| 20种PPT放大动画,让你的数据细节更动人![小动画教程系列·01期] | 您所在的位置:网站首页 › ppt照片动画设置 › 20种PPT放大动画,让你的数据细节更动人![小动画教程系列·01期] |
20种PPT放大动画,让你的数据细节更动人![小动画教程系列·01期]
|
No.2 教程:逐步骤制作 这类动画特点,是借助触发器设置和放大过渡动画完成细节的数据放大展示,制作不是很难,主要分以下几个步骤:
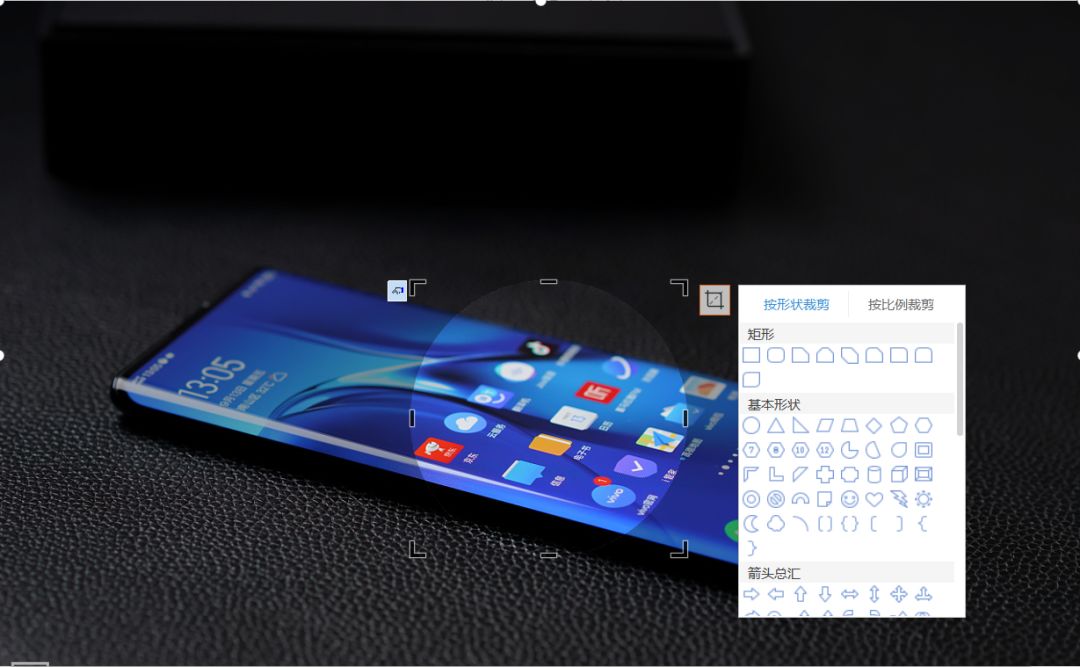
第一步 “抠图” 即复制当前页面内容后,根据当前页面内容或者图片“扣出”局部图片,注意将局部图片和原始图片重叠在一起,尽量保证没有切割的痕迹。
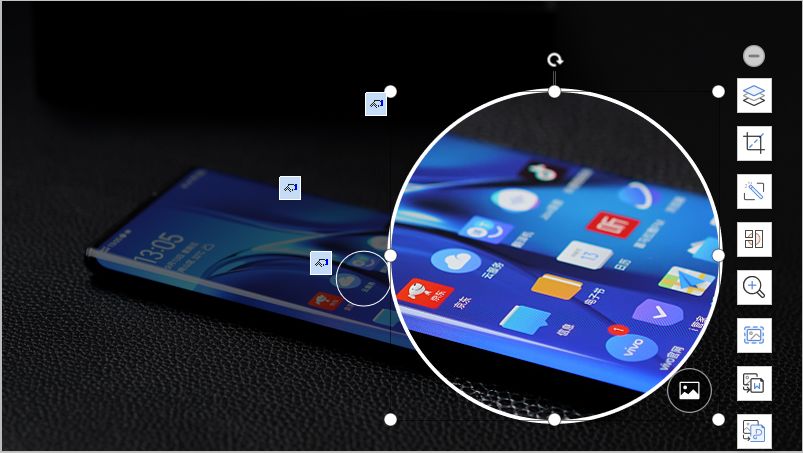
第二步 “放大” 将复制出的局部图片,直接等比缩放到你需要放大的部分。
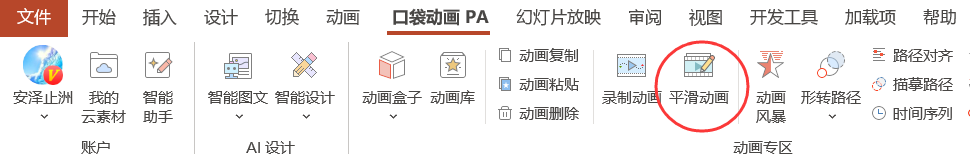
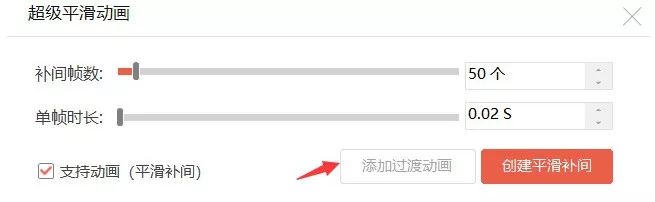
第三步 “平滑放大” 使用口袋动画或者手动添加路径淡入淡出动画,分别选中局部原始图 和 局部放大图(注意先后顺序),点击“添加过渡动画”,即可初步实现放大动画。
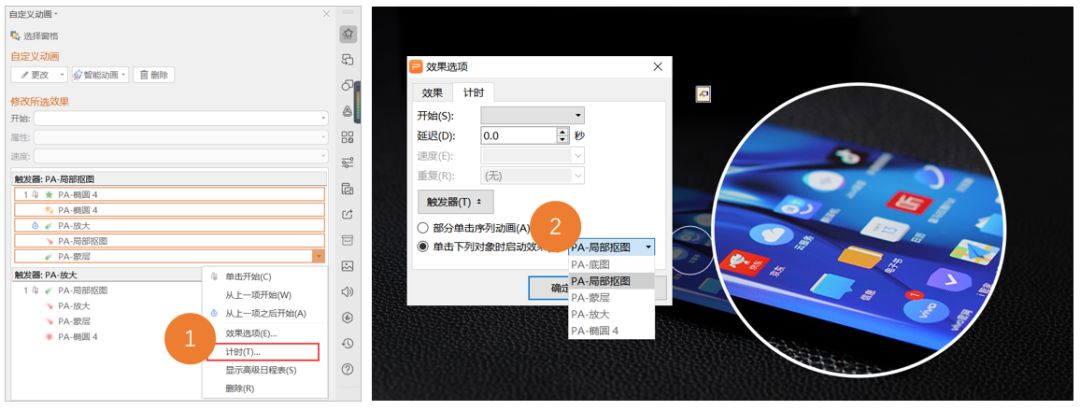
第四步 “触发器” 设置触发器动画,即让我们可以点击局部图片是,可以触发方法动画。(在动画窗格点击“动画选项”设置触发器的触发对象为“局部图片”)
(点击放大查看步骤图) 特殊效果 (1)效果1:放大还原 在上面的基础上,先选中放大图,再点击局部原始图,生成平滑过渡图,并设置触发对象为“放大局部图”,即可支持点击放下的效果。
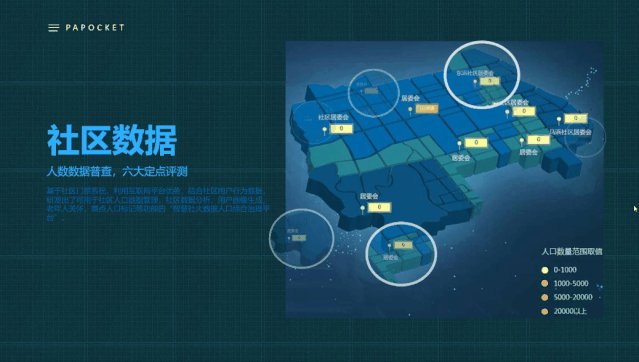
(2)效果2:点击光圈 绘制两个圆圈,并设置一些放大淡出动画,就能实现一些基础交互波纹效果。
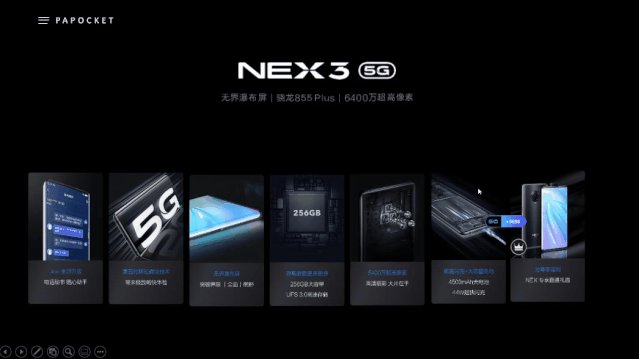
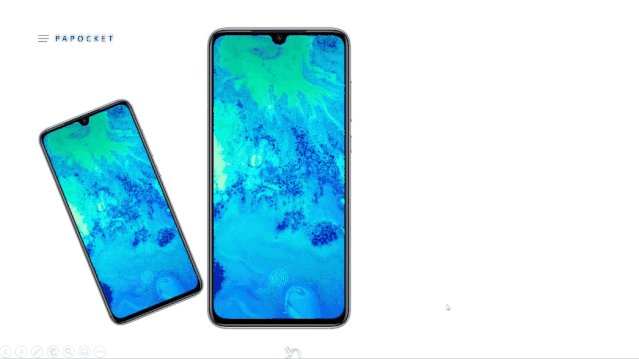
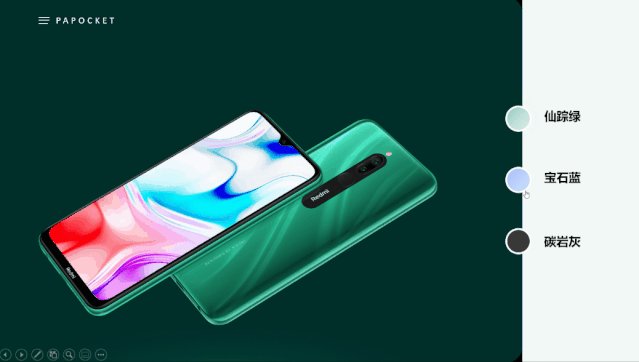
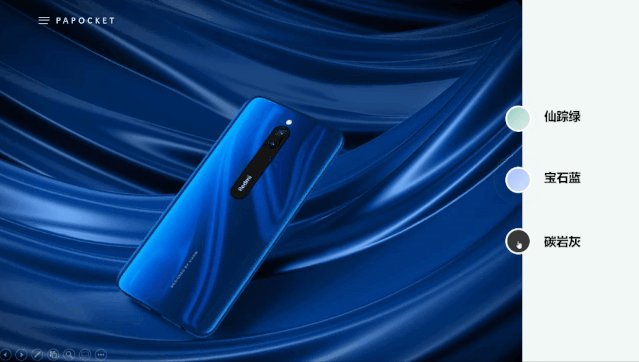
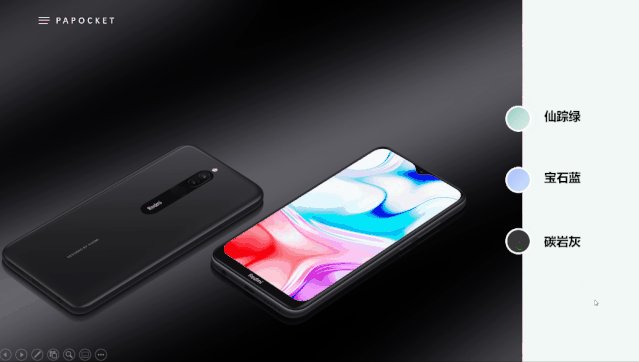
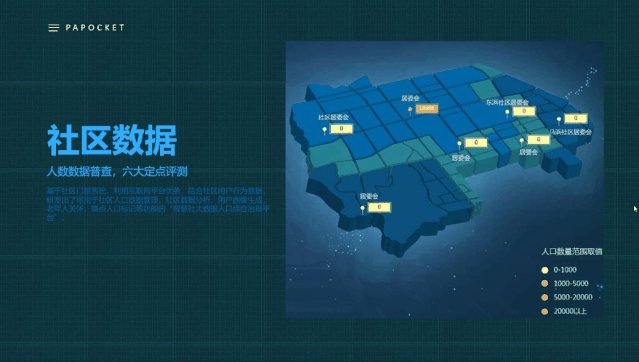
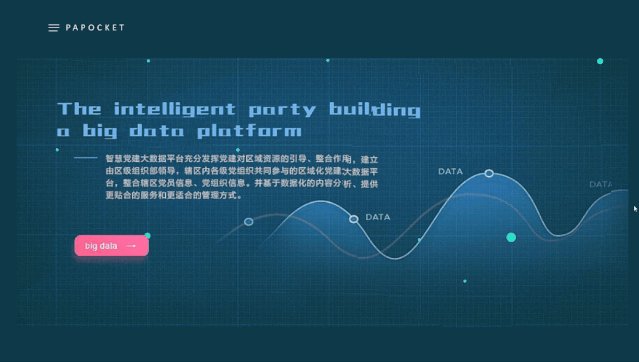
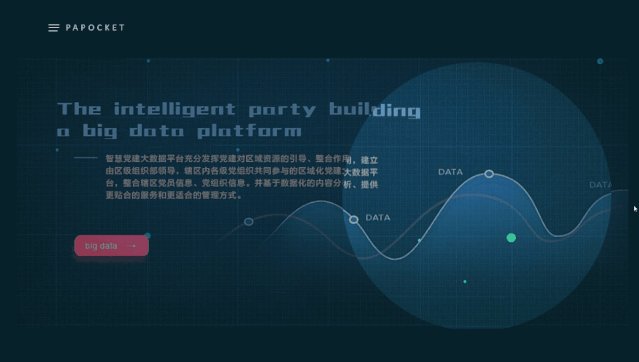
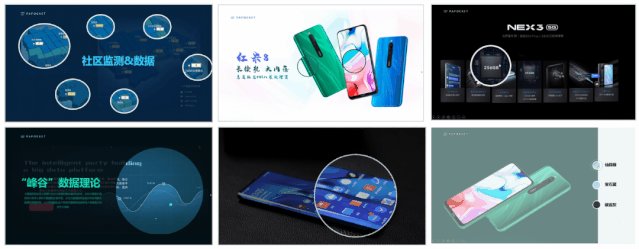
No.3 动画赏析:从案例中学习 最后呢,利用这个小动画,可以在我们实际的PPT展示过程中做一些应用,用来处理一些产品的细节展示和数据强调,下面是我简单制作的一些PPT场景案例,供大家参考。 场景1:交互展示 (1)鼠标点击切换动画
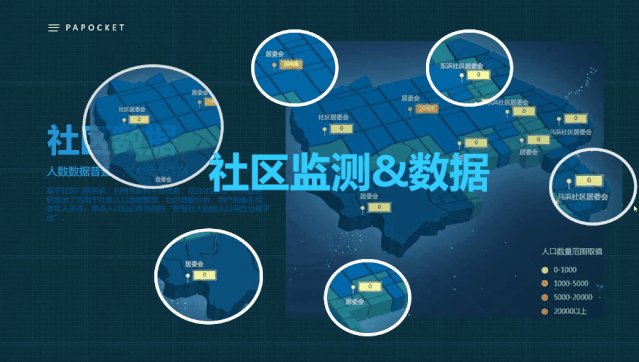
(2)局部缩入放大
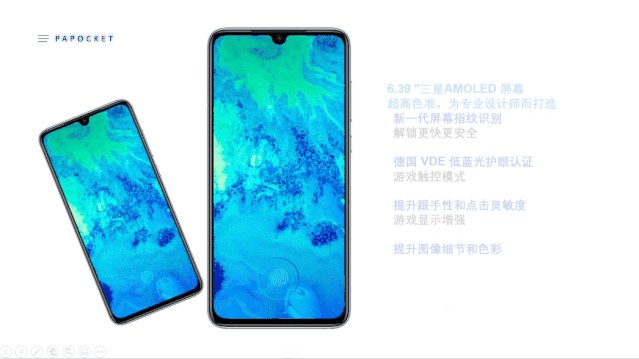
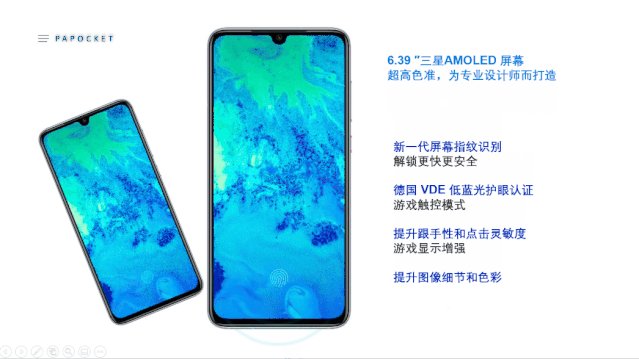
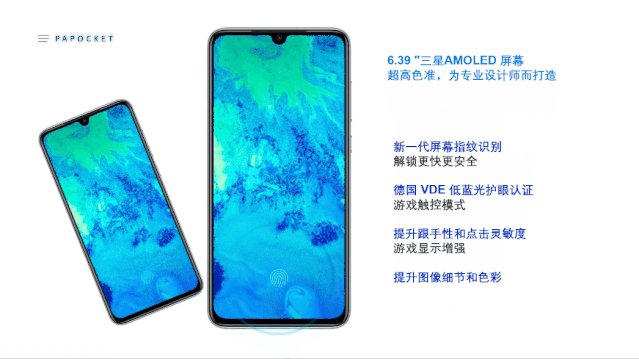
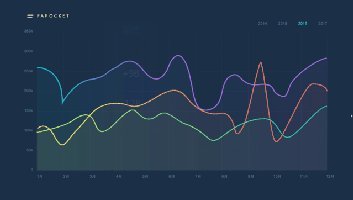
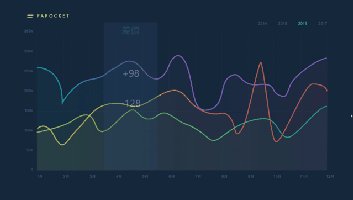
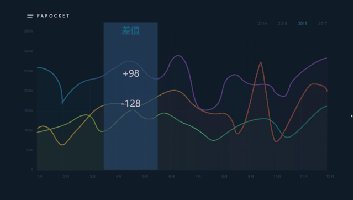
(3)信息摘要和注释
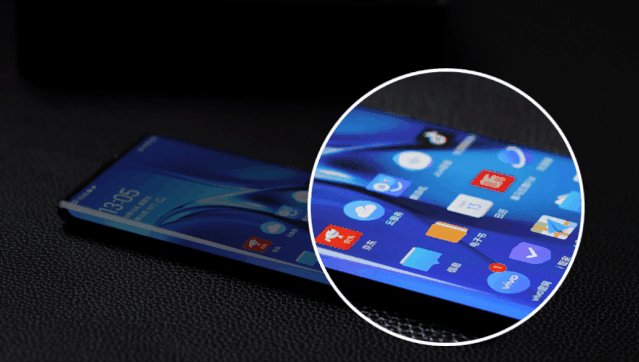
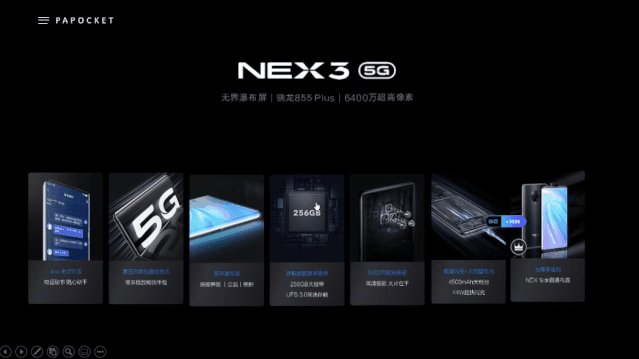
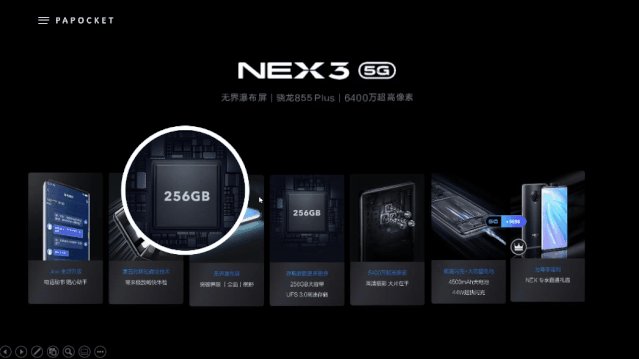
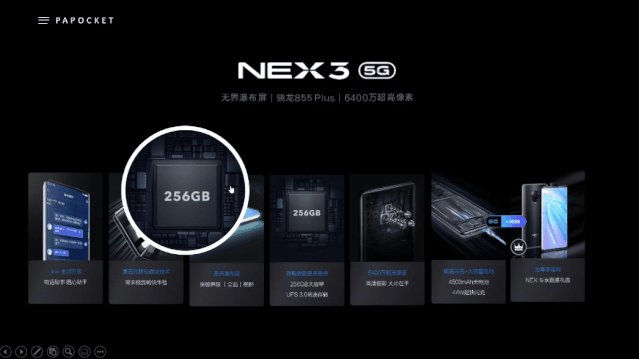
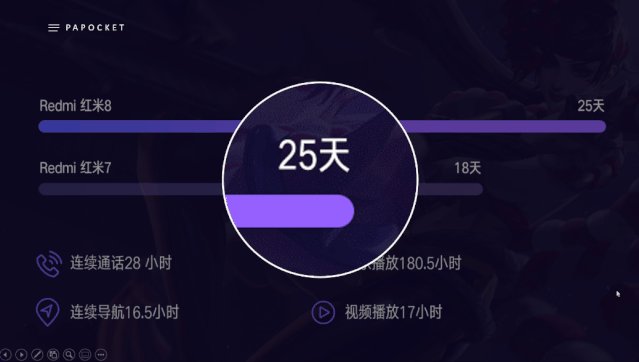
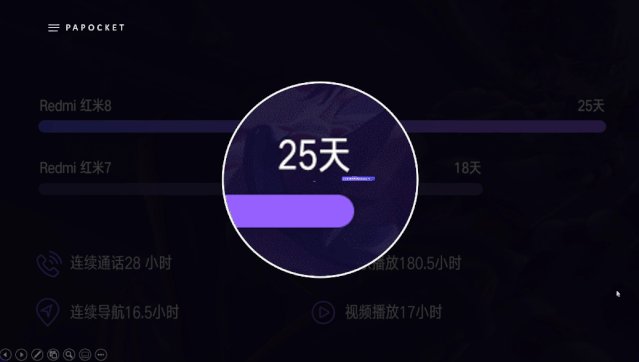
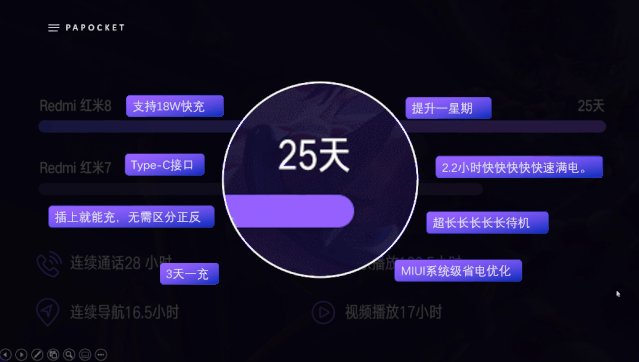
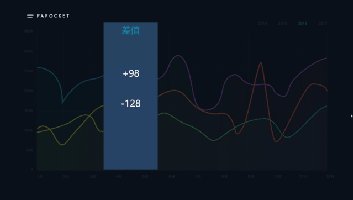
(4)细节放大
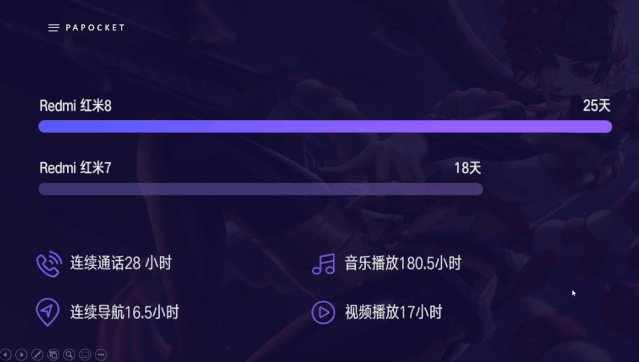
