| uniapp中自定义头部导航栏设置 | 您所在的位置:网站首页 › pages图表怎么自定义颜色 › uniapp中自定义头部导航栏设置 |
uniapp中自定义头部导航栏设置
|
uniapp中自定义头部导航栏设置
最近在uniapp开发中遇到了一个自定义头部导航栏的设置,根据官网简单的写了下自己的方法 uniapp默认的导航栏样式是这样的
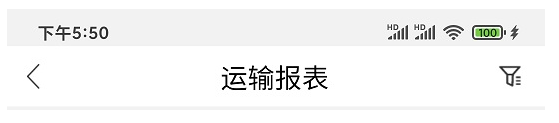
但是我要的效果图是这样的
左右两边是图标,中间是标题 解决方法如下 现在page.json文件中对应的路径下将原生导航栏样式去掉 { "path": "pages/transport-report/index", "style": { "navigationBarTitleText": "运输报表", "app-plus":{ "titleNView":false //去掉app+h5顶部导航 } } },2.在页面结构中添加 状态栏 和 自定义导航栏 运输报表注意:status_bar是手机顶部高度(手机电量,信号那一行 高度),如下
下面内容是自己自定义的,我是左右图标,中间标题,这部分可以自己自定义(搜索框、按钮等等都行) 3.CSS代码如下 /* 自定义状态栏 */ .status_bar { height: var(--status-bar-height); width: 100%; } /* 自定义导航栏 */ .status_title { box-sizing: border-box; display: flex; justify-content: space-between; align-items: center; width: 100%; height: 44px; padding: 0 16px; background-color: #FFFFFF; } .status_left { width: 18px !important; } .status_center { font-size: 17px; font-weight: 700; } .status_right { width: 22px; }4.上面左侧返回按钮我绑定了返回事件,右侧也可以绑定 back() { uni.switchTab({ url: '/pages/tab-business/index' }); }注意:因为我返回的是tab栏,所以必须用 uni.switchTab 跳转 ,如果跳转到别的页面就不需要这个了 因为也是刚学习这个uniapp,所以也有很多不懂的地方,如有错误地方希望大家能多多指教 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |