| Android 创建视频播放器的完整指南 | 您所在的位置:网站首页 › novastudio播放视频教程 › Android 创建视频播放器的完整指南 |
Android 创建视频播放器的完整指南
|
Android 创建视频播放器的完整指南
什么是Android中的视频播放器
在本教程中,我们将学习如何使用Kotlin编程语言在我们的安卓应用程序中建立一个视频播放器。 视频播放器是安卓系统中的一个小部件,用于在安卓应用程序中访问视频文件。在这个视频播放器的帮助下,我们可以在我们的安卓应用程序中查看视频。 视频播放器的实现我们将创建一个简单的应用程序,其中我们将使用一个视频视图在我们的安卓应用程序中播放视频。我们将按照一步一步的指南来实现安卓应用程序中的祝酒词。 第1步:在Android Studio中创建一个新的项目导航到Android studio,如下图所示。在下面的屏幕上点击新项目来创建一个新的Android Studio项目。
点击新项目后,你会看到下面的屏幕。
在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。
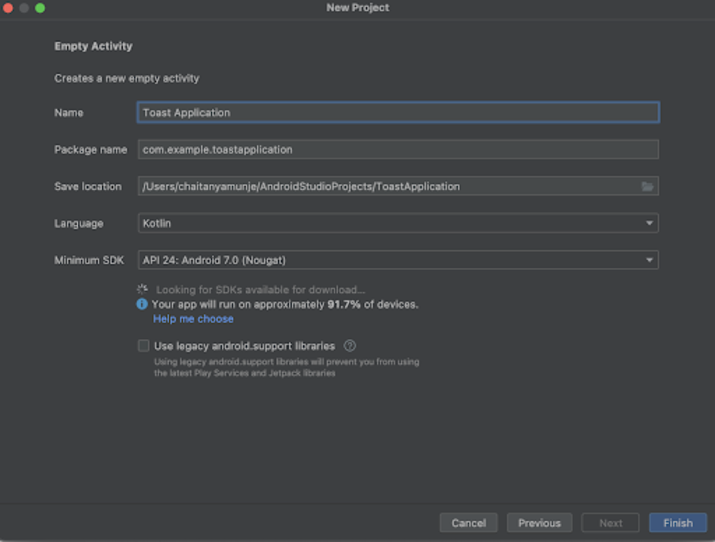
在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。 注意 - 确保将语言选择为Kotlin。 在指定了所有的细节后,点击完成,创建一个新的Android studio项目。 一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.kt 文件。 第2步:使用 activity_main.xml 工作导航到 activity_main.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。代码中添加了注释,以便详细了解。 语法解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中利用id或位置的帮助相对对齐所有元素。 在这个相对布局中,我们正在创建我们的视频视图,它被用来在我们的安卓应用程序中播放视频。在这个视频视图中,首先我们要指定唯一的ID,这样我们就可以用它来加载我们的视频。然后我们为我们的视频视图指定高度和宽度。然后,我们将视频视图对准屏幕的中心。 最后,我们要为我们的相对布局添加一个关闭标签,因为文本视图和按钮被包围在我们的相对布局中。 第3步:在Android Studio项目中添加你的视频为了在Android应用程序中添加你的视频,我们必须简单地复制我们想在视频视图中播放的视频。然后,我们必须导航到我们的android studio项目。在我们的项目中导航到app>res>右键点击它>New>Directory并指定它的名字为raw。之后,简单地右击该目录,点击粘贴选项,在我们的项目中添加你的视频。确保给视频名称为 “video”,因为我们在项目中使用这个视频时将会使用相同的名称。 第4步:使用MainActivity.kt工作导航到MainActivity.kt。如果该文件不可见。要打开这个文件。在左侧窗格中导航到app>java>你的应用程序的包名>MainActivity.kt来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中加入注释,以便详细了解。 package com.example.gptapp import android.net.Uri import android.os.Bundle import android.widget.MediaController import android.widget.VideoView import androidx.appcompat.app.AppCompatActivity class MainActivity : AppCompatActivity() { // creating variables for video view on below line. lateinit var videoView: VideoView override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // initializing variable for video view on below line. videoView = findViewById(R.id.idVideoView) // creating and initializing variable for media controller on below line. val mediaController = MediaController(this) // setting media controller anchor view to video view on below line. mediaController.setAnchorView(videoView) // on below line we are getting uri for the video file which we are adding in our project. val uri: Uri = Uri.parse("android.resource://" + packageName + "/" + R.raw.video) //on below line we are setting media controller for our video view. videoView.setMediaController(mediaController); // on below line we are setting video uri for our video view. videoView.setVideoURI(uri); // on below line we are requesting focus for our video view. videoView.requestFocus(); // on below line we are calling start method to start our video view. videoView.start(); } }解释 - 在上述MainActivity.kt文件的代码中。首先我们要为视频视图创建一个变量。 现在我们将看到onCreate方法。这是每一个android应用程序的默认方法。当应用程序视图被创建时,这个方法被调用。在这个方法中,我们正在设置内容视图,即名为 activity_main.xml 的布局文件,以便从该文件中设置用户界面。 在指定视图后,我们正在初始化我们的视频视图变量,名为videoView,其唯一的ID是我们在activity_main.xml文件中给出的。 在初始化我们的视频视图后,我们正在为媒体控制器创建和初始化变量。媒体控制器是用来控制媒体播放的。它是用来播放和暂停视频的。在初始化我们的媒体控制器后,我们将媒体控制器的锚定视图设置为视频视图。然后我们创建一个uri变量,在那里我们将生成视频文件的路径,我们已经在我们项目的原始文件夹中添加了这个文件。在初始化我们的视频URI后,我们正在为我们的视频视图设置媒体控制器,以控制视频视图中播放的视频。然后我们在视频视图中加载视频URI。最后,我们为我们的视频视图请求焦点,然后通过调用start方法启动视频视图。 添加上述代码后,现在我们只需点击顶部栏的绿色图标,就可以在移动设备上运行我们的应用程序。 注意 - 确保你已经连接到你的真实设备或模拟器。
在上面的教程中,我们学习了什么是安卓中的视频播放器,以及我们如何在安卓应用程序中使用它来播放视频。 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |