| 修改unipush通知图标 | 您所在的位置:网站首页 › oppo怎么自定义图标位置图片不显示 › 修改unipush通知图标 |
修改unipush通知图标
|
unipush的使用及注意事项
具体实现步骤
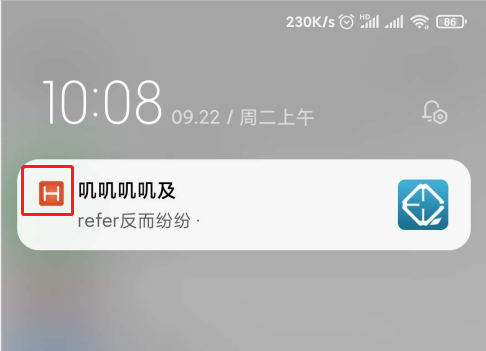
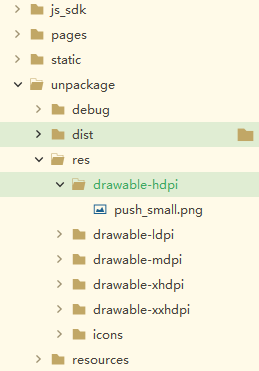
unipush使用指南 https://ask.dcloud.net.cn/article/35622 通知消息的左上角图标为默认的hbuild图标,如何修改
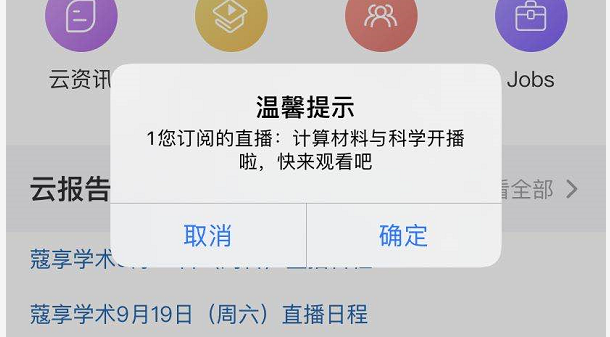
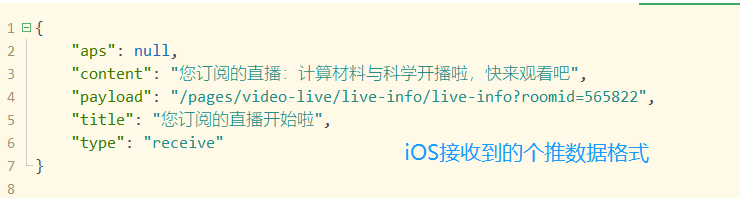
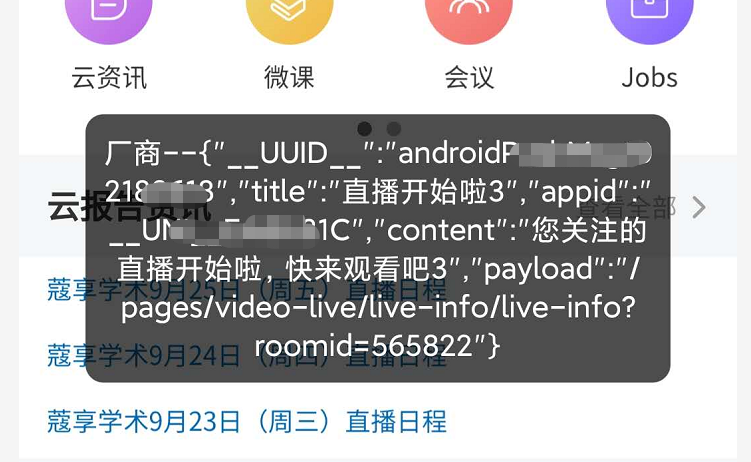
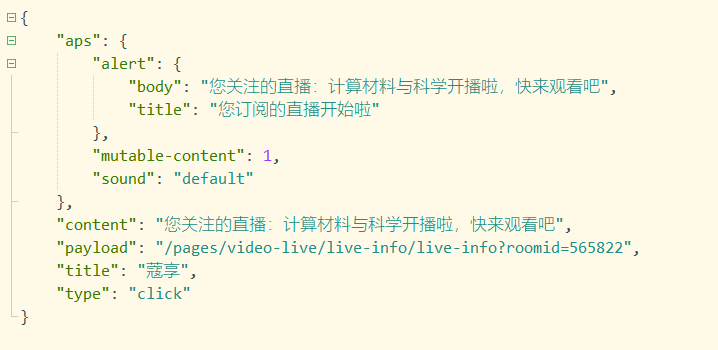
