| Nginx部署代理访问网站正常,进入页面后刷新出现404问题 | 您所在的位置:网站首页 › nginx代理访问前端报403 › Nginx部署代理访问网站正常,进入页面后刷新出现404问题 |
Nginx部署代理访问网站正常,进入页面后刷新出现404问题
|
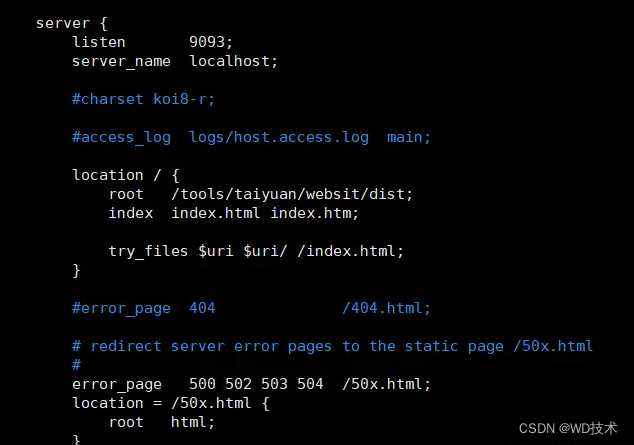
引言 今天遇到一个奇葩问题,就是我们nginx代理访问我们的官网,但是当我们在进入一个页面后,再次刷新请求的时候报错404。 比如: http://192.168.1.4/ 访问官网正常,当http://192.168.1.4/index.html 的时候,则会报错404。这是什么原因呢? 起始很简单就是你的nginx配置上没有添加重定向跳转。 解决问题 解决的方式很简单,就是在我们的代理映射处,配置下面这段代码即可成功搞定,不再出现404! try_files uriuri uriuri/ /index.html; 然后,重启nginx服务即可正常的刷新访问了! 如下图所示: 那么这句话是什么意思呢? 其实很简单, try_files 表示的是检查文件是否存在,就是指的在每次匹配URL路径的时候,找不到对应的静态资源的时候自动跳转到index.html文件。 还有另外一种404的错误,那就是nginx访问的文件权限问题。 比如,你访问的路径,他要的权限是root权限,而我们启动nginx的权限是普通用户权限,则会因为权限不错,导致无法正常访问。 为什么会出现这样的问题 问题解决了,我们还要知道为什么会出现这个问题。 为什么刷新页面会出现这种情况(没有配置情况下,而且不是首页根目录刷新) 如:http://192.168.1.4/index.html ,此时刷新页面的时候回去根据浏览器的url, 访问nginx上请求对应的静态资源,而nginx会根据localhost / 的匹配规则在dist文件夹里面没有找到对应的静态文件index,所以就会报错404,当然是合理的 好了,今天关于nginx配置后进入页面刷新404问题就讲解到这,欢迎大家留言交流。 |
【本文地址】
公司简介
联系我们