| 这可能是用 Markdown 写微信公众号的终极解决方案 | 您所在的位置:网站首页 › nice的人图片 › 这可能是用 Markdown 写微信公众号的终极解决方案 |
这可能是用 Markdown 写微信公众号的终极解决方案
|
对于习惯了使用 Markdown 写作的人来说,实在受不了微信公众号原生的排版功能。 因此出现了一批在线工具,能够将 Markdown 格式的文章直接转成适用于微信公众号排版的格式,比如:Md2All(http://md.aclickall.com/ 和 wechat-format(https://lab.lyric.im/wxformat/)。 但是, 对于追求高效、个性与颜值的人来说,这些工具还不够好,于是集众家之所长的 Markdown Nice 出现了。 Markdown Nice
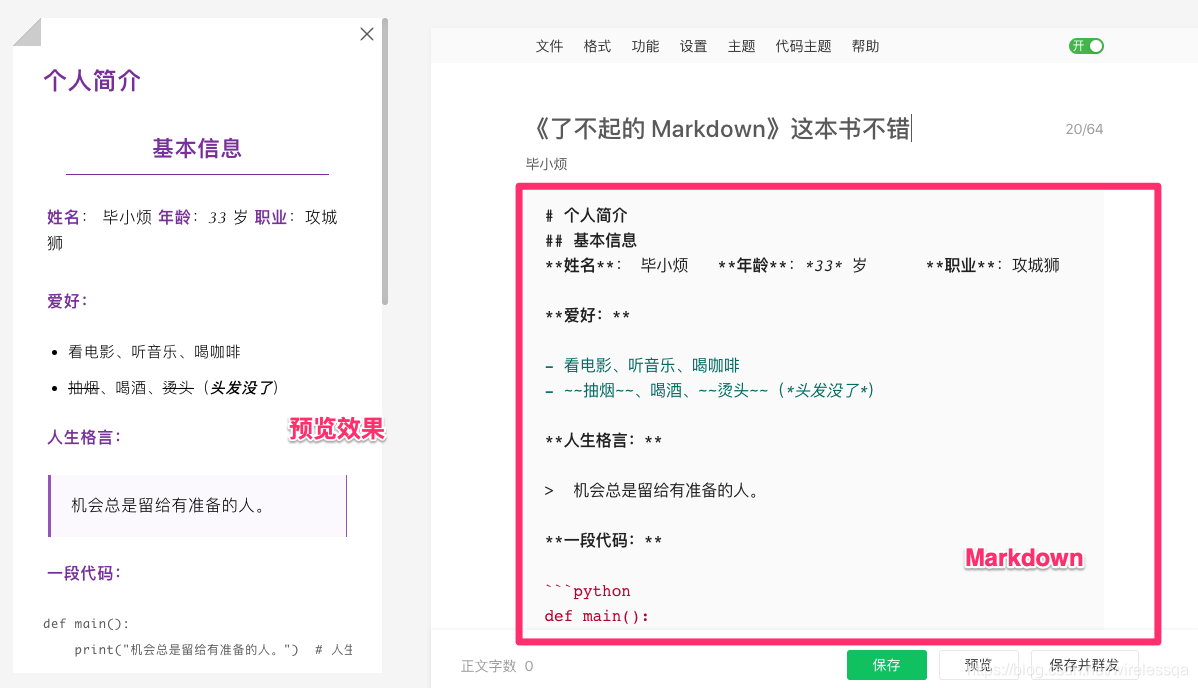
Markdown Nice 是一个为了解决微信公众号排版而生的 Markdown 编辑器,当前有在线编辑器和 Chrome 插件 2 种产品形态。 基本信息 工具名称Markdown Nice在线版本https://mdnice.com/Chrome 插件Markdown NiceGitHub 地址https://github.com/mdnice/markdown-nice 在线编辑器: https://mdnice.com/在线编辑器是一种比较流行的解决方案,Markdown Nice 做的更开放更漂亮更精致一些。 主要功能特性有: 可导入导出 Markdown 文件,或直接粘贴 Markdown 内容。可将 Html 转成 Markdown ( 菜单栏:功能 → SitDown → 输入 HTML → 得到 Markdown)有多款漂亮的主题可供选择,也可以自定义主题。可将文章转换成匹配微信公众号、知乎或掘金的格式。 实例演示假设有一个写好的 Markdown 文件名为 test.md,我们要把它转换成微信公众号格式的文章。 操作步骤: STEP 1. 打开在线编辑器 https://mdnice.com/ 左边是编辑器,右边是预览区。 STEP 2. 把 Markdown 内容粘贴到左边的编辑区 或者通过菜单栏:文件 → 导入 → 选择 test.md 导入也是一样的。 如下图所示: STEP 3. 如果你要换个主题:菜单栏 → 主题 → 选择一款你心仪的主题 → 右边会实时预览效果 小提示: 查看 Markdown Nice 的主题列表: https://preview.mdnice.com/themes/ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-y45PSd2t-1588304733455)(imgs/image-20200425003015371.png)] STEP 4. 如果你要换个代码主题:菜单栏 → 代码主题 → 选择一款你心仪的代码主题 STEP 5. 点击右上角的公众号图标,复制渲染好的文章格式。 STEP 6. 打开微信公众号编辑器,粘贴就好了。 OK,简单吧,漂亮吧,方便吧。 都简单成这样了,可能你还是觉得有点麻烦,那能不能直接在微信公众号里编辑 Markdown 呢? 能,使用 Markdown Nice 插件。 Chrome 插件:Markdown Nice 安装 Markdown Nice方法一:如果你能打开 Chrome 应用商店 在 Chrome 应用商店搜索 Markdown Nice 安装即可。 方法二:如果你无法打开 Chrome 应用商店 操作步骤: STEP 1. 下载安装文件: https://my-wechat.mdnice.com/mdnice_1_0_7.crx STEP 2. 在 Chrome 中输入网址: chrome://extensions/ 进入「扩展程序界面」 STEP 3. 打开右上角的「开发者模式」 STEP 4. 把下载的安装文件直接拖入「扩展程序界面」 安装成功后,在 Chrome 的右上角会显示 Markdown Nice 图标 [外链图片转存失败,源站可能有防盗 操作步骤: STEP 1. 进入微信公众号文章编辑界面 如下图所示: STEP 2. 导入/粘贴/直接在编辑器中编辑 Markdown → 点击左下角的预览效果 如下图所示: STEP 3. 关闭右上角的开关 → 编辑区的 Markdown 消失 如下图所示:
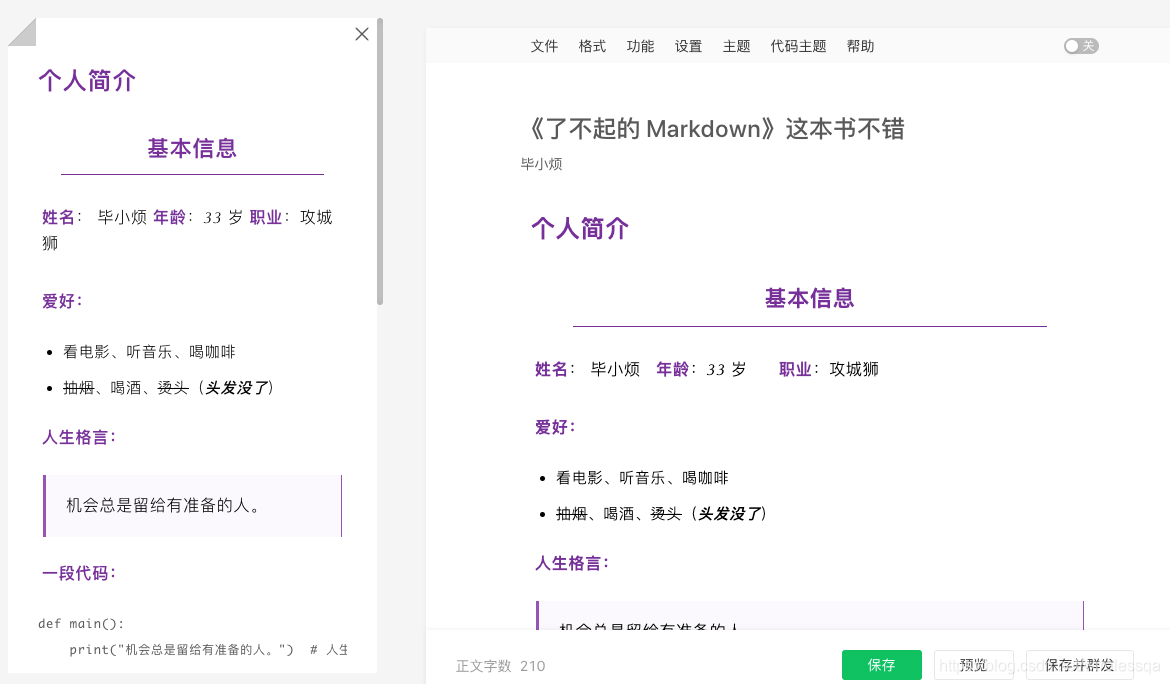
STEP 4. 点击左边的预览区域 → 预览的内容就被添加到右边的编辑区了 如下图所示:
小提示: 出于信息安全和个人习惯考虑,图床功能我就不介绍了,你可以自己试一下。 |
【本文地址】

 在最右侧的工具栏,依次是:
在最右侧的工具栏,依次是:
 Markdown Nice 将 3 个重要的功能嵌入到了微信公众号编辑器中:
Markdown Nice 将 3 个重要的功能嵌入到了微信公众号编辑器中:

 接下来就可以直接发表了!
接下来就可以直接发表了!