|
这是我不参与8月更文挑战的第1天,哈哈哈
前言
作为一个FE开发者,在日常工作中用的最多的可能就是WebStorm与VsCode,我在工作的这几年一直使用的是WebStorm进行开发,今天为大家带来我工作中使用的一些Webstorm插件以及一些可以提效的配置方法,希望能够帮助使用WebStorm的朋友们更加高效工作,多余时间可以多摸摸🐟!
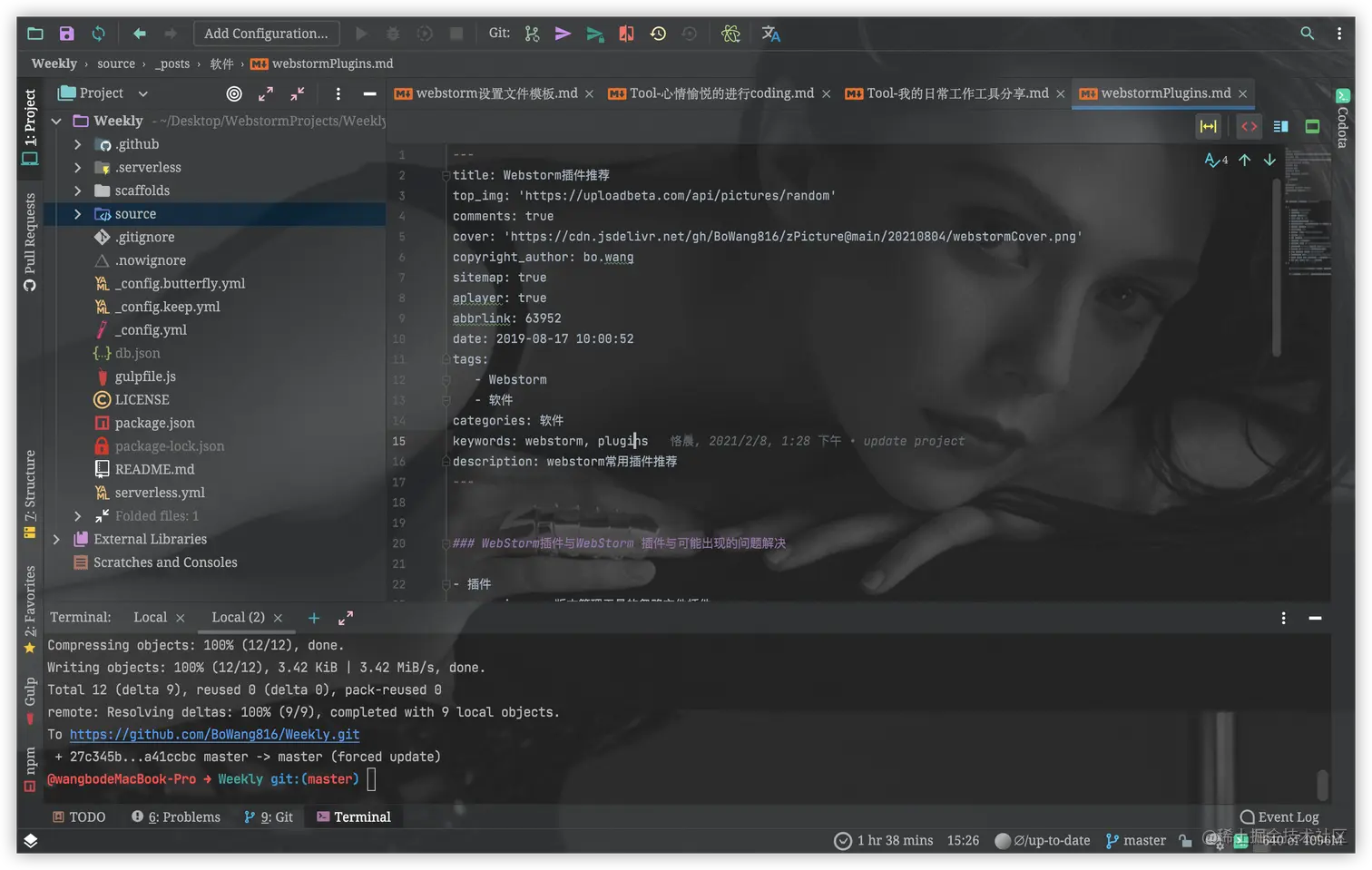
最终效果展示

插件推荐
下面会详细介绍每一个插件的安装、使用建议,推荐指数✨
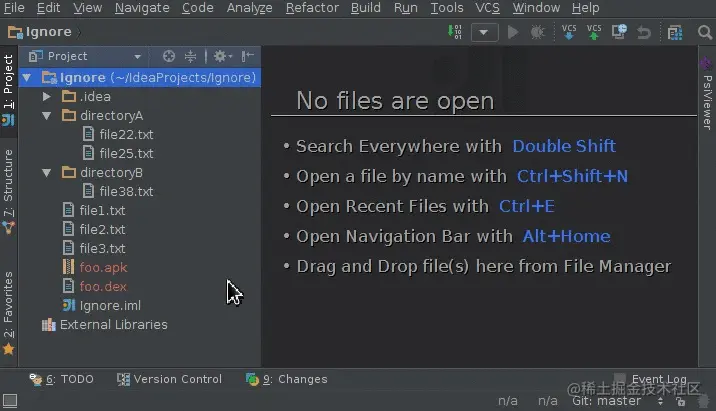
.ignore: 版本管理工具的忽略文件插件
插件描述:支持创建多种.ignore文件,会默认设置到需要忽略的文件或文件夹,我常用的是.gitignore,用于常见前端常见的需要忽略提交的文件,如node_modules,dist等;支持将文件旋选中右键进行添加到.gitignore;
安装方式:webstorm内部插件市场搜索.ignore或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/7495…
使用效果:个人感觉很实用,会非常方便,有时候如果已经将文件添加到git提交缓存中的时候,需要使用命令清除缓存把文件撤销出来,这个插件可以帮助你完成这一步。更多功能需要自己使用进行发掘
推荐指数:🌟🌟🌟🌟🌟
 Power Mode II: 打字特效
插件描述:炫酷的打字效果,除了炫酷,没任何卵用,屏幕抖动的看着难受;
安装方式:webstorm内部插件市场搜索Power Mode II或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/8251…
使用效果:装13可以,效果不大
推荐指数:🌟🌟
Power Mode II: 打字特效
插件描述:炫酷的打字效果,除了炫酷,没任何卵用,屏幕抖动的看着难受;
安装方式:webstorm内部插件市场搜索Power Mode II或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/8251…
使用效果:装13可以,效果不大
推荐指数:🌟🌟
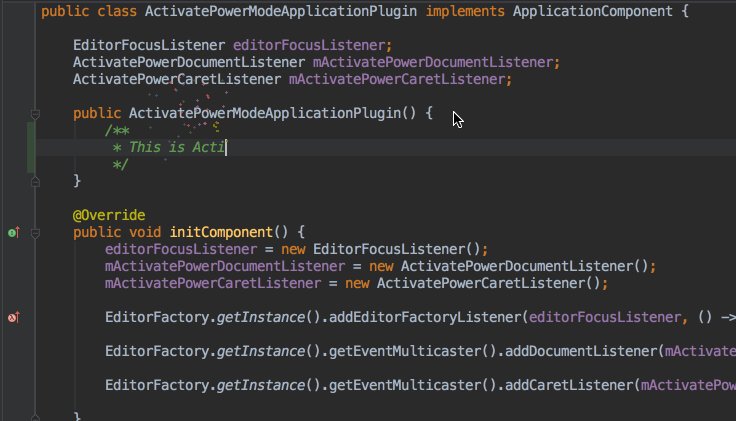
 activate-power-mode: 打字特效
插件描述:与Power Mode II类似,效果更爆炸
安装方式:webstorm内部插件市场搜索activate-power-mode或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/8330…
使用效果:头晕式摸鱼
推荐指数:🌟🌟
activate-power-mode: 打字特效
插件描述:与Power Mode II类似,效果更爆炸
安装方式:webstorm内部插件市场搜索activate-power-mode或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/8330…
使用效果:头晕式摸鱼
推荐指数:🌟🌟
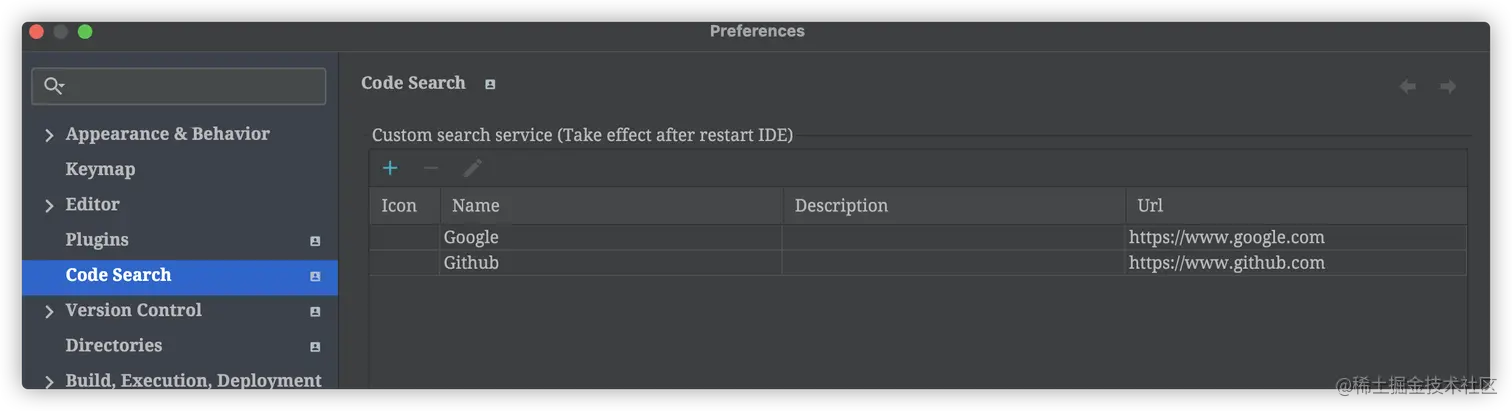
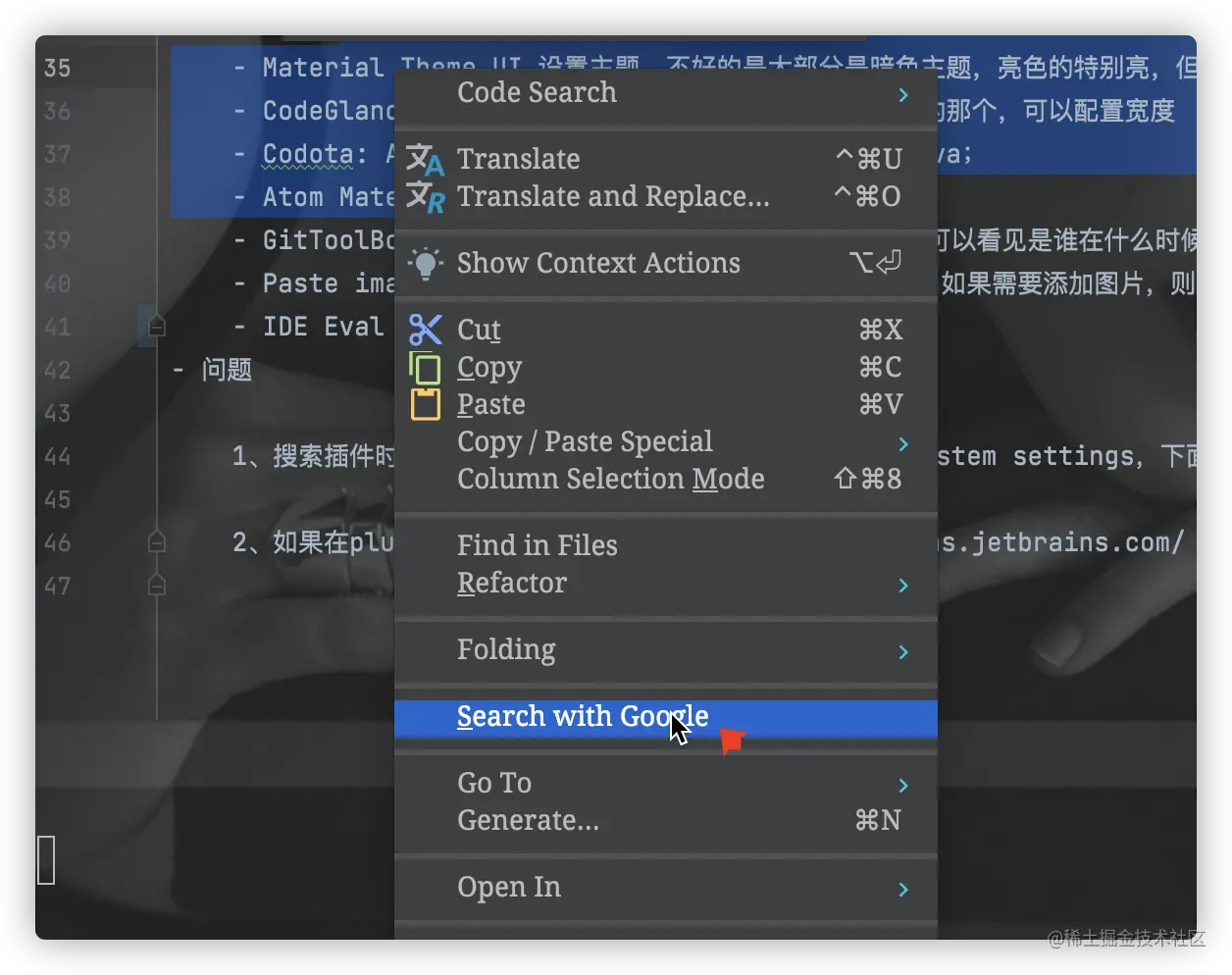
 CodeSearch: 右键搜索(通过Google搜索,墙内不能用)
插件描述:选中某段内容,可以直接右键通过搜索引擎搜索进行搜索;需要配置搜索引擎,可以配置Baidu, Google, StackOverflow and GitHub四种
安装方式:webstorm内部插件市场搜索codeSearch或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/1257…
使用效果:实用性挺高,很方便的帮助搜索,安装以后就可以选中要搜索的东西
推荐指数:🌟🌟🌟🌟🌟
CodeSearch: 右键搜索(通过Google搜索,墙内不能用)
插件描述:选中某段内容,可以直接右键通过搜索引擎搜索进行搜索;需要配置搜索引擎,可以配置Baidu, Google, StackOverflow and GitHub四种
安装方式:webstorm内部插件市场搜索codeSearch或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/1257…
使用效果:实用性挺高,很方便的帮助搜索,安装以后就可以选中要搜索的东西
推荐指数:🌟🌟🌟🌟🌟

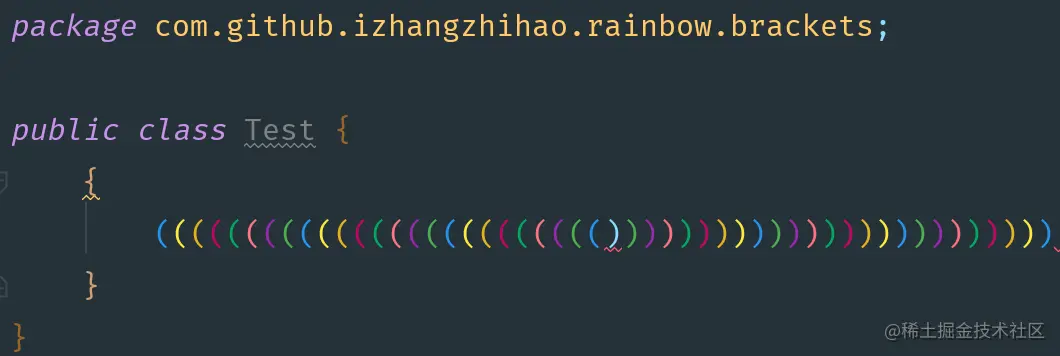
 Rainbow Brackets: 括号换色提示插件
插件描述:代码中如果嵌套较深的话,找前面的括号与后面对应的地方会很麻烦,这款插件使用不同颜色进行标记,可以很方便的找到对应的开始和结尾的括号
安装方式:webstorm内部插件市场搜索.ignore或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/1008…
使用效果:个人感觉比较方便,可以快速定位,并且代码界面也会看起来更好看一点,愉悦心情,开心coding;
推荐指数:🌟🌟🌟🌟
Rainbow Brackets: 括号换色提示插件
插件描述:代码中如果嵌套较深的话,找前面的括号与后面对应的地方会很麻烦,这款插件使用不同颜色进行标记,可以很方便的找到对应的开始和结尾的括号
安装方式:webstorm内部插件市场搜索.ignore或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/1008…
使用效果:个人感觉比较方便,可以快速定位,并且代码界面也会看起来更好看一点,愉悦心情,开心coding;
推荐指数:🌟🌟🌟🌟
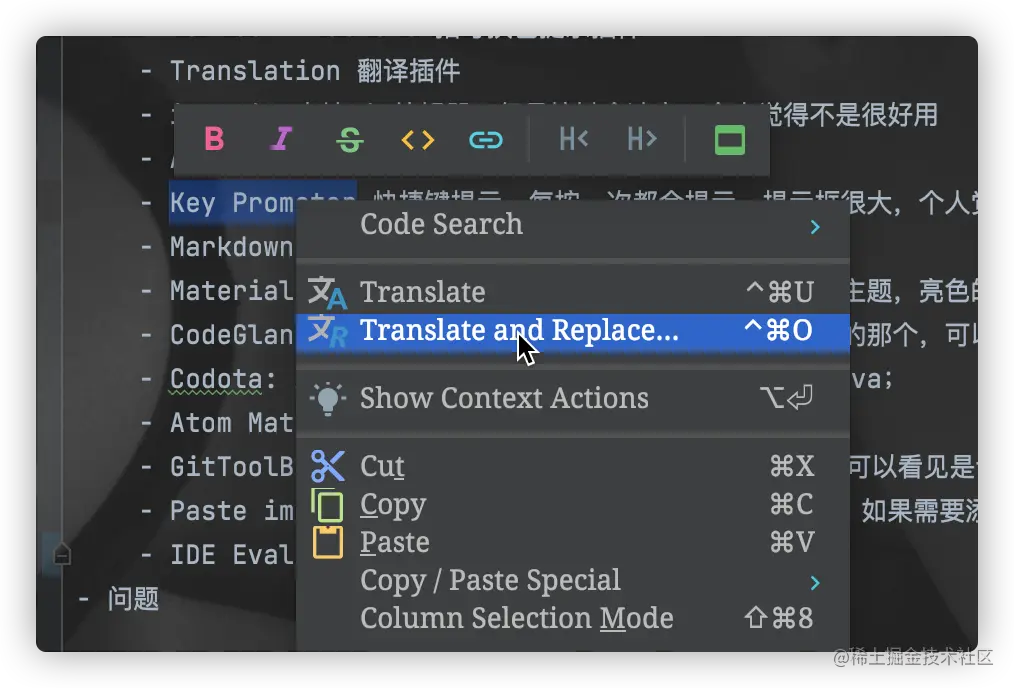
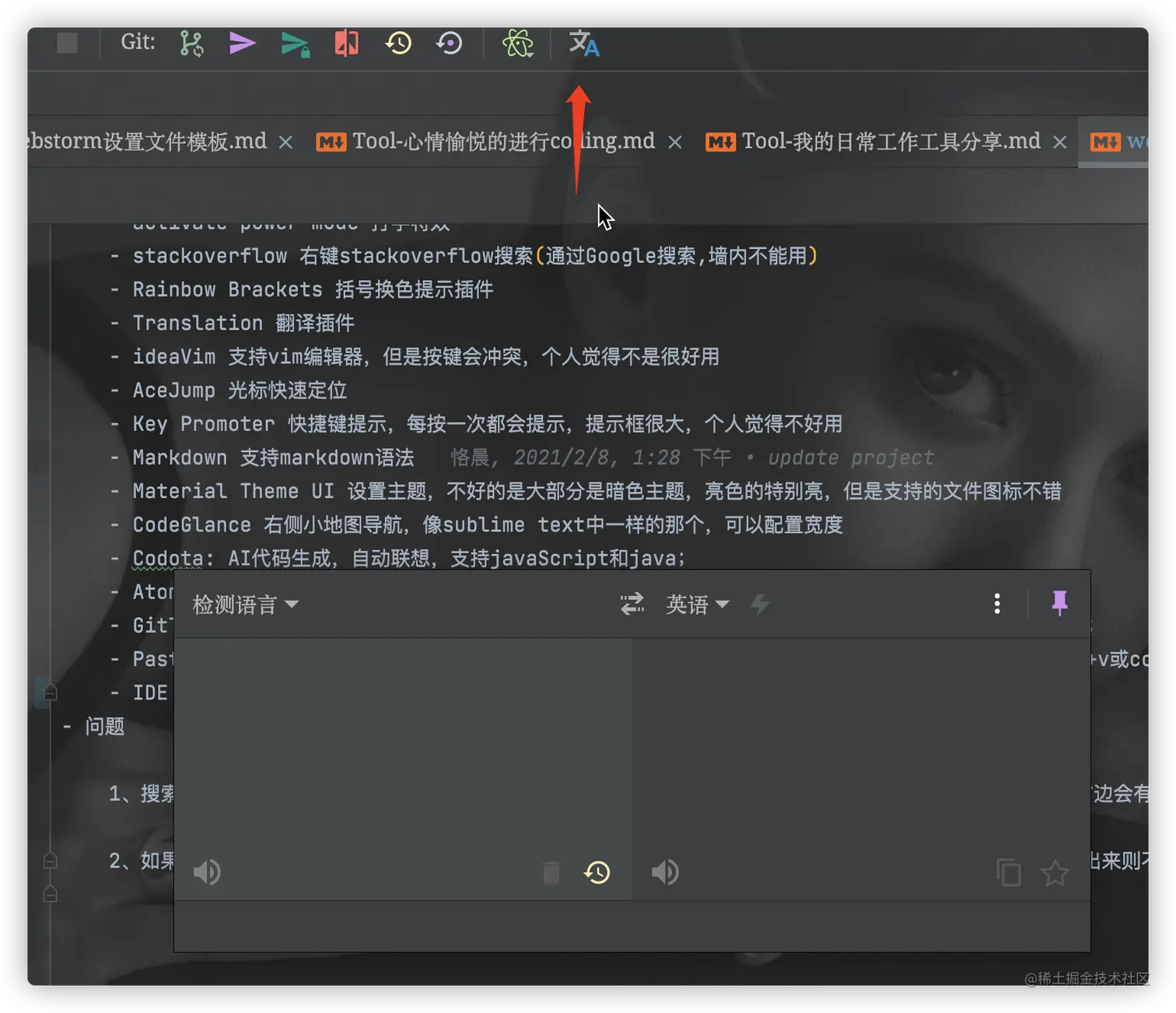
 Translation: 翻译插件
插件描述:翻译插件,可以便捷的在WebStorm中进行翻译,省去了去浏览器进行翻译的操作,也支持右键方式选中翻译
安装方式:webstorm内部插件市场搜索Translation或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/8579…
使用效果:翻译更便捷啦,但是还是要多动脑子想一想呀
推荐指数:🌟🌟🌟🌟
Translation: 翻译插件
插件描述:翻译插件,可以便捷的在WebStorm中进行翻译,省去了去浏览器进行翻译的操作,也支持右键方式选中翻译
安装方式:webstorm内部插件市场搜索Translation或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/8579…
使用效果:翻译更便捷啦,但是还是要多动脑子想一想呀
推荐指数:🌟🌟🌟🌟

 AceJump: 光标快速定位
插件描述:AceJump 允许您将插入符号快速导航到编辑器中可见的任何位置,使用方式快捷键:Ctrl+;
安装方式:webstorm内部插件市场搜索AceJump或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/7086…
使用效果:用的不是很多,得使用快捷键,也不是很方便,马马虎虎吧,看个人喜好
推荐指数:🌟🌟
AceJump: 光标快速定位
插件描述:AceJump 允许您将插入符号快速导航到编辑器中可见的任何位置,使用方式快捷键:Ctrl+;
安装方式:webstorm内部插件市场搜索AceJump或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/7086…
使用效果:用的不是很多,得使用快捷键,也不是很方便,马马虎虎吧,看个人喜好
推荐指数:🌟🌟
 Material Theme UI: 设置主题,不好的是大部分是暗色主题,亮色的特别亮,但是支持的文件图标不错
插件描述:众所周知,一款很出名的主题
安装方式:webstorm内部插件市场搜索Material Theme UI或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/8006…
使用效果:根据个人喜好吧,自己喜欢的才是最好的
推荐指数:🌟🌟🌟🌟
Material Theme UI: 设置主题,不好的是大部分是暗色主题,亮色的特别亮,但是支持的文件图标不错
插件描述:众所周知,一款很出名的主题
安装方式:webstorm内部插件市场搜索Material Theme UI或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/8006…
使用效果:根据个人喜好吧,自己喜欢的才是最好的
推荐指数:🌟🌟🌟🌟
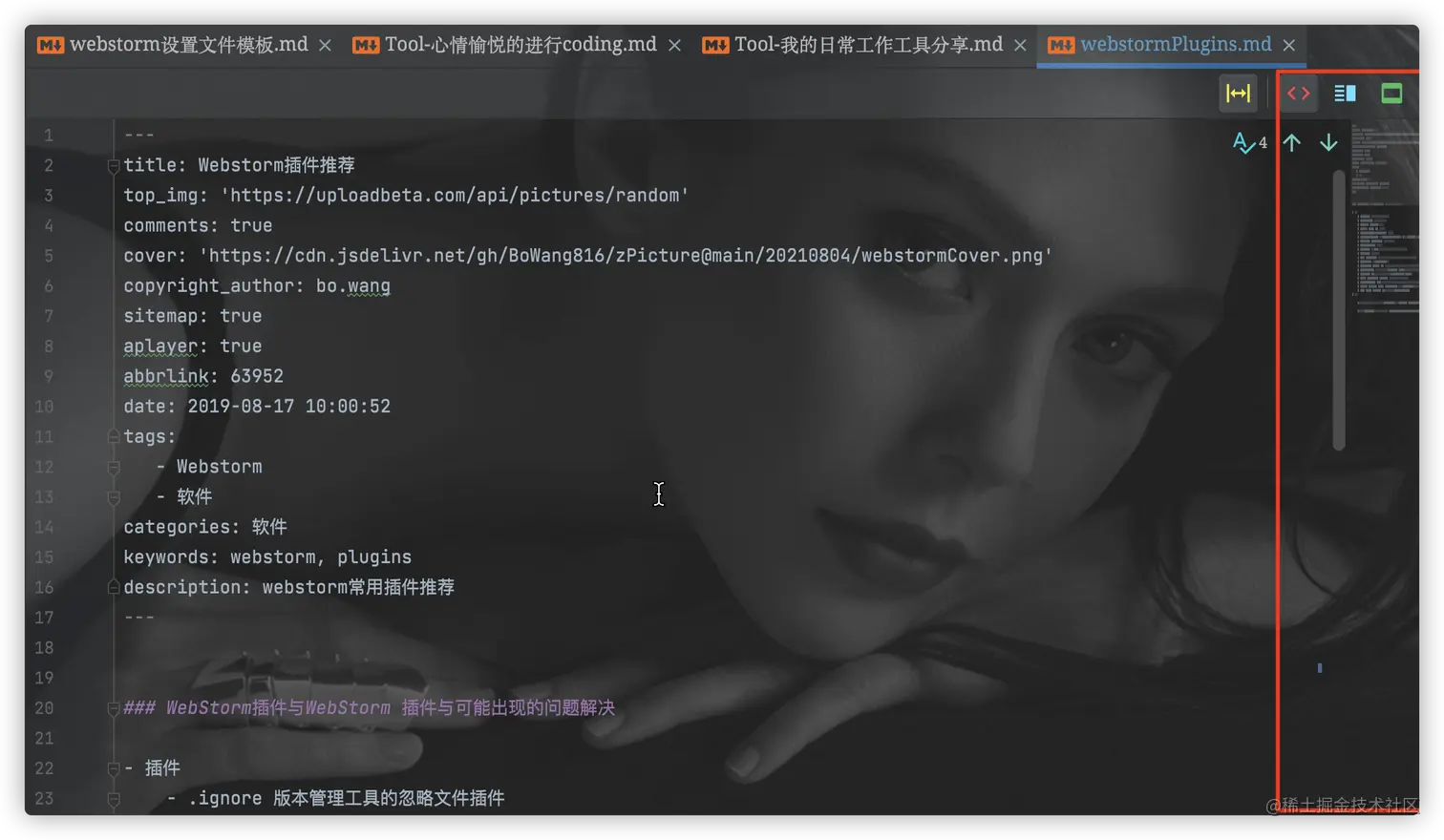
 CodeGlance: 右侧小地图导航,像sublime text中一样的那个,可以配置宽度
插件描述:可以在打开的窗口右边显示小地图,用于快速定位跳转,尤其是针对很多行的文件,就很方便的;
安装方式:webstorm内部插件市场搜索CodeGlance或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/7275…
使用效果:可以配置小地图宽度,可以设置固定宽,也可以拖拉设置宽度
推荐指数:🌟🌟🌟🌟🌟
CodeGlance: 右侧小地图导航,像sublime text中一样的那个,可以配置宽度
插件描述:可以在打开的窗口右边显示小地图,用于快速定位跳转,尤其是针对很多行的文件,就很方便的;
安装方式:webstorm内部插件市场搜索CodeGlance或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/7275…
使用效果:可以配置小地图宽度,可以设置固定宽,也可以拖拉设置宽度
推荐指数:🌟🌟🌟🌟🌟
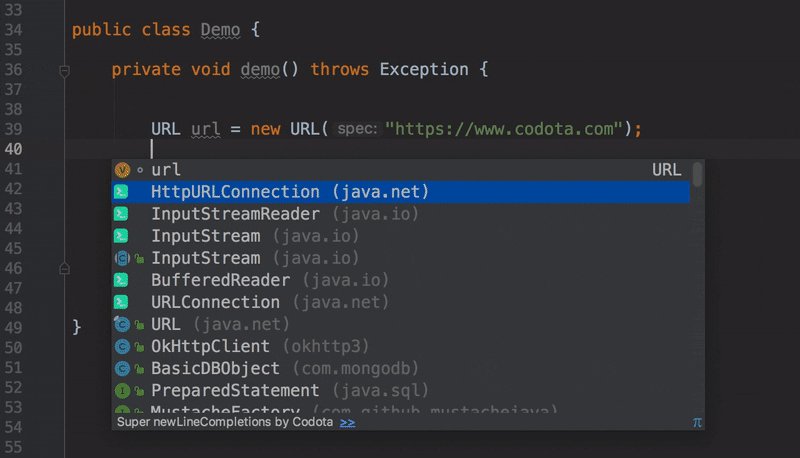
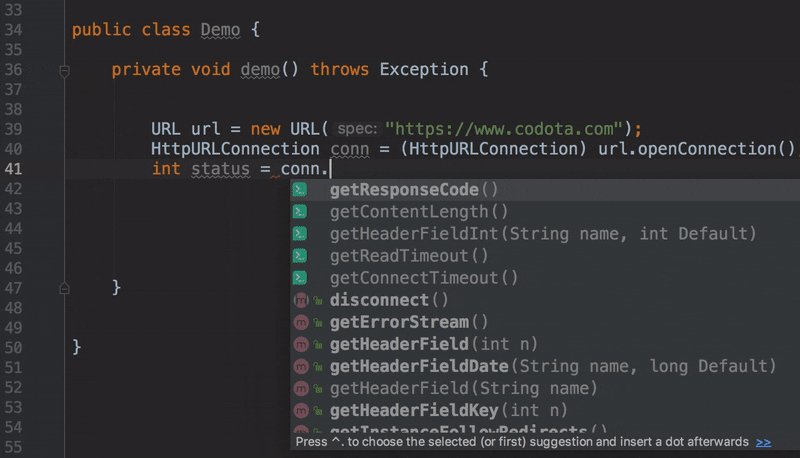
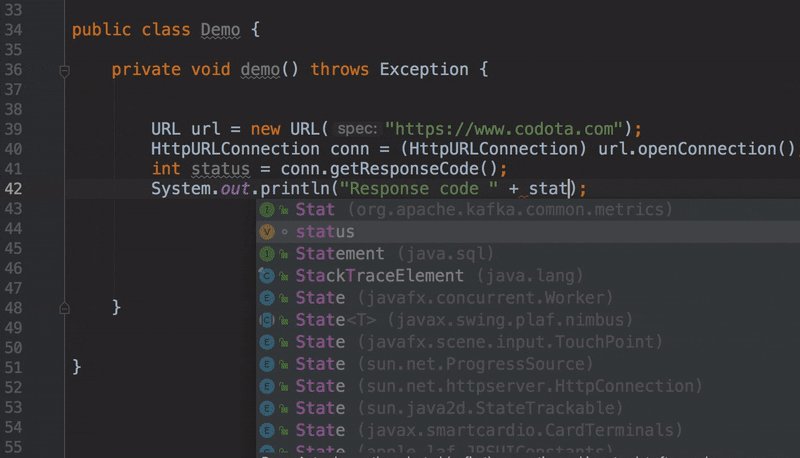
 Codota: AI代码生成,自动联想,支持javaScript和java;
插件描述:代码联想,不用过多解释了
安装方式:webstorm内部插件市场搜索Codota或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/7638…
使用效果:我用的觉得还行,它可以快捷显示之前输入过的内容,或者快捷生成函数等,可以提升写代码的速度
推荐指数:🌟🌟🌟🌟🌟
Codota: AI代码生成,自动联想,支持javaScript和java;
插件描述:代码联想,不用过多解释了
安装方式:webstorm内部插件市场搜索Codota或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/7638…
使用效果:我用的觉得还行,它可以快捷显示之前输入过的内容,或者快捷生成函数等,可以提升写代码的速度
推荐指数:🌟🌟🌟🌟🌟
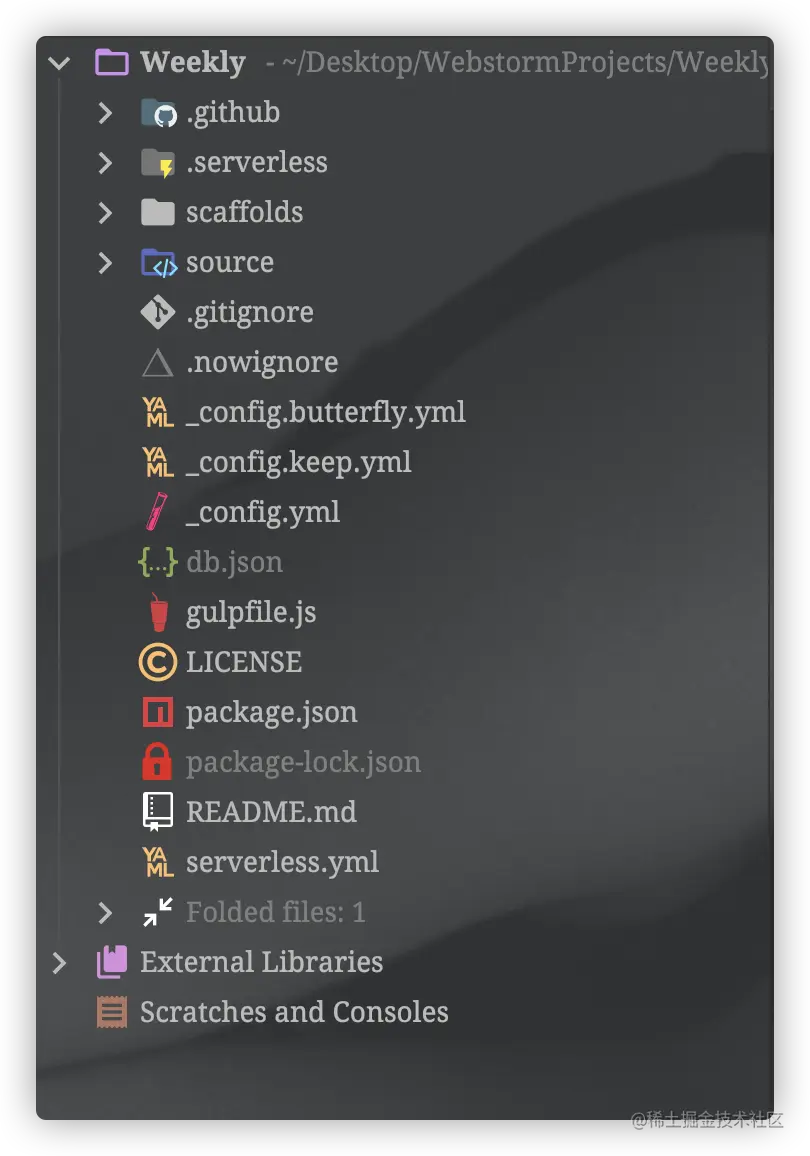
 Atom Material Icons: 文件图标、系统图标会更好看;
插件描述:为文件夹、文件增加图标,让编译器看起来更美观,也是一款可以愉快coding的好用插件
安装方式:webstorm内部插件市场搜索Atom Material Icons或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/1004…
使用效果:针不戳啊针不戳
推荐指数:🌟🌟🌟🌟🌟
Atom Material Icons: 文件图标、系统图标会更好看;
插件描述:为文件夹、文件增加图标,让编译器看起来更美观,也是一款可以愉快coding的好用插件
安装方式:webstorm内部插件市场搜索Atom Material Icons或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/1004…
使用效果:针不戳啊针不戳
推荐指数:🌟🌟🌟🌟🌟
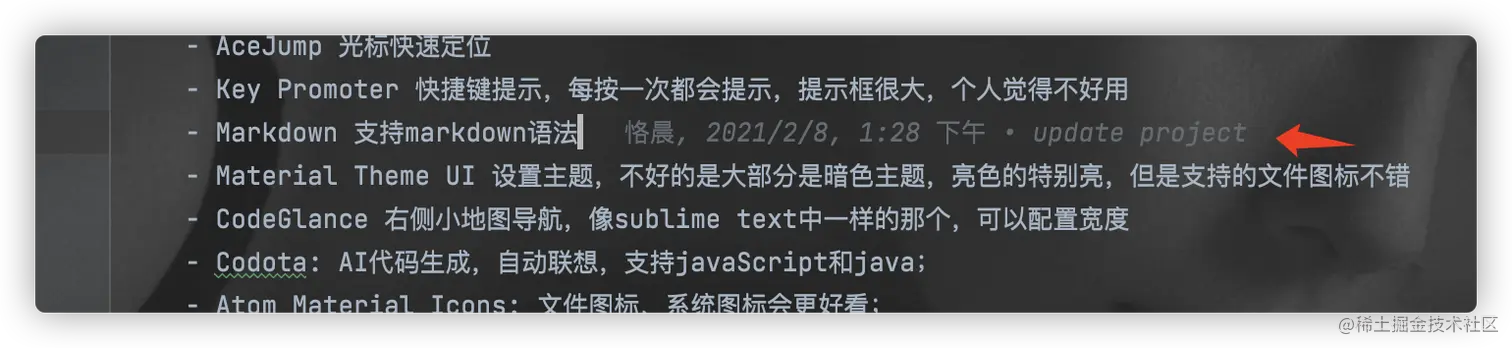
 GitToolBox: git提交记录插件,鼠标在某行代码的时候可以看见是谁在什么时候提交的,提交信息是什么;
插件描述:没记错的话VsCode里面也有一款类似的插件,可以看见每行代码是谁、在什么时候提交的,提交message是什么,不用再使用Annote with Git Blame了
安装方式:webstorm内部插件市场搜索GitToolBox或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/7499…
使用效果:方便啊方便,非常方便的!!一看有bug,就知道是谁写的这垃圾代码了!
推荐指数:🌟🌟🌟🌟🌟
GitToolBox: git提交记录插件,鼠标在某行代码的时候可以看见是谁在什么时候提交的,提交信息是什么;
插件描述:没记错的话VsCode里面也有一款类似的插件,可以看见每行代码是谁、在什么时候提交的,提交message是什么,不用再使用Annote with Git Blame了
安装方式:webstorm内部插件市场搜索GitToolBox或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/7499…
使用效果:方便啊方便,非常方便的!!一看有bug,就知道是谁写的这垃圾代码了!
推荐指数:🌟🌟🌟🌟🌟
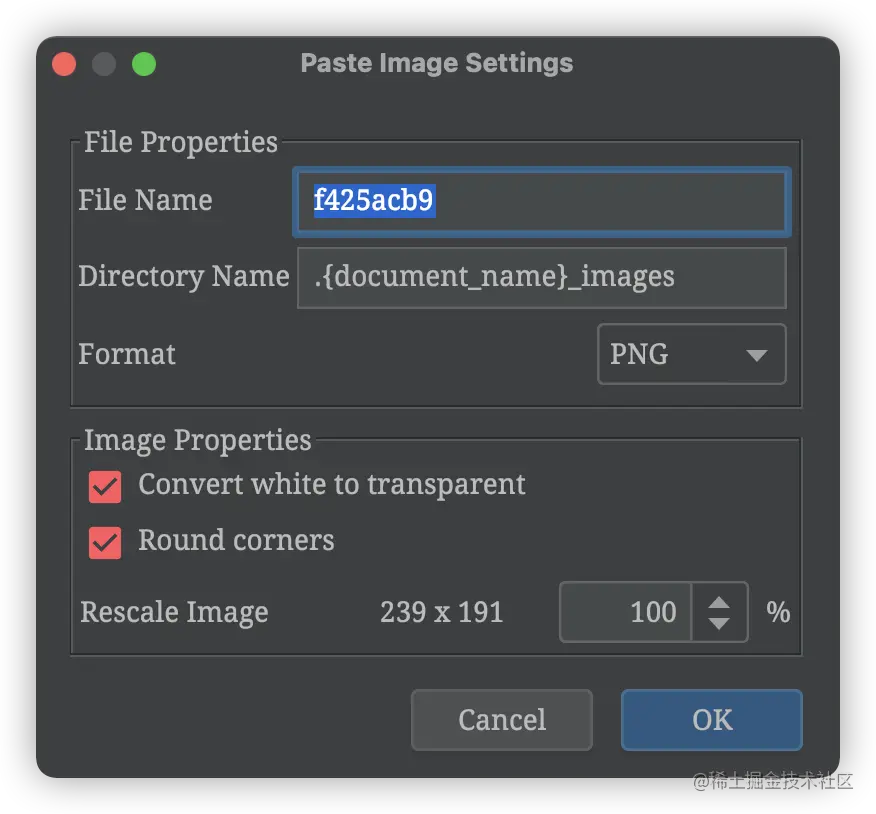
 Paste images into MarkDown: 在编写markdown时,如果需要添加图片,则复制以后可直接使用ctrl+v或command+v进行粘贴,会弹出一个弹框设置图片名称、路径,十分方便
插件描述:在WebStorm写markdwon文档的时候,有时候需要增加图片可能要先将图片放到文件夹,再在markdown中引用,那么这个插件可以很好的解决问题,剪贴板上有图片信息,直接ctrl+V进行粘贴
安装方式:webstorm内部插件市场搜索Paste images into MarkDown或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/8446…
使用效果:提升效率的利器,还可以设置图片存储路径,是否是圆角、图片大小等
推荐指数:🌟🌟🌟🌟🌟
Paste images into MarkDown: 在编写markdown时,如果需要添加图片,则复制以后可直接使用ctrl+v或command+v进行粘贴,会弹出一个弹框设置图片名称、路径,十分方便
插件描述:在WebStorm写markdwon文档的时候,有时候需要增加图片可能要先将图片放到文件夹,再在markdown中引用,那么这个插件可以很好的解决问题,剪贴板上有图片信息,直接ctrl+V进行粘贴
安装方式:webstorm内部插件市场搜索Paste images into MarkDown或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/8446…
使用效果:提升效率的利器,还可以设置图片存储路径,是否是圆角、图片大小等
推荐指数:🌟🌟🌟🌟🌟

好啦,可以写出来的常用的就这些基本插件啦,更多的插件可以去我的博客了解:blog.wangboweb.site/2019/08/17/…
设置一下
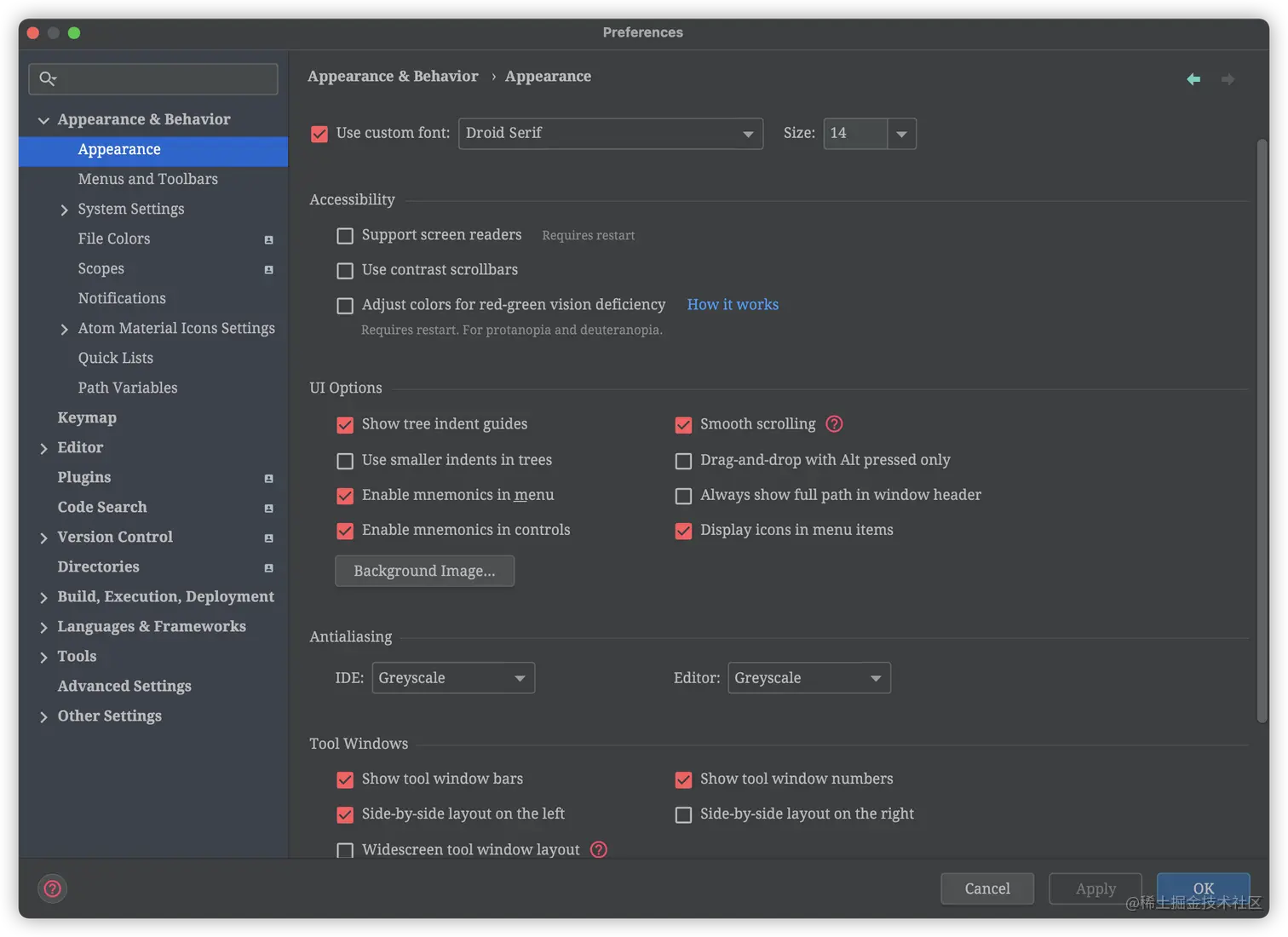
字体以及UI、展示风格

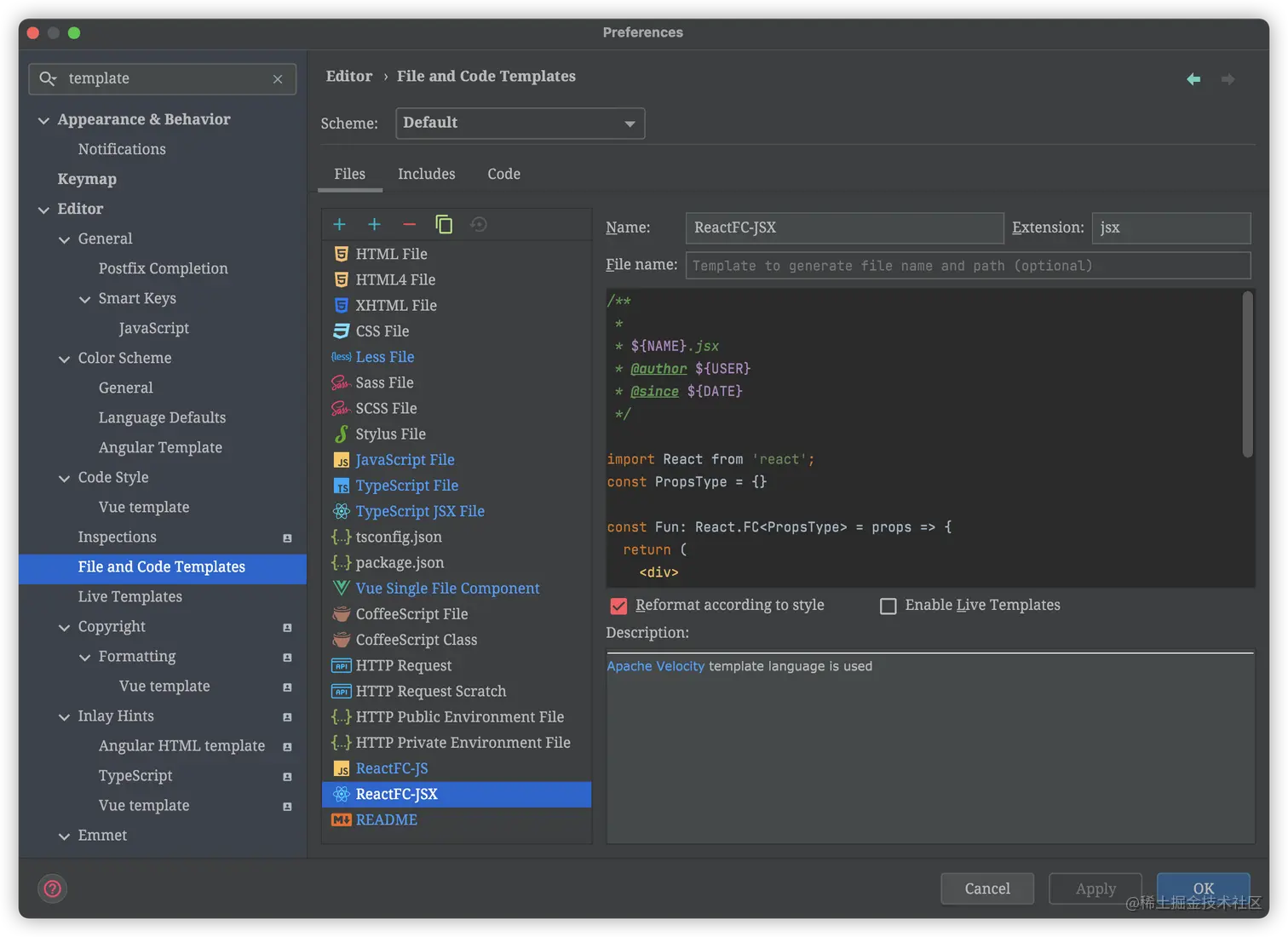
文件模板设置
详情:blog.wangboweb.site/2021/08/04/…

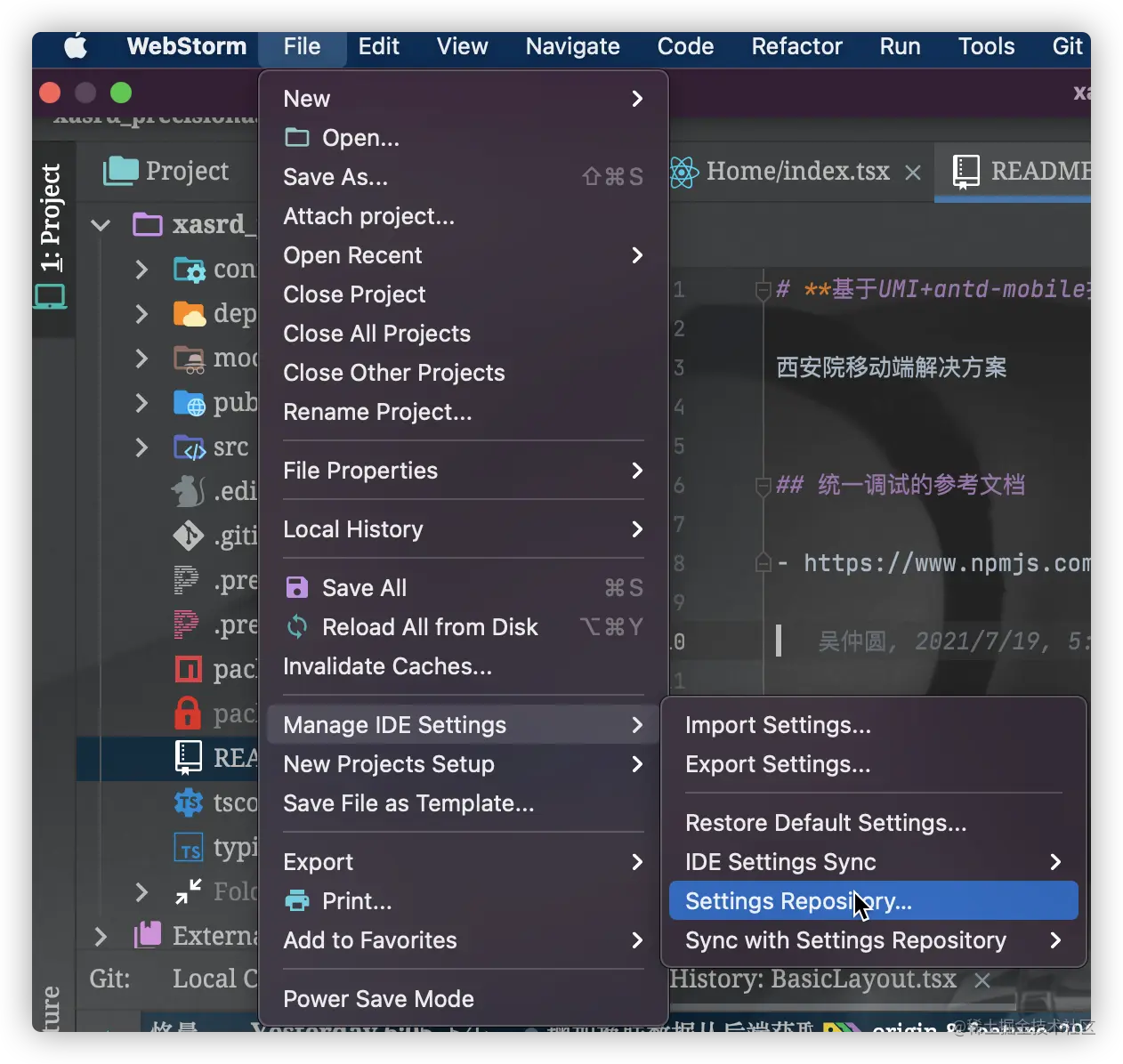
配置信息备份
可以备份到云上,也可以备份到jetbrains 账户上

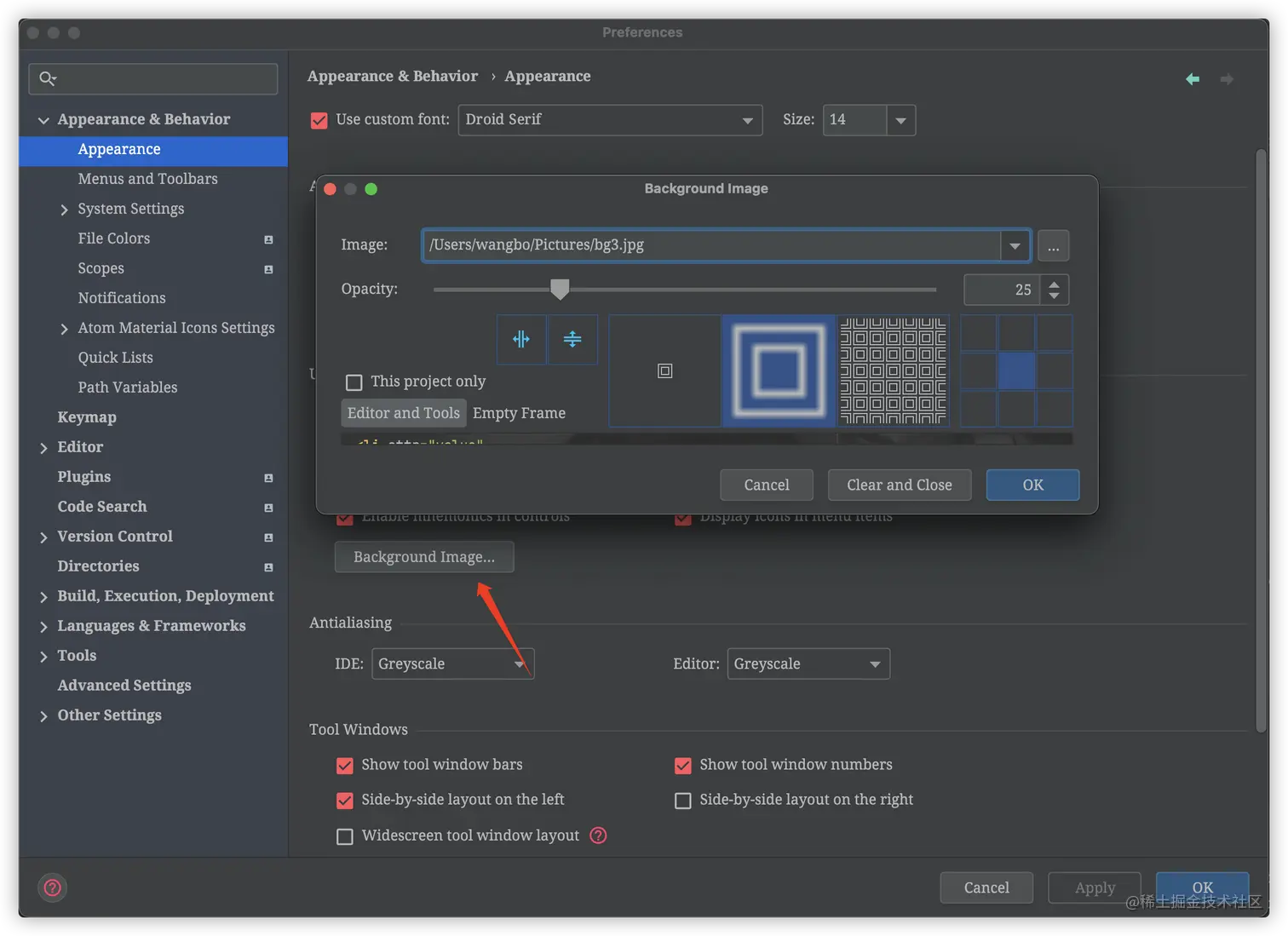
设置背景图片

总结
大概就是这么多了,其实很多功能在日常开发中不一定会用到,但是一旦发现了,就会很顺手,需要自己多多探索,打造一个适合自己的编译器,才能真正的提高开发效率,这样就有更多的机会去摸鱼鱼!!!
另外有人翻译了WebStorm的官方帮助文档,有需要的可以去看看。
中文帮助文档:www.kancloud.cn/zxhy/websto…
官方英文帮助文档:www.jetbrains.com/help/websto…
|  CodeSearch: 右键搜索(通过Google搜索,墙内不能用)
插件描述:选中某段内容,可以直接右键通过搜索引擎搜索进行搜索;需要配置搜索引擎,可以配置Baidu, Google, StackOverflow and GitHub四种
安装方式:webstorm内部插件市场搜索codeSearch或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/1257…
使用效果:实用性挺高,很方便的帮助搜索,安装以后就可以选中要搜索的东西
推荐指数:🌟🌟🌟🌟🌟
CodeSearch: 右键搜索(通过Google搜索,墙内不能用)
插件描述:选中某段内容,可以直接右键通过搜索引擎搜索进行搜索;需要配置搜索引擎,可以配置Baidu, Google, StackOverflow and GitHub四种
安装方式:webstorm内部插件市场搜索codeSearch或官方地址下载到本地进行安装
官方地址:plugins.jetbrains.com/plugin/1257…
使用效果:实用性挺高,很方便的帮助搜索,安装以后就可以选中要搜索的东西
推荐指数:🌟🌟🌟🌟🌟