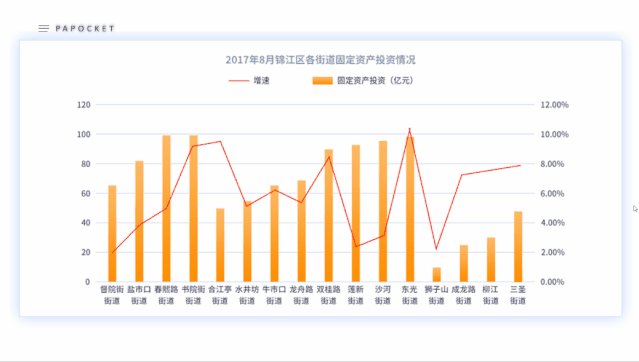
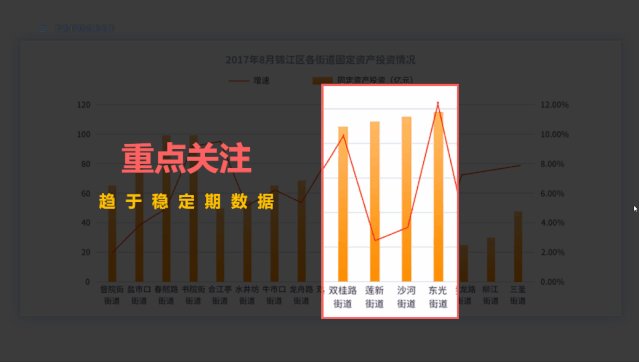
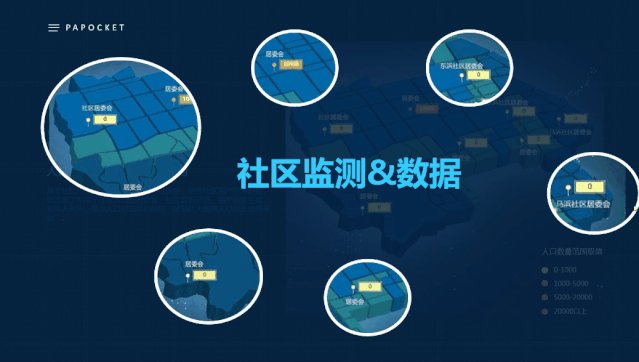
场景2:数据突出 (1)数据细节标注
(2)数据突出
(3)表格数据突出
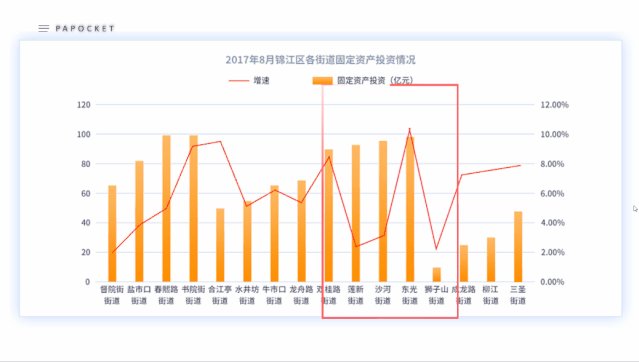
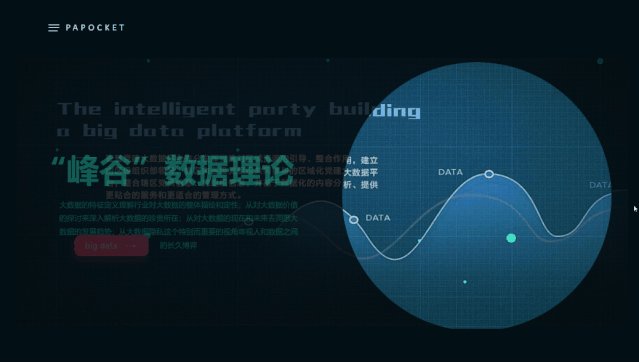
场景3:数据标注 (1)圈画蒙层标注
(2)指示标注
(3)信息摘取
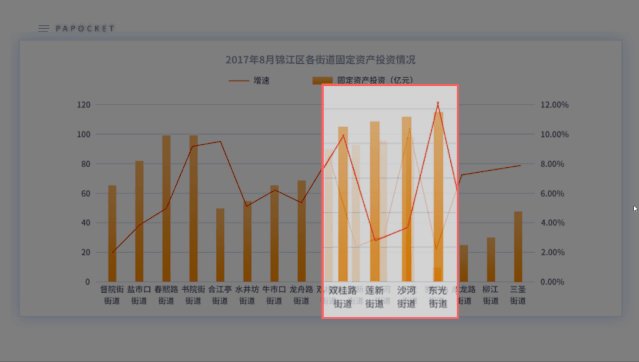
(4)数据区域强调
(5)其他的一些动效强调
交互放大的动画场景应该还有很多,抛砖引玉,大家下去可以好好琢磨下。小小的动画,使用得当,便能让我们的内容表达更加的生动得体。不刻意追求动画,也不惧怕反感动画,让动画真正的为我们的演示而服务。 好了,本期分享结束,小动画,大用途,希望我的分享能够让你有所得,下期再见。 特别推荐:一个公众号(下方有二维码,搜索:WPS智作),专注于更高效、更智能的WPS创作新体验的干货号码,更黑的黑科技,那里会第一时间发布。 写下你最期待的小动画教程 或者动画难点、吐槽点 留言、点赞超过38个 即可领取独家提供交互动画PPT源文件一份 (粉丝专享:可编辑动画源文件)
(时间截止:2019/10/18 14:00) 原创不易,期待您的转发与分享 点个在看,坐等PPT动画源文件返回搜狐,查看更多 |
【本文地址】