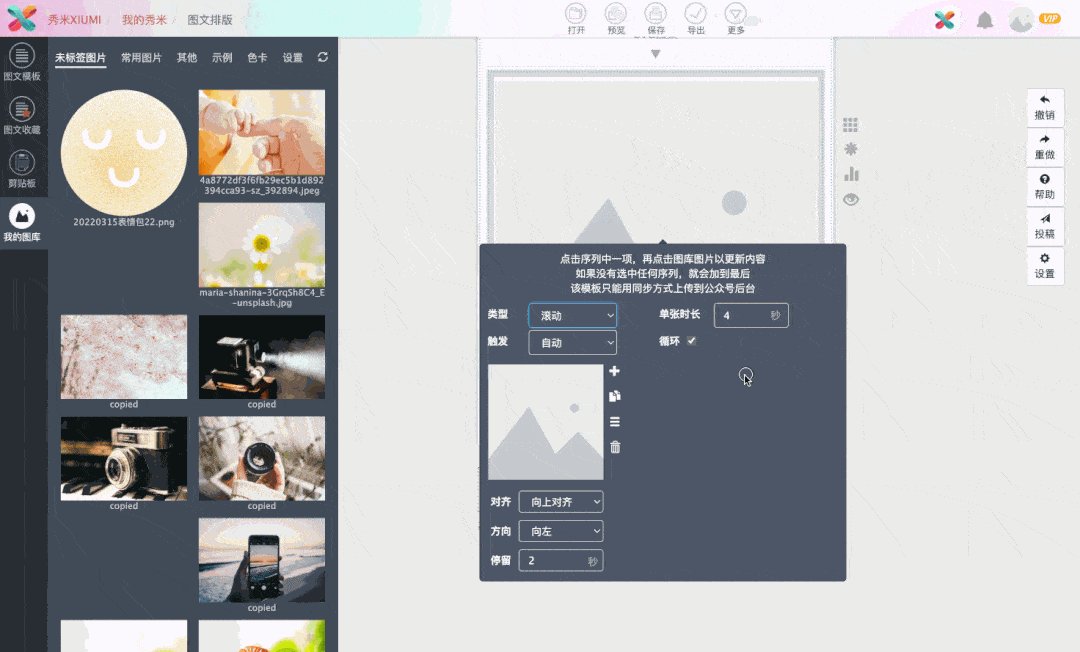
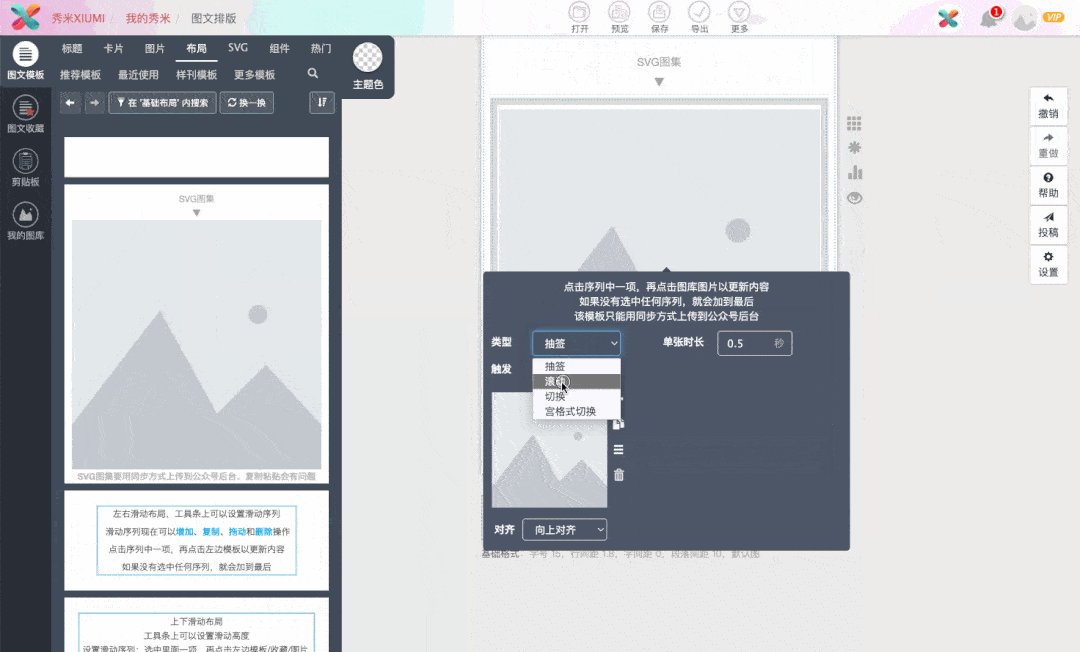
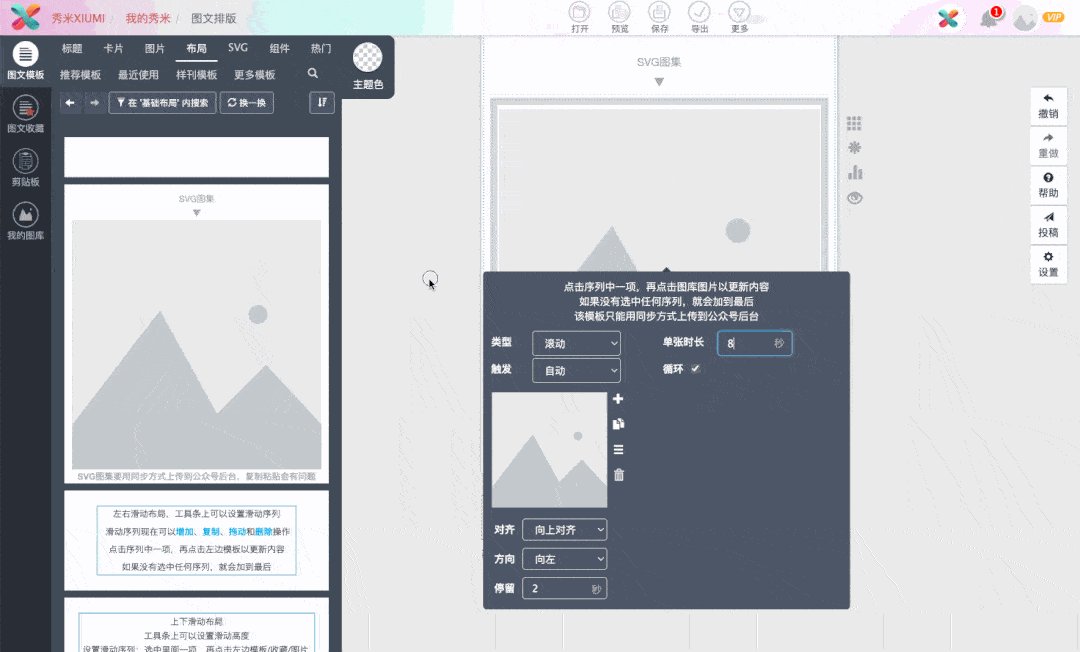
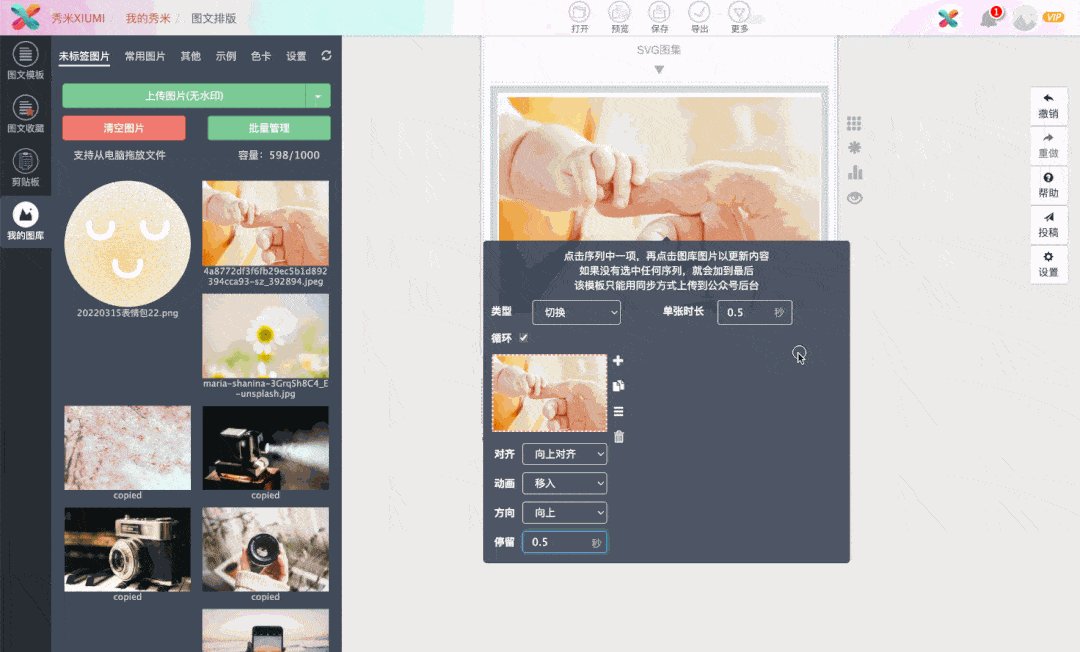
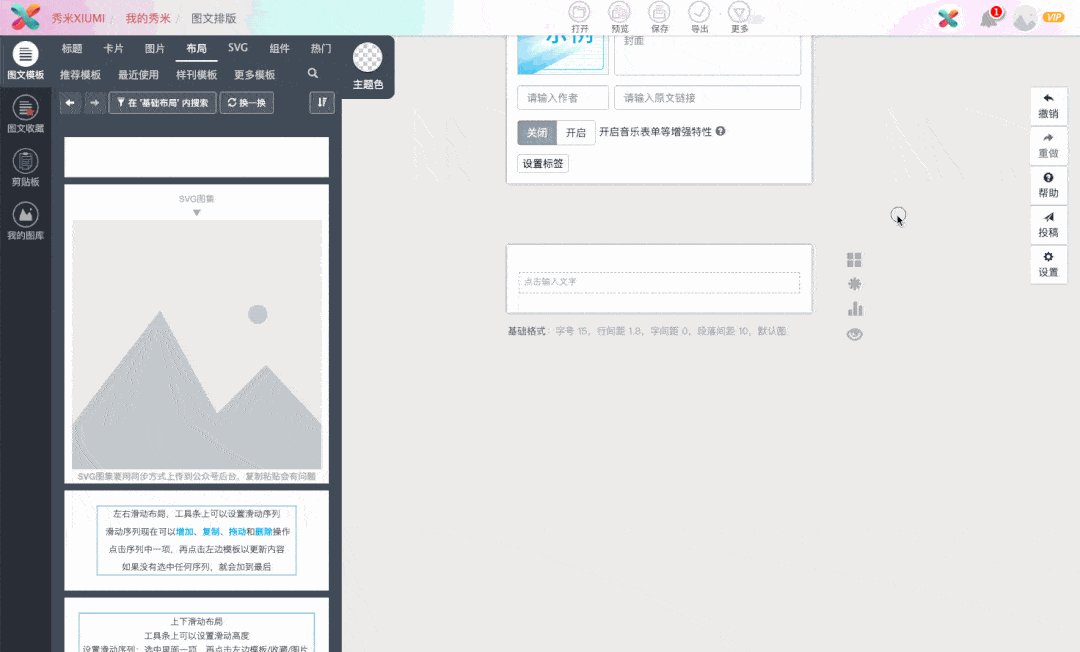
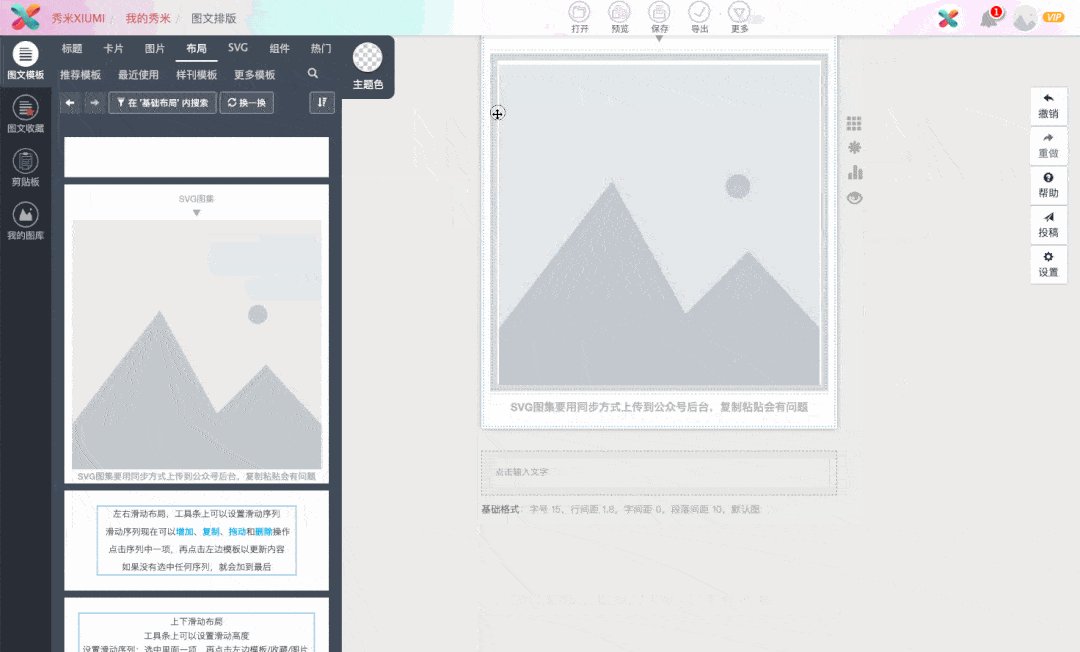
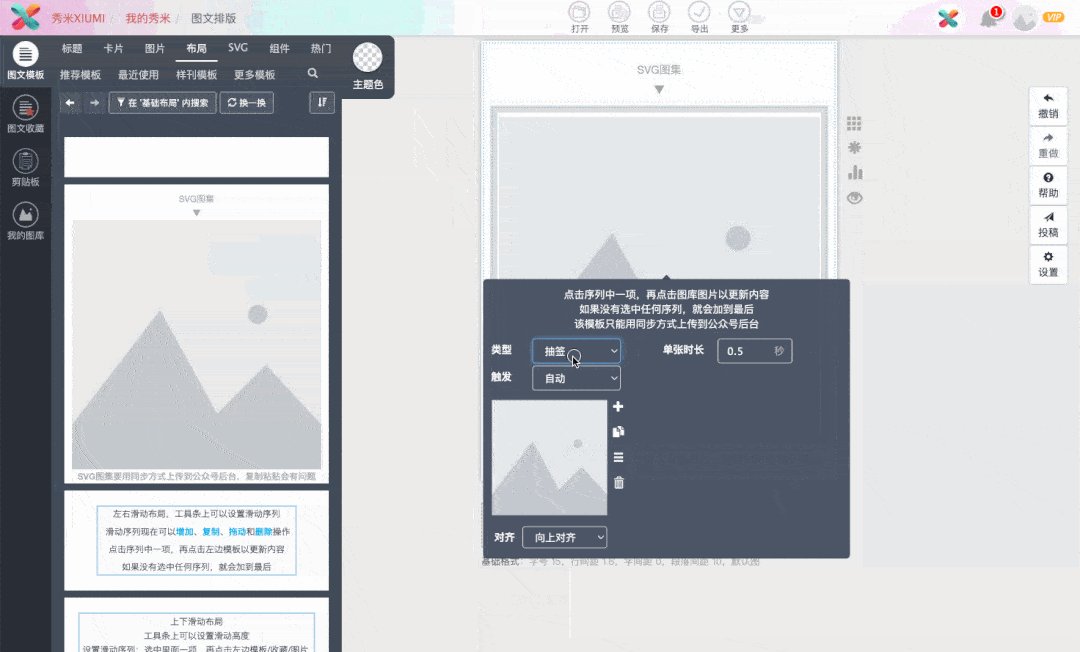
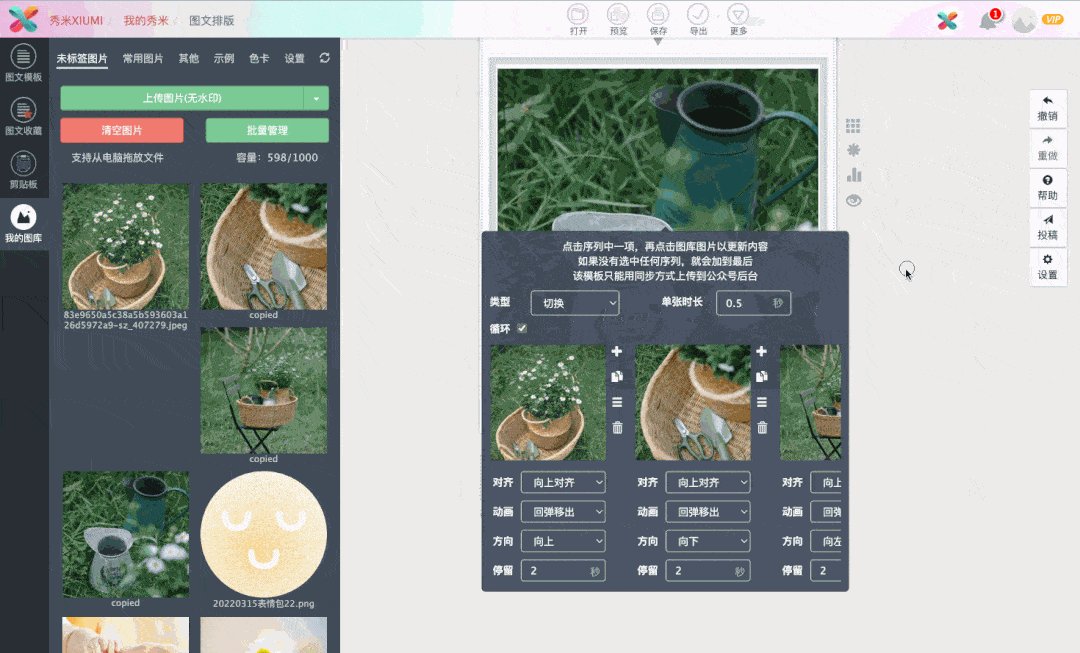
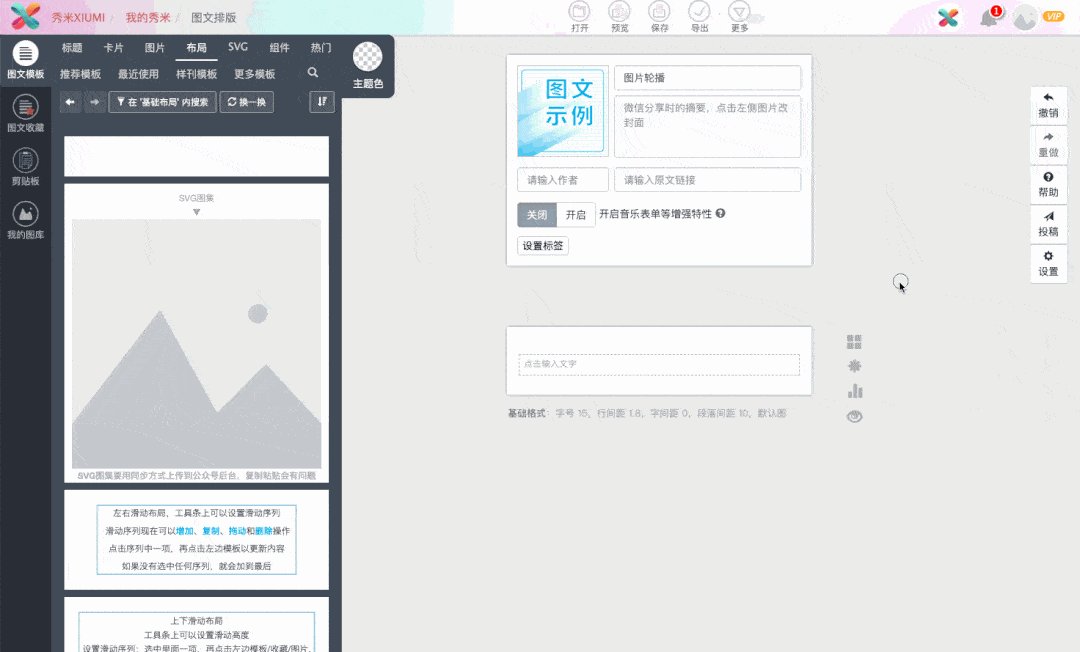
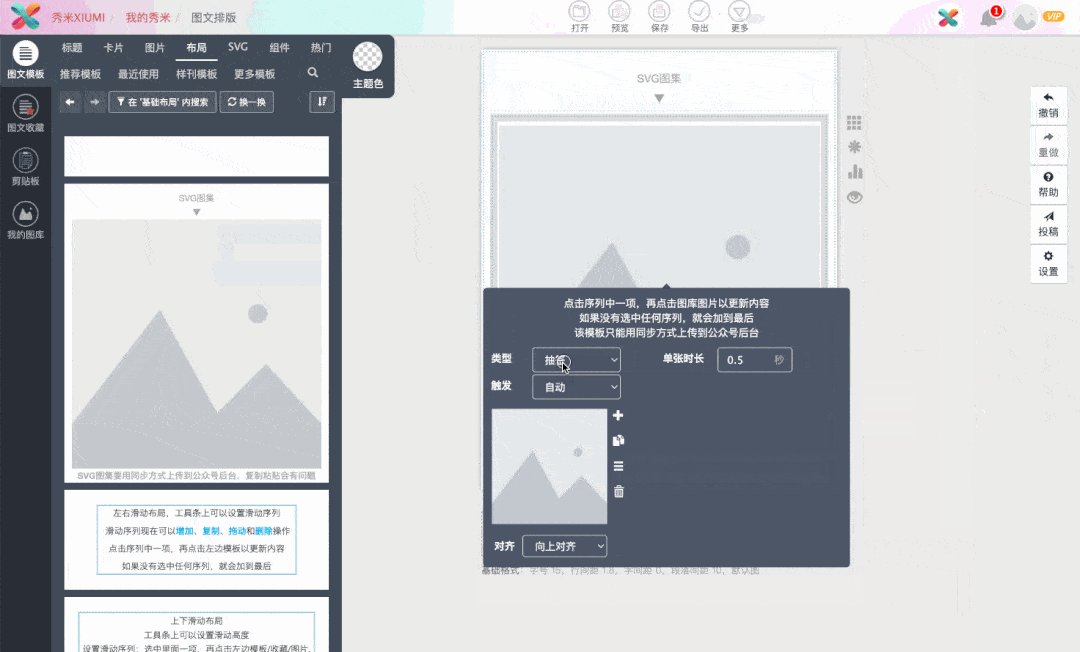
不要问为啥不提抽签,抽签虽然是SVG图集的动画类型,但跟图片轮播没啥关系。想要了解抽签效果,可点击【 抽签啦~开启下半年好运 】。 需要注意的是: SVG图集仅能通过同步方式上传到公众号后台,复制粘贴会有问题。所以,本篇接下来提到的所有图片轮播效果,都需要采用同步上传到微信。 02 滚动→最简单的图片轮播 SVG图集的滚动类型,可以做出最简单的图片轮播,就是将多张JPG图做出堪比动图的效果。 01 最最最简单的图片轮播 如果你只想要JPG图,在视觉上变动态GIF图效果,那只需要将图片放进SVG图集,设置为滚动类型就OK啦~ *滚动类型( 需同步) #1 将图片放进SVG图集, 设置第一个序列的动画 从布局→基础布局,添加SVG图集布局到编辑区,点击工具条上的图集设置,先将类型切换到滚动上。 动画触发为自动,单张时长0.5秒,循环设置保持默认勾选状态。
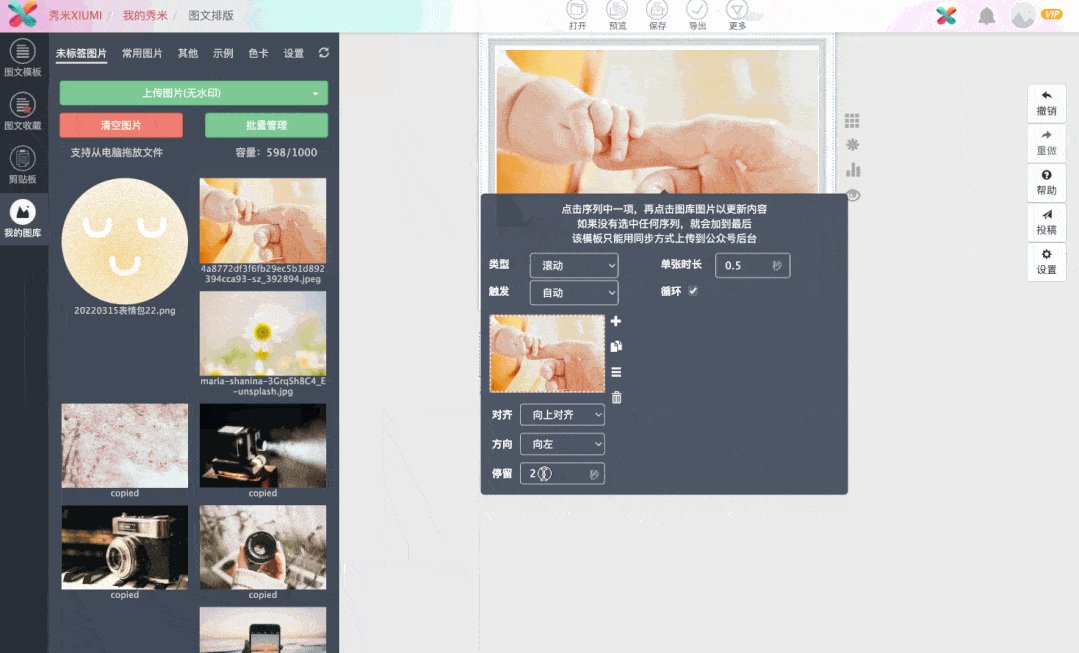
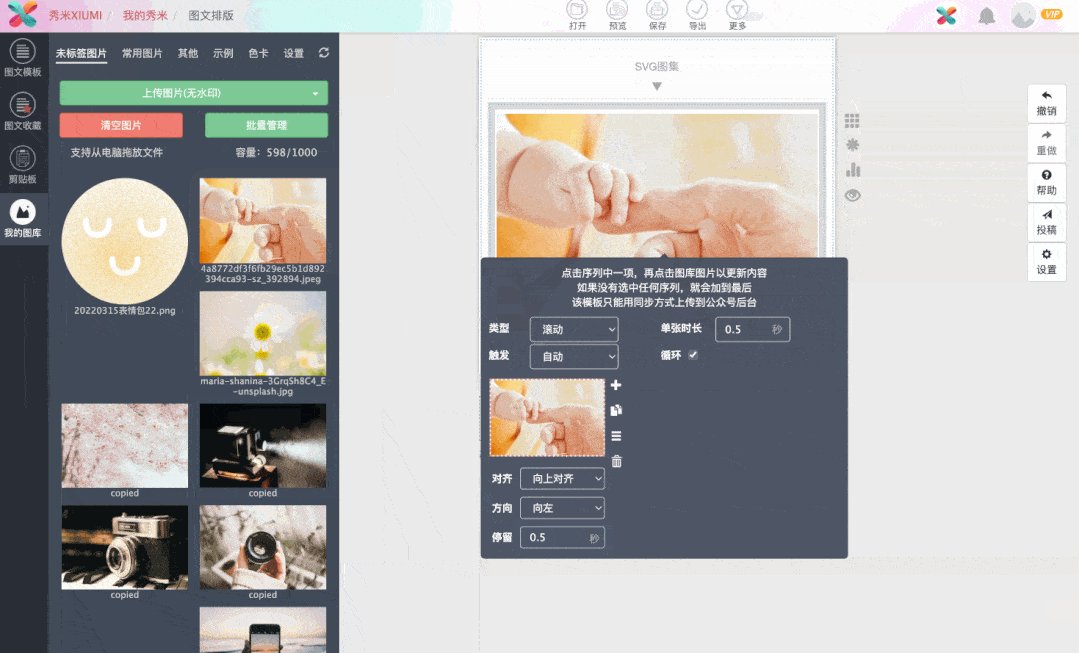
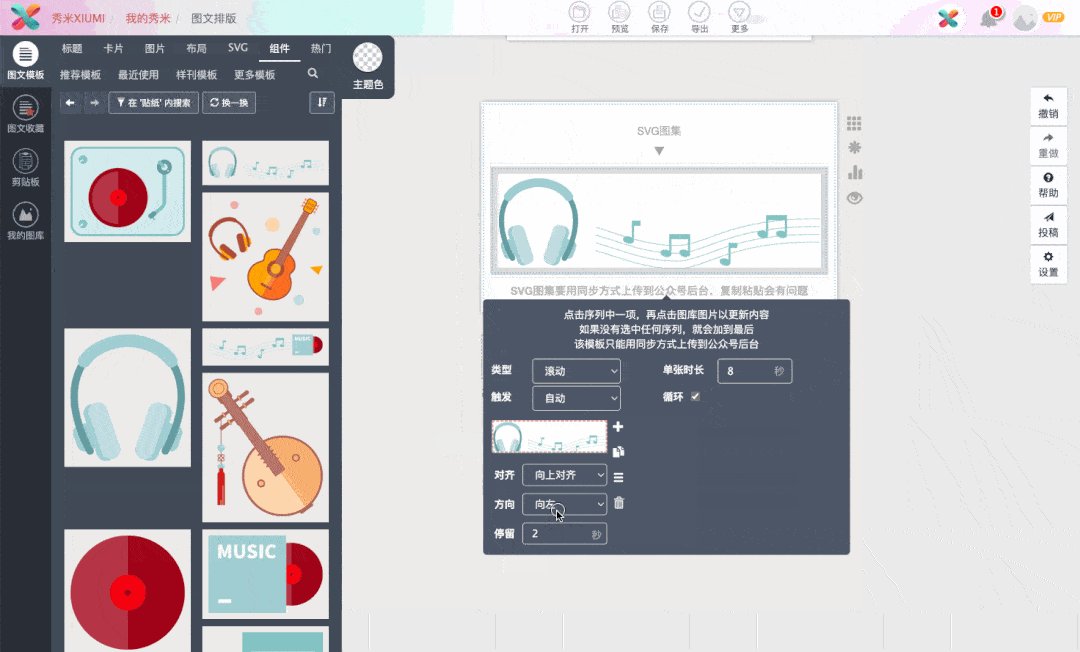
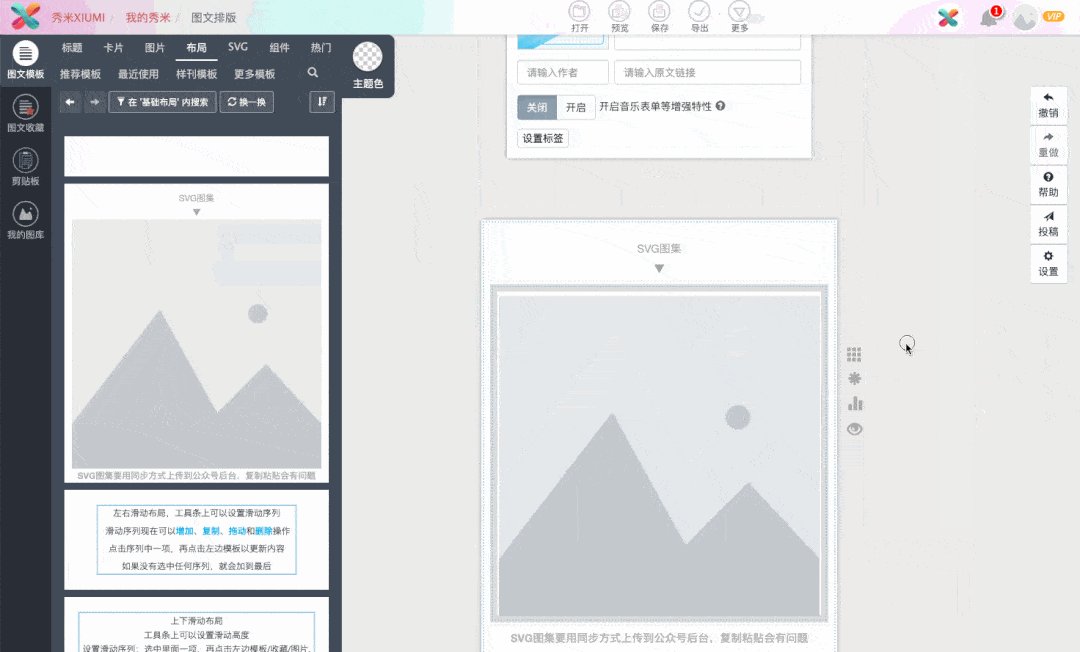
点击图集中的第一个序列,从左边图库选择图片进行替换, 图片的方向向左,停留0.5秒:
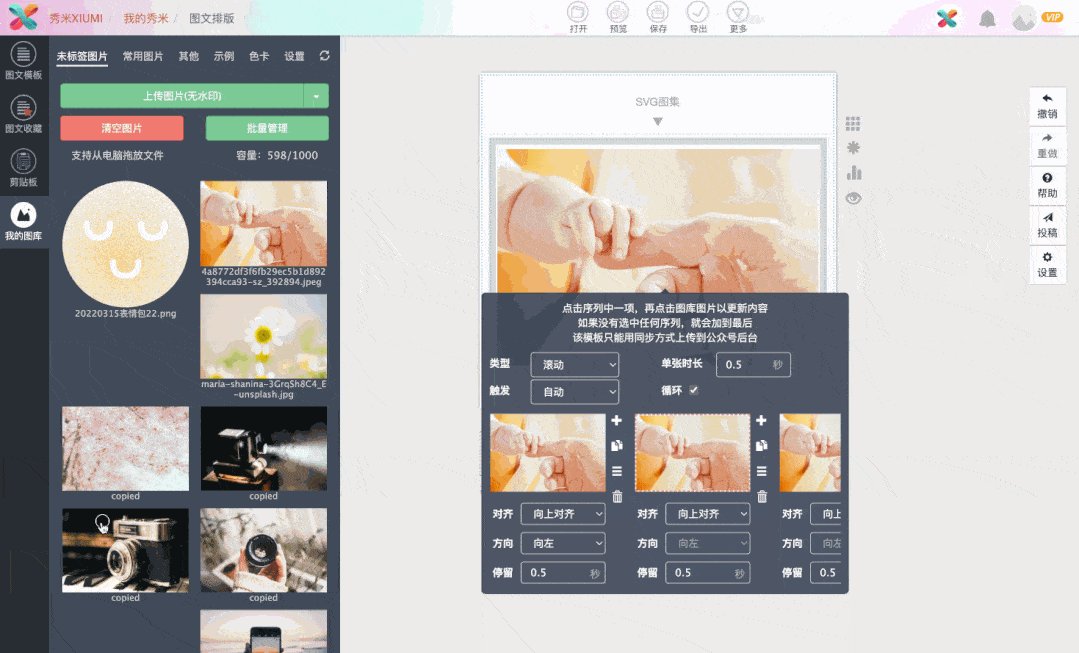
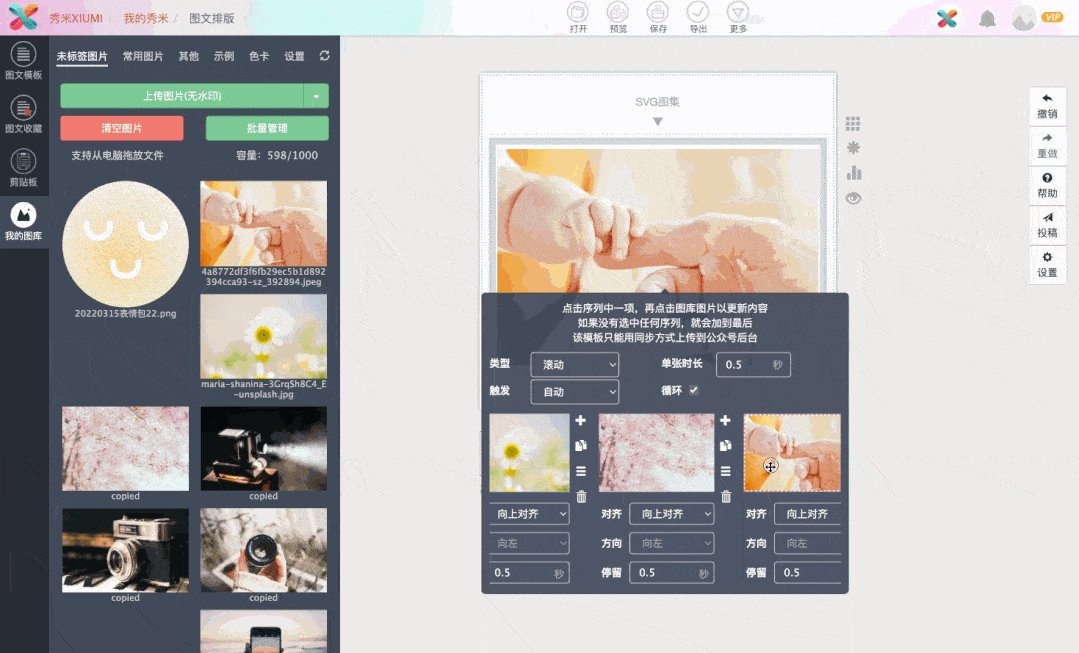
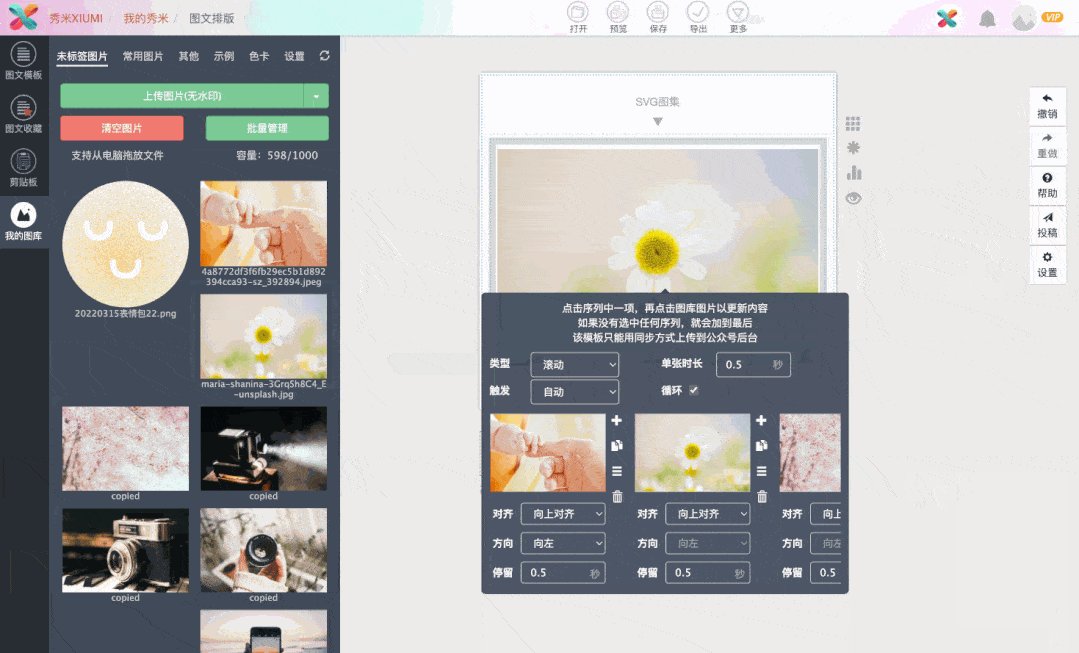
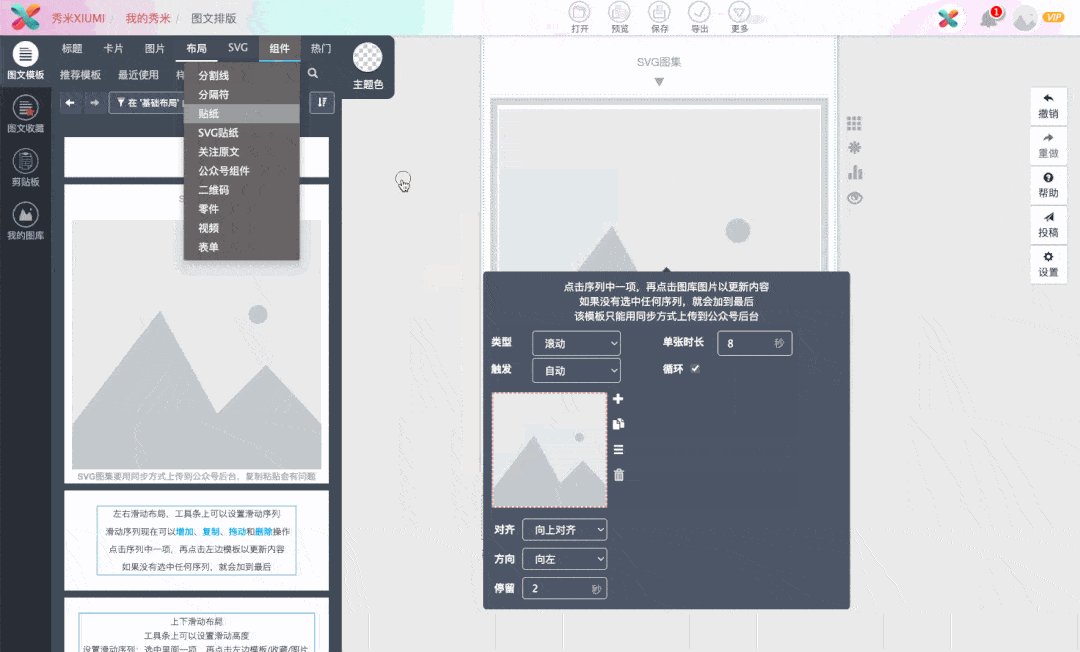
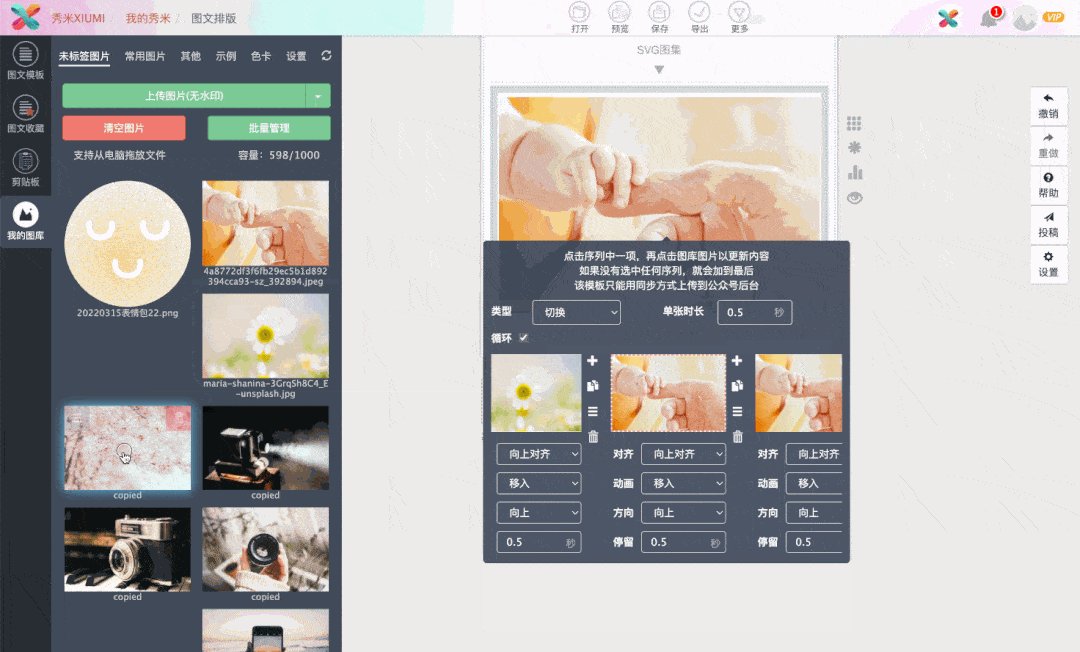
#2 新增多个序列, 再选中序列进行换图 点击第一个序列右边的➕或者复制图标(竖排第二个),增加多个序列,再选中序列进行换图
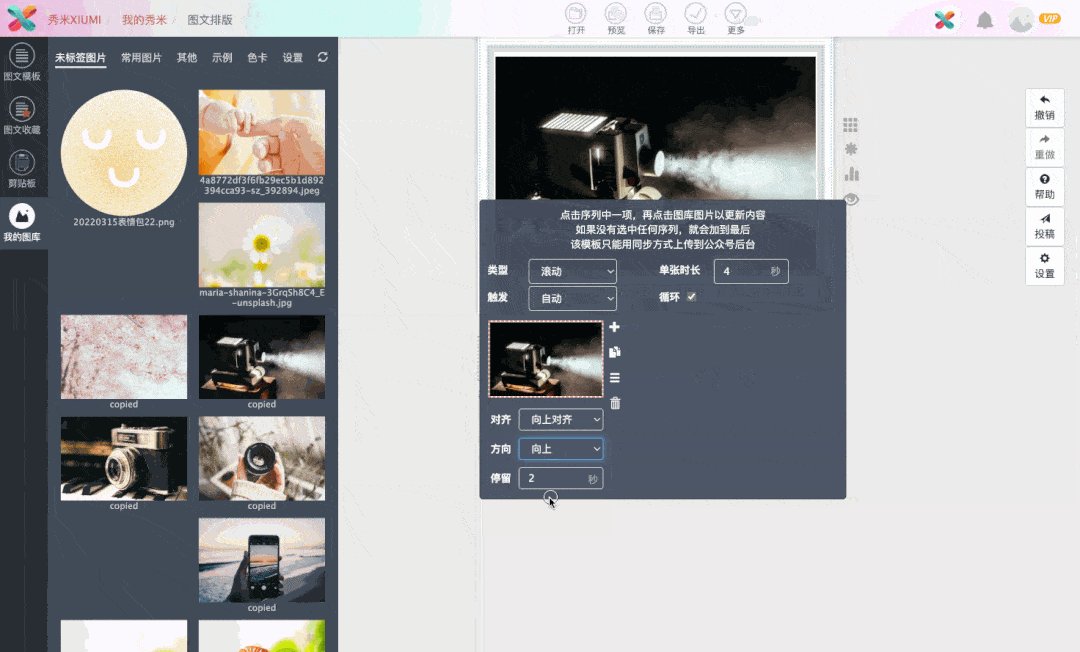
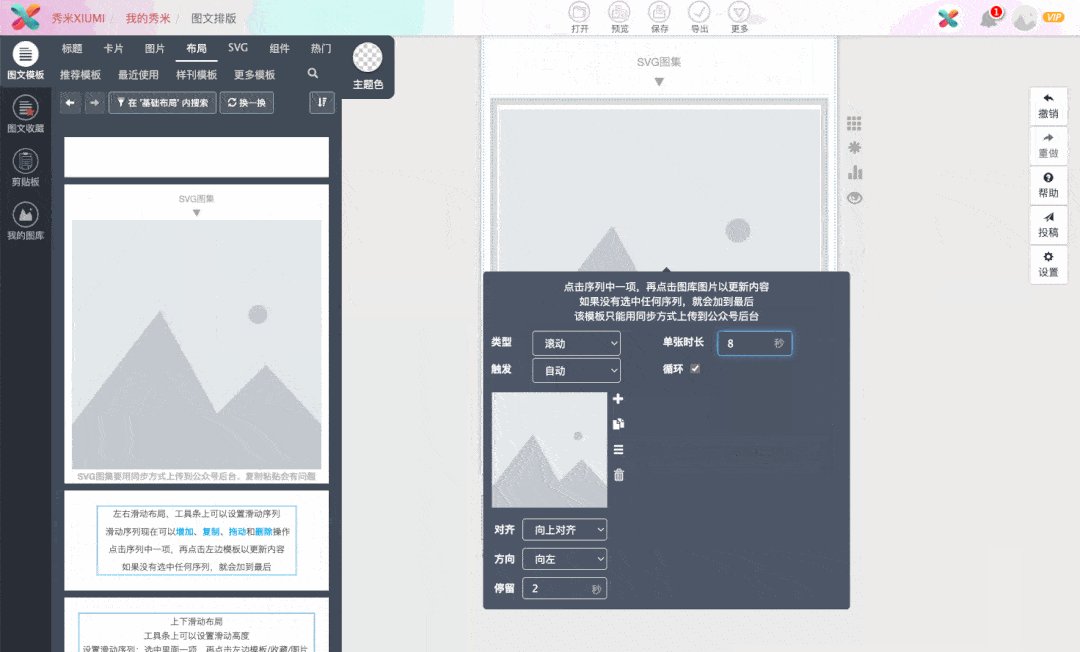
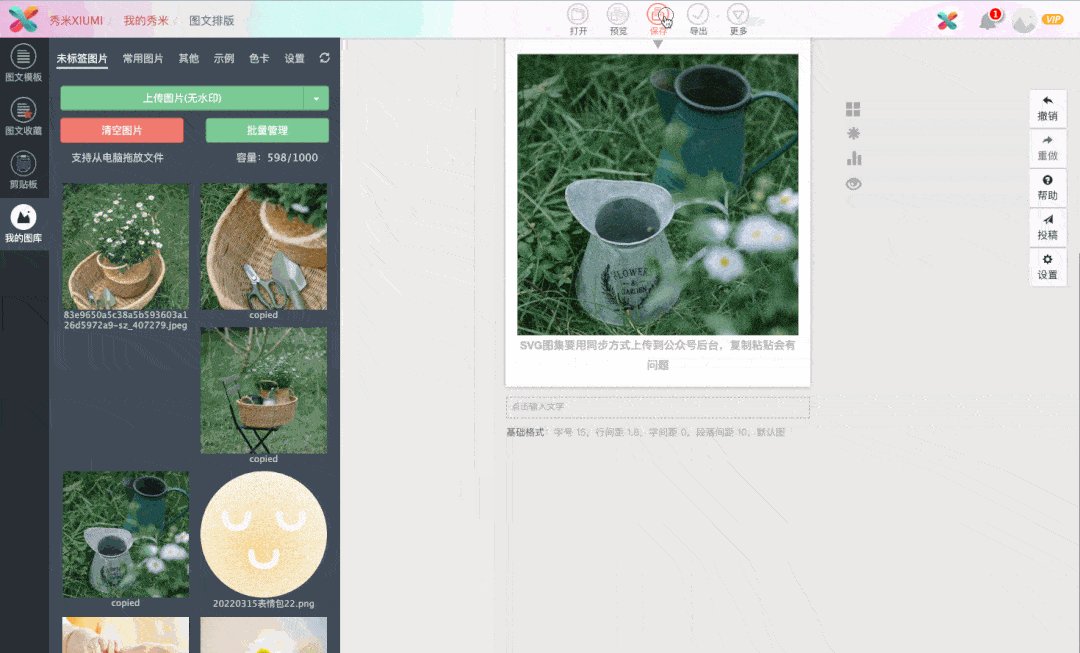
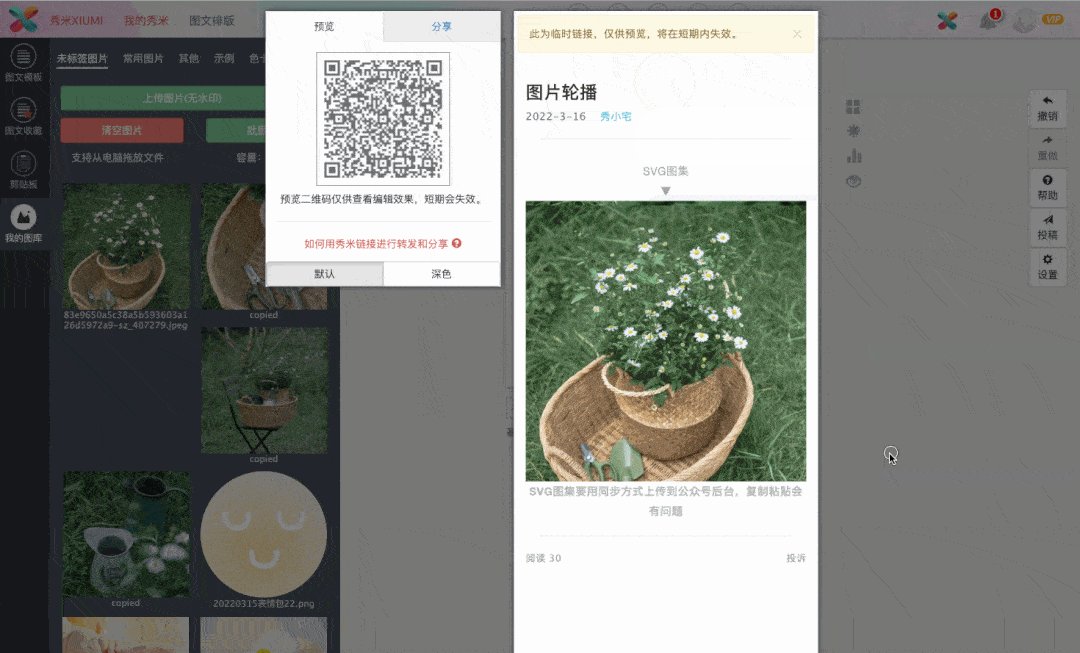
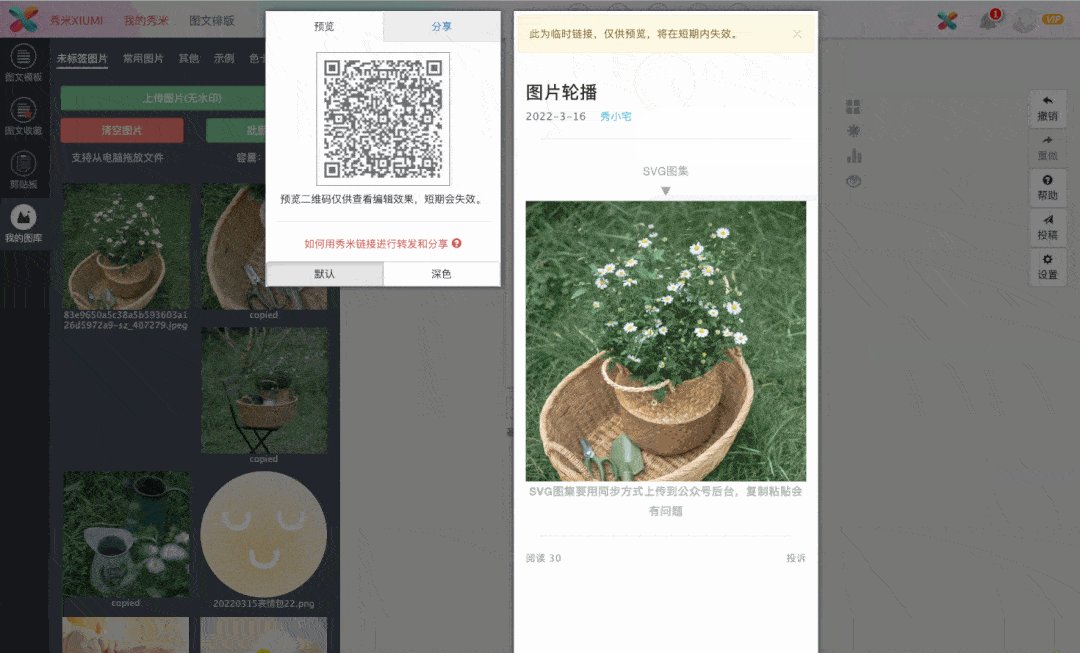
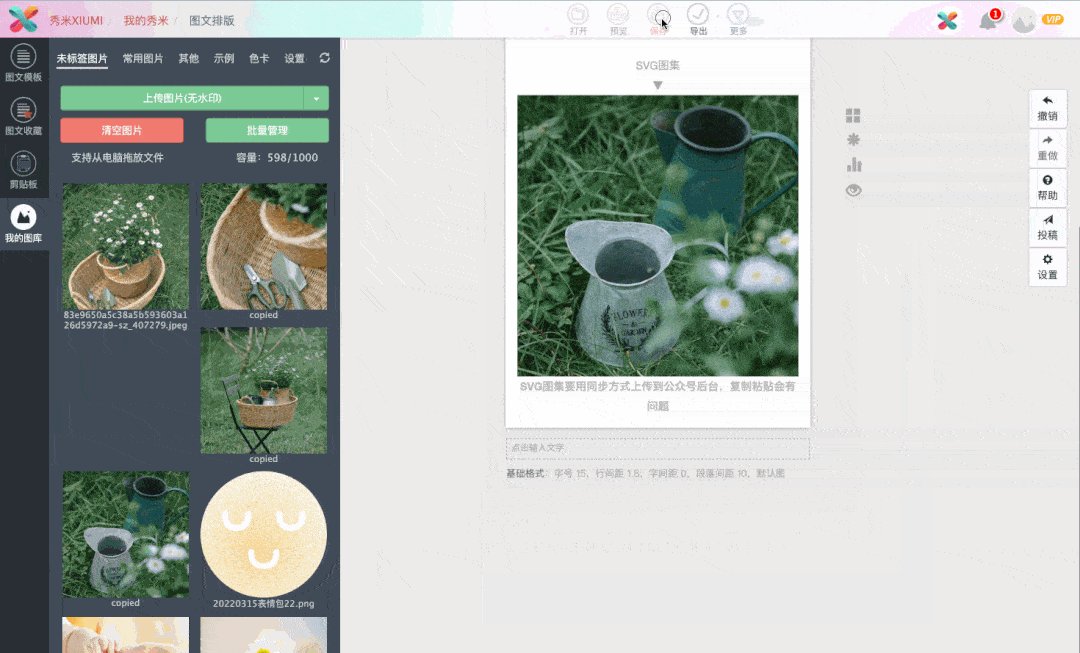
现在来预览一下吧: 02 电影放映效果,改3个设置就好 电影放映,还是用SVG图集的滚动做的,更改了一点动画设置,让它慢下来,方向向上,再套一个电影放映的壳子。 *滚动类型( 需同步) #1 将图片放进SVG图集, 并设置动序列的动画 从布局→基础布局,添加SVG图集布局到编辑区,点击工具条上的图集设置,先将类型切换到滚动上。 动画触发为自动, 单张时长4秒,循环设置默认勾选。
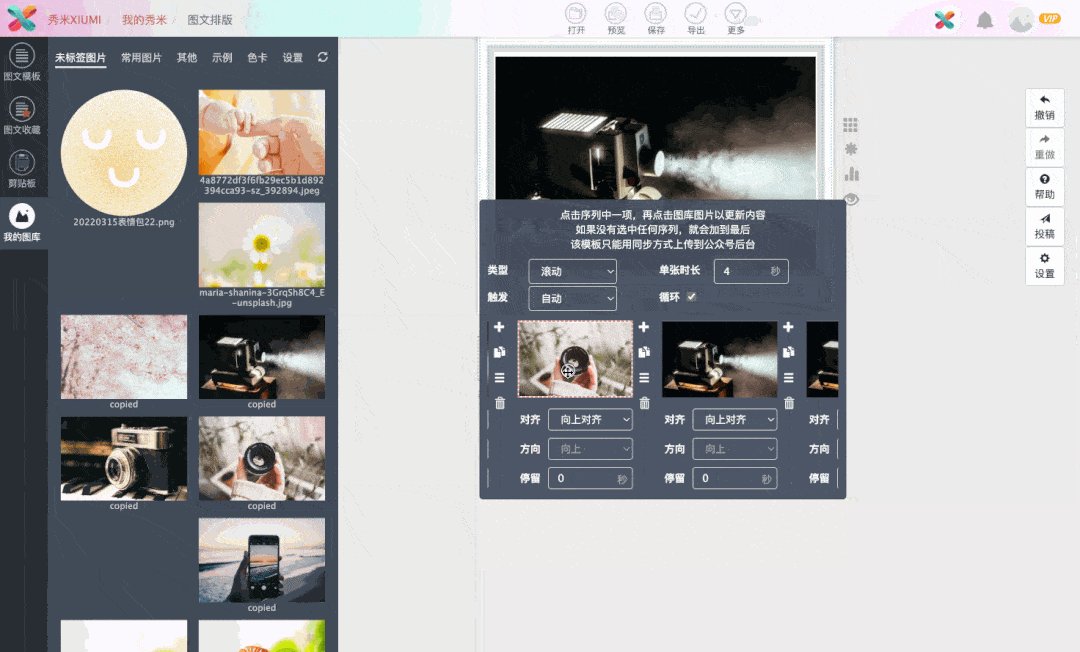
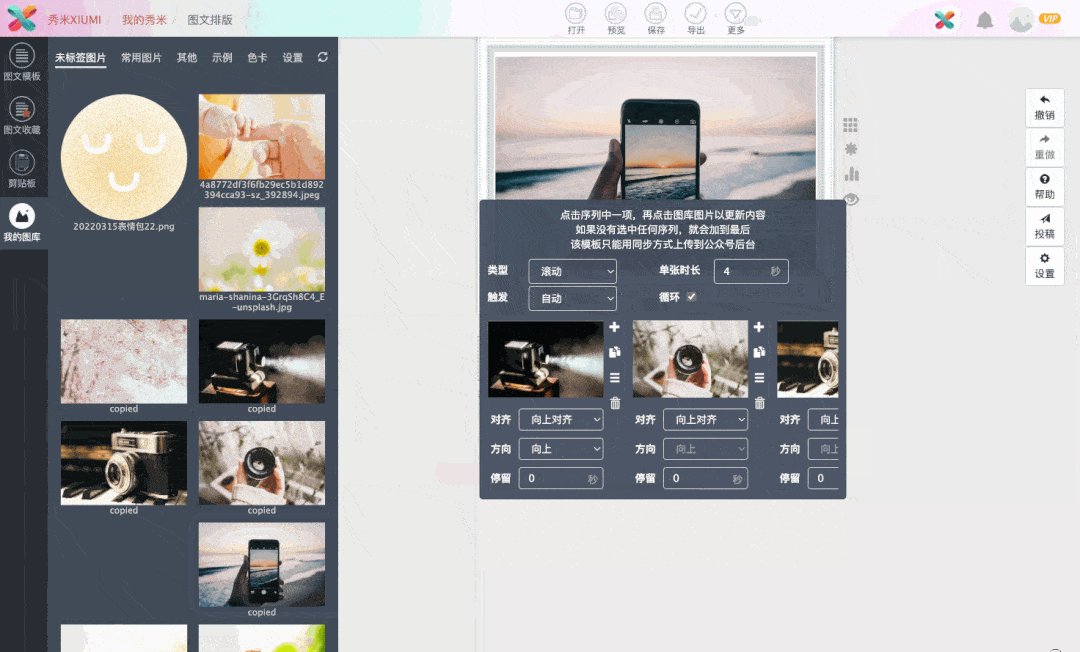
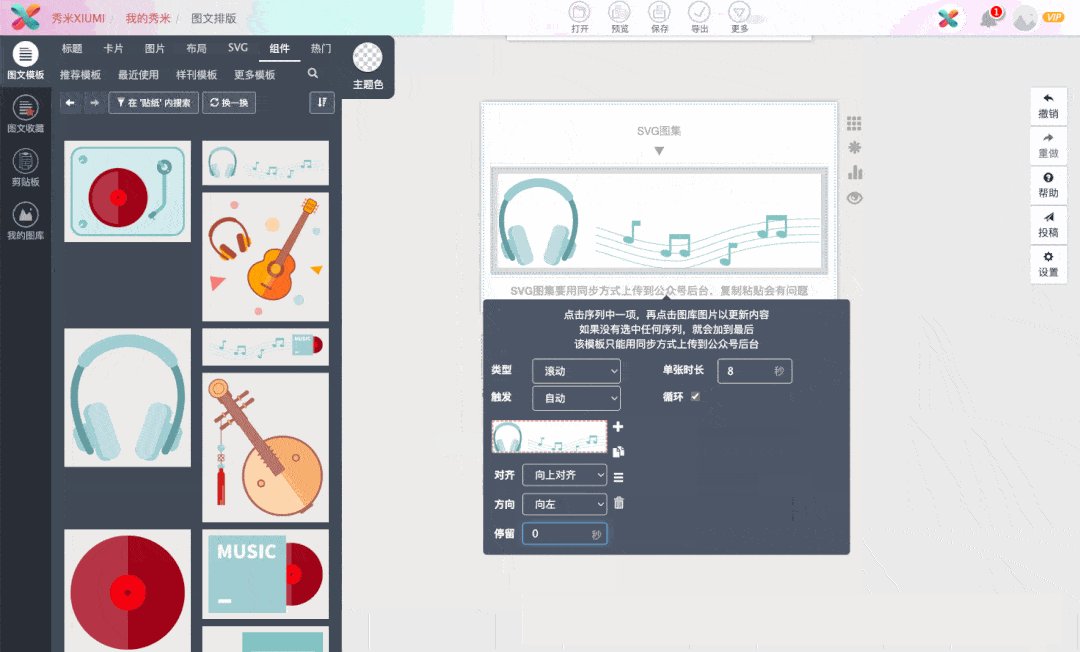
点击图集中的第一个序列,从左边图库选择图片进行替换, 图片的方向向上,停留0秒;然后复制多个序列,换图
#2 关键词搜“电影” 给SVG图集套个电影放映壳子 从左边模板区,搜索“电影”,或者用模板ID #1491搜索,添加到编辑区,删除自带内容,将做好的SVG图集放进去:
现在来预览一下吧: 03 分割线自带循环滚动效果 如果不会GIF动图,但又想要一个分割线图动起来,很简单,用SVG图集做就好了嘛。 *滚动类型( 需同步) #1 找一个合适的分割线图片 放进SVG图集的序列 从布局→基础布局,添加SVG图集布局到编辑区,点击工具条上的图集设置,先将类型切换到滚动上。 动画触发为自动, 单张时长8秒,循环设置默认勾选。
点击图集中的第一个序列,从左边图库,或者秀米素材中将合适的图片作为序列, 图片方向向左,停留0秒:
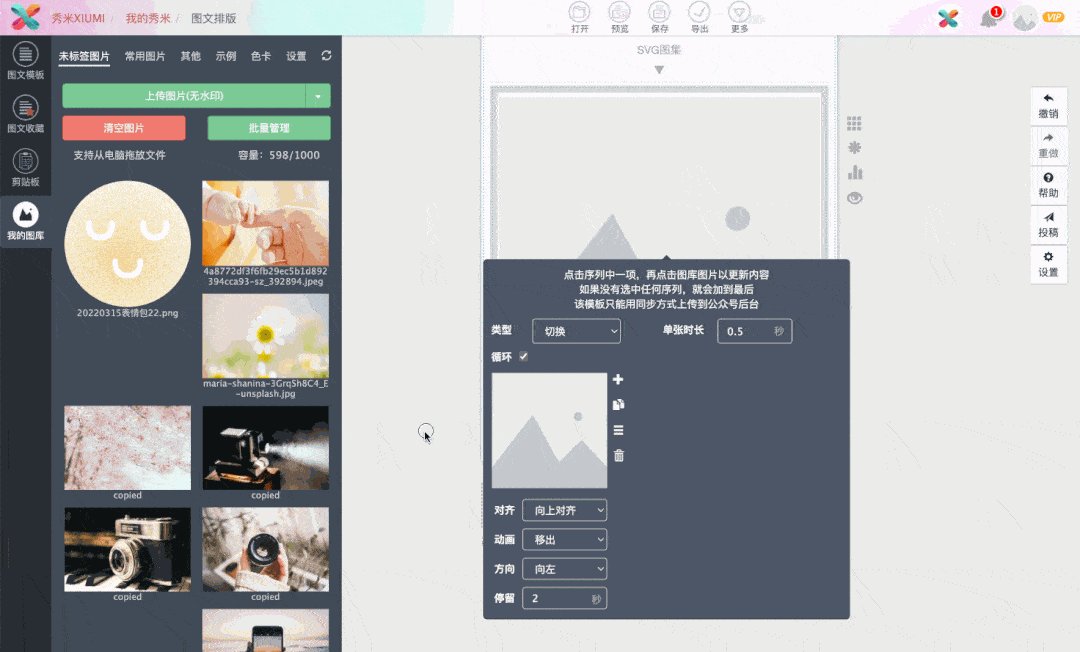
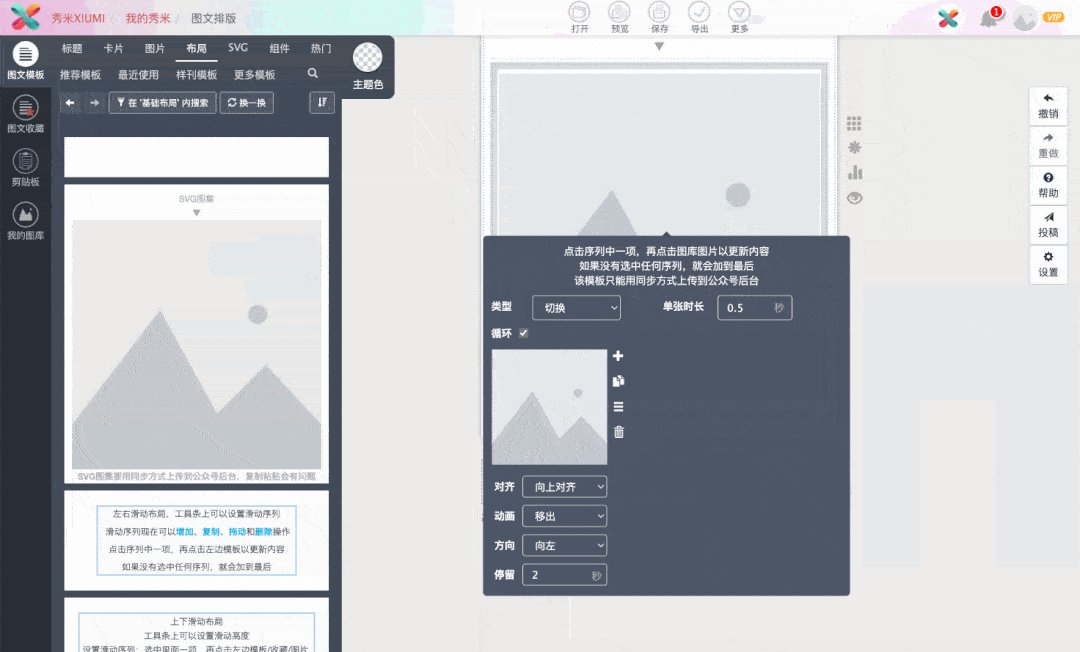
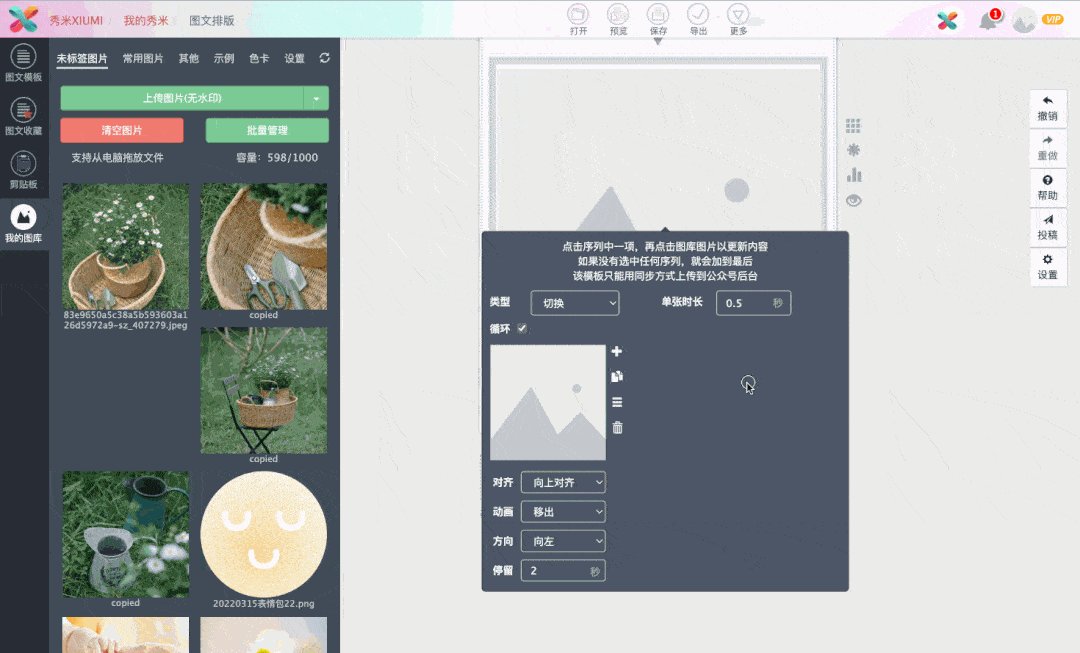
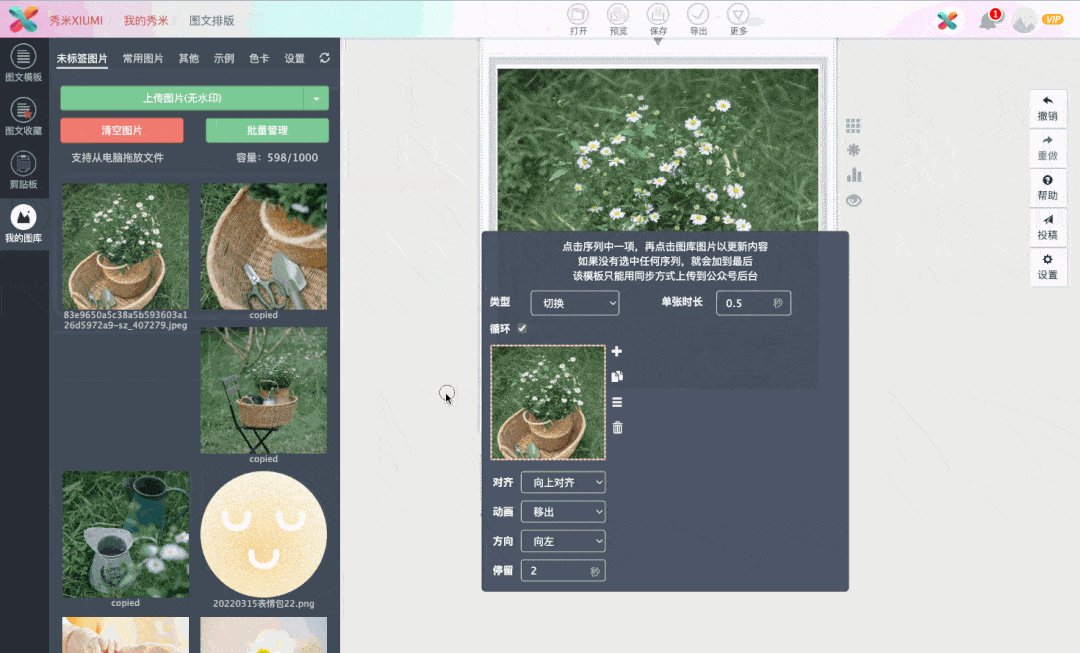
现在,来预览一下吧: 03 切换→多方向的图片轮播 要说SVG图集的滚动只能遵循同一个方向滚动的话,那切换的选择就多了,动画移入、移出、淡出、淡入、回弹移出,方向也有上下左右四个方向选择。 01 简单的图片多方向切换 一切从最简单的开始,准备好图片,用SVG图集的切换,做出下方这样的图片切换轮播吧。 *切换→移入动画( 需同步) #1 把图片放进SVG图集 并 设置第一个序列的动画 从布局→基础布局,添加SVG图集布局到编辑区,点击工具条上的图集设置,先将类型设为切换。 动画触发为自动, 单张时长0.5秒,循环设置默认勾选。
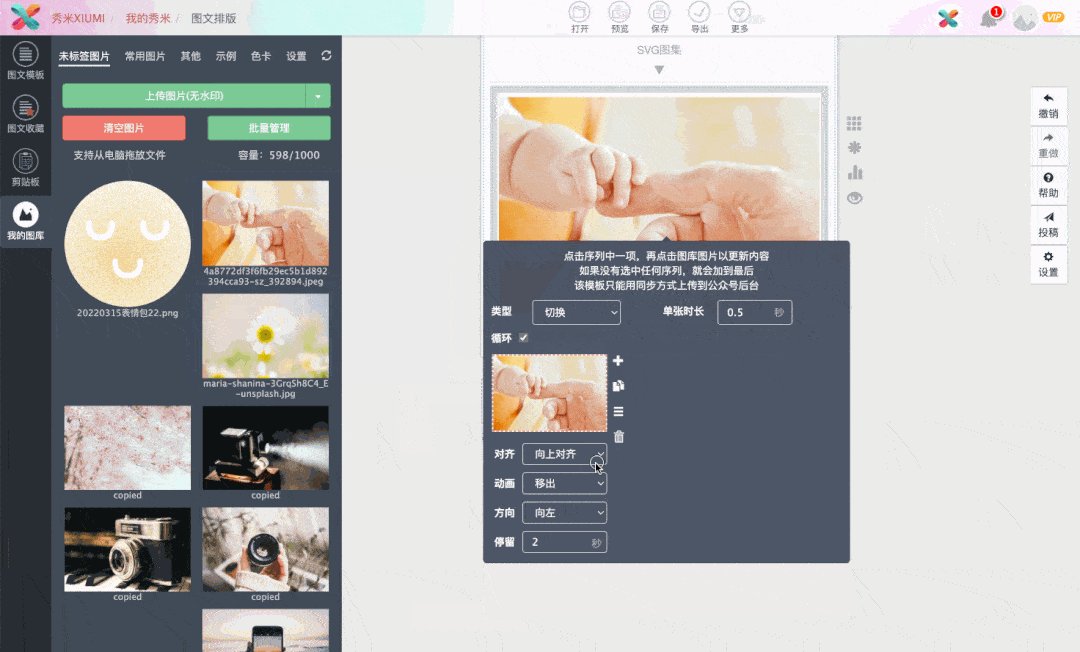
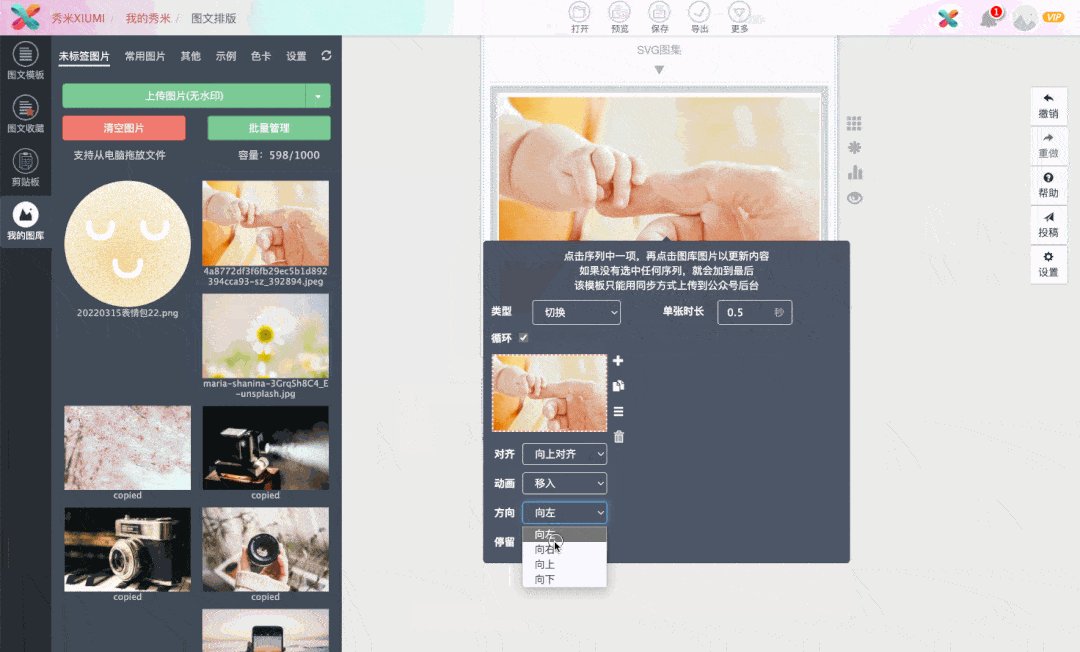
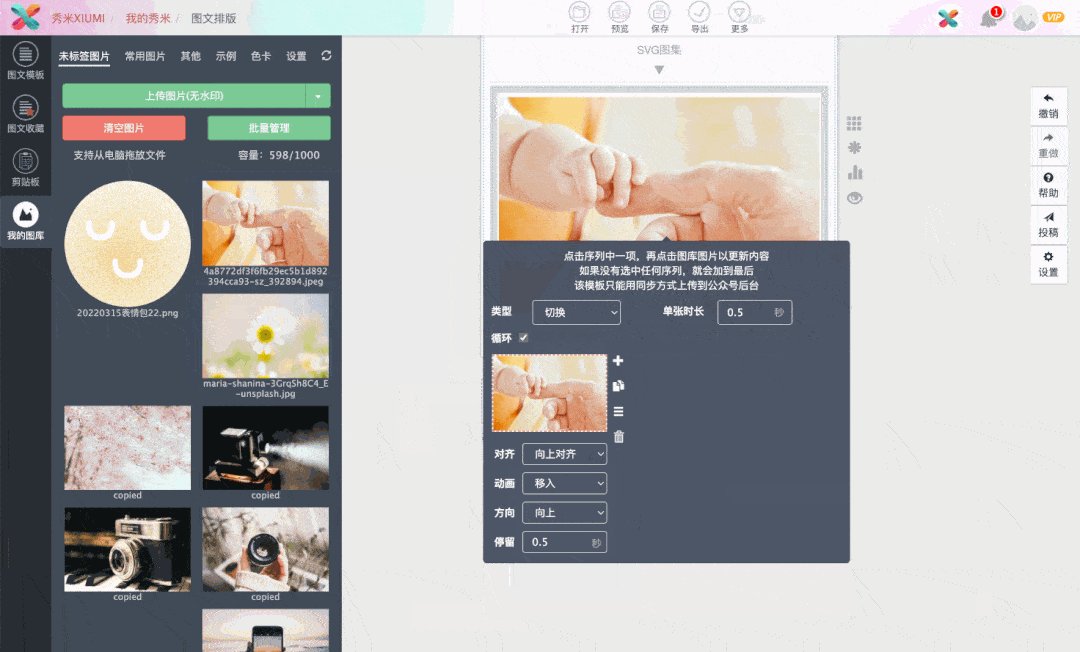
点击图集中的第一个序列,从左边图库选择图片进行替换, 动画为移入,图片的方向向上,停留0.5秒:
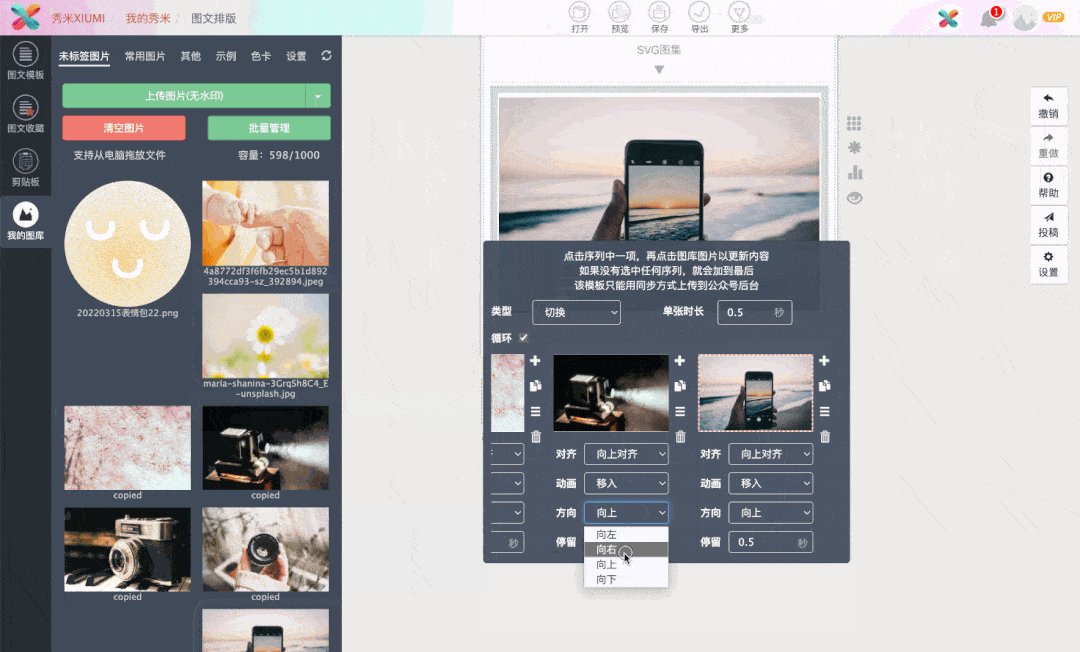
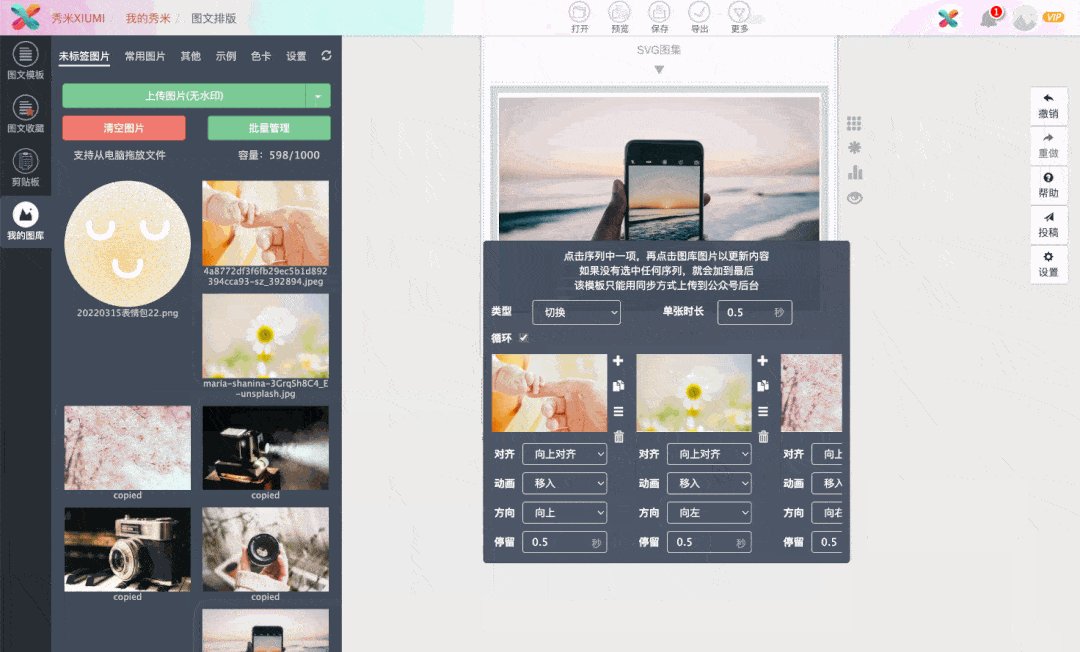
#2 新增多个序列 调整序列的方向显示 点击第一个序列右边的➕或复制图标(竖排第二个),新增多个序列;选中图片换图; 调整方向:
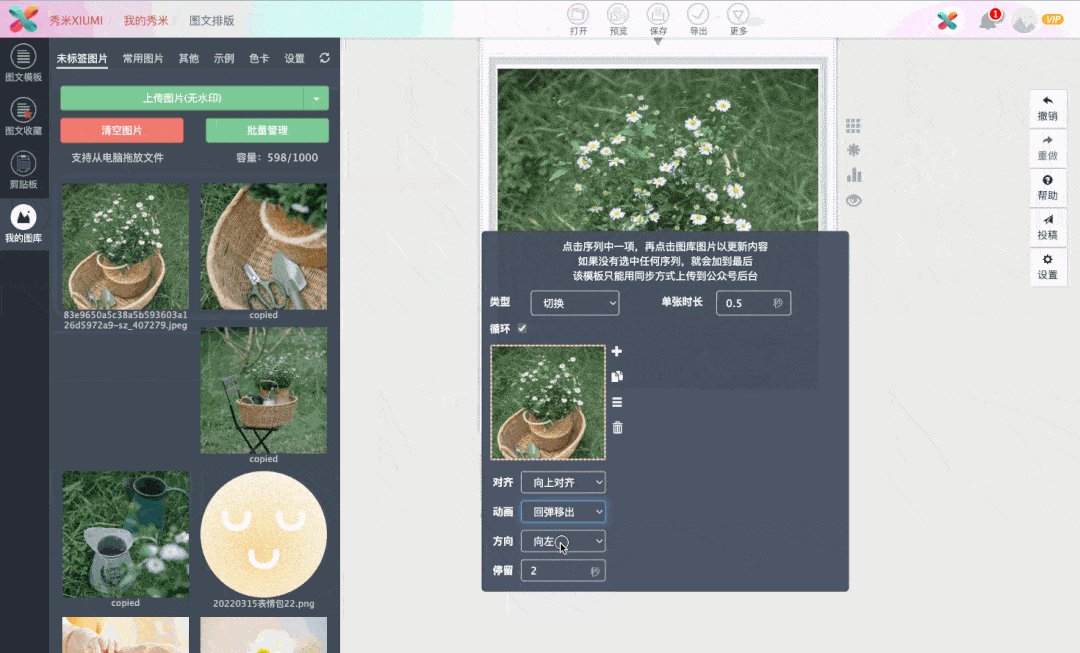
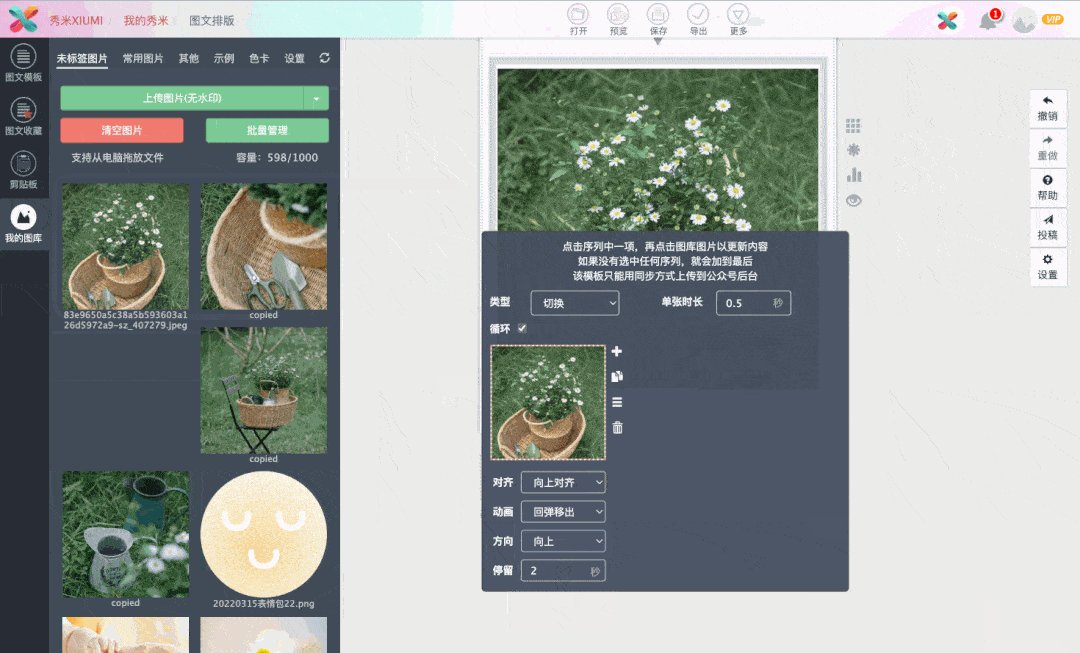
现在,来预览一下吧: 02 有点意思的回弹移出 回弹移出,按照字面理解,就是按照既定方向的反方向回弹一下,然后再移出,大致就是下面这种效果。 *切换→回弹移出动画( 需同步) #1 找图片放进SVG图集 并 设置第一个序列的动画 从布局→基础布局,添加SVG图集布局到编辑区,点击工具条上的图集设置,先将类型设为切换。 动画触发为自动, 单张时长0.5秒,循环设置默认勾选。
点击图集中的第一个序列,从左边图库选择图片进行替换, 动画为回弹移出,图片的方向向上,停留2秒:
#2 新增多个序列 调整序列的方向显示 点击第一个序列右边的➕或复制图标(竖排第二个),新增多个序列;选中图片换图; 调整方向:
现在,来预览一下吧:
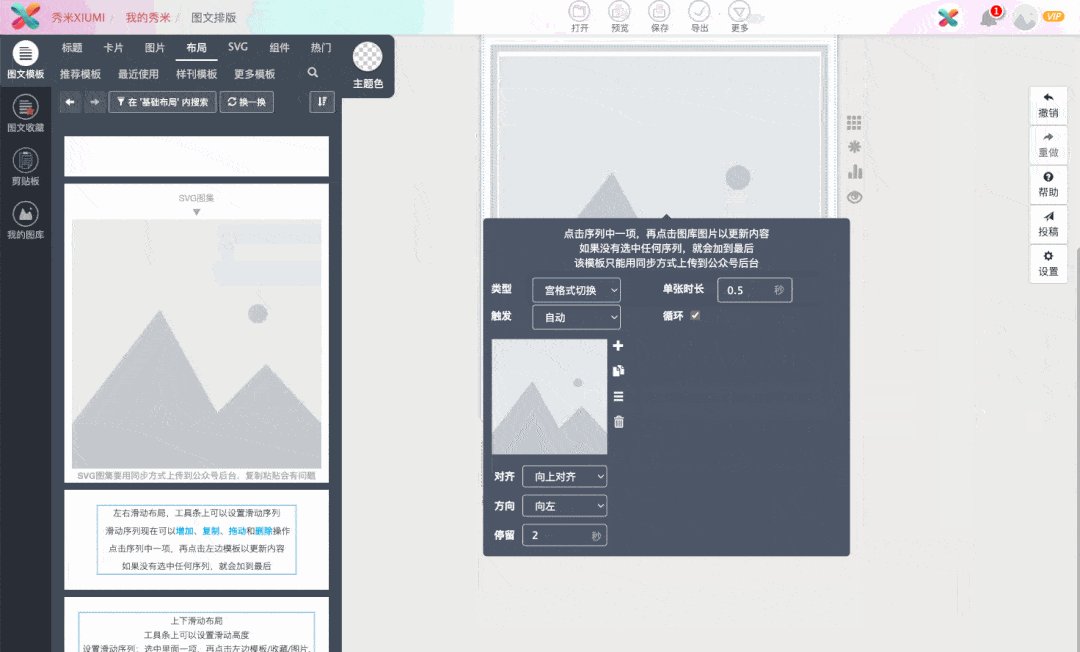
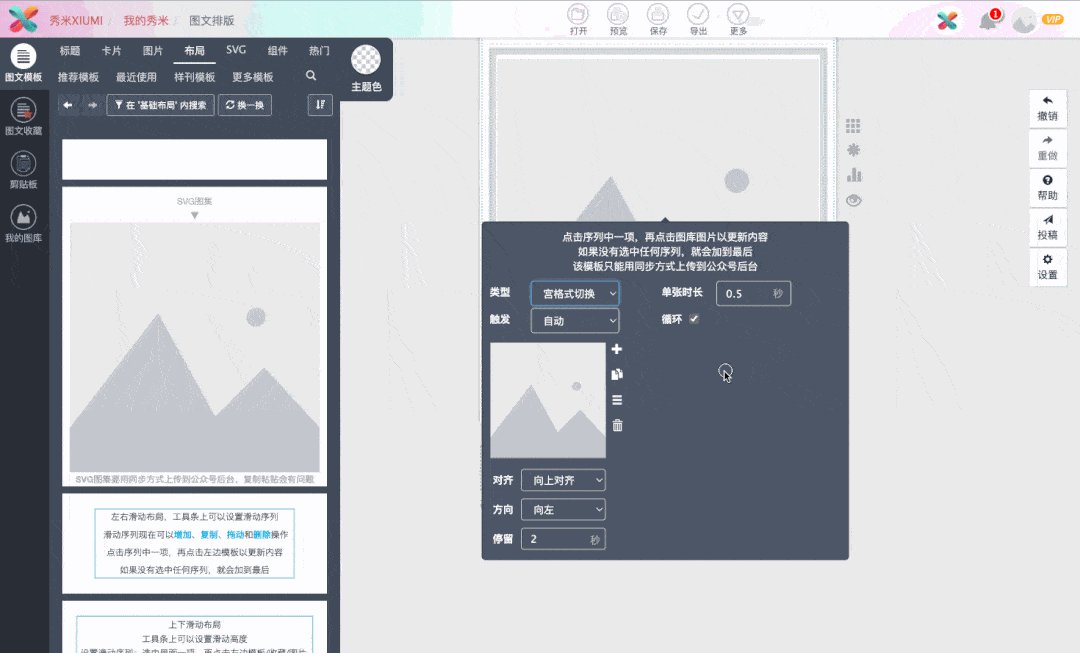
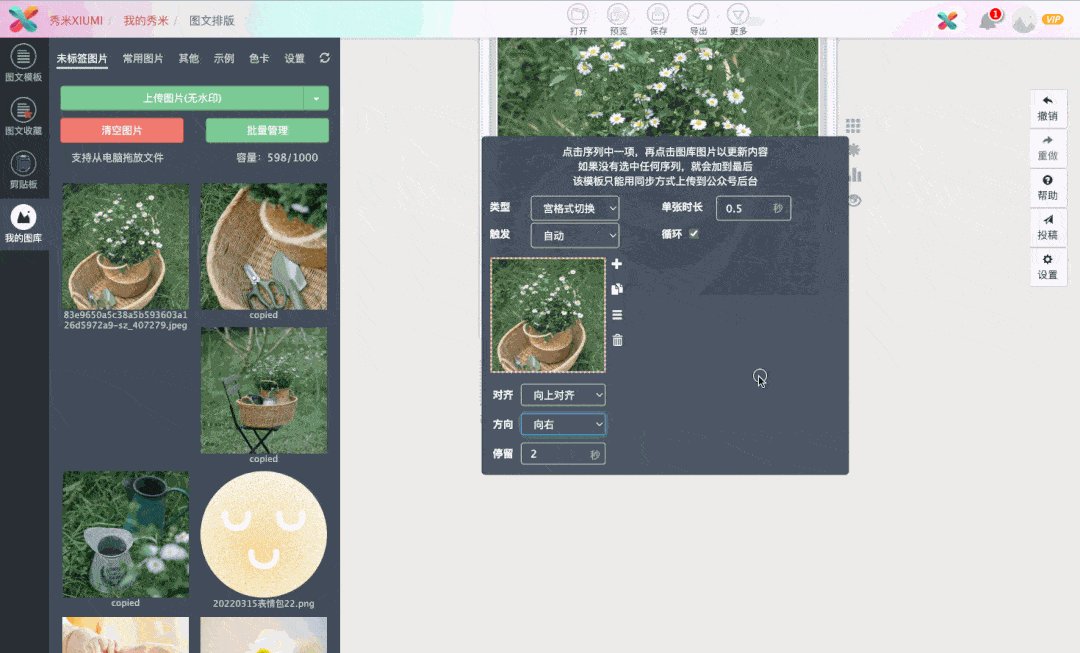
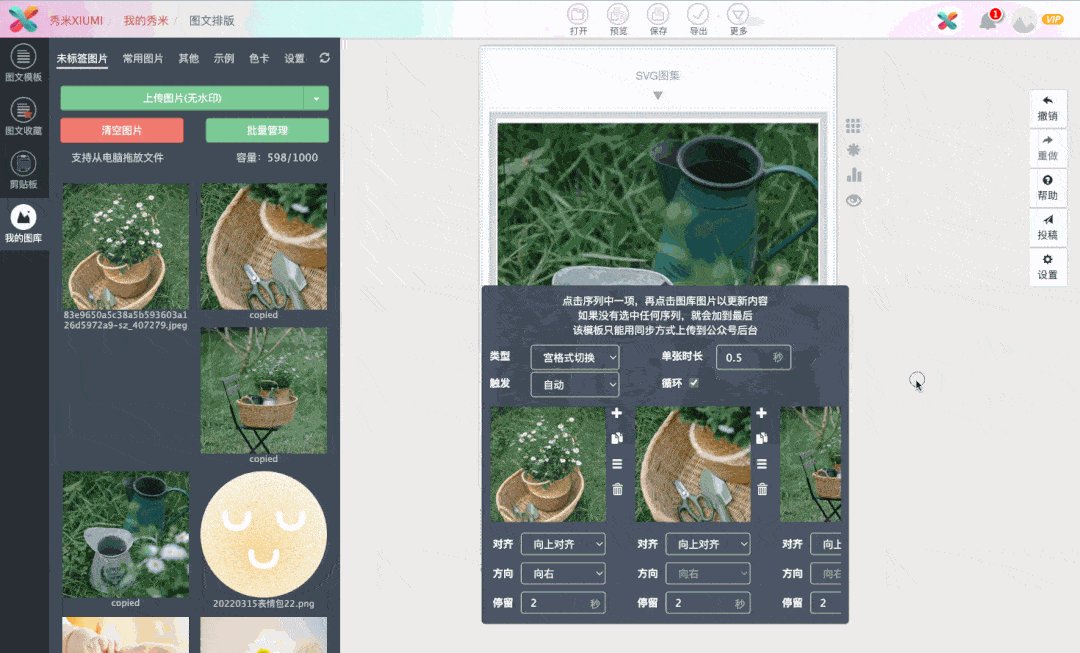
04 宫格式切换→九宫格图片错觉 不论是滚动,还是切换,都是多个图片完整的进行轮播,那宫格式切换,会在视觉上造成图片被切成九宫格的错觉;大致效果如下。 *宫格式切换( 需同步) #1 找图片放进SVG图集 并 设置第一个序列的动画 从布局→基础布局,添加SVG图集布局到编辑区,点击工具条上的图集设置,先将类型设为宫格式切换。 动画触发为自动, 单张时长0.5秒,循环设置默认勾选。
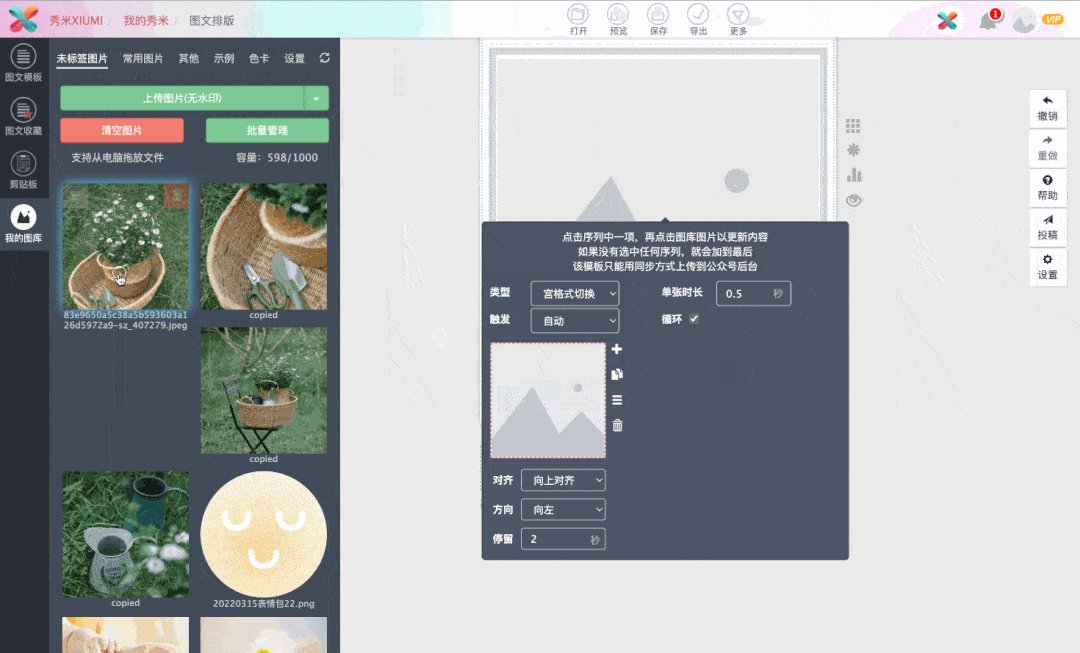
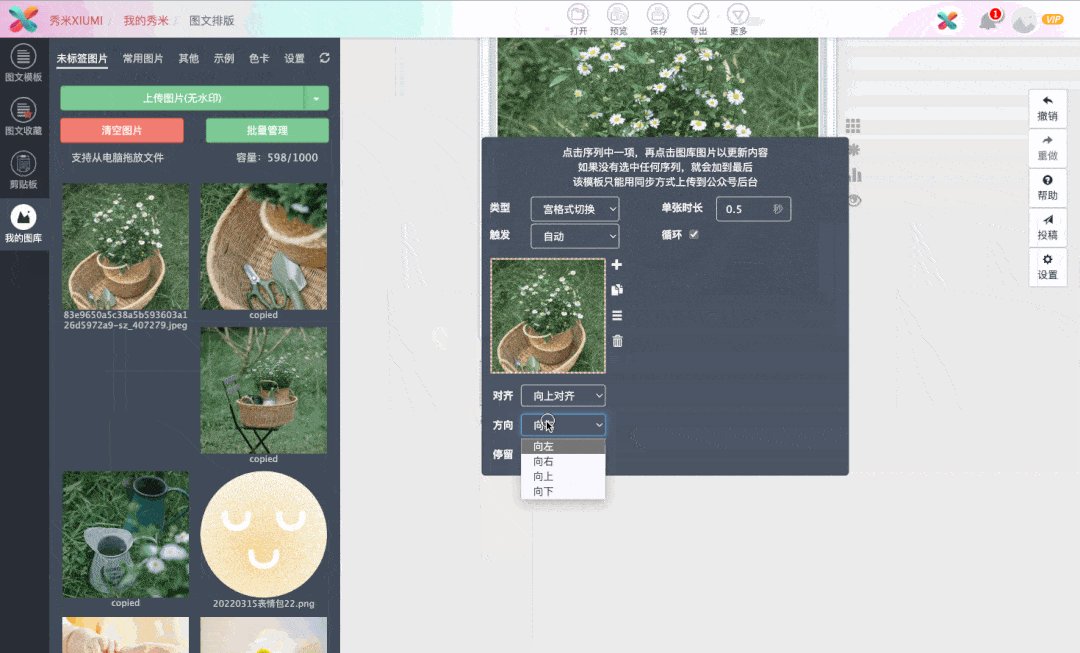
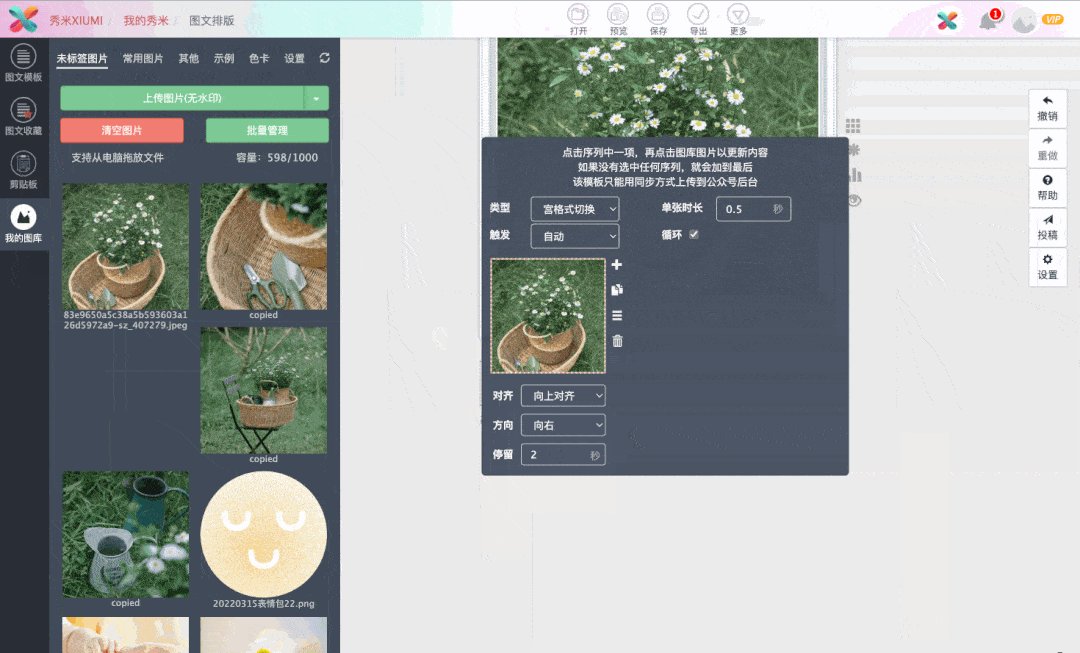
点击图集中的第一个序列,从左边图库选择图片进行替换, 图片的方向向右,停留2秒:
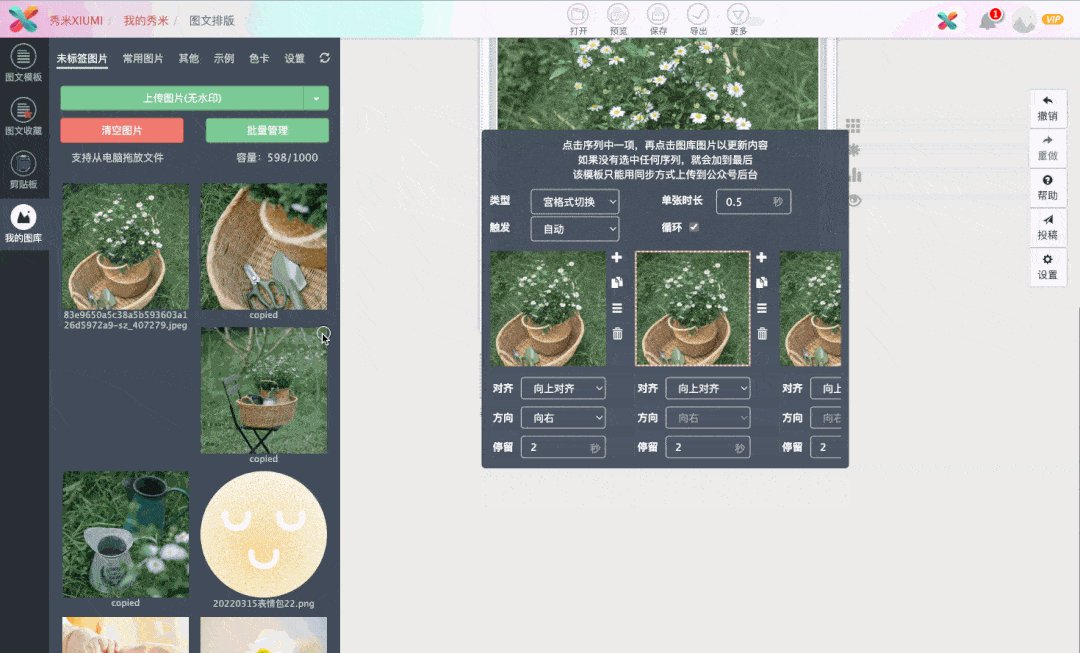
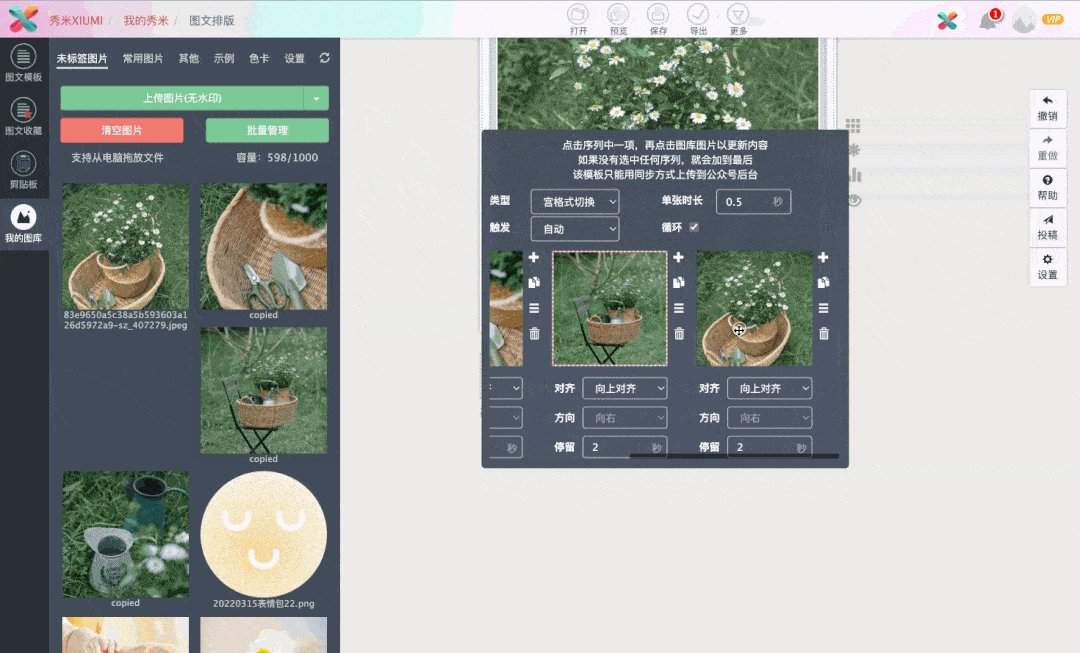
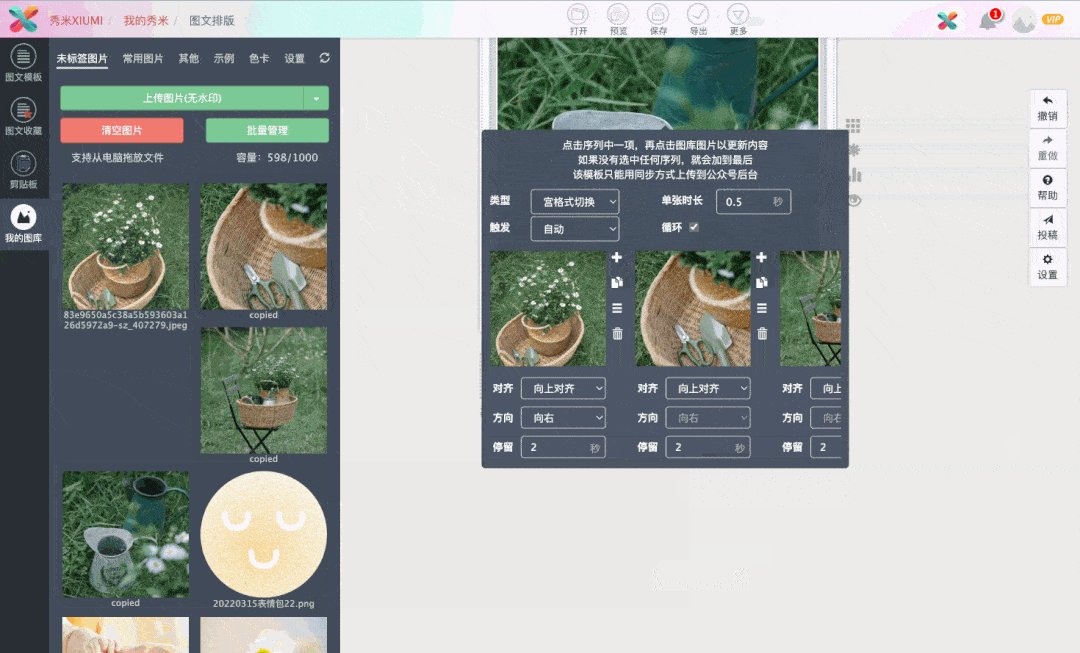
#2 新增多个序列 调整序列的方向显示 点击第一个序列右边的➕或复制图标(竖排第二个),新增多个序列;选中图片换图:
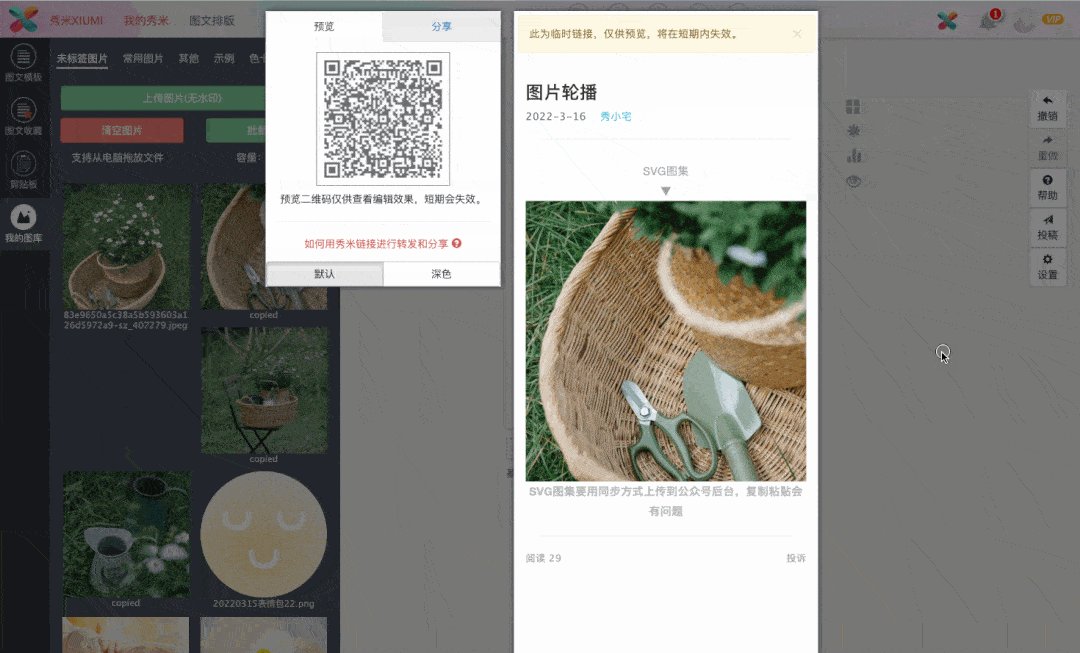
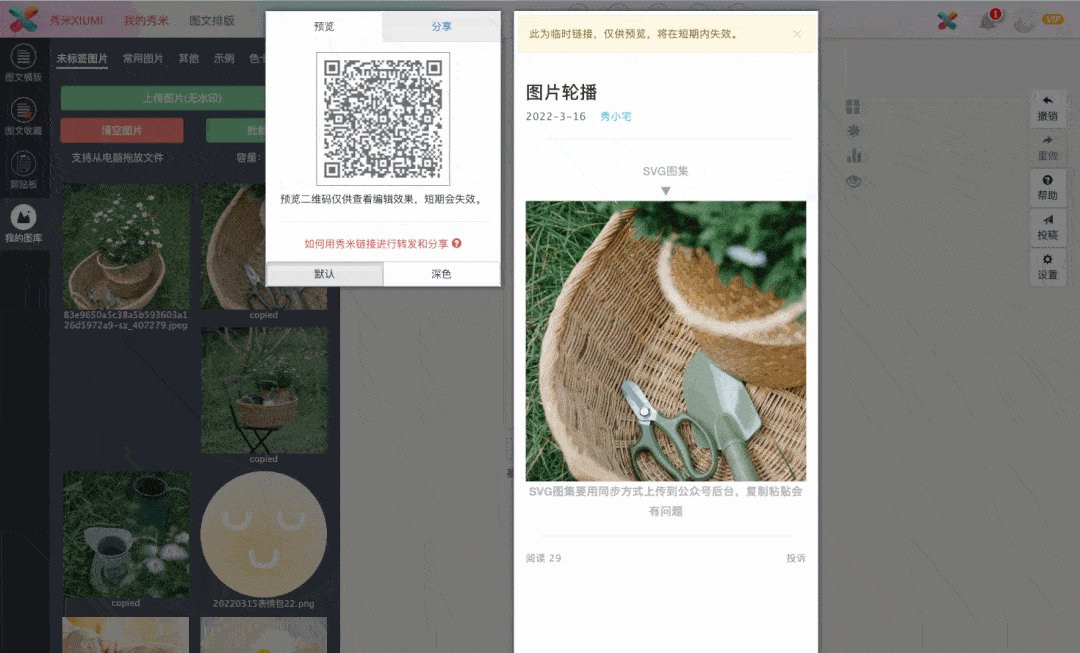
现在,来预览一下吧:
小结 图片轮播,是用秀米的SVG图集布局做出来的,通过图集类型与动画设置,让多张图片自带GIF动态效果。 需要注意的是, SVG图集仅能通过同步方式上传到公众号后台,复制粘贴会有问题。 往期回顾 来,让文字动起来! 秀米XIUMI 抽签啦~开启下半年好运 秀米XIUMI 图文展开,你知道几种玩法呢? 秀米XIUMI 答题类互动,你不来Get一下嘛 秀米XIUMI 别问点击显示内容怎么做?直接进来看! 秀米XIUMI 不用SVG布局,做好玩的趣味滑动 秀米XIUMI 用SVG布局,做好玩的趣味滑动 秀米XIUMI 更多阅读 小白适用 系统介绍秀米的基础操作 ☚☚☚ 向左滑动 秀米有那么多骚技能 不来学几招? 秀米每一天都是最新的 你的 在看也是最新滴~ 返回搜狐,查看更多 |
【本文地址】