透传消息之个推渠道与厂商渠道介绍 对于android来说: App正在被使用时:走个推渠道 App后台运行时:走个推渠道 App进程被杀掉时:走厂商渠道 对于iOS来说: App正在被使用时:走个推渠道 App后台运行时:走厂商渠道 App进程被杀掉时:走厂商渠道 ps:一般情况下,厂商渠道都是会以通知形式在手机通知栏送达的,个推渠道是否会在通知栏显示则根据手机而定。 所以建议在App里处理推送消息时,通过个推渠道送达的,可以单独给一个弹框展示(如下图)。
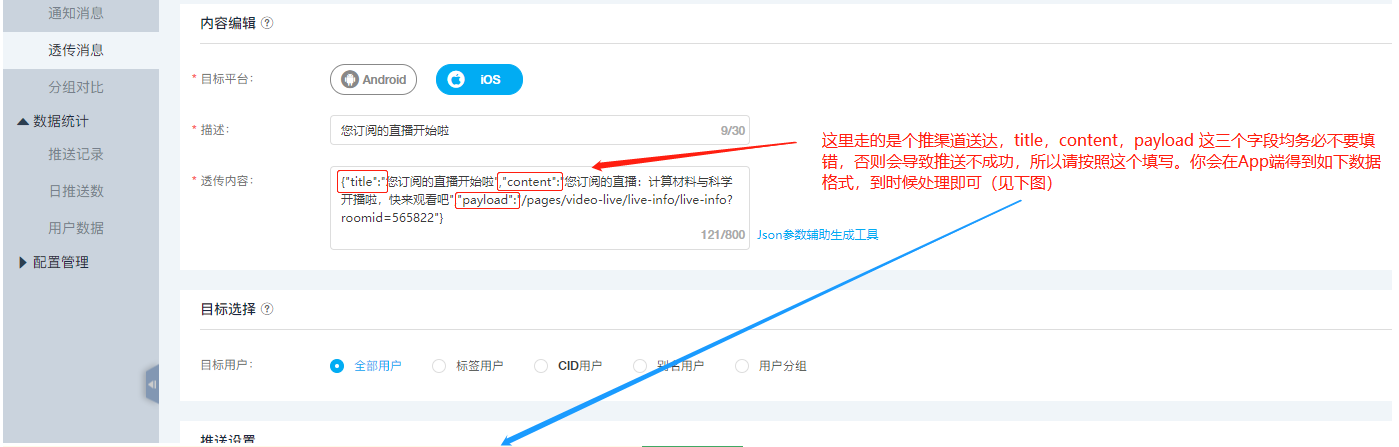
透传消息之个推渠道推送配置
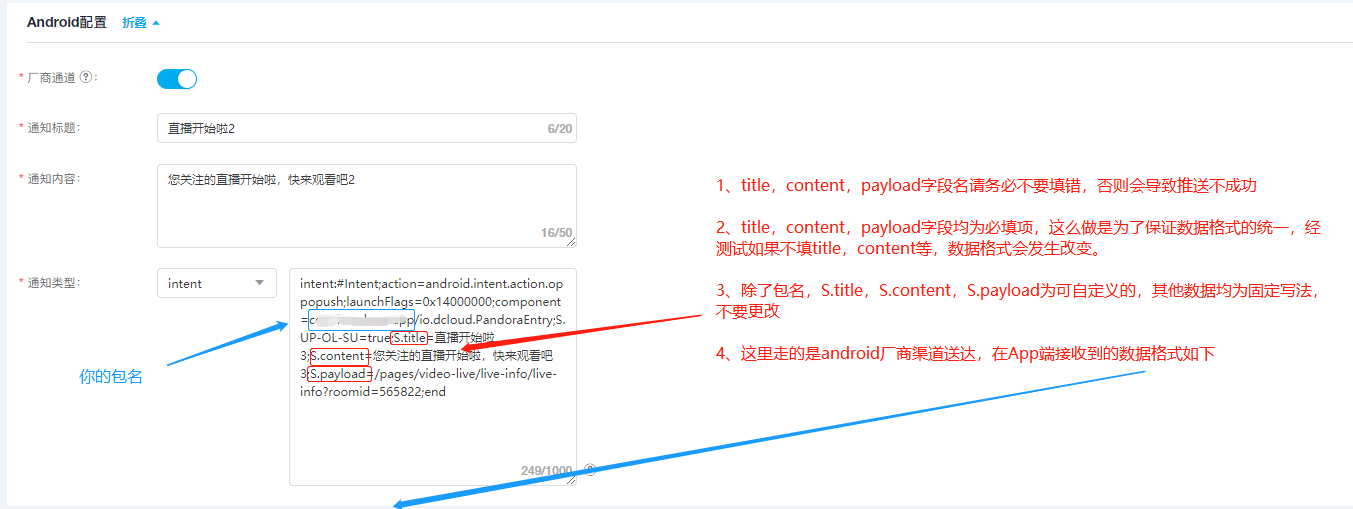
透传消息之android厂商渠道推送配置
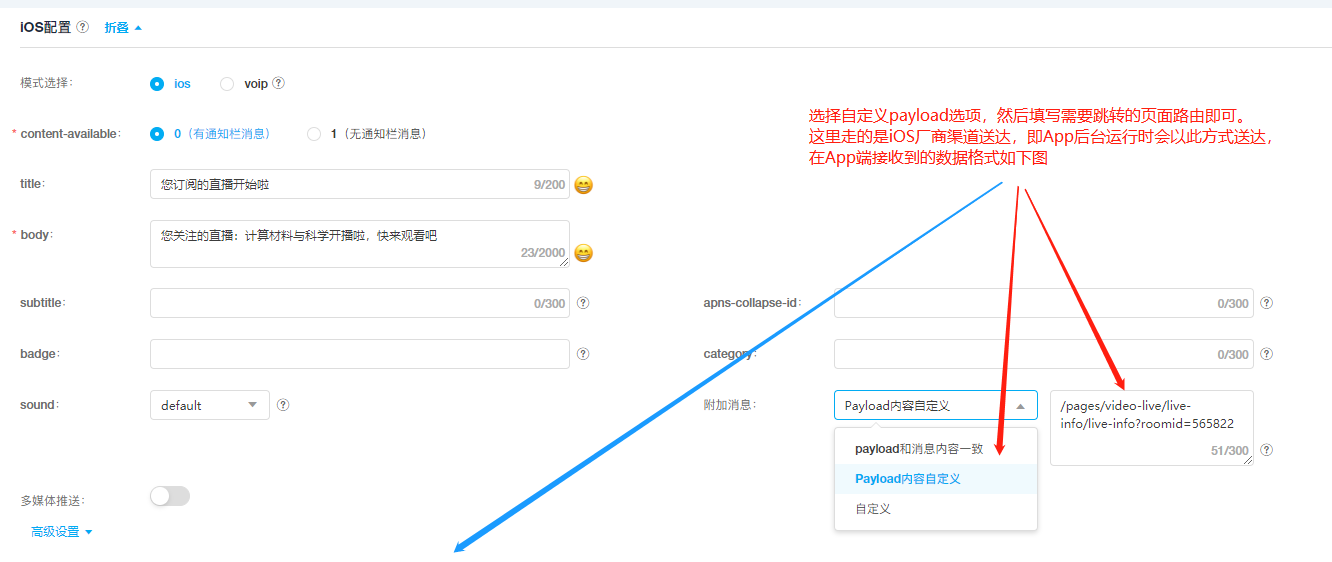
Android厂商渠道通知类型intent模板 intent:#Intent;action=android.intent.action.oppopush;launchFlags=0x14000000;component=你的包名/io.dcloud.PandoraEntry;S.UP-OL-SU=true;S.title=你的标题(必填);S.content=你的内容(必填);S.payload=你的app页面路由(必填);end透传消息之iOS厂商渠道推送配置
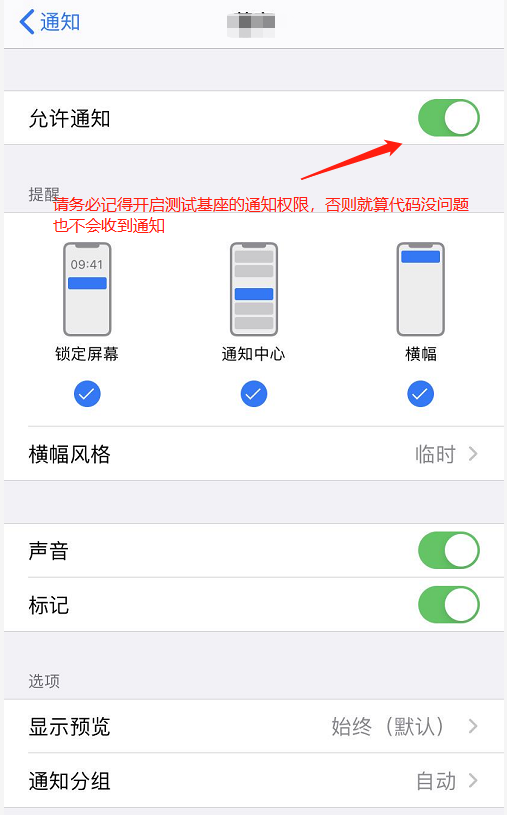
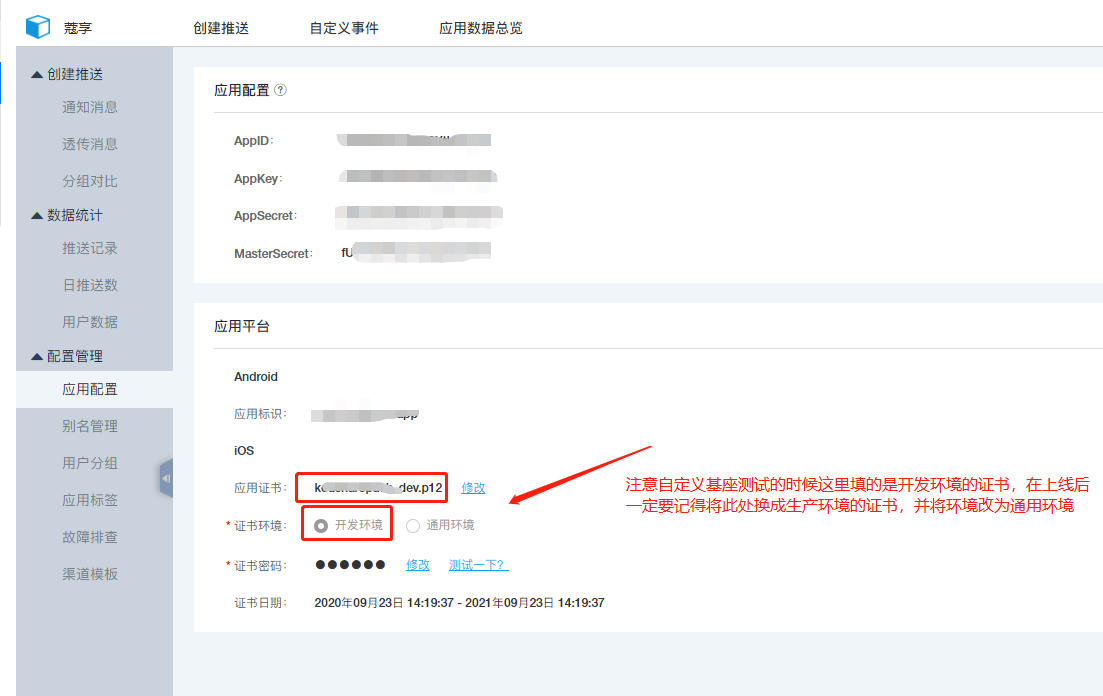
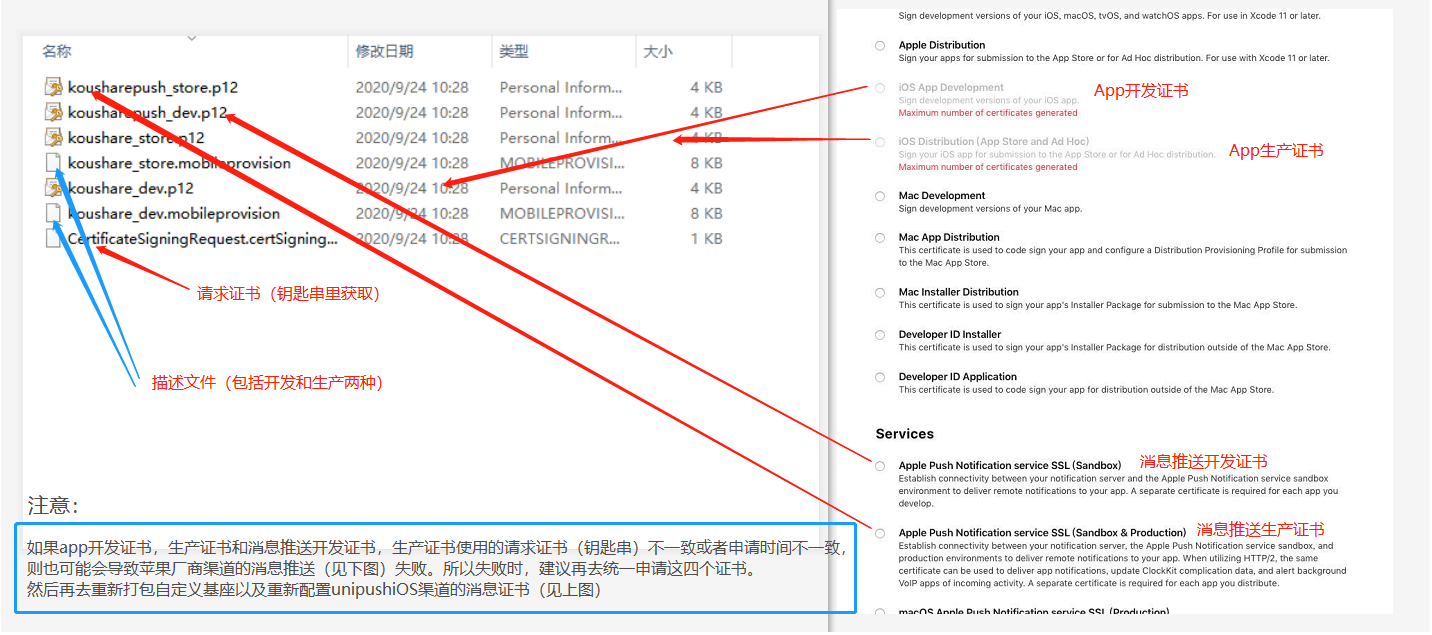
3、处理消息数据,在项目的App.vue页面里添加以下代码 onLaunch() { // console.log('初始化完成了(只触发一次)'); // #ifdef APP-PLUS const _self = this; const _handlePush = function(message) { // console.log(message) if(message.payload){ uni.navigateTo({ url: message.payload }); } }; const _handleRemind = function(message) { if(message.content){ uni.showModal({ title: '温馨提示', content: message.content, success: function (res) { if (res.confirm) { if(message.payload){ uni.navigateTo({ url: message.payload }); } } else if (res.cancel) { } } }); } }; plus.push.addEventListener('click', _handlePush); //用户点击推送消息事件:一般在App后台运行时(消息通过厂商方式以通知形式在通知栏送达),然后用户点击消息后触发此事件 plus.push.addEventListener('receive', _handleRemind); //用户接收到推送消息事件:一般在用户正在使用App时(消息通过个推方式送达),用户直接在App内接收到消息并触发此事件 // #endif }, iOS自定义基座测试消息推送注意事项
https://www.cnblogs.com/huihuihero/p/13725326.html 相关文档unipush使用指南 https://ask.dcloud.net.cn/article/35622 unipush常见问题 https://ask.dcloud.net.cn/article/36611 push推送开发指南 https://ask.dcloud.net.cn/article/34 配置推送图标 https://ask.dcloud.net.cn/article/35537 |
【本文地址】
公司简介
联系